
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan isu yang berkaitan dengan ahli atribut DOM dan aliran dokumen Ia membahagikan borang kepada baris dari atas ke bawah, dan Menyusun elemen dalam setiap baris dari kiri ke kanan ialah aliran dokumen. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Bahagikan borang kepada baris dari atas ke bawah, dan susun elemen dalam setiap baris dari kiri ke kanan, iaitu aliran biasa/aliran dokumen.
Susunan bacaan dan output dokumen, iaitu bentuk bacaan dan output yang biasa kita lihat dari kiri ke kanan dan atas ke bawah.
Mengeluarkan daripada aliran dokumen:
1 apungan terapung
Terapung akan terlepas daripada aliran dokumen tetapi bukan aliran teks, seperti dalam. model kotak lain Teks masih akan memberi laluan untuknya, > membalutinya
2. kedudukan: mutlak/tetap Kedudukan mutlak
Kedudukan mutlak akan membuatkan elemen terlepas daripada aliran dokumen dan aliran teks. Elemen model kotak lain dan susunan teks di dalamnya akan mengabaikannya
Aliran dokumen dan aliran teks boleh difahami sebagai kedudukan/kedudukan
JavaScript mengendalikan antara muka halaman web, nama penuhnya ialah "Model Objek Dokumen" (Model Objek Dokumen).
mempunyai konsep ini: dokumen, elemen, nod
Seluruh dokumen ialah nod dokumen
Setiap teg ialah nod elemen
Terkandung dalam Teks dalam elemen ialah nod teks
Setiap atribut ialah nod atribut
Anotasi tergolong dalam nod komen
Pokok DOM ialah struktur
Struktur hierarki yang dipanggil merujuk kepada hubungan antara elemen
Bapa, anak, abang
Keluaran pokok oleh penghurai terdiri daripada elemen DOM dan nod atribut
Apabila kita mengatakan bahawa pokok itu mengandungi nod DOM, ini bermakna pokok itu terdiri daripada elemen yang melaksanakan antara muka DOM. Pelaksanaan ini termasuk sifat lain yang diperlukan secara dalaman oleh penyemak imbas.
Hubungan struktur hierarki kekal tidak berubah selepas meninggalkan aliran dokumen
Atribut ialah nod ( elemen HTML ) nilai, anda boleh mendapatkan atau menetapkannya.
Antara muka pengaturcaraan
DOM HTML boleh diakses melalui JavaScript (serta bahasa pengaturcaraan lain).
Semua elemen HTML ditakrifkan sebagai objek, dan antara muka pengaturcaraan ialah kaedah objek dan sifat objek.
Kaedah ialah tindakan yang boleh anda lakukan (seperti menambah atau mengubah suai elemen).
Sifat ialah nilai yang anda boleh dapatkan atau tetapkan (seperti nama atau kandungan nod).
innerHTML property
Cara paling mudah untuk mendapatkan kandungan elemen ialah menggunakan innerHTML property.
Atribut innerHTML berguna untuk mendapatkan atau menggantikan kandungan elemen HTML.
Contoh
Kod berikut mendapat innerHTML elemen
dengan id="intro":
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>Hasil output :

Dalam contoh di atas, getElementById ialah kaedah dan innerHTML ialah harta.
Atribut innerHTML boleh digunakan untuk mendapatkan atau menukar mana-mana elemen HTML, termasuk dan
.atribut nodeName
atribut nodeName menentukan nama nod.
nodeName ialah baca-sahaja
NodeName nod elemen adalah sama dengan nama label
NodeName daripada nod atribut adalah sama dengan nama atribut NodeName yang sama
nod teks sentiasa #text
NodeName bagi nod dokumen sentiasa #document
Nota: nodeName sentiasa mengandungi nama tag bagi elemen HTML dalam huruf besar.
atribut nodeValue
atribut nodeValue menentukan nilai nod.
Nilai nod nod elemen tidak ditentukan atau batal
Nilai nod nod teks ialah teks itu sendiri
Nilai nod nod atribut ialah nilai atribut
Dapatkan nilai elemen
Contoh berikut akan dapatkan
Nilai nod teks label:
Instance
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>Hasil keluaran:

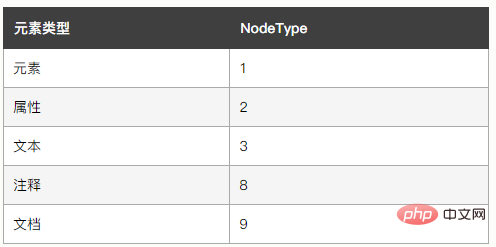
atribut nodeType
atribut nodeType mengembalikan jenis nod. nodeType ialah baca sahaja.
Jenis nod yang lebih penting ialah:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Kuasai sepenuhnya ahli atribut DOM dan aliran dokumen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!