 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kuasai prinsip dan aplikasi tugasan pemusnahan ES6 dalam satu artikel
Kuasai prinsip dan aplikasi tugasan pemusnahan ES6 dalam satu artikel
Kuasai prinsip dan aplikasi tugasan pemusnahan ES6 dalam satu artikel
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript membolehkan anda mengekstrak nilai daripada tatasusunan atau objek mengikut corak tertentu, dan kemudian memberikan nilai kepada pembolehubah, yang dipanggil pemusnahan. Selagi corak pada kedua-dua belah tanda sama adalah sama, pembolehubah di sebelah kiri akan diberikan nilai yang sepadan Kaedah penulisan ini tergolong dalam "padanan corak". Secara kolektif, ia dipanggil "tugasan memusnahkan". Mari kita lihat bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
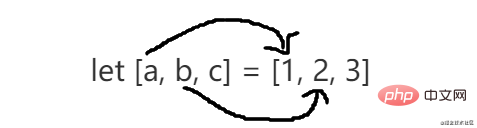
Memusnahkan tugasan tatasusunan
let [a, b, c] = [1, 2, 3]
Mentakrifkan berbilang pembolehubah pada masa yang sama, a padan 1, b padan 2, c padanan 3

Penugasan penstrukturan membenarkan nilai lalai untuk ditentukan, iaitu pembolehubah di sebelah kiri ditentukan Nilai lalai Jika tiada nilai yang sepadan di sebelah kanan, nilai lalai akan dikeluarkan dahulu.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x sepadan dengan aksara a, dan nilai lalai bagi y ialah aksara b Jika tiada aksara yang sepadan di sebelah kanan, aksara b dikeluarkan secara lalai.
Memusnahkan penetapan objek
Memusnahkan bukan sahaja boleh digunakan untuk tatasusunan, tetapi juga untuk objek Terdapat perbezaan penting antara pemusnahan objek dan tatasusunan disusun mengikut tertib , nilai pembolehubah ditentukan oleh kedudukannya; dan atribut objek tidak teratur, dan pembolehubah mesti mempunyai nama yang sama dengan atribut untuk mendapatkan nilai yang betul.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Sebagai contoh, jika saya mengambil nilai umur, saya menukarnya kepada nilai abc Memandangkan ia tidak sepadan dengan nama atribut dalam objek, ia tidak boleh diberikan nilai yang sepadan. jadi ia tidak ditentukan.
Penggunaan tugasan memusnahkan
Menukar nilai pembolehubah
Cara biasa untuk memikirkan menukar nilai pembolehubah
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Menggunakan tugasan pemusnah untuk menukar Pembolehubah
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
menukar nilai pembolehubah x dan y dengan cara ini Kaedah penulisan bukan sahaja ringkas, tetapi juga mudah dibaca, dan semantiknya sangat jelas.
Mengembalikan berbilang nilai daripada fungsi
Fungsi hanya boleh mengembalikan satu nilai Jika anda ingin mengembalikan berbilang nilai, anda hanya boleh mengembalikannya dalam tatasusunan atau objek. Terdapat memusnahkan Tugasan menjadi lebih mudah.
Ekstrak nilai kedua dalam tatasusunan hobi
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Gunakan tugasan penstrukturan untuk mendapatkan nilai kedua dalam tatasusunan hobi
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Lintas struktur Peta
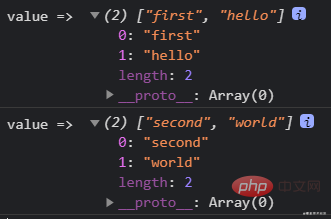
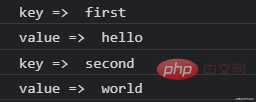
Untuk...laluan gelung, nilai yang dilalui ialah tatasusunan dan tugasan memusnahkan boleh "memadankan corak" tatasusunan, yang boleh mengekstrak nilai kunci dengan cepat.

untuk...pelintasan gelung dan tugasan pemusnahan untuk mendapatkan nilai kunci adalah sangat mudah.
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
Memusnahkan penetapan parameter fungsi
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Anda boleh menghantar objek ke dalam parameter fungsi dan anda boleh menetapkan objek yang diluluskan nilai lalai. Ia akan dinyahkonstruk menjadi fungsi untuk digunakan, dan anda boleh memahaminya dengan cara ini.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]Kaedah penulisan di atas adalah berbeza, yang juga akan membawa kepada hasil yang berbeza
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]Cetakan ketiga dan keempat akan tidak ditentukan Ini kerana x atau y yang masuk tidak sepadan dengan nilai dalam atribut objek, yang disebabkan oleh pemadanan yang tidak berjaya.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Kuasai prinsip dan aplikasi tugasan pemusnahan ES6 dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.



