
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Terutamanya memperkenalkan isu yang berkaitan dengan kaedah biasa objek tetingkap, termasuk amaran, confrim, gesaan, dsb. Mari kita lihat di bawah Lihat, harap dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
alert() muncul kotak dialog amaran
confrim() memaparkan rentetan yang ditentukan dalam kotak dialog pengesahan
prompt() Muncul kotak dialog gesaan
open() Membuka kotak dialog penyemak imbas baharu dan memaparkan dokumen yang dirujuk oleh URL atau nama, dan menetapkan sifat kotak dialog yang dicipta
tutup() Tutup kotak dialog yang dirujuk
fokus() Tentukan kotak dialog untuk diletakkan di hadapan semua penyemak imbas
blur() menentukan kotak dialog untuk diletakkan di hujung semua penyemak imbas
scrollTo(x,y) menatal kotak dialog ke koordinat yang ditentukan
scrollBy(offsetx,offsety) Tatal kotak dialog mengikut anjakan yang ditentukan
setTimeout(timer ) Menilai ungkapan yang dilalui selepas bilangan milisaat yang ditentukan.
setInerval(selang) menentukan kod pelaksanaan berkala
moveTo(x,y) mengalihkan kotak dialog ke koordinat yang ditentukan
moveBy(offsetx,offsety) Alihkan kotak dialog ke anjakan yang ditentukan
resizeTo(x, y) Tetapkan saiz kotak dialog
resizeBy(offsetx,offsety) Menetapkan saiz kotak dialog mengikut anjakan yang ditentukan
print() "Cetak"
navigasi(URL) Gunakan kotak dialog untuk memaparkan halaman yang ditentukan oleh URL
Format: window.open(URL,windowam)
URL: Alamat pautan sasaran
nama tetingkap: Nama tetingkap baharu
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象open方法</title>
<script>
</script>
</head>
<body>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>window对象open方法</title> <script> </script> </head> <body> <input type="button" value="关闭" onclick="window.close()"/> </body> </html>
Paparkan kotak dialog dengan mesej dan butang sahkan dan butang batal . (Tekan sahkan untuk mengembalikan benar dan tekan batal untuk mengembalikan palsu)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>
</head>
<body>
</body>
</html>
Paparan boleh gesa pengguna untuk kotak dialog input (tekan OK untuk mengembalikan nilai yang dimasukkan)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>
</head>
<body>
</body>
</html>
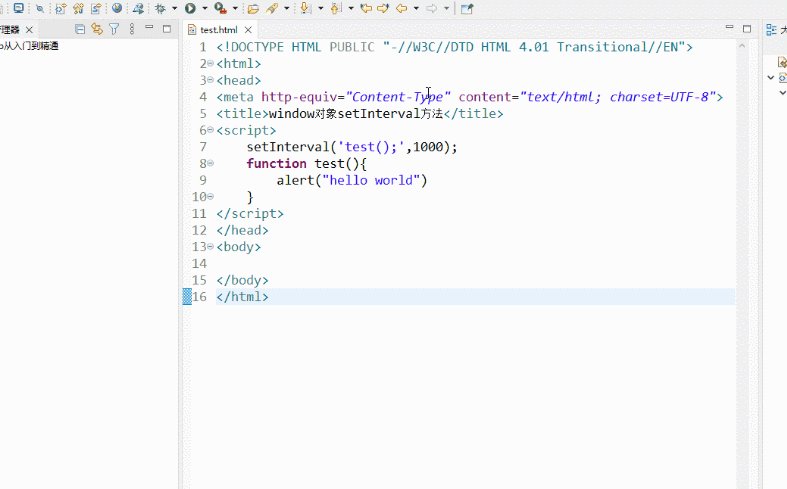
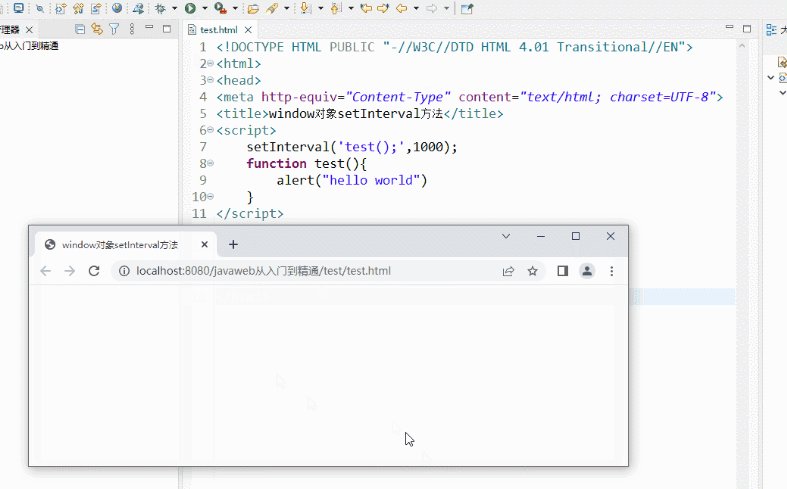
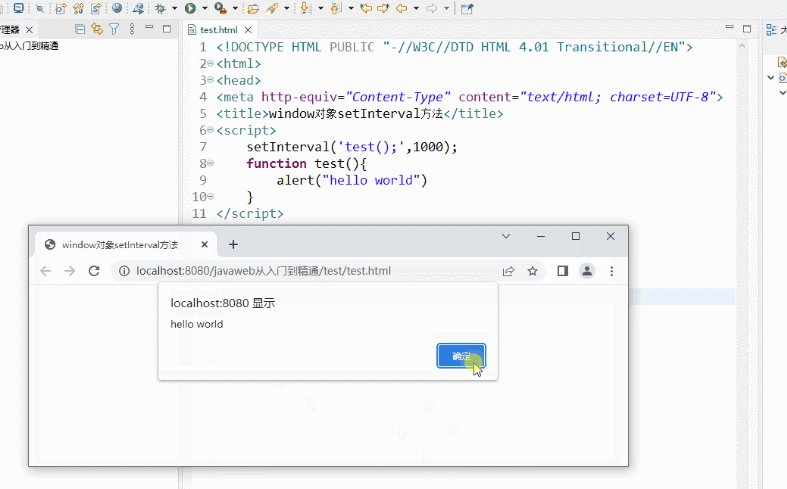
seperti yang dinyatakan Tempoh (dalam milisaat) untuk memanggil fungsi atau mengira ungkapan (dalam istilah orang awam, tetapkan beberapa milisaat untuk menjalankan program)
Format: setInterval ('kod atau fungsi js', selang antara melaksanakan fungsi atau kod )
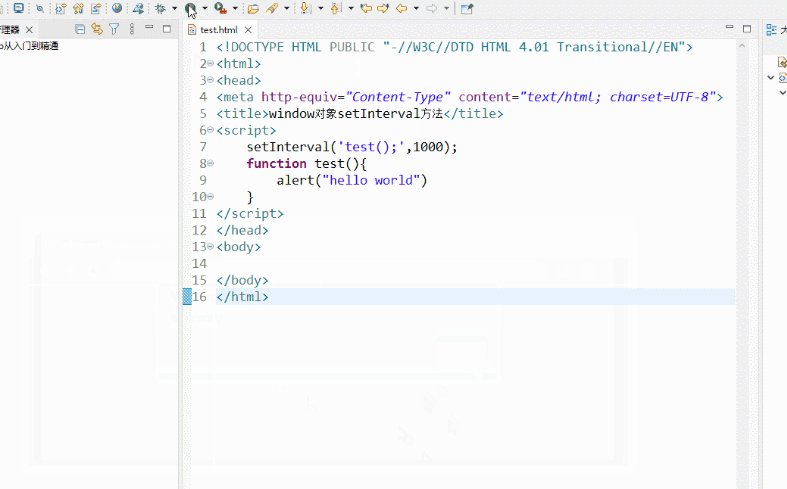
<!--方法1-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
</head>
<body>
</body>
</html>
<!--方法2-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
</head>
<body>
</body>
</html>
setInterval boleh terus bergelung jika anda mahu berhenti, gunakan tetingkap clearInterval( );
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
</head>
<body>
<input type="button" value="停止循环" onclick="控制循环=window.clearInterval(控制循环)" >
</body>
</html>
SetTimeout dan setInterval kedua-duanya pemasa dalam JS. Anda boleh menentukan masa tunda sebelum melakukan operasi. Perbezaannya ialah setTimeout berhenti selepas melakukan operasi selepas masa yang ditetapkan
Kod dibenamkan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
</head>
<body>
</body>
</html>Fungsi terbenam
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
</body>
</html>
Batalkan tamat masa yang ditetapkan oleh kaedah setTimeout (hentikan setTimeout())
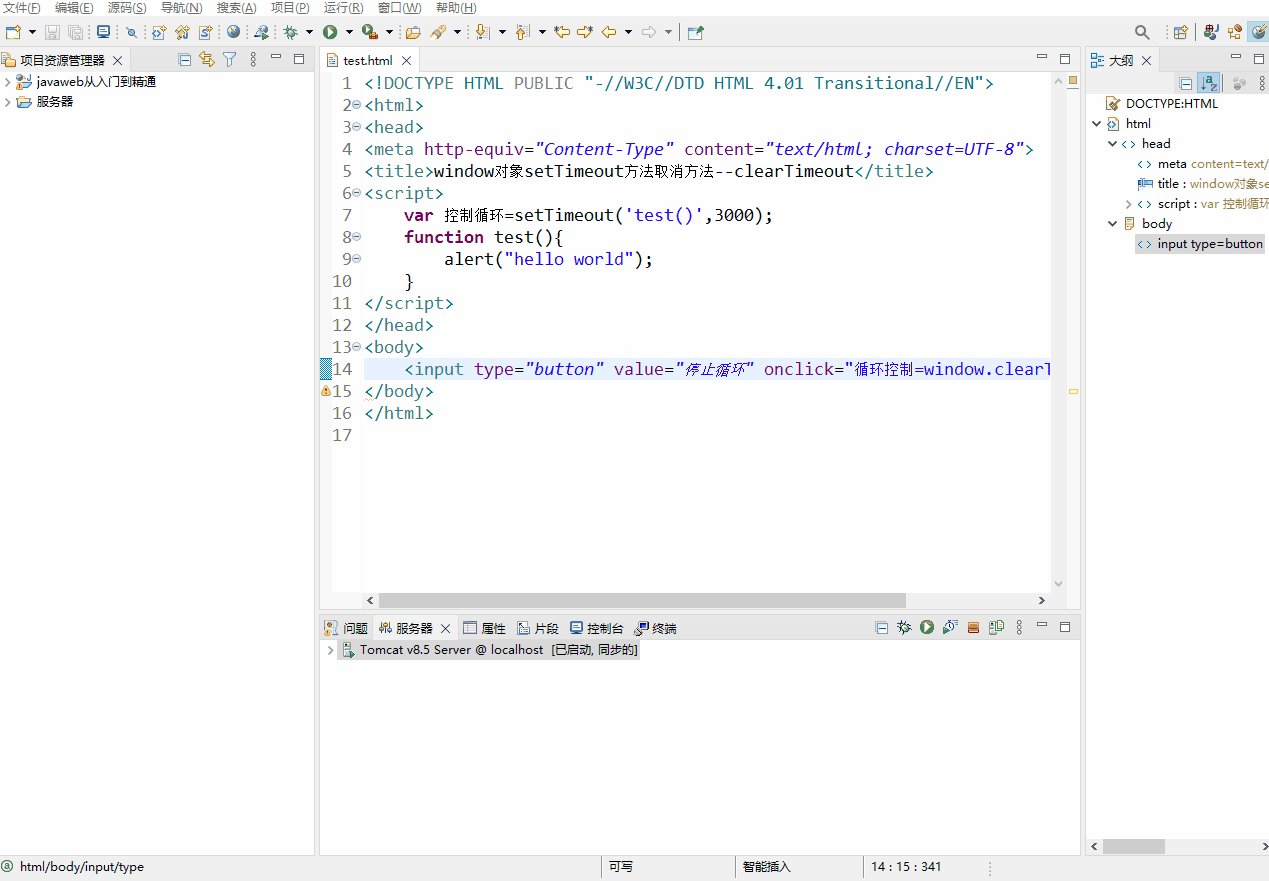
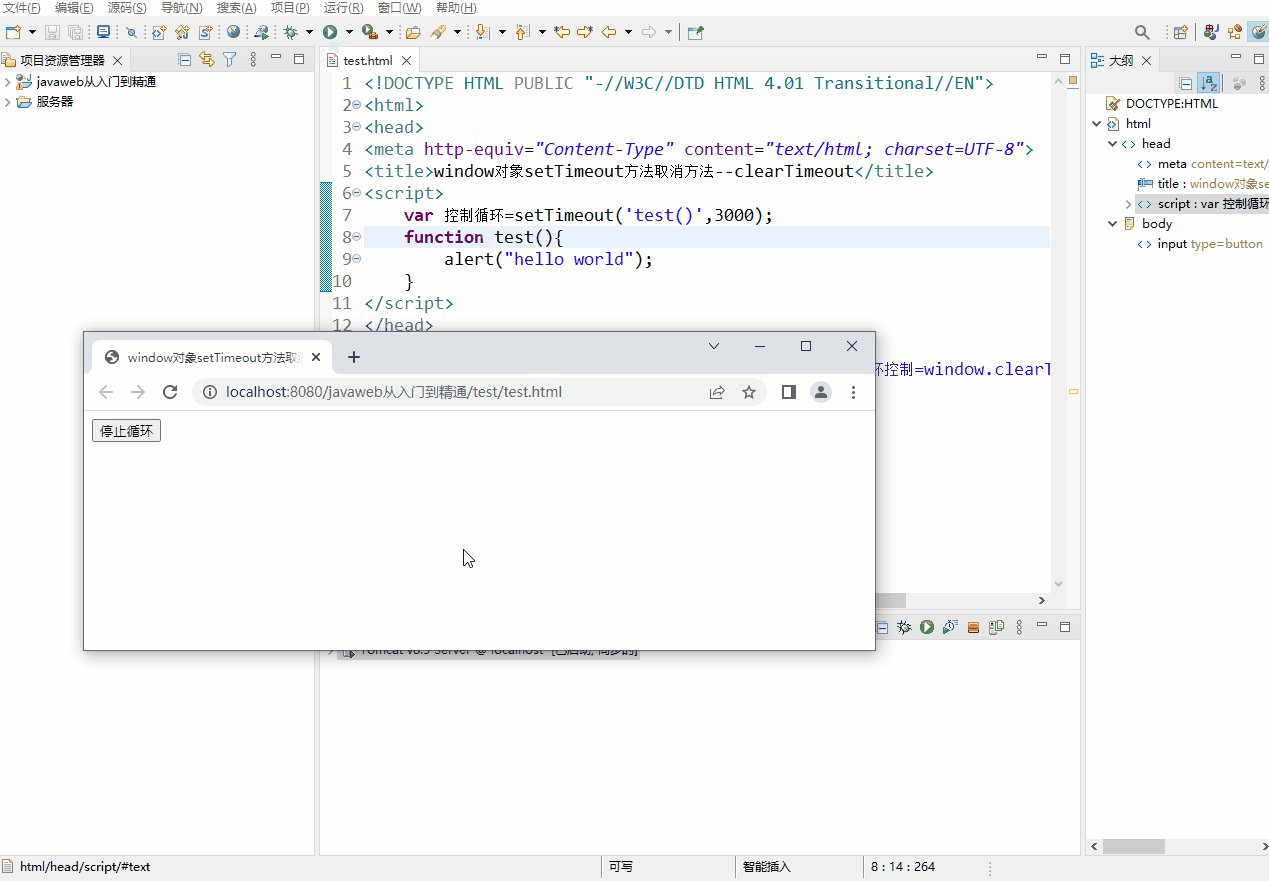
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>window对象setTimeout方法取消方法--clearTimeout</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
</head>
<body>
<input type="button" value="停止循环" onclick="循环控制=window.clearTimeout(控制循环)">
</body>
</html>
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ringkasan kaedah biasa objek tetingkap dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!