 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Pemahaman menyeluruh tentang sintaks Markdown dalam satu artikel (dengan gambar dan contoh)
Pemahaman menyeluruh tentang sintaks Markdown dalam satu artikel (dengan gambar dan contoh)
Pemahaman menyeluruh tentang sintaks Markdown dalam satu artikel (dengan gambar dan contoh)
Kata Pengantar
Mereka yang pernah menulis blog atau dokumen di github harus tahu kepentingan sintaks Markdown Rakan yang tidak tahu, jangan risau . Catatan blog ini menguasai sintaks Markdown dengan mudah. Ngomong-ngomong, sintaks ini sangat mudah dan anda boleh memahaminya sepintas lalu Jika anda tidak percaya saya, cuma klik dan lihat.
1. Kekunci pintasan
| 功能 | 快捷键 |
|---|---|
| 加粗 | Ctrl B |
| 斜体 | Ctrl I |
| 引用 | Ctrl Q |
| 插入链接 | Ctrl L |
| 插入代码 | Ctrl K |
| 插入图片 | Ctrl G |
| 提升标题 | Ctrl H |
| 有序列表 | Ctrl O |
| 无序列表 | Ctrl U |
| 横线 | Ctrl R |
| 撤销 | Ctrl Z |
| 重做 | Ctrl Y |
2. Sintaks asas
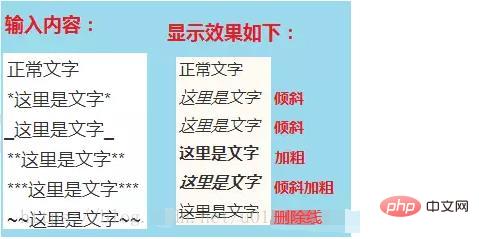
2.1 Tetapan fon condong, tebal, coret
*Ini teks*
_Ini adalah teks_
**Teks di sini**
***Teks di sini***
~~Teks di sini~~

2.2 Tajuk gred
Kaedah penulisan 1:
# Tajuk peringkat pertama
## Tajuk peringkat kedua
# ## Tahap 3 tajuk
#### Tajuk Tahap 4
###### Tajuk Tahap 5
###### Tajuk Tahap 6
Ini kaedah penulisan mempunyai kesan yang sama seperti **teks**

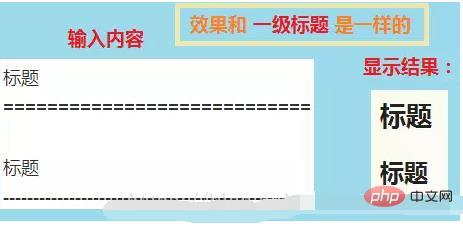
Kaedah penulisan 2:
Ini ialah tajuk peringkat pertama
=============================
Atau
Tajuk Tahap 2
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -

2.3 Pautan
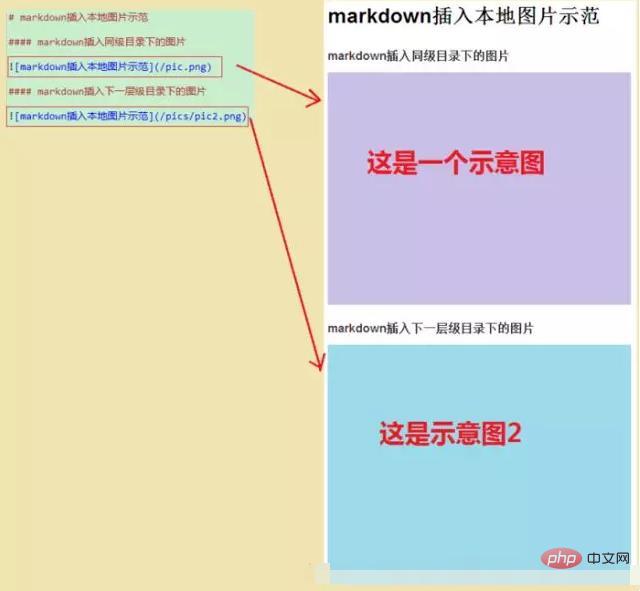
(1) Masukkan pautan imej setempat
Sintaks Terdapat dua cara untuk menulis peraturan:

Nota: Anda tak perlu tulis penerangan gambar ni.
Contoh gambar adalah seperti berikut:

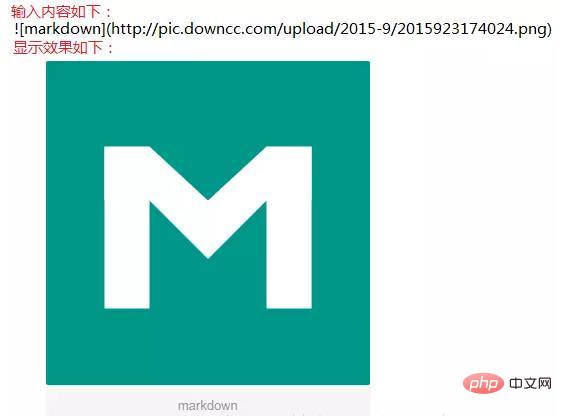
(2) Sisipkan gambar di Internet
Peraturan tatabahasa:

Nota: Anda tidak perlu menulis penerangan gambar ini.
Contohnya adalah seperti berikut:

(3) Sambungan automatik
Markdown menyokong pemprosesan URL dan e-mel dalam bentuk pautan automatik yang lebih pendek Selagi peti mel dibalut dengan , Markdown akan menukarnya secara automatik menjadi pautan. Anda juga boleh menulisnya secara langsung atau memaparkannya sebagai pautan
Contohnya:

2.4 Garis pemisah
Anda boleh menggunakan lebih daripada tiga asterisk (*), tanda tolak (-), dan garis bawah (_) dalam baris untuk membuat garis pemisah dan mesti tiada perkara lain dalam baris itu. Anda juga boleh memasukkan ruang antara asterisk atau tanda tolak.

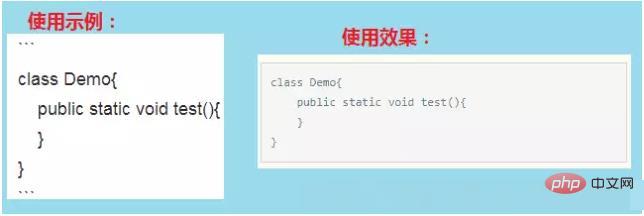
2.5 Blok Kod
Fungsi ini penting untuk pengaturcara. Terdapat dua cara untuk memasukkan kod program lekukan (tab), dan satu lagi ialah menggunakan simbol "`" Inggeris (biasanya di bawah kekunci ESC, kekunci yang sama seperti ~) untuk membungkus kod.
(1) Blok kod: inden 4 ruang atau 1 tab. Kesannya adalah seperti berikut: 
(2) Gaya sebaris: Jika anda perlu memetik kod dalam baris, hanya gunakan backticks ` (biasanya di bawah kekunci ESC, kekunci yang sama seperti ~ )

(3) Blok kod berbilang baris dan penyerlahan sintaks: Gunakan tiga petikan belakang tunggal "`" untuk membalut baris sebelumnya dan seterusnya bagi blok kod yang perlu diserlahkan, itu sahaja.
Contohnya adalah seperti berikut:

(4) Blok kod mengandungi kod html
Dalam blok kod, & ,
Nota: HTML tidak disokong dalam blok kod Jianshu.
Contoh adalah seperti berikut:

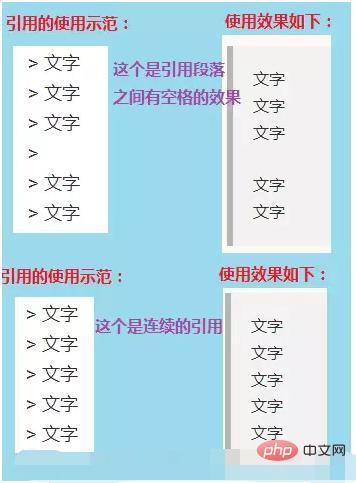
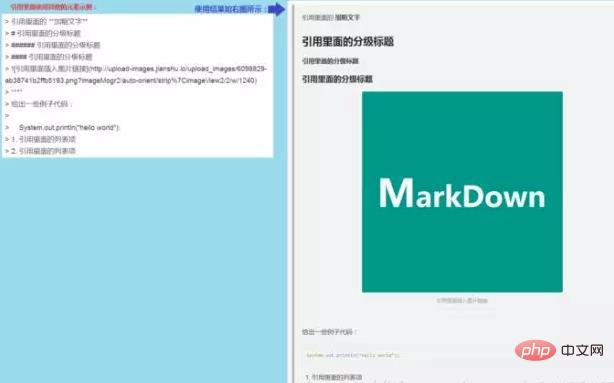
2.6 Sebut Harga
Tambah > sebelum teks yang dipetik ; simbol, dan ruang sudah cukup Jika hanya simbol >
(1) Penggunaan asas
penggunaan adalah seperti yang ditunjukkan di bawah:

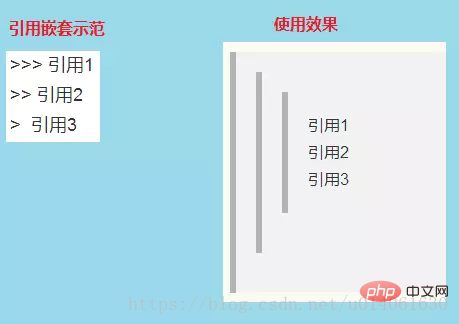
(2) Penggunaan rujukan bersarang
digunakan seperti yang ditunjukkan dalam rajah: 
(3) Rujukan kepada elemen lain
Sintaks Markdown lain juga boleh digunakan dalam blok yang disebut, termasuk tajuk, senarai, blok kod, dsb.
digunakan seperti yang ditunjukkan dalam rajah:

2.7 Senarai
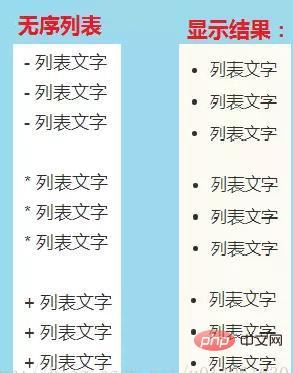
(1) Senarai tidak tertib
Gunakan *, , - untuk mewakili senarai tidak tertib.
Nota: Mesti ada ruang selepas simbol untuk bertindak sebagai inden.

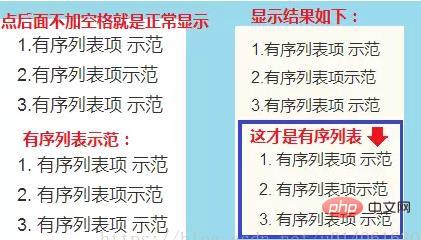
(2) Senarai tertib
Gunakan nombor dan titik bahasa Inggeris untuk mewakili senarai tersusun.
Nota: Mesti ada ruang selepas tempoh Bahasa Inggeris untuk bertindak sebagai inden.

(3) Senarai tidak tersusun dan senarai tersusun digunakan serentak

(4) Senarai bercampur dengan unsur lain Senarai
bukan sahaja boleh digunakan secara bersendirian, tetapi juga sintaks Markdown lain, termasuk tajuk, petikan, blok kod, dsb.
Nota:
(1) Kesan tebal tidak boleh digunakan secara langsung dalam tajuk senarai, tetapi boleh bersarang dalam senarai untuk kegunaan campuran.
(2) Senarai mengandungi blok kod (didahului dengan 2 tab atau 8 ruang, dan baris kosong diperlukan, jika tidak, ia tidak akan dipaparkan).
.
Contoh penggunaan adalah seperti berikut:
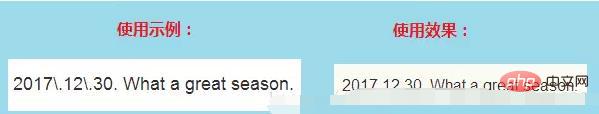
(5) Nota
Apabila menggunakan senarai, asalkan ia adalah selepas nombor Menambah titik bahasa Inggeris akan membuat senarai secara tidak sengaja, sebagai contoh, 2017.12.30 Apa yang anda ingin nyatakan pada masa ini ialah beberapa perisian tersalah anggap ia adalah senarai. Penyelesaian: Hanya tambahkannya di hadapan setiap titik.
Seperti yang ditunjukkan di bawah:

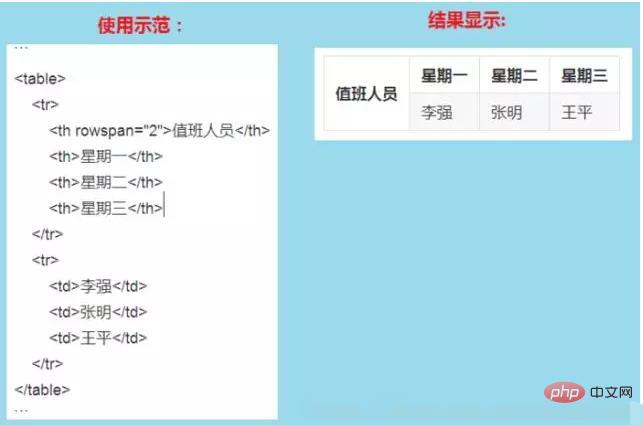
2.8 Jadual
Kaedah asas penulisan jadual adalah sangat mudah, sama seperti jadual Bentuknya sangat serupa:

Penjajaran jadual: Kita boleh menentukan penjajaran sel jadual Titik bertindih di sebelah kiri bermaksud dijajar ke kiri, di sebelah kanan bermakna sejajar, dan pada kedua-dua belah pihak.
Seperti yang ditunjukkan di bawah:

3. Teknik biasa
3.1 Pemisahan baris
Kaedah 1: Masukkan lebih daripada dua ruang berturut-turut
Kaedah 2: Gunakan teg pemisah baris bahasa html:
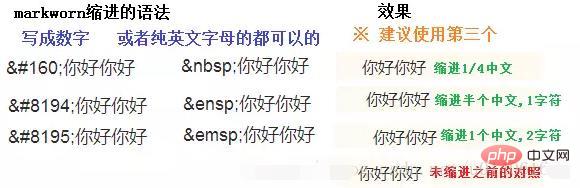
3.2 Inden aksara
ialah ruang Kosong berterusan atau ruang separuh lebar atau ruang lebar penuh atau

3.3 Simbol khas
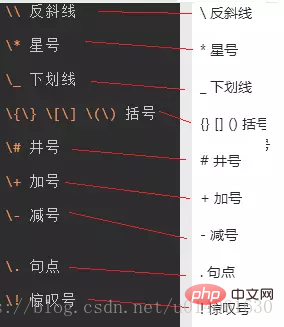
(1) Untuk simbol sintaks dalam Markdown , tambahkan garis miring ke belakang di hadapannya untuk memaparkan simbol itu sendiri.
Contohnya adalah seperti berikut:

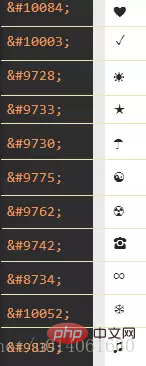
(2) Watak istimewa lain, contohnya adalah seperti berikut:

Ingin mengetahui surat-menyurat aksara Untuk kod Unicode, anda boleh melihat laman web ini: https://unicode-table.com/cn/
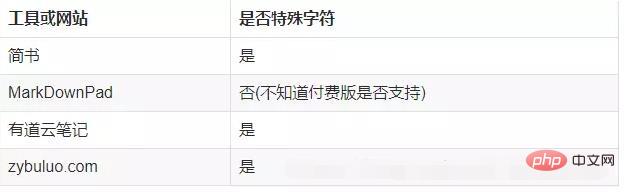
Dilampirkan carta perbandingan sokongan aksara khas oleh beberapa alatan:

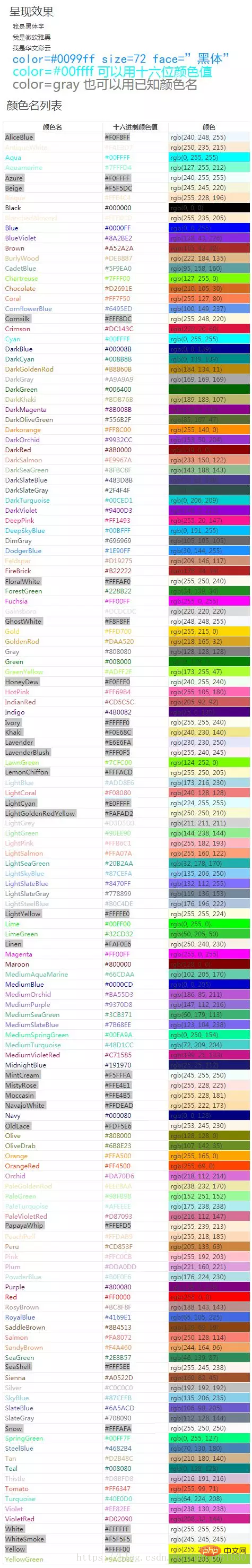
3.4 Fon, saiz fon dan warna
Markdown ialah bahasa markup yang boleh ditulis menggunakan editor teks biasa, melalui Tatabahasa penanda seperti HTML, yang membenarkan kandungan teks biasa mempunyai format tertentu. Tetapi ia sendiri tidak menyokong fungsi seperti mengubah suai fon, saiz fon dan warna!
Editor CSDN-markdown ialah versi terbitannya, yang memanjangkan fungsi Markdown (seperti jadual, nota kaki, HTML terbenam, dll.)! Ya, ia adalah HTML terbenam Fungsi yang akan dibincangkan seterusnya perlu dilaksanakan menggunakan kaedah HTML terbenam.
Edit fon, saiz fon dan warna seperti berikut

Sila lihat jadual di bawah untuk pengelasan dan penandaan warna tertentu:

3.5 Operasi lanjutan pautan
Operasi lanjutan pautan (ini perlu dikuasai, ia sangat berguna)
1. Sebaris
Bahagian pautan sintaks asas kedua di atas telah diluluskan, jadi saya tidak akan terus menerangkannya di sini.
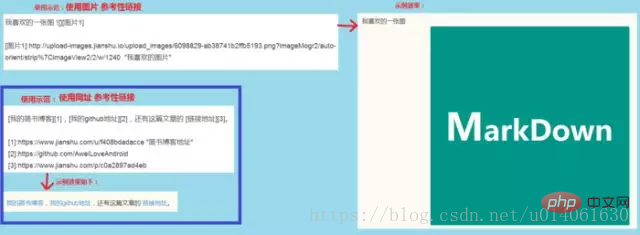
2. Pautan rujukan
Tulis![pautan gambar atau URL][tanda] di hujung dokumen yang anda ingin masukkan gambar dan tulis [ tanda] di hujung dokumen ]: Alamat imej "tajuk". ("Tajuk" terakhir tidak perlu diisi)
Contoh adalah seperti berikut: 
3 🎜> dalam perenggan Isi [TOC] untuk memaparkan struktur jadual kandungan kandungan teks penuh.
4. Titik sauhTitik sauh sebenarnya adalah hiperpautan pada halaman. Sebagai contoh, jika saya menulis titik utama di sini dan klik untuk kembali ke direktori, saya boleh melompat ke direktori. Klik pada bahagian ini dalam jadual kandungan untuk melompat kepadanya.
Nota:Apabila menggunakan mata sauh dalam buku pendek, klik akan membuka halaman semasa yang baharu Walaupun mata sauh tidak begitu selesa untuk digunakan, anda boleh menggunakan nota kaki untuk mencapai fungsi ini.
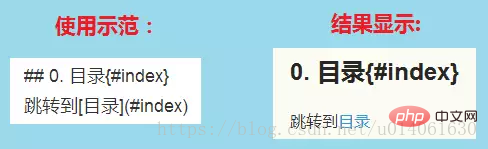
Perihalan sintaks:Masukkan titik penambat {# mark} selepas tajuk tertentu yang anda rancang untuk melompat ke, dan kemudian tulis pautan ke sauh di tempat lain dalam dokumen Klik pautan.
digunakan seperti yang ditunjukkan dalam rajah di bawah:
 5. >
5. >
Nota:
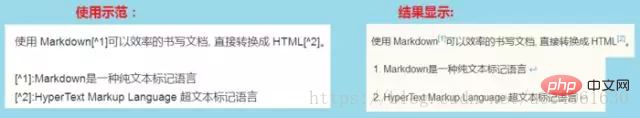
 Nota kaki dialihkan secara automatik ke tamat, sila Pergi ke penghujung artikel untuk melihat, dan pautan di belakang nota kaki boleh melompat terus kembali ke tempat nota kaki itu ditambahkan.
Nota kaki dialihkan secara automatik ke tamat, sila Pergi ke penghujung artikel untuk melihat, dan pautan di belakang nota kaki boleh melompat terus kembali ke tempat nota kaki itu ditambahkan.
Memandangkan Jianshu tidak menyokong mata utama, anda boleh menggunakan nota kaki untuk melompat ke dalam halaman.
- 3.6 Warna latar belakang
Markdown sendiri tidak menyokong tetapan warna latar belakang dan perlu dilaksanakan menggunakan html terbina dalam: dengan bantuan table, tr , td dan atribut bgcolor tag jadual lain untuk melaksanakan fungsi warna latar belakang. Contohnya adalah seperti berikut:
3.7 emotikon emoji
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>
emotikon emoji menggunakan format: EMOJICODE:, senarai terperinci boleh dilihat 
Sudah tentu, banyak alat atau tapak web markdown tidak menyokongnya sekarang.
Berikut ialah perbandingan beberapa platform:
4. Penggunaan mewah
4.1 Formula matematik lateks
Gunakan formula matematik LaTex
1. Formula sebaris: Gunakan dua pasang simbol "$" untuk merujuk formula:
$Formula$
2 " simbol kepada formula rujukan :
 Paparan:
Paparan:
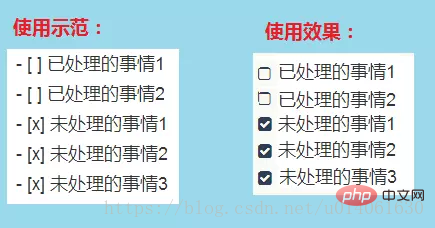
4.3 Buat senarai tugasan - Senarai tugasan

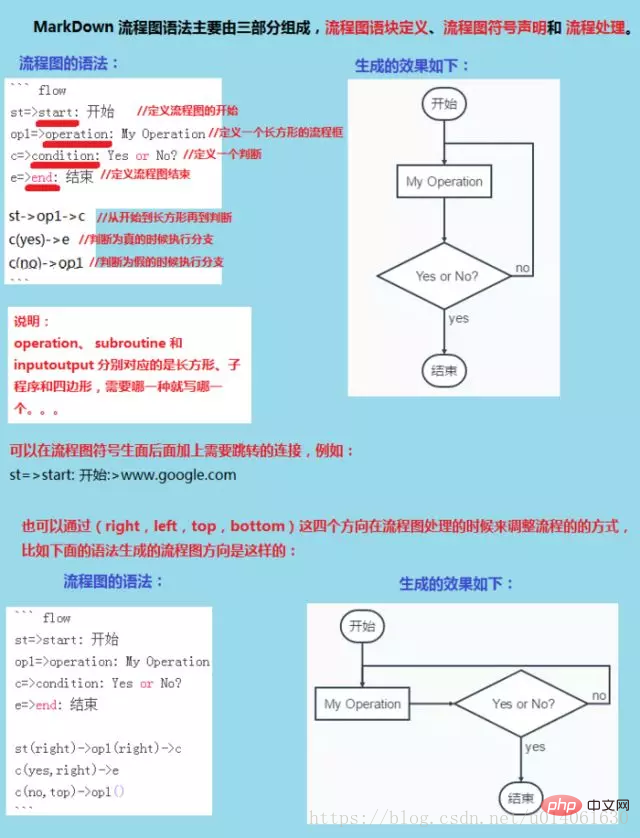
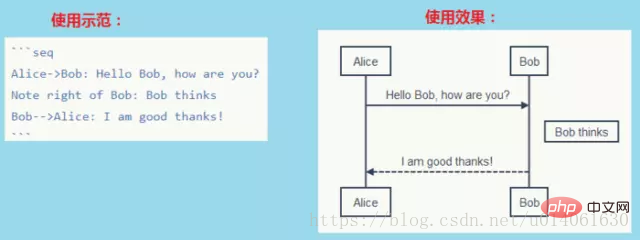
4.4 Lukis rajah jujukan

4.5 Lukis carta Gantt

5. Alat Markdown perisian markdownpad menggunakan bahasa markdown untuk menulis nota. Alamat muat turun laman web rasmi: http://markdownpad.com/
Rajah skema selepas perisian dipasang adalah seperti yang ditunjukkan di bawah: 

Atas ialah kandungan terperinci Pemahaman menyeluruh tentang sintaks Markdown dalam satu artikel (dengan gambar dan contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah perbezaan antara VS Code dan Visual Studio?
Apr 05, 2025 am 12:07 AM
Apakah perbezaan antara VS Code dan Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode adalah editor kod ringan yang sesuai untuk pelbagai bahasa dan sambungan; VisualStudio adalah IDE yang kuat yang digunakan terutamanya untuk pembangunan .NET. 1. VSCode didasarkan pada elektron, menyokong platform silang, dan menggunakan editor Monaco. 2. VisualStudio menggunakan timbunan teknologi bebas Microsoft untuk mengintegrasikan debug dan pengkompil. 3.VSCode sesuai untuk tugas mudah, dan VisualStudio sesuai untuk projek besar.
 Editor kod mana yang boleh dijalankan pada Windows 7?
Apr 03, 2025 am 12:01 AM
Editor kod mana yang boleh dijalankan pada Windows 7?
Apr 03, 2025 am 12:01 AM
Editor kod yang boleh dijalankan pada Windows 7 termasuk Notepad, SublimeText, dan Atom. 1.Notepad: Permulaan ringan, pantas, sesuai untuk sistem lama. 2.SublimeText: kuat dan dibayar. 3.atom: Ia sangat disesuaikan, tetapi ia bermula perlahan -lahan.
 Windows mana yang menyokong Visual Studio?
Apr 02, 2025 pm 02:12 PM
Windows mana yang menyokong Visual Studio?
Apr 02, 2025 pm 02:12 PM
Versi Windows yang disokong oleh VisualStudio termasuk Windows 10, Windows 11, Windows 7, dan Windows 8.1. 1) Adalah disyorkan untuk menggunakan Windows 10 atau Windows 11 untuk ciri -ciri terkini dan sokongan terbaik. 2) Pastikan konfigurasi perkakasan mencukupi, terutamanya apabila membangunkan projek berskala besar. 3) VisualStudio2022 menyokong Windows 11 lebih dioptimumkan, memberikan prestasi yang lebih baik dan pengalaman pengguna.
 Ketersediaan Visual Studio: Edisi mana yang percuma?
Apr 10, 2025 am 09:44 AM
Ketersediaan Visual Studio: Edisi mana yang percuma?
Apr 10, 2025 am 09:44 AM
Versi percuma VisualStudio termasuk VisualStudiocommunity dan VisualStudiocode. 1. VisualStudiCommunity sesuai untuk pemaju individu, projek sumber terbuka dan pasukan kecil. Ia berkuasa dan sesuai untuk projek individu dan pengaturcaraan pembelajaran. 2. VisualStudiCode adalah editor kod ringan yang menyokong pelbagai bahasa dan sambungan pengaturcaraan. Ia mempunyai kelajuan permulaan yang cepat dan penggunaan sumber yang rendah, menjadikannya sesuai untuk pemaju yang memerlukan fleksibiliti dan skalabilitas.
 Bagaimana saya membuat program yang serasi dengan Windows 8?
Apr 07, 2025 am 12:09 AM
Bagaimana saya membuat program yang serasi dengan Windows 8?
Apr 07, 2025 am 12:09 AM
Untuk membuat program berjalan lancar pada Windows 8, langkah -langkah berikut diperlukan: 1. Gunakan mod keserasian, mengesan dan membolehkan mod ini melalui kod. 2. Laraskan panggilan API dan pilih API yang sesuai mengikut versi Windows. 3. Melakukan pengoptimuman prestasi, cuba elakkan menggunakan mod keserasian, mengoptimumkan panggilan API dan menggunakan kawalan umum.
 Bagaimana cara memasang Visual Studio untuk Windows 8?
Apr 09, 2025 am 12:19 AM
Bagaimana cara memasang Visual Studio untuk Windows 8?
Apr 09, 2025 am 12:19 AM
Langkah -langkah untuk memasang VisualStudio pada Windows 8 adalah seperti berikut: 1. Muat turun pakej pemasangan VisualStudiCommunity2019 dari laman web rasmi Microsoft. 2. Jalankan pemasang dan pilih komponen yang diperlukan. 3. Ia boleh digunakan selepas pemasangan selesai. Berhati-hati untuk memilih komponen Windows 8 yang bersesuaian dan pastikan terdapat ruang cakera yang mencukupi dan hak pentadbir.
 Visual Studio: Meneroka pilihan harga dan pelesenan
Apr 13, 2025 am 12:03 AM
Visual Studio: Meneroka pilihan harga dan pelesenan
Apr 13, 2025 am 12:03 AM
VisualStudio boleh didapati dalam tiga versi: Edisi Percuma Komuniti adalah untuk individu dan pasukan kecil, edisi berbayar profesional adalah untuk pemaju profesional dan pasukan kecil dan sederhana, dan Enterprise Ultimate Edition adalah untuk perusahaan besar dan projek yang kompleks.
 Bolehkah komputer saya menjalankan kod vs?
Apr 08, 2025 am 12:16 AM
Bolehkah komputer saya menjalankan kod vs?
Apr 08, 2025 am 12:16 AM
VSCode boleh dijalankan pada kebanyakan komputer moden selagi keperluan sistem asas dipenuhi: 1. Sistem operasi: Windows 7 dan ke atas, macOS 10.9 dan ke atas, Linux; 2. Pemproses: 1.6GHz atau lebih cepat; 3. Memori: sekurang -kurangnya 2GB RAM (4GB atau lebih tinggi disyorkan); 4. Ruang Penyimpanan: Sekurang -kurangnya 200MB ruang yang ada. Dengan mengoptimumkan tetapan dan mengurangkan penggunaan lanjutan, anda boleh mendapatkan pengalaman pengguna yang lancar pada komputer konfigurasi rendah.




