 hujung hadapan web
hujung hadapan web
 View.js
View.js
 baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks)
baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks)
baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks)
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu berkaitan tentang baris arahan interaktif perancah dan langkah pemasangan antara muka grafik Mari kita lihat bersama-sama.

[Pengesyoran berkaitan: tutorial video javascript, tutorial vue.js]
Perintah interaktif scaffolding vue langkah pemasangan baris dan antara muka grafik
Baris arahan interaktif
Pastikan nod dipasang
Pasang arahan perancah vue: npm install -g @vue /cli


Berjaya dipasang, gunakan vue -V untuk melihat versi yang dipasang

Jika ia telah dipasang sebelum ini, gunakan perintah npm uinstall vue-cli -g untuk menyahpasang
Buat projek
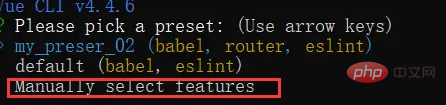
3.1 Masukkan vue create vue_proj dan tekan Enter (pilih item kedua untuk dibuat secara manual dan kemudian Enter)

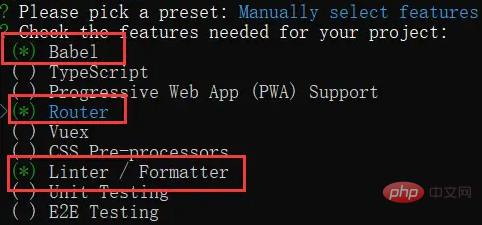
3.2 Pilih tiga konfigurasi dalam gambar, tekan butang ruang untuk memilih dan tekan Enter untuk mengesahkan

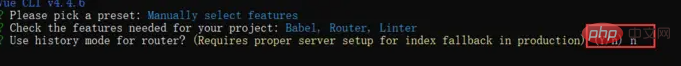
3.3 Tanya sama ada hendak memasang penghalaan mod sejarah, pilih untuk memasang mod cincang, pilih n dan tekan Enter

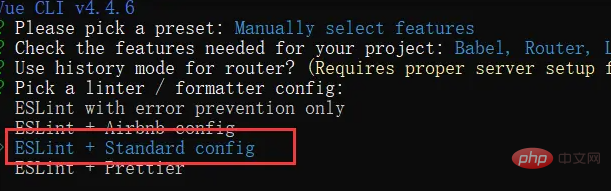
3.4 Tanya tentang versi, pilih Konfigurasi Standard dan tekan Enter

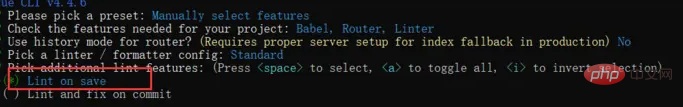
3.5 Tanya bila hendak melakukan pengesahan sejarah, pilih lalai dan tekan Enter

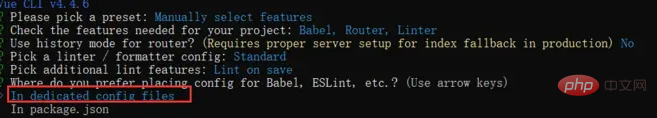
3.6 Buat fail konfigurasi yang berasingan, pilih item pertama Kemudian tekan Enter

3.7 Sama ada untuk menyimpan pilihan semasa sebagai templat, anda boleh memilih Ya atau Tidak. Di sini, pilih Ya dan tekan Enter
Nama templat: vue_model_01

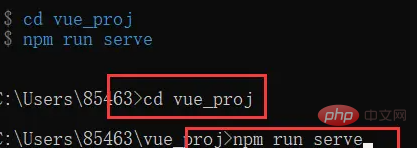
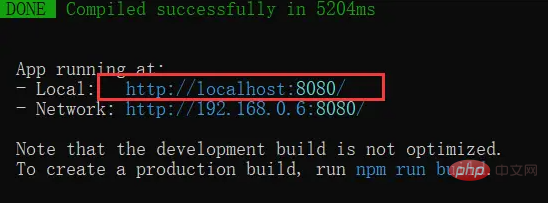
3.8 Tunggu penciptaan selesai dan cd ke dalam direktori akar projek, kemudian jalankan npm run berkhidmat untuk memulakan projek


Terakhir salin alamat dan buka dalam penyemak imbas


Penciptaan GUI
Langkah pertama, masukkan vue ui

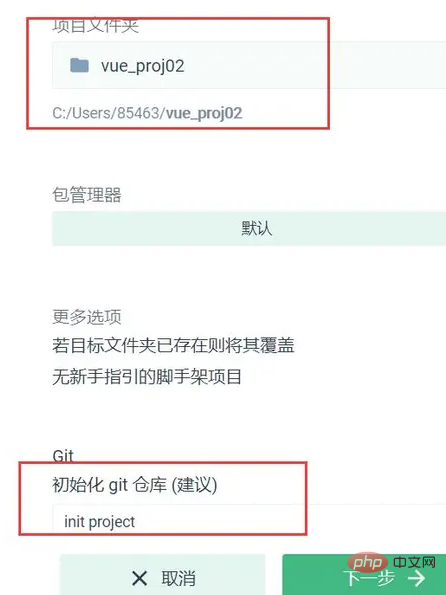
Klik buat dan buat projek baharu di sini

6 Isikan Nama fail dan mulakan repositori git

7 templat yang dibuat, pilih manual (kali pertama) di sini

8 Pilih empat berikut

 <.>
<.>

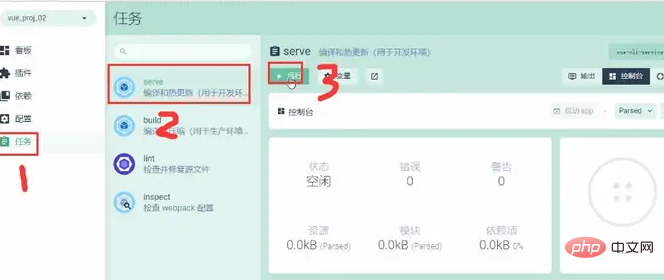
 11 Kemudian Jalankan sahaja
11 Kemudian Jalankan sahaja
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Atas ialah kandungan terperinci baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Menggunakan ECharts dalam Vue memudahkan untuk menambahkan keupayaan visualisasi data pada aplikasi anda. Langkah khusus termasuk: memasang pakej ECharts dan Vue ECharts, memperkenalkan ECharts, mencipta komponen carta, mengkonfigurasi pilihan, menggunakan komponen carta, menjadikan carta responsif kepada data Vue, menambah ciri interaktif dan menggunakan penggunaan lanjutan.
 Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Soalan: Apakah peranan lalai eksport dalam Vue? Penerangan terperinci: eksport lalai mentakrifkan eksport lalai komponen. Apabila mengimport, komponen diimport secara automatik. Permudahkan proses import, tingkatkan kejelasan dan cegah konflik. Biasa digunakan untuk mengeksport komponen individu, menggunakan kedua-dua eksport bernama dan lalai, dan mendaftarkan komponen global.
 Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Fungsi peta Vue.js ialah fungsi tertib tinggi terbina dalam yang mencipta tatasusunan baharu di mana setiap elemen ialah hasil yang diubah bagi setiap elemen dalam tatasusunan asal. Sintaks ialah map(callbackFn), di mana callbackFn menerima setiap elemen dalam tatasusunan sebagai argumen pertama, secara pilihan indeks sebagai argumen kedua, dan mengembalikan nilai. Fungsi peta tidak mengubah tatasusunan asal.
 Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Dalam Vue.js, acara ialah peristiwa JavaScript asli yang dicetuskan oleh penyemak imbas, manakala $event ialah objek peristiwa abstrak khusus Vue yang digunakan dalam komponen Vue. Secara amnya lebih mudah untuk menggunakan $event kerana ia diformat dan dipertingkatkan untuk menyokong pengikatan data. Gunakan acara apabila anda perlu mengakses kefungsian khusus objek acara asli.
 Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Terdapat dua cara untuk mengeksport modul dalam Vue.js: eksport dan eksport lalai. eksport digunakan untuk mengeksport entiti bernama dan memerlukan penggunaan pendakap kerinting lalai eksport digunakan untuk mengeksport entiti lalai dan tidak memerlukan pendakap kerinting. Apabila mengimport, entiti yang dieksport melalui eksport perlu menggunakan nama mereka, manakala entiti yang dieksport secara lalai eksport boleh digunakan secara tersirat. Adalah disyorkan untuk menggunakan lalai eksport untuk modul yang perlu diimport beberapa kali dan menggunakan eksport untuk modul yang hanya dieksport sekali.
 Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
onMounted ialah cangkuk kitaran hayat pemasangan komponen dalam Vue Fungsinya adalah untuk melaksanakan operasi pemulaan selepas komponen dipasang pada DOM, seperti mendapatkan rujukan kepada elemen DOM, menetapkan data, menghantar permintaan HTTP, mendaftarkan pendengar acara, dsb. Ia hanya dipanggil sekali apabila komponen dipasang Jika anda perlu melakukan operasi selepas komponen dikemas kini atau sebelum ia dimusnahkan, anda boleh menggunakan cangkuk kitar hayat yang lain.
 Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Cangkuk Vue ialah fungsi panggil balik yang melakukan tindakan pada peristiwa tertentu atau peringkat kitaran hayat. Ia termasuk cangkuk kitaran hayat (seperti beforeCreate, mounted, beforeDestroy), cangkuk pengendalian acara (seperti klik, input, keydown) dan cangkuk tersuai. Cangkuk meningkatkan kawalan komponen, bertindak balas kepada kitaran hayat komponen, mengendalikan interaksi pengguna dan meningkatkan kebolehgunaan semula komponen. Untuk menggunakan cangkuk, hanya tentukan fungsi cangkuk, laksanakan logik dan kembalikan nilai pilihan.
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Pengubah suai acara Vue.js digunakan untuk menambah gelagat tertentu, termasuk: menghalang gelagat lalai (.prevent) menghentikan acara menggelegak (.stop) acara sekali (.sekali) menangkap acara (.capture) mendengar acara pasif (.pasif) Suai pengubah suai (.self)Pengubah suai kunci (.key)





