 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
Sifat CSS dibahagikan kepada jenis yang berbeza, seperti sifat fon, sifat teks, sifat sempadan, sifat jidar, sifat reka letak, sifat kedudukan, sifat cetakan, dsb. Bagi pemula, halangan terbesar dalam mempelajari CSS ialah cara membiasakan diri dan menguasai penggunaan sifat ini.
Petua: Jangan tergesa-gesa menghafal setiap sifat CSS, jangan tergesa-gesa untuk memahami penggunaannya dan jangan menghafalnya secara mekanikal jika anda menggunakan kaedah menghafal perkataan Inggeris, kesannya pasti sangat lemah.
Cara terbaik ialah belajar dan menghafal pada masa yang sama, dan membuat penemuan satu demi satu dalam amalan. Apabila mempelajari reka letak halaman web, anda juga mungkin memberi tumpuan kepada mempelajari fon dan sifat teks. Apabila mempelajari tentang reka letak halaman web, anda patut mengkaji beberapa sifat yang berkaitan dengan model dan reka letak kotak.
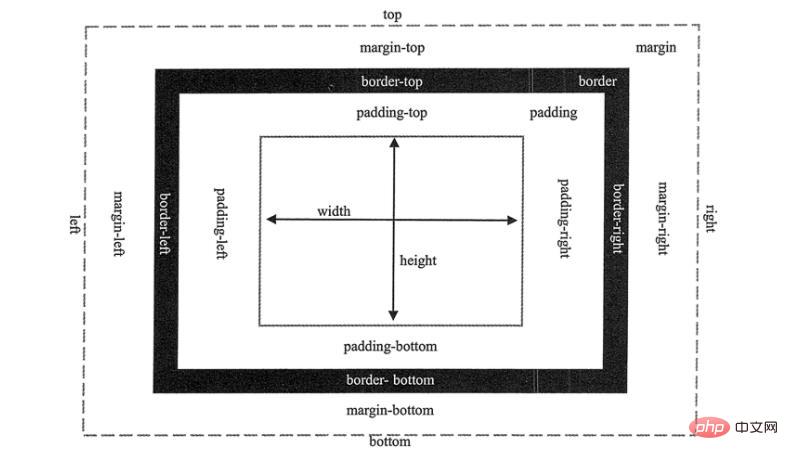
Apabila menghafal sifat-sifat ini, anda mesti menggabungkannya dengan latihan dan sentiasa mencuba dan membuat kesimpulan. Hanya dengan cara ini anda boleh menguasai sepenuhnya semua sifat CSS dan dapat menerapkannya dengan mahir. Sebagai contoh, semasa membuat persediaan untuk mempelajari reka letak CSS, anda juga boleh memberi tumpuan kepada menghafal sifat yang berkaitan dengan model kotak CSS Pada masa ini, anda boleh melukis gambar rajah, seperti yang ditunjukkan dalam rajah di bawah.

Nama atribut CSS adalah agak biasa, dan nama itu berkait rapat dengan maknanya. Ini adalah cara yang baik untuk menghafal nama atribut berdasarkan maknanya.
Model kotak CSS bermakna mana-mana elemen dalam halaman web akan dipaparkan sebagai bentuk segi empat tepat, yang boleh termasuk jidar, jidar, pelapik, lebar dan tinggi, dsb. Dalam bahasa Inggeris, ia adalah: margin (margin luar, atau sempadan), sempadan (sempadan), padding (margin dalam, atau padding), tinggi (tinggi) dan lebar (lebar), dan kotak juga mempunyai latar belakang (latar belakang) .
Margin boleh merangkumi sejumlah 4 atribut cawangan: margin-atas, margin-kanan, margin-bawah dan margin-kiri, yang masing-masing mewakili jidar atas, jidar kanan, jidar bawah dan Jidar kiri margin.
Begitu juga, padding juga boleh merangkumi atribut padding-top, padding-right, padding-bottom, padding-left dan padding.
Sempadan boleh dibahagikan kepada jenis sempadan, ketebalan dan warna, jadi ia boleh mengandungi atribut lebar sempadan, warna sempadan dan gaya sempadan Atribut ini boleh mengandungi banyak atribut dalam 4 arah, contohnya, sempadan-. width Ciri-ciri selanjutnya dibahagikan kepada ciri-ciri lebar atas sempadan, lebar sempadan kanan, lebar bawah sempadan, lebar kiri sempadan dan lebar sempadan.
Pembelajaran yang disyorkan: "bahagian hadapan web"
Atas ialah kandungan terperinci Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



