
Mula-mula perkenalkan pemasangan node.js, kemudian perkenalkan penggunaan node.js untuk membina pelayan web mudah, dan akhirnya gunakan contoh mudah untuk menunjukkan hubungan antara laman web dan pelayan Realisasi interaksi data antara .
WEBPelayan
Pelayan WEB juga dipanggil pelayan WWW. Fungsi asas pelayan WWW (World Wide Web, diterjemahkan ke dalam bahasa Cina: World Wide Web atau Global Information Network) adalah untuk menyediakan perkhidmatan menyemak imbas maklumat Web. Pelayan web boleh menyediakan dokumen kepada pelanggan seperti penyemak imbas web, juga boleh meletakkan fail tapak web untuk disemak imbas oleh dunia, dan juga boleh meletakkan fail data untuk dimuat turun oleh dunia.
Perisian pelayan web biasa termasuk Apache, Perkhidmatan Maklumat Internet (IIS), dsb.
Pelayan Apache: Pelayan Apache ialah perisian pelayan sumber terbuka dan percuma yang boleh dijalankan pada hampir semua platform komputer Memandangkan Apache adalah sumber terbuka, semua orang boleh mengambil bahagian dalam pembangunan ciri baharu dan terus menambah baik Apache Pelayan itu bertambah baik. Pelayan HTTP Apache (pendek kata Apache) ialah halaman web sumber terbuka Yayasan Perisian Apache Ia adalah pelayan modular yang boleh dijalankan pada hampir semua platform komputer yang digunakan secara meluas (iaitu, ia menyokong berbilang platform). Ia milik pelayan aplikasi.
Pelayan IIS: Pelayan IIS ialah pelayan Microsoft yang membenarkan IIS menerbitkan pelayan web yang dipercayai pada intranet awam atau Internet. IIS hanya boleh digunakan di bawah sistem pengendalian Windows Microsoft.
Anda boleh membina pelayan web menggunakan Node.js tanpa bergantung pada perisian perkhidmatan web yang dinyatakan di atas.
Node.jsApakah itu?
Ringkasnya, Node.js ialah persekitaran masa jalan JavaScript bahagian pelayan sumber terbuka dan merentas platform yang membenarkan JavaScript digunakan sebagai bahagian belakang.
Memasang Node.js pada Windows
Untuk menggunakan Node.js, anda perlu memasangnya.
Untuk menggunakan Node.js, anda perlu memasangnya. Mula-mula pergi ke tapak web rasmi nodejs Node.js atau pergi ke tapak web Cina untuk memuat turun | 🎜>LTS bermaksud "Sokongan Jangka Panjang" dan merupakan versi yang disyorkan untuk kebanyakan pengguna. Apa yang saya muat turun ialah node-v14.18.1-x64.msi
Klik dua kali pakej pemasangan yang dimuat turun dan pasang terus Anda boleh menyesuaikan laluan. Pembolehubah persekitaran akan dikonfigurasikan secara automatik semasa pemasangan (secara lalai, laluan pemasangan akan ditambah secara automatik pada pembolehubah persekitaran laluan). Untuk menjaga orang baru, proses pemasangan ditunjukkan secara terperinci di bawah. Klik dua kali pakej pemasangan yang dimuat turun untuk memasang, seperti yang ditunjukkan di bawahKlik butang Seterusnya, antara muka berikut akan muncul: 
Semak pilihan Terima Perjanjian dan klik butang seterusnya Antara muka berikut akan muncul: 
Direktori pemasangan lalai Node.js. ialah "C:Program Filesnodejs" , anda boleh mengubah suai direktori (saya menukar huruf pemacu D), dan kemudian klik butang seterusnya, antara muka berikut akan muncul: 
Anda boleh klik pada nod ikon pokok untuk memilih yang anda perlukan mod Pemasangan, kekalkan lalai di sini, klik butang seterusnya, antara muka berikut akan muncul: 
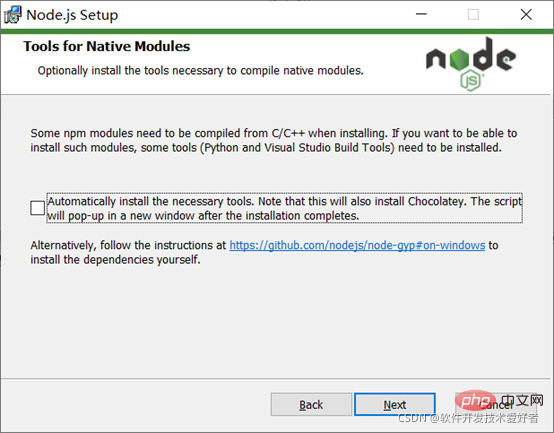
Jika anda ingin memasang alat untuk menyusun modul asli, sila klik Pulihkan marquee. Biasanya, tidak perlu memasang alat ini, jadi tidak perlu menandai kotak ini Klik butang seterusnya dan antara muka berikut akan muncul: 
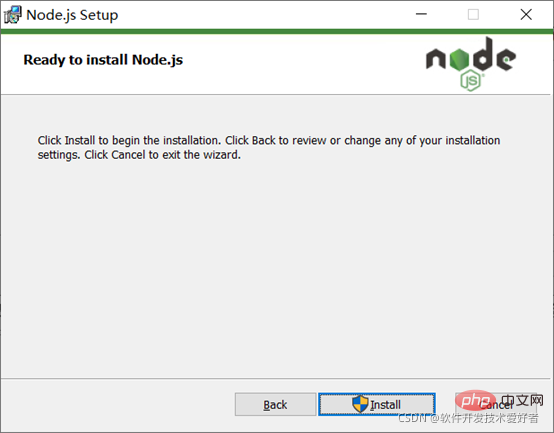
Klik Pasang. butang untuk mula memasang Node.js , antara muka berikut akan muncul: 

Sila tunggu sebentar, antara muka berikut akan muncul:

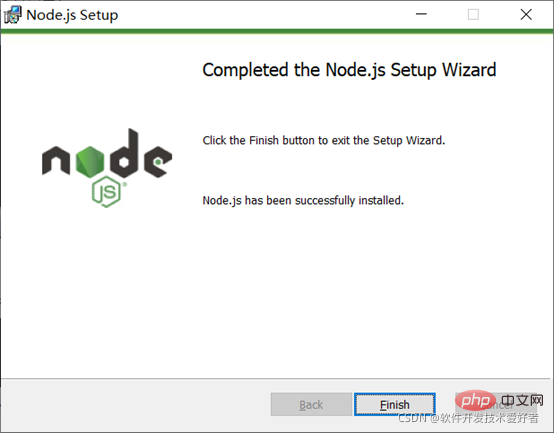
Pada masa ini, klik butang Selesai untuk keluar dari tetapan Wizard.
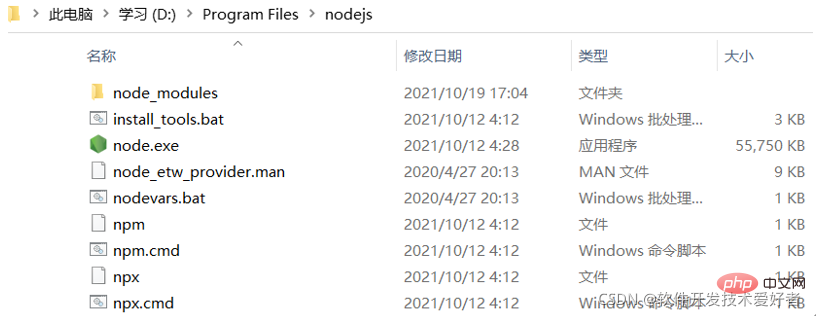
Direktori selepas pemasangan adalah seperti yang ditunjukkan di bawah:

Anda akan melihat bahawa terdapat npm. cmd, apa itu?
Apabila memasang Node.js, npm akan dipasang secara automatik pada masa yang sama Ia adalah alat pengurusan pakej nod yang boleh menyelesaikan banyak masalah dalam senario penggunaan biasa sertakan yang berikut :
Membenarkan pengguna memuat turun pakej pihak ketiga yang ditulis oleh orang lain daripada pelayan NPM untuk kegunaan tempatan.
Membenarkan pengguna memuat turun dan memasang program baris arahan yang ditulis oleh orang lain daripada pelayan NPM untuk kegunaan tempatan.
Membenarkan pengguna memuat naik pakej atau program baris arahan yang mereka tulis ke pelayan NPM untuk digunakan oleh orang lain.
Jika anda memasang versi lama npm, anda boleh menaik tarafnya dengan mudah melalui arahan npm Untuk sistem Windows, gunakan arahan berikut:
npm install npm -g
Gunakan alat pengurusan pakej npm. untuk memasang Terdapat dua kaedah pemasangan untuk perpustakaan pihak ketiga (pakej npm): pemasangan global dan pemasangan setempat:
Dari baris arahan, perbezaannya hanyalah sama ada terdapat -g, seperti
npm install X # 局部(本地)安装,则是将模块下载到当前命令行所在目录。可能会遇到 “'X' 不是内部或外部命令,也不是可运行的程序”错误。 npm install X -g # 全局安装,可以直接在命令行里使用。
Semak sama ada Node.js dan npm dipasang dengan betul
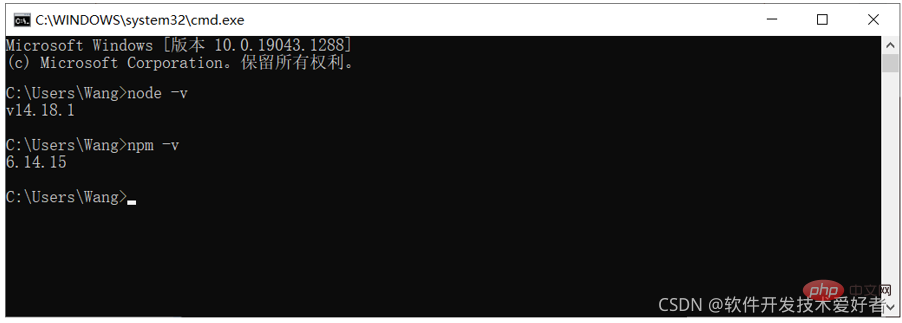
Menang r untuk dibuka dan dijalankan, masukkan cmd untuk memasuki antara muka baris arahan. Kemudian masukkan perintah nod -v dan npm -v untuk melihat nombor versi nod dan nombor versi npm. Lihat gambar di bawah:

Nombor versi dipaparkan dengan betul, OK!
Bina pelayan web ringkas menggunakan node.js
Buat fail bernama myServer dalam direktori projek anda (di sini, ambil folder ujian D: sebagai contoh ).js, dan tulis kod berikut:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是发送响应数据
response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');Nota: di mana var http = require("http"); pembolehubah http.
Atur cara .js telah ditulis Apabila dijalankan, ia mesti dijalankan melalui node.js dalam CMD, mula-mula beralih ke direktori tempat atur cara itu ditulis, dan kemudian gunakan nod XXX.js untuk memulakan. perkhidmatan. Jika Tanpa menukar laluan dahulu, gunakan laluan nod XXX.js untuk memulakan perkhidmatan. Kemudian masukkan alamat IP mendengar dan nombor port dalam penyemak imbas Nombor port di sini boleh menjadi lebih besar Kerana ia adalah ujian loopback, 127.0.0.1 digunakan sebagai IP ujian.
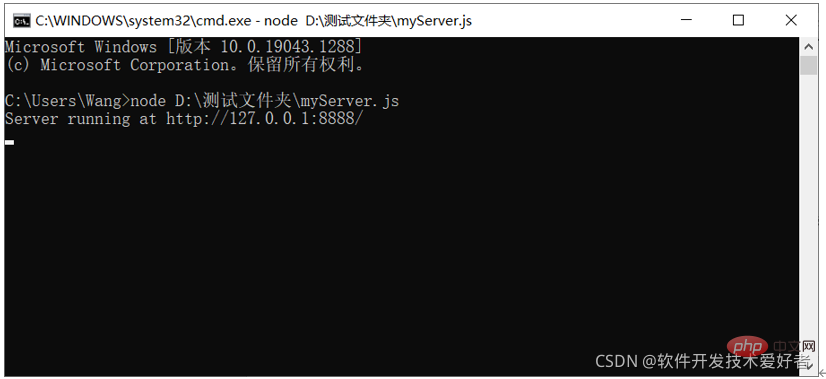
Gunakan nod D: untuk menguji folder myServer.js, lihat gambar di bawah:

Contoh mudah dijalankan dengan jayanya, yang sebenarnya dibina dengan nod .js Cipta pelayan, kemudian dengar peristiwa capaian port, dan akhirnya bertindak balas dengan sewajarnya. Perlu diingatkan bahawa perkhidmatan dimatikan apabila kami menutup CMD atau menekan kekunci CTRL C.
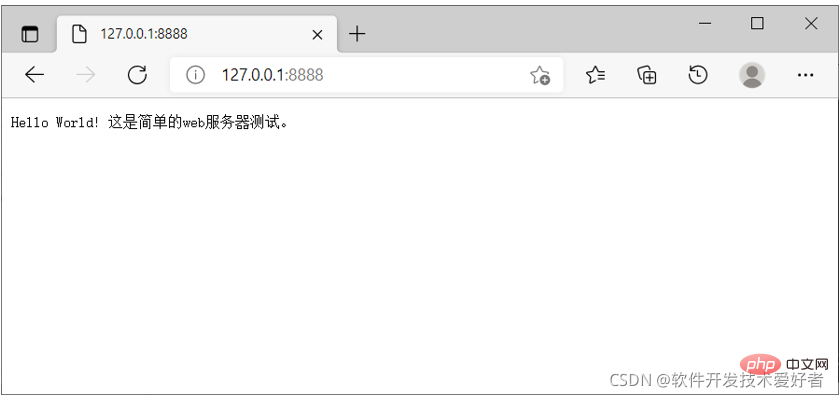
Sekarang, buka penyemak imbas dan lawati http://127.0.0.1:8888/, anda akan melihat halaman web berikut:

Berjaya!
Contoh interaksi data antara halaman web dan pelayan
Kini kami akan menggunakan contoh mudah untuk menunjukkan pelaksanaan interaksi data antara halaman web dan pelayan.
Contoh ini mempunyai dua bahagian: kod pelayan dan kod halaman web
Kod pelayan adalah seperti berikut:
//require表示引包,引包就是引用自己的一个特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查询部分,由于写了true,那么就是一个对象
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了表单请求" + name + age + sex);
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')Simpan nama fail sebagai server2.js, dalam direktori projek (di sini dengan D: folder Uji sebagai contoh)
Gunakan nod D: Uji folder Server2.js untuk menjalankan:

网页代码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>与服务端交互网页</title>
</head>
<body>
<form action="http://127.0.0.1:3000/" method="GET">
姓名:
<input type="text" name="name" /> <br />
年龄:
<input type="text" name="age" /> <br />
<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女
<br />
<input type="submit">
</form>
</body>
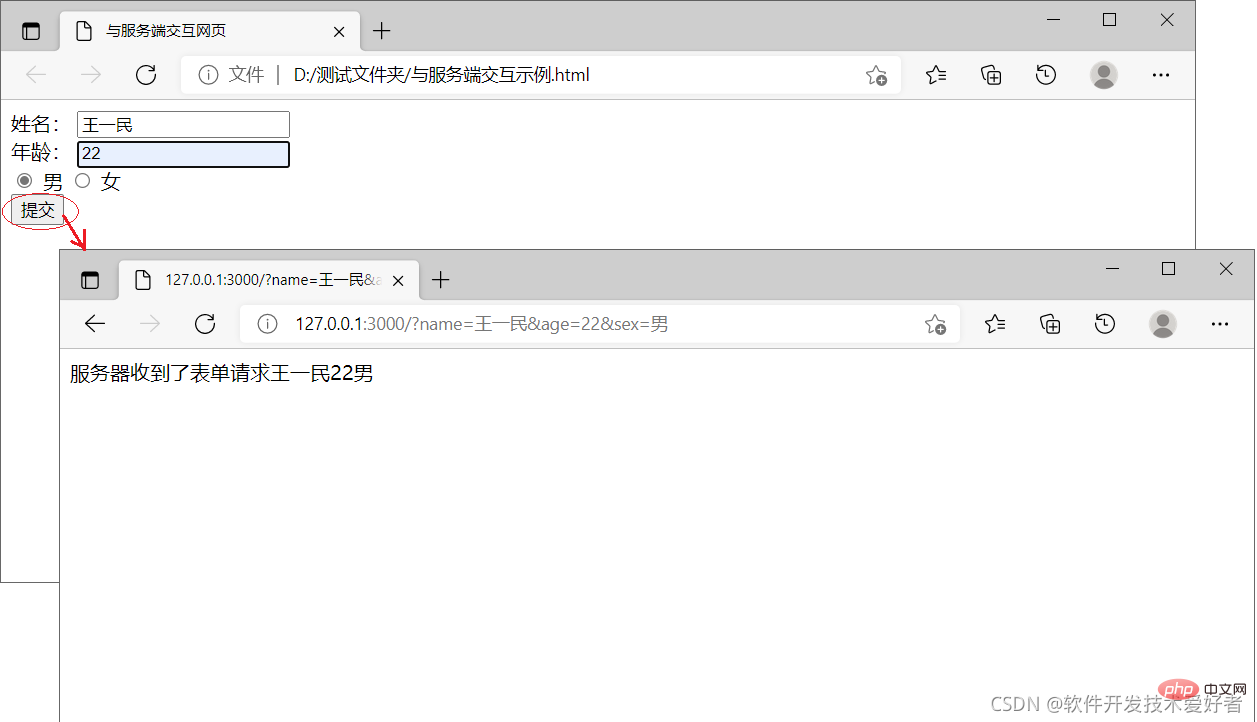
</html>保存文件名为 与服务端交互示例.html ,用浏览器运行:

特别说明,示例比较简单,特别是后端对数据的处理进行了简化,在实际应用系统中后端一般使用数据库保存数据,这样做主要是让新手有一个直观易懂的感性了解,让初学者有个总体概观,便于快速入门,有了这些,深入学习就有了基础。
推荐:《node.js视频教程》
Atas ialah kandungan terperinci Penjelasan grafik terperinci tentang cara node.js membina pelayan web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penyahpepijatan node.js
penyahpepijatan node.js
 Apakah fungsi pembahagi frekuensi
Apakah fungsi pembahagi frekuensi
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro
Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro
 Bagaimana untuk menyediakan memori maya komputer
Bagaimana untuk menyediakan memori maya komputer
 Kekunci pintasan penukaran tetingkap
Kekunci pintasan penukaran tetingkap
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Adakah kertas A5 lebih besar atau kertas B5 lebih besar?
Adakah kertas A5 lebih besar atau kertas B5 lebih besar?