
Artikel ini akan menerangkan sifat asas model kotak JS melalui gambar dan teks: clientWidth/Height, offsetWidth/ Ketinggian, offsetTop/Left, scrollWidth/Height, scrollTop/Left, saya harap ia dapat membantu rakan yang memerlukan!
Tulis kotak JS
<style>
.container {
width: 300px;
height: 300px;
border: 3px solid red;
margin: 50px;
position: relative;
}
.box {
padding: 30px;
width: 100px;
height: 150px;
border: 10px solid lightblue;
position: absolute;
top: 50px;
left: 50px;
font-size: 15px;
line-height: 100px;
text-align: center;
overflow: auto;
}
</style>
<body>
<div class="container">
<div class="box">盒子</div>
</div>
</body>Model: 
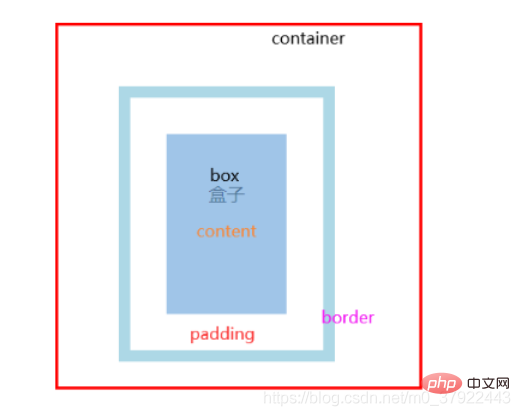
Sifat kotak:
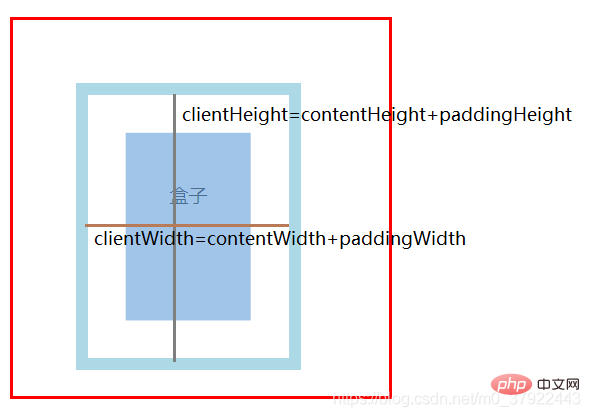
clientWidth / clientHeight: lebar dan tinggi di dalam kotak
(1) clientWidth: lebar kandungan padding kiri dan kanan
(2) clientHeight: tinggi kandungan padding atas dan bawah
klienAtas / klienKiri: lebar sempadan kiri dan atas
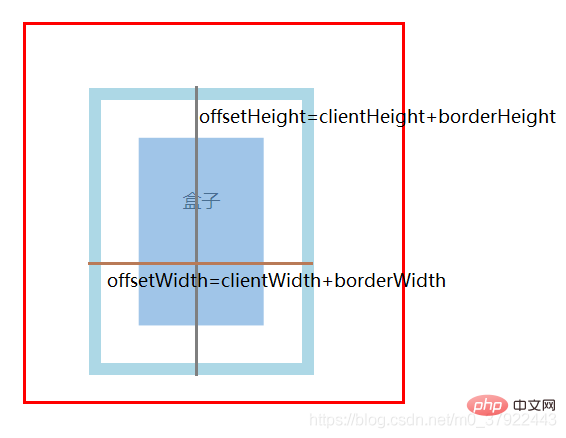
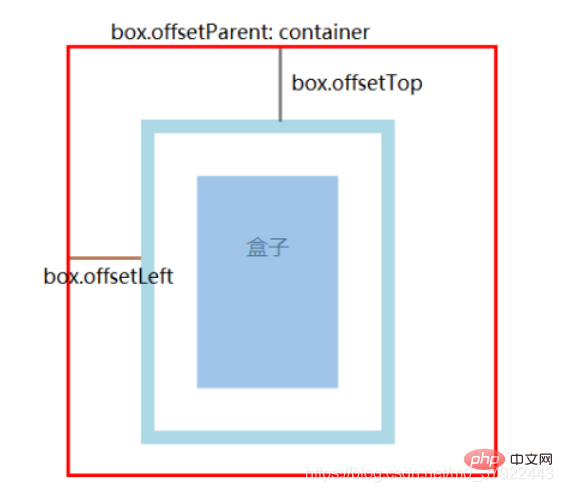
offsetWidth / offsetHeight: lebar dan tinggi kawasan kotak yang boleh dilihat
(1) offsetWidth: clientWidth sempadan kiri dan kanan
(2) offsetHeight: clientHeight sempadan atas dan bawah
offsetParent : Dapatkan objek rujukan induknya (tidak semestinya elemen induk)
Cari objek rujukan induk:
(1) Dalam satah yang sama, elemen paling luar ialah objek rujukan induk bagi semua elemen keturunan; (2) Berdasarkan kedudukan: mutlak/relatif/tetap, elemen tersebut akan memisahkan diri daripada aliran dokumen dan menjadi satah baharu, dengan itu menukar rujukan induk bagi elemen
(3) Rujukan ibu bapa badan adalah batal.

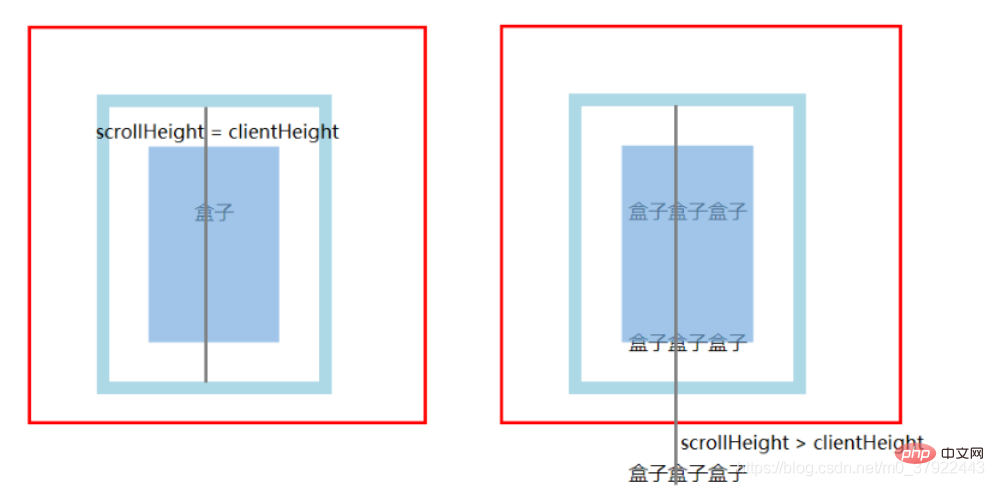
(1) Apabila tiada limpahan kandungan: scrollWidth/Height = clientWidth/Height
(2) Berbeza jika terdapat limpahan Hasilnya adalah lebih kurang sama dengan lebar dan tinggi kandungan sebenar kotak: padding atas dan bawah ialah lebar dan tinggi. kandungan sebenar;
(3) Selagi limpahan berlaku, nilai limpahan juga akan mengubah hasil tatal ke tahap tertentu. 

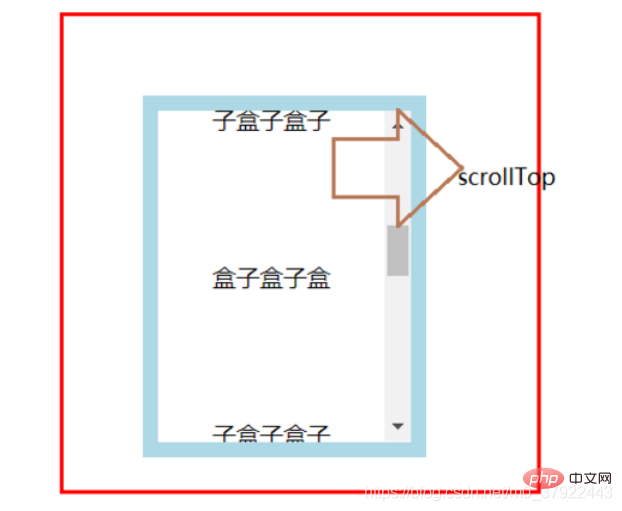
Nota: atribut di atas Di sini, hanya scrollLeft dan scrollTop boleh menetapkan nilai, atribut lain adalah baca-sahaja
Tutorial video JavaScript]
Atas ialah kandungan terperinci Penjelasan paling terperinci tentang sifat asas model kotak JS (contoh gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!