 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini
Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini
Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan fungsi anak panah dan isu berkaitan yang ditunjukkan oleh ini dalam fungsi biasa mewakili objek apabila fungsi ini dipanggil. Fungsi anak panah tidak mempunyai ini sendiri. Fungsi anak panah dalam ini akan diwarisi daripada ini.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 . Fungsi Anak panah
Gunakan anak panah => mereka, dan gunakan pulangan pulangan.
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>numMemandangkan pendakap kerinting {} ditafsirkan sebagai blok kod, jika fungsi anak panah mengembalikan objek secara langsung, pendakap kerinting mesti ditambah di luar objek, jika tidak, ralat akan dilaporkan.
var func = (a,b)=>{
return a+b;
}Fungsi anak panah juga mempunyai peranan yang lebih penting: untuk menyelesaikan masalah penunjuk ini.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错2.ini menunjuk kepada
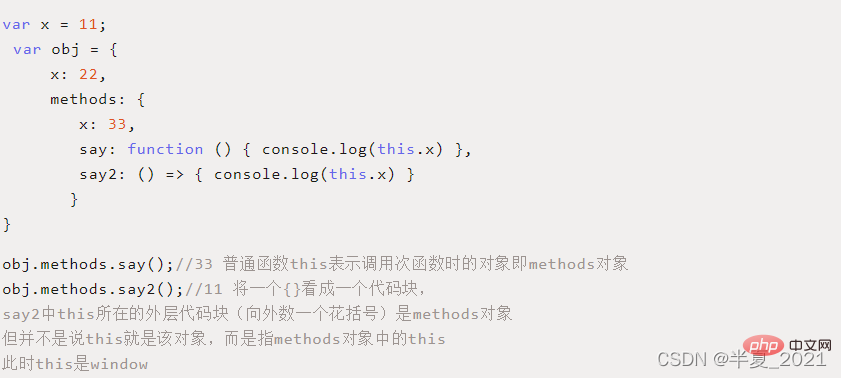
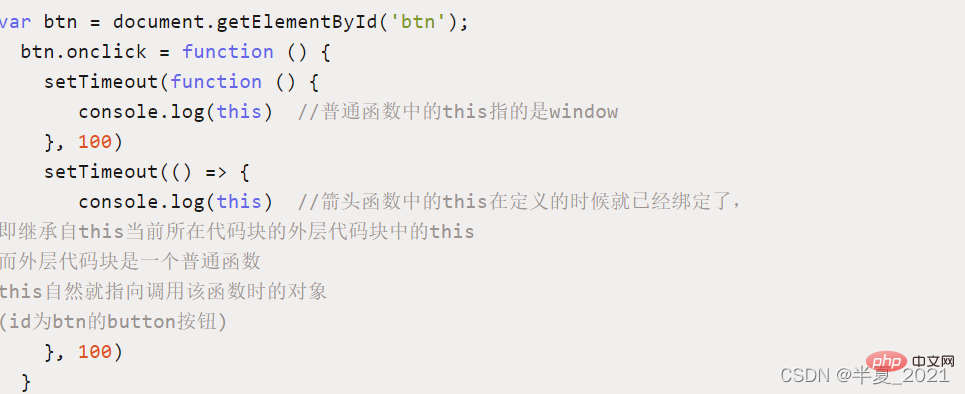
Mari kita bincangkan perkara ini dahulu dalam fungsi biasa Ini dalam fungsi biasa mewakili objek apabila fungsi ini dipanggil. Fungsi anak panah tidak mempunyai ini sendiri. Ini dalam fungsi anak panah akan mewarisi dari luaran ini. Atau lebih intuitif untuk menerangkannya menggunakan konsep blok
: ini dalam fungsi anak panah ialah ini dalam blok kod luar. Berikan contoh:
Fungsi anak panah ialah ciri baharu dalam ES6. Ia tidak mempunyai ini sendiri dan titik ini kepada lapisan luar pewarisan asas. 
Terdapat beberapa perkara yang perlu diberi perhatian apabila menggunakan fungsi anak panah:
Fungsi anak panah tidak boleh digunakan sebagai pembina, dan ralat akan dilemparkan jika digunakan
- Parameter argumen tidak boleh digunakan Jika anda ingin menggunakannya, gunakan rehat
- Arahan hasil tidak boleh digunakan, jadi fungsi anak panah tidak boleh digunakan sebagai fungsi penjana
- Oleh kerana ia tidak mempunyai ini sendiri, tiada Anda tidak boleh menukar penunjuk ini melalui ikat, panggil dan gunakan
- , tetapi ini tidak bermakna penunjuk ini bagi fungsi anak panah adalah statik. Kita boleh mengawalnya dengan menukar penunjuk ini bagi pangkalan kod luarnya
- Fungsi anak panah ini diwarisi daripada pangkalan kod luar, jadi fungsi anak panah ini terikat apabila ia ditakrifkan , manakala untuk fungsi biasa, ia ditentukan apabila memanggil bahawa ini menghala terus ke
- objek literal ini daripada fungsi anak panah yang ditakrifkan tidak mengikat objek, tetapi mencari lapisan di luar Kes yang paling mudah ialah untuk mengikatnya ke tetingkap
- PS: Dalam persekitaran pembangunan sebenar, React boleh menggunakan fungsi anak panah untuk menyelesaikan masalah ini. Soalan klasik yang tidak akan saya jelaskan di sini.
- Berikan contoh untuk melihat fungsi anak panah dalam tindakan:
Analisis output untuk setiap baris:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // windowJelas di sini Pengikatan tersirat dilakukan. Fun1 ini menghala ke obj
let f1 = obj.fun1() // obj
f1() // obj
objlet f2 =obj.fun2()
let f2_2 = f2() // window
2_2() // window
obj.fun3() // window
Kami mendapati bahawa apa yang diubah suai ialah penuding kaedah lapisan kedua ini dan anak panah fungsi juga mewarisinya Turun.
[Cadangan berkaitan:
, bahagian hadapan web]
Atas ialah kandungan terperinci Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.



