Penggunaan khusus rentetan templat dalam ES6
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan penggunaan rentetan templat dalam ES6 Ia terutamanya menganalisis kandungan rentetan templat berdasarkan kod lihat, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Terbaru digunakan dalam projek Rentetan templat ES6 diringkaskan di sini.
1. Sebelum ini kita juga boleh menggunakan JavaScript untuk mengeluarkan rentetan templat, biasanya seperti berikut:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);Tetapi kita dapat melihat bahawa pendekatan tradisional ini memerlukan penggunaan banyak "" ( petikan berganda) dan sambung bersama untuk mendapatkan templat yang kami perlukan. Tetapi ini sangat menyusahkan.
Jadi ES6 menyediakan rentetan templat, ditandai dengan ` (tanda belakang) dan pembolehubah yang disertakan dengan ${}. Contoh di atas boleh ditulis seperti berikut menggunakan rentetan templat:
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);Pendekatan ini lebih mudah, dan kita tidak perlu lagi menggunakan sejumlah besar "" dan untuk menyambung rentetan dan pembolehubah.
2 Sudah tentu, pembolehubah boleh dimasukkan ke dalam rentetan templat, dan ia juga mungkin untuk tidak menggunakan pembolehubah. Seperti yang ditunjukkan di bawah:
` Saya seorang lelaki.`
` Tidak kira apa yang anda lakukan,
Saya percayakan awak.`
3. Kita juga boleh mentakrifkan pembolehubah terlebih dahulu dan kemudian membenamkan pembolehubah dalam rentetan templat:
var name="zzw";
` ${name},no matter what you do,
I trust you.`4 Jelas sekali, kerana tanda belakang ialah pengecam rentetan templat, jika kita perlu Bila menggunakan kutu belakang, kita perlu melarikan diri, seperti yang ditunjukkan di bawah:
`Tidak kira` apa yang anda lakukan,
Saya percayakan anda.`
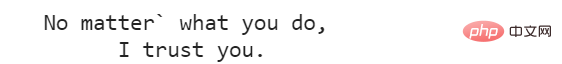
5 : Jika anda menggunakan rentetan templat untuk mewakili rentetan berbilang baris, semua ruang dan inden akan disimpan dalam output! !
console.log( `No matter\` what you do, I trust you.`);
Hasil output adalah seperti berikut:

6 Anda boleh meletakkan sebarang ungkapan JavaScript dalam kurungan kerinting dalam ${} dan anda juga boleh Melakukan operasi dan sifat objek rujukan.
var x=88;
var y=100;
console.log(`x=${++x},y=${x+y}`);Hasilnya adalah seperti berikut:

7 Apa yang lebih hebat ialah: rentetan templat juga boleh memanggil fungsi:
function string(){
return "zzw likes es6!";
}
console.log(`你想说什么?嗯,${string()}`);Hasilnya adalah seperti berikut:

Selain itu, jika hasil fungsi bukan rentetan, ia akan ditukar menjadi rentetan mengikut peraturan am:
function string(){
return 666;
}
console.log(`你想说什么? 嗯,${string()}`);Hasilnya adalah seperti berikut:

Di sini, nombor 666 sebenarnya ditukar kepada rentetan 666.
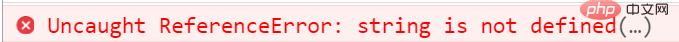
8 Jika dalam $ Jika pembolehubah dalam {} tidak dinamakan, ralat akan dilaporkan:
console.log(`你想说什么? 嗯,${string()}`);Dalam kod di atas, fungsi string() tidak diisytiharkan, jadi ralat akan dilaporkan:

9 Malah, kita juga boleh memasukkan rentetan dalam ${} dan hasil pengetahuan masih akan mengembalikan rentetan:
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);Hasilnya adalah seperti berikut:

10 Jika anda ingin memetik rentetan templat itu sendiri, anda boleh menulisnya seperti ini:
let str="return"+"`Hello! ${name}`";
let func=new Function("name",str);
console.log(func("zzw"));
tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Penggunaan khusus rentetan templat dalam ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.




