
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript Terutamanya ia memperkenalkan isu yang berkaitan dengan kaedah baharu tatasusunan es6, termasuk kaedah lelaran, kaedah cantuman, dsb. Mari kita bincangkannya bersama-sama. harap dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
ECMAScript mentakrifkan 5 kaedah lelaran untuk tatasusunan. Setiap kaedah menerima dua parameter: fungsi untuk dijalankan dengan setiap item sebagai hujah dan objek skop pilihan sebagai konteks di mana fungsi dijalankan (menjejaskan nilai ini dalam fungsi). Fungsi yang dihantar kepada setiap kaedah menerima tiga parameter: elemen tatasusunan, indeks elemen, dan tatasusunan itu sendiri. Bergantung pada kaedah tertentu, hasil fungsi ini mungkin menjejaskan nilai pulangan kaedah atau tidak. 5 kaedah lelaran tatasusunan adalah seperti berikut.
1. Kaedah Peta: Jalankan fungsi yang diluluskan pada setiap item tatasusunan dan kembalikan tatasusunan yang terdiri daripada hasil setiap panggilan fungsi
juga boleh difahami sebagai : Selepas melakukan pemprosesan khas pada setiap elemen dalam tatasusunan, kembalikan tatasusunan baharu.
Contohnya: susunan harga
Sebelum dipermudahkan:
1 2 3 4 5 |
|
Selepas singkatan:
1 2 3 4 |
|
Senario aplikasinya adalah seperti: applet WeChat Kajian Filem Douban
Gunakan kaedah peta untuk menggantikan xxx dengan kaedah www
replace() digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan, atau menggantikan biasa Subrentetan dipadankan dengan ungkapan.
1 2 3 4 5 6 |
|
2. Kaedah penapis: Jalankan fungsi yang diluluskan pada setiap item tatasusunan yang dikembalikan oleh fungsi itu akan membentuk tatasusunan dan kembali.
juga boleh difahami sebagai: tapis unsur-unsur yang memenuhi keperluan dalam tatasusunan dan kembalikan tatasusunan baharu
1 2 3 4 5 6 7 |
|
Output adalah seperti yang ditunjukkan di bawah Tapis tatasusunan kurang daripada 60

Selepas singkatan:
1 2 3 |
|
Senario aplikasinya adalah untuk meletakkan tatasusunan nama bandar dan kemudian mencari kata kunci ini hanya untuk apabila data adalah kecil. Saya akan memberikan contoh kemudian.
sesetengahnya diterjemahkan dalam bahasa Inggeris sebagai beberapa, dan setiap diterjemahkan sebagai semua, setiap satu, jadi beberapa kaedah akan berfungsi sebagai selagi salah satu daripadanya adalah benar. Sebaliknya, kaedah setiap() mesti kembali benar walaupun terdapat satu yang salah, ia akan kembali palsu
Dalam proses penghakiman tatasusunan, nilai sama ada setiap elemen keseluruhan adalah semua Semua memenuhi keperluan asas
beberapa kaedah: satu benar dan benar, selagi salah satu daripadanya memenuhi keperluan, kembalikan benar
setiap kaedah: satu palsu, palsu, selagi salah satu daripadanya tidak memenuhi keperluan, ia akan mengembalikan palsu
1 2 3 4 |
|
Senario penggunaan: Pengesah bahagian hadapan
Sebelum menyerahkan permintaan AJAX, biasanya semua perlu pengesahan lulus sebelum ia boleh dihantar Artikel berikutnya tentang contoh kod akan mempunyai peranti pengesahan data bahagian hadapan yang berasingan.
5. Kaedah Reduce: ECMAScript menyediakan dua kaedah penggabungan untuk tatasusunan: reduce() dan reduceRight(). Kedua-dua kaedah berulang ke atas semua item tatasusunan dan membina nilai pulangan akhir berdasarkan ini. Kaedah reduce() merentasi dari item pertama ke item terakhir dalam tatasusunan. Dan reduceRight() melintasi dari item terakhir ke item pertama. Ia juga boleh difahami secara ringkas sebagai: menyepadukan elemen dalam tatasusunan dan mengembalikan kandungan baharu.
Kedua-dua kaedah menerima dua parameter: fungsi cantum yang akan dijalankan pada setiap item dan nilai awal pilihan untuk memulakan cantuman. Fungsi yang diluluskan untuk reduce() dan reduceRight() menerima empat parameter: nilai gabungan sebelumnya, item semasa, indeks item semasa dan tatasusunan itu sendiri. Sebarang nilai yang dikembalikan oleh fungsi ini akan digunakan sebagai hujah pertama dalam panggilan seterusnya ke fungsi yang sama. Jika parameter kedua pilihan (sebagai nilai permulaan cantuman) tidak diserahkan kepada kedua-dua kaedah ini, lelaran pertama akan bermula dari item kedua tatasusunan, jadi parameter pertama yang dihantar ke fungsi cantuman ialah item pertama, parameter kedua ialah item kedua tatasusunan.
Mula-mula faham konsep melalui kod berikut:
Maksud empat parameter dalam kod berikut:
sebelumnya: keputusan dikembalikan oleh operasi sebelumnya
item: elemen operasi ini
indeks: nilai indeks elemen operasi ini
tatasusunan: Tatasusunan operasi semasa
1 2 3 4 5 6 7 8 |
|
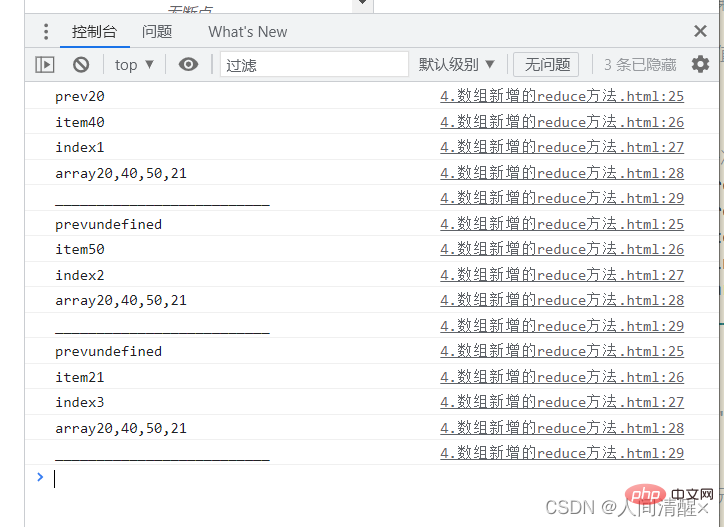
Outputnya ialah:

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
1 2 3 4 5 6 7 |
|
什么时候必须设置prev的默认值呢?
给每一个数组元素添加
1 2 3 4 5 6 7 |
|
再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
1 2 3 4 5 6 7 8 9 |
|
再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Ringkasan mata pengetahuan tentang kaedah baharu dalam tatasusunan ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!