Analisis pengikatan data dua hala Vue melalui contoh
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan pengikatan data dua hala data Vue menggabungkan penerbit-pelanggan melalui rampasan data Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
ikatan dua hala Prinsip dan pelaksanaan vue
Contoh pengikat data dua hala minimalis:
1 2 3 4 5 6 7 8 9 10 |
|
Kesan contoh ini ialah: apabila teks input dalam kotak teks berubah, perkara yang sama akan menjadi dipaparkan dalam rentang serentak Kandungan teks jika anda mengubah suai secara eksplisit nilai obj.hello dalam js atau konsol, paparan akan dikemas kini dengan sewajarnya. Ini mencapai pengikatan dua hala model => lihat dan lihat => model. Ini adalah prinsip asas pengikatan dua hala Berikut ialah penerokaan terperinci:
Mari lihat gambar rajah hasil dahulu:

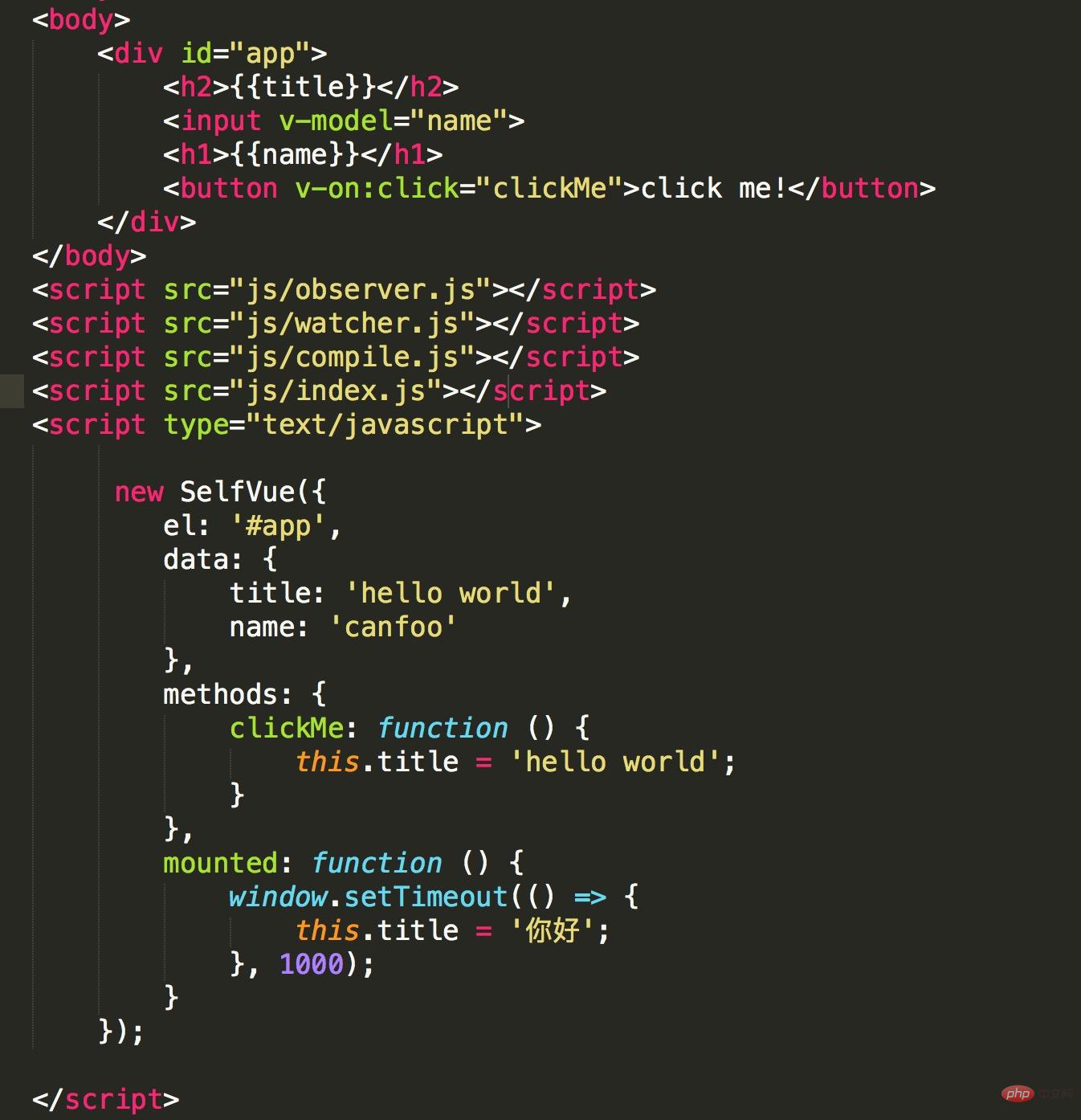
Berikut ialah gambar rajah kod:

Prinsip pengikatan dua hala data Vue
Pengikatan dua hala data Vue dicapai melalui rampasan data yang digabungkan dengan model penerbit-pelanggan melakukan rampasan data, kita boleh Mari kita lihat dahulu apa yang dimaksudkan untuk mengeluarkan objek yang ditakrifkan pada data permulaan vue melalui konsol.
Kod:
1 2 3 4 5 6 7 8 9 |
|
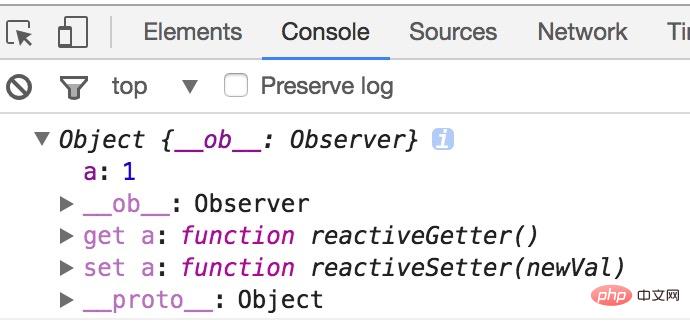
Hasilnya ialah:

Kita dapat melihat atribut a mempunyai dua Kaedah get dan set yang sepadan, kenapa ada dua kaedah lagi? Kerana vue melaksanakan rampasan data melalui Object.defineProperty().
Object.defineProperty() digunakan untuk apa? Ia boleh mengawal beberapa operasi unik atribut objek, seperti hak baca dan tulis, dan sama ada ia boleh disenaraikan Di sini kita akan mengkaji dua atribut perihalan yang sepadan, dapatkan dan tetapkan jika anda tidak biasa dengan penggunaannya klik di sini Baca lebih lanjut penggunaan.
Dalam masa biasa, kita boleh mencetak data atribut objek dengan mudah:
1 2 3 4 |
|
Jika anda mahu memberikan buku secara terus semasa melaksanakan console.log(book.name) Apa perlu saya lakukan jika saya menambah tajuk buku pada nama saya? Atau apa yang harus digunakan untuk memantau nilai harta objek Buku. Pada masa ini, Object.defineProperty() amat berguna Kodnya adalah seperti berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Kami menetapkan atribut nama objek Book melalui Object.defineProperty() dan menulis semula operasi get dan setnya. . Seperti namanya, get ialah fungsi yang dicetuskan dengan membaca nilai atribut nama, dan set ialah fungsi yang dicetuskan dengan menetapkan nilai atribut nama Oleh itu, apabila penyataan Book.name = 'vue authoritative guide' adalah dilaksanakan, konsol akan mencetak "Anda Kami menamakan buku itu "Panduan Berwibawa untuk Vue", dan kemudian apabila membaca atribut ini, "Panduan Berwibawa untuk Vue" akan dikeluarkan, kerana kami telah memproses nilai dalam fungsi get. Jika kita melaksanakan pernyataan berikut pada masa ini, apakah yang akan dikeluarkan pada konsol?
1 |
|
Hasilnya ialah:

Ini menunjukkan bahawa vue memang menggunakan kaedah ini untuk merampas data. Seterusnya, kami menggunakan prinsipnya untuk melaksanakan versi mudah kod mengikat dua hala mvvm.
Versi mudah pengikatan dua hala mvvm
Analisis idea
Pelaksanaan mvvm terutamanya merangkumi dua aspek, data tukar kemas kini Lihat, lihat perubahan kemas kini data:

Perkara utama ialah cara data mengemas kini paparan, kerana paparan mengemas kini data melalui pemantauan acara Sebagai contoh, teg input boleh memantau acara 'input'. Oleh itu, kami memberi tumpuan kepada menganalisis cara mengemas kini paparan apabila data berubah.
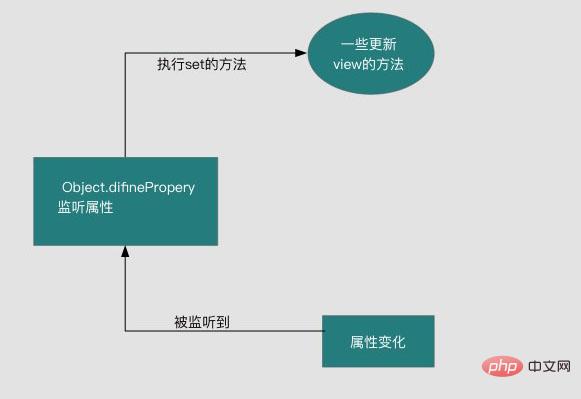
Fokus paparan kemas kini data ialah bagaimana untuk mengetahui bahawa data telah berubah Selagi anda tahu bahawa data telah berubah, perkara seterusnya akan mudah dikendalikan. Bagaimana untuk mengetahui bahawa data telah berubah? Sebenarnya, kami telah memberikan jawapan di atas, iaitu menetapkan fungsi set pada harta melalui Object.defineProperty( Apabila data berubah, fungsi ini akan dicetuskan, jadi kami hanya perlu menambah beberapa kaedah yang perlu dikemas kini Dengan meletakkannya di sini, anda boleh melaksanakan paparan kemas kini data.

实现过程
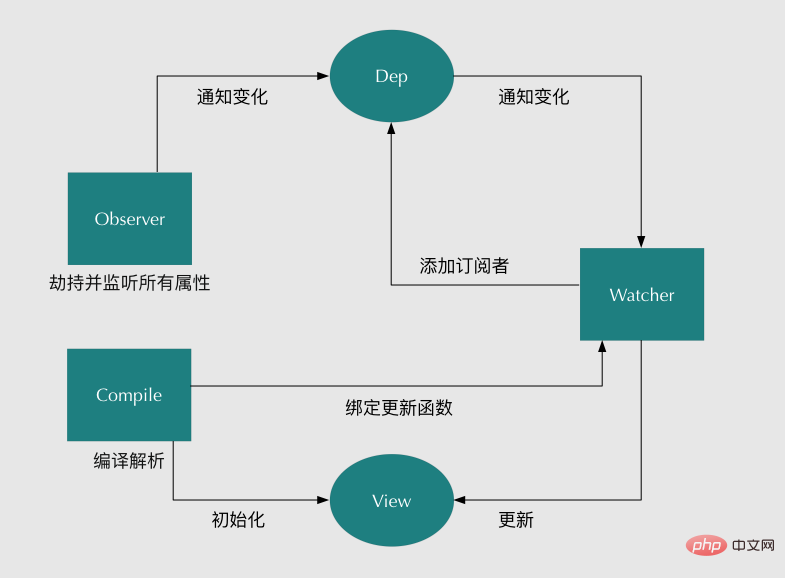
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下:
1.实现一个Observer
Observer是一个数据监听器,其实现核心方法就是前文所说的Object.defineProperty( )。如果要对所有属性都进行监听的话,那么可以通过递归方法遍历所有属性值,并对其进行Object.defineProperty( )处理。如下代码,实现了一个Observer。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
思路分析中,需要创建一个可以容纳订阅者的消息订阅器Dep,订阅器Dep主要负责收集订阅者,然后再属性变化的时候执行对应订阅者的更新函数。所以显然订阅器需要有一个容器,这个容器就是list,将上面的Observer稍微改造下,植入消息订阅器:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
从代码上看,我们将订阅器Dep添加一个订阅者设计在getter里面,这是为了让Watcher初始化进行触发,因此需要判断是否要添加订阅者,至于具体设计方案,下文会详细说明的。在setter函数里面,如果数据变化,就会去通知所有订阅者,订阅者们就会去执行对应的更新的函数。到此为止,一个比较完整Observer已经实现了,接下来我们开始设计Watcher。
2.实现Watcher
订阅者Watcher在初始化的时候需要将自己添加进订阅器Dep中,那该如何添加呢?我们已经知道监听器Observer是在get函数执行了添加订阅者Wather的操作的,所以我们只要在订阅者Watcher初始化的时候出发对应的get函数去执行添加订阅者操作即可,那要如何触发get的函数,再简单不过了,只要获取对应的属性值就可以触发了,核心原因就是因为我们使用了Object.defineProperty( )进行数据监听。这里还有一个细节点需要处理,我们只要在订阅者Watcher初始化的时候才需要添加订阅者,所以需要做一个判断操作,因此可以在订阅器上做一下手脚:在Dep.target上缓存下订阅者,添加成功后再将其去掉就可以了。订阅者Watcher的实现如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
这时候,我们需要对监听器Observer也做个稍微调整,主要是对应Watcher类原型上的get函数。需要调整地方在于defineReactive函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
到此为止,简单版的Watcher设计完毕,这时候我们只要将Observer和Watcher关联起来,就可以实现一个简单的双向绑定数据了。因为这里没有还没有设计解析器Compile,所以对于模板数据我们都进行写死处理,假设模板上又一个节点,且id号为’name’,并且双向绑定的绑定的变量也为’name’,且是通过两个大双括号包起来(这里只是为了掩饰,暂时没什么用处),模板如下:
1 |
|
这时候我们需要将Observer和Watcher关联起来:
1 2 3 4 5 6 7 8 |
|
然后在页面上new以下SelfVue类,就可以实现数据的双向绑定了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这时候打开页面,可以看到页面刚开始显示了是’hello world’,过了2s后就变成’canfoo’了。到这里,总算大功告成一半了,但是还有一个细节问题,我们在赋值的时候是这样的形式 ’ selfVue.data.name = ‘canfoo’ ’ 而我们理想的形式是’ selfVue.name = ‘canfoo’ ’为了实现这样的形式,我们需要在new SelfVue的时候做一个代理处理,让访问selfVue的属性代理为访问selfVue.data的属性,实现原理还是使用Object.defineProperty( )对属性值再包一层:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
这下我们就可以直接通过’ selfVue.name = ‘canfoo’ ’的形式来进行改变模板数据了。
3.实现Compile
虽然上面已经实现了一个双向数据绑定的例子,但是整个过程都没有去解析dom节点,而是直接固定某个节点进行替换数据的,所以接下来需要实现一个解析器Compile来做解析和绑定工作。解析器Compile实现步骤:
1.解析模板指令,并替换模板数据,初始化视图
2.将模板指令对应的节点绑定对应的更新函数,初始化相应的订阅器
为了解析模板,首先需要获取到dom元素,然后对含有dom元素上含有指令的节点进行处理,因此这个环节需要对dom操作比较频繁,所有可以先建一个fragment片段,将需要解析的dom节点存入fragment片段里再进行处理:
1 2 3 4 5 6 7 8 |
|
接下来需要遍历各个节点,对含有相关指定的节点进行特殊处理,这里咱们先处理最简单的情况,只对带有 ‘{undefined{变量}}’ 这种形式的指令进行处理,先简道难嘛,后面再考虑更多指令情况:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
获取到最外层节点后,调用compileElement函数,对所有子节点进行判断,如果节点是文本节点且匹配{undefined{}}这种形式指令的节点就开始进行编译处理,编译处理首先需要初始化视图数据,对应上面所说的步骤1,接下去需要生成一个并绑定更新函数的订阅器,对应上面所说的步骤2。这样就完成指令的解析、初始化、编译三个过程,一个解析器Compile也就可以正常的工作了。为了将解析器Compile与监听器Observer和订阅者Watcher关联起来,我们需要再修改一下类SelfVue函数:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
更改后,我们就不要像之前通过传入固定的元素值进行双向绑定了,可以随便命名各种变量进行双向绑定了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
如上代码,在页面上可观察到,刚开始titile和name分别被初始化为 ‘hello world’ 和空,2s后title被替换成 ‘你好’ 3s后name被替换成 ‘canfoo’ 了。废话不多说,再给你们来一个这个版本的代码(v2)。
到这里,一个数据双向绑定功能已经基本完成了,接下去就是需要完善更多指令的解析编译,在哪里进行更多指令的处理呢?答案很明显,只要在上文说的compileElement函数加上对其他指令节点进行判断,然后遍历其所有属性,看是否有匹配的指令的属性,如果有的话,就对其进行解析编译。这里我们再添加一个v-model指令和事件指令的解析编译,对于这些节点我们使用函数compile进行解析处理:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
上面的compile函数是挂载Compile原型上的,它首先遍历所有节点属性,然后再判断属性是否是指令属性,如果是的话再区分是哪种指令,再进行相应的处理,处理方法相对来说比较简单,这里就不再列出来。
最后我们在稍微改造下类SelfVue,使它更像vue的用法:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
这时候我们可以来真正测试了,在页面上设置如下东西:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
代码我已经上传到github上面去了,想要的请直接下载就可以了
效果:
总结:v2是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图,实现数据和视图同步。
v3 使用发布者订阅模式,结合ES6的prosy的set和get方法来进行数据劫持,进一步结合watchr的update方法
理论:
vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
具体步骤:
第一步: 需要observer(观察者)对数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter
这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
第二步: compile(模板解析器)解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
第三步: Watcher(订阅者)是Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
第四步: MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
名词解释:
什么是setter、getter
答:首先,别误以为他们就是一会要说的get、set
对象有两种属性:
- 数据属性: 就是我们经常使用的属性
- 访问器属性: 也称存取器属性(存取器属性就是一组获取和设置值的函数)
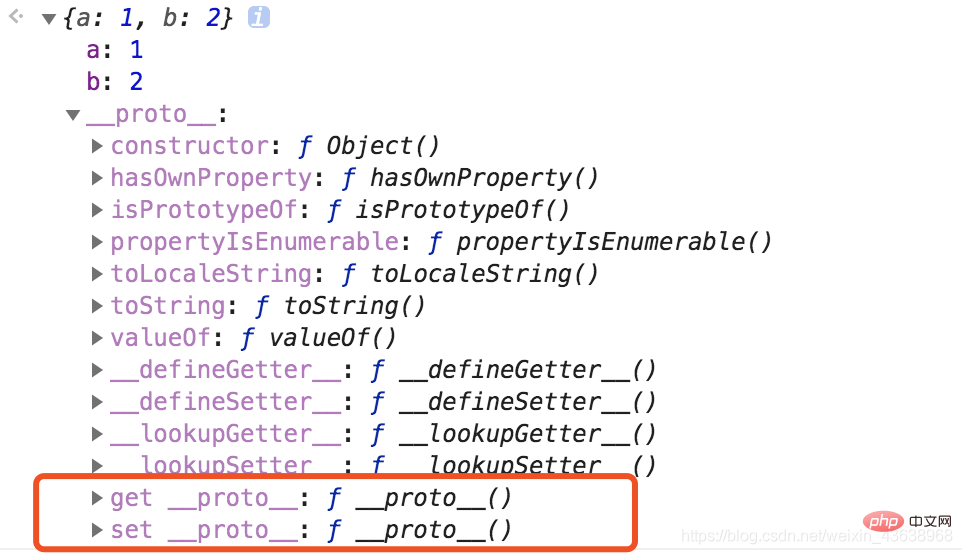
再看一行代码:
1 |
|
log打印出来的结果如下:
数据属性就是a和b;
get和set就是关键字 它们后面各自对应一个函数,这个函数就是上面红字部分所讲的,存储器属性。
get对应的方法称为getter,负责获取值,它不带任何参数。set对应的方法为setter,负责设置值,在它的函数体中,一切的return都是无效的。
2. 什么是Object.defineProperty() ?
答:我们先看一句定义:
对象是由多个名/值对组成的无序的集合。对象中每个属性对应任意类型的值。
定义对象可以使用构造函数或字面量的形式:
1 2 3 |
|
除了以上添加属性的方式,当然还可以使用Object.defineProperty定义新属性或修改原有的属性;
语法:
1 |
|
参数:
obj: 必需。目标对象;
prop: 必需。需定义或修改的属性的名字;
descriptor: 必需。目标属性所拥有的特性;
返回值:
传入函数的对象,即第一个参数obj;
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Analisis pengikatan data dua hala Vue melalui contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melumpuhkan acara perubahan dalam vue
May 09, 2024 pm 07:21 PM
Bagaimana untuk melumpuhkan acara perubahan dalam vue
May 09, 2024 pm 07:21 PM
Dalam Vue, peristiwa perubahan boleh dilumpuhkan dalam lima cara berikut: gunakan pengubah suai .disabled untuk menetapkan atribut elemen disabled menggunakan arahan v-on dan preventDefault menggunakan atribut kaedah dan disableChange menggunakan arahan v-bind dan :disabled
 Penyesuaian rangka kerja Java dan rangka kerja Vue bahagian hadapan
Jun 01, 2024 pm 09:55 PM
Penyesuaian rangka kerja Java dan rangka kerja Vue bahagian hadapan
Jun 01, 2024 pm 09:55 PM
Rangka kerja Java dan penyesuaian bahagian hadapan Vue melaksanakan komunikasi melalui lapisan tengah (seperti SpringBoot), dan menukar API bahagian belakang kepada format JSON yang boleh dikenali oleh Vue. Kaedah penyesuaian termasuk: menggunakan perpustakaan Axios untuk menghantar permintaan ke bahagian belakang dan menggunakan pemalam VueResource untuk menghantar permintaan API yang dipermudahkan.
 Cara menggunakan v-show dalam vue
May 09, 2024 pm 07:18 PM
Cara menggunakan v-show dalam vue
May 09, 2024 pm 07:18 PM
Arahan v-show digunakan untuk menyembunyikan atau menunjukkan elemen secara dinamik dalam Vue.js Penggunaannya adalah seperti berikut: Sintaks arahan v-show: v-show="booleanExpression", booleanExpression ialah ungkapan Boolean yang menentukan sama ada elemen dipaparkan. Perbezaan dengan v-if: v-show hanya menyembunyikan/menunjukkan elemen melalui sifat paparan CSS, yang mengoptimumkan prestasi v-if secara bersyarat menjadikan elemen dan menciptanya semula selepas pemusnahan.
 Nuxt.js: panduan praktikal
Oct 09, 2024 am 10:13 AM
Nuxt.js: panduan praktikal
Oct 09, 2024 am 10:13 AM
Nuxt ialah rangka kerja Vue pendapat yang memudahkan untuk membina aplikasi tindanan penuh berprestasi tinggi. Ia mengendalikan kebanyakan konfigurasi kompleks yang terlibat dalam penghalaan, mengendalikan data tak segerak, perisian tengah dan lain-lain. Struktur direktori pendapat dan sokongan TypeScript menjadikannya pengalaman pembangun yang sangat baik untuk membina aplikasi perusahaan yang mudah atau sedia pengeluaran.
 Dari PHP ke GO atau Front-End? Cadangan dan kekeliruan realiti dari orang yang berpengalaman
Apr 01, 2025 pm 02:12 PM
Dari PHP ke GO atau Front-End? Cadangan dan kekeliruan realiti dari orang yang berpengalaman
Apr 01, 2025 pm 02:12 PM
Kekeliruan dan punca memilih dari PHP untuk pergi baru -baru ini, saya secara tidak sengaja belajar tentang gaji rakan sekerja dalam jawatan lain seperti Android dan tertanam C di syarikat itu, dan mendapati bahawa mereka lebih ...
 Apakah alat AI untuk temu bual olok-olok?
Nov 28, 2024 pm 09:52 PM
Apakah alat AI untuk temu bual olok-olok?
Nov 28, 2024 pm 09:52 PM
Alat AI temu duga olok-olok ialah alat berharga untuk saringan calon yang cekap, menjimatkan masa dan usaha perekrut. Alat ini termasuk HireVue, Talview, Ditemu bual, Video iCIMS dan AI Eightfold. Mereka menyediakan penilaian berasaskan sesi automatik dengan faedah termasuk kecekapan, konsistensi, objektiviti dan skalabiliti. Apabila memilih alat, perekrut harus mempertimbangkan penyepaduan, kemesraan pengguna, ketepatan, harga dan sokongan. Alat AI temu bual olok-olok meningkatkan kelajuan pengambilan pekerja, kualiti keputusan dan pengalaman calon.
 Bagaimana untuk mencari program latihan yang tepat untuk kemahiran peringkat kemasukan pengaturcara?
Apr 01, 2025 am 11:30 AM
Bagaimana untuk mencari program latihan yang tepat untuk kemahiran peringkat kemasukan pengaturcara?
Apr 01, 2025 am 11:30 AM
Keperluan "Tickling" pengaturcara: Dari masa lapang untuk berlatih, rakan pengaturcara ini telah sedikit terbiar baru -baru ini dan ingin meningkatkan kemahirannya dan mencapai kejayaan melalui beberapa projek kecil ...
 Bagaimana untuk mengisytiharkan fungsi dalam persediaan dalam vue
May 09, 2024 pm 07:12 PM
Bagaimana untuk mengisytiharkan fungsi dalam persediaan dalam vue
May 09, 2024 pm 07:12 PM
Terdapat 4 cara untuk mengisytiharkan fungsi dalam persediaan: Isytihar fungsi secara langsung Gunakan Vue.reactive untuk mencipta objek reaktif boleh ubah Gunakan Vue.computed untuk mencipta harta terkira Gunakan Vue.watch untuk mencipta pendengar






