 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Gambaran keseluruhan pembinaan dan pembungkusan projek Vue dan berjalan
Gambaran keseluruhan pembinaan dan pembungkusan projek Vue dan berjalan
Gambaran keseluruhan pembinaan dan pembungkusan projek Vue dan berjalan
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue terutamanya isu yang berkaitan dengan pembinaan dan pembungkusan projek dan operasi vue-cli: templat projek Vue yang dijana oleh pengguna, mari kita lihat bersama I harap dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
1 , Gambaran Keseluruhan
Adakah kita perlu memasang node.js untuk menggunakan Vue.js? Untuk tepat, nodejs diperlukan apabila menggunakan vue-cli untuk membina projek. Anda juga boleh mencipta fail .html dan kemudian memperkenalkan Vue dengan cara berikut. Anda juga boleh menggunakan Vue.
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Tetapi adalah lebih mudah untuk menggunakan nod, pakej dan gunakan, menghuraikan komponen fail tunggal vue, menghuraikan setiap modul vue, meletakkannya bersama-sama, dsb., mulakan localhost pelayan ujian, bantu anda menguruskan vue -router, vue -resource pemalam ini. Jadi biasanya kami akan menggunakan kaedah nod Vue, yang mudah dan menjimatkan masalah.
2. persekitaran pembangunan disyorkan vue
Node.js: persekitaran runtime javascript (runtime), sistem yang berbeza menjalankan pelbagai bahasa pengaturcaraan secara langsung
npm: Pengurus pakej untuk Nodejs. Memandangkan penggunaan npm di China akan menjadi sangat perlahan, adalah disyorkan untuk menggunakan cermin NPM Taobao (http://npm.taobao.org/)
pak web: Tujuan utamanya adalah untuk menerbitkan semua keperluan bahagian pelayar melalui Sintaks CommonJS Buat persediaan yang sepadan untuk sumber statik, seperti sumber penggabungan dan pembungkusan.
vue-cli: Templat projek Vue yang dijana pengguna
3. Pengenalan dan pemasangan nod
1 npm :
Apabila tapak web bergantung pada semakin banyak kod js, pengaturcara mendapati ia satu perkara yang sangat menyusahkan:
Pergi ke tapak web rasmi jQuery untuk memuat turun jQuery
Pergi ke BootStrap Muat turun BootStrap daripada tapak web rasmi
Pergi ke tapak web rasmi Underscore untuk memuat turun Underscore
…
Sesetengah pengaturcara tidak dapat menahannya, jadi nama penuhnya ialah pakej Pengurus Pakej Node alat pengurusan.
Ini sangat serupa dengan maven dan gradle, kecuali maven dan gradle digunakan untuk mengurus pakej java jar, manakala npm digunakan untuk mengurus js.
Idea pelaksanaan NPM adalah sama seperti maven dan gradle:
1. Terdapat gudang kod jauh (pendaftaran), yang menyimpan semua kod js yang perlu dikongsi setiap fail js mempunyai pengecam Uniknya sendiri.
2. Apabila pengguna ingin menggunakan js tertentu, mereka hanya perlu memetik logo yang sepadan dan fail js akan dimuat turun secara automatik.
2. Apakah itu nod?
Node.js ialah persekitaran masa jalan Javascript, bukan fail js pada asasnya. Node.js ialah platform pembangunan yang membolehkan JavaScript berjalan di bahagian pelayan Ia menjadikan JavaScript sebagai bahasa skrip setanding dengan bahasa bahagian pelayan seperti PHP dan Python.
[1]Node.js menyediakan API alternatif untuk menjadikan V8 berjalan lebih baik dalam persekitaran bukan penyemak imbas. Enjin V8 melaksanakan Javascript dengan sangat cepat dan mempunyai prestasi yang sangat baik.
[2]Node.js ialah platform yang dibina pada masa jalan JavaScript Chrome, yang digunakan untuk membina aplikasi web dengan mudah dengan kelajuan tindak balas yang pantas dan pengembangan yang mudah.
3. Pembangunan npm dan Node.js
Pengarang npm telah menyelesaikan pembangunan npm, jadi dia menghantar e-mel untuk memberitahu pengarang jQuery, Bootstrap, dan Underscore, dengan harapan mereka akan menggunakan jquery , bootstrap dan underscore telah diletakkan di gudang jauh npm, tetapi tiada respons diterima, jadi pembangunan npm mengalami kesesakan.
Pengarang Node.js juga menyelesaikan pembangunan Node.js, tetapi Node.js tidak mempunyai pengurus pakej, jadi dia dan pengarang npm berjaya melakukannya dan kekal bersama, dan akhirnya Node.js mempunyai npm terbina- dalam.
Memandangkan semua orang tahu apa yang berlaku kemudian, Node.js menjadi popular. Dengan populariti Node.js, semua orang mula menggunakan npm untuk berkongsi kod JS, jadi pengarang jQuery juga menerbitkan jQuery ke npm. Jadi sekarang, anda boleh menggunakan npm install jquery untuk memuat turun kod jQuery. Kini menggunakan npm untuk berkongsi kod telah menjadi standard untuk bahagian hadapan.
4. Pemasangan nod
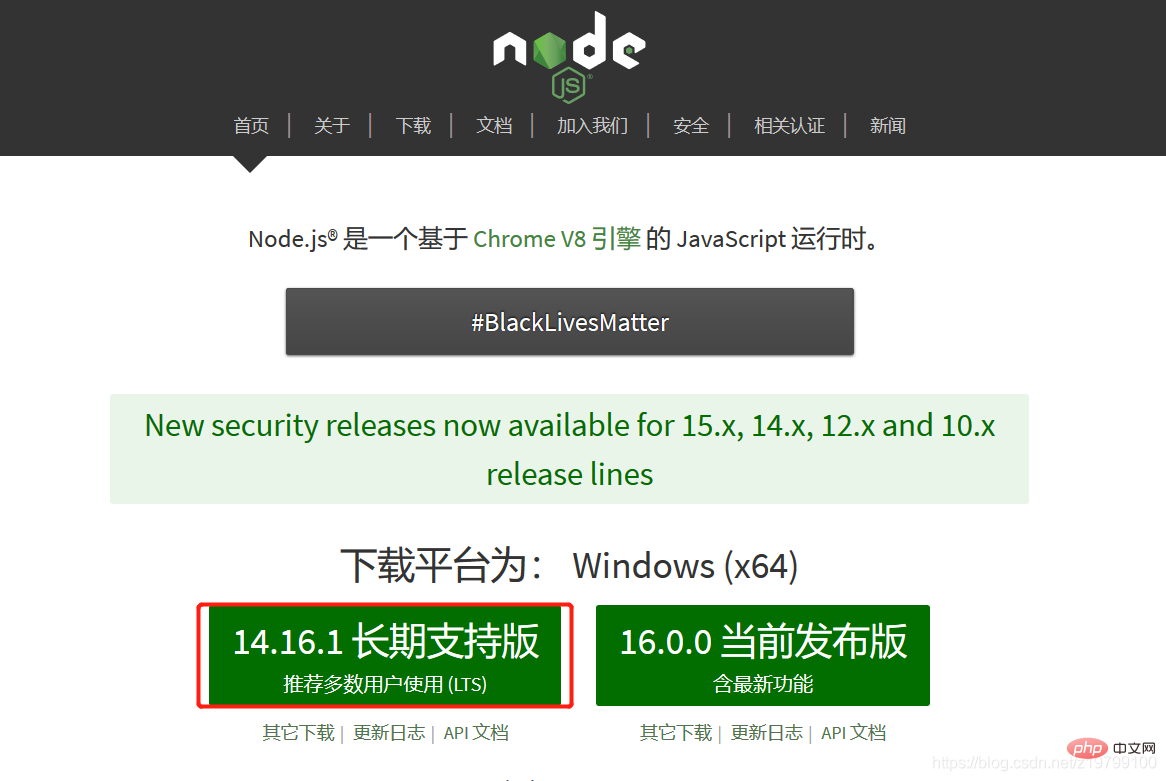
Pergi ke tapak web rasmi untuk memuat turun: tapak web rasmi node: Node.js
Jika anda mahu memuat turun versi lain , sila klik pada muat turun lain untuk mendapatkannya Versi yang sepadan

Adalah disyorkan bahawa orang baru mengambil langkah seterusnya tanpa berfikir, atau anda boleh memilih untuk menyesuaikan pemasangan

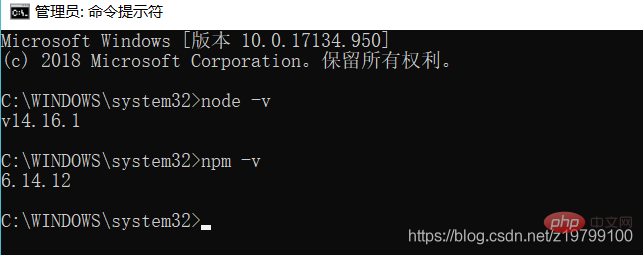
Gunakan pentadbir Buka kotak arahan dos
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
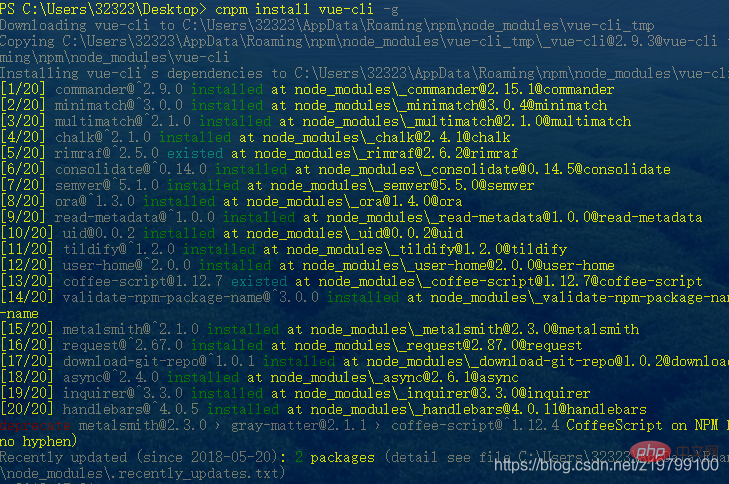
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

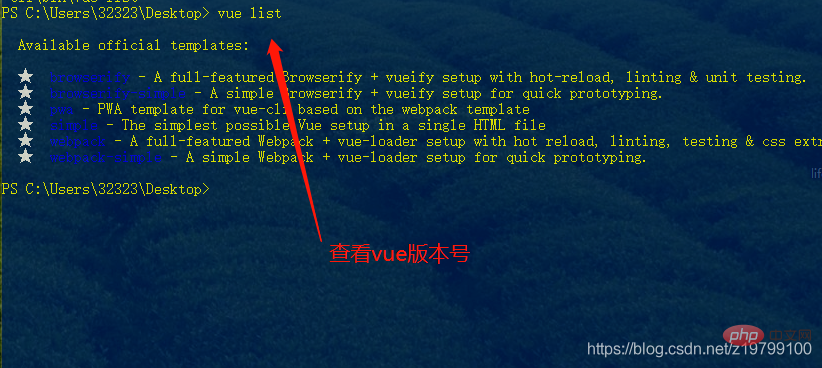
查看vue-cli是否成功
vue list

四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
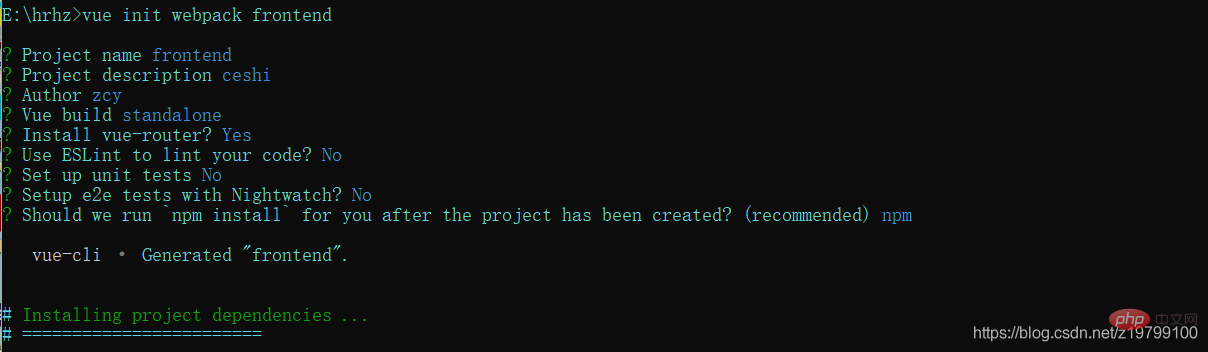
vue init webpack frontend

npm install

运行项目 npm run dev

五、打包运行

npm run build
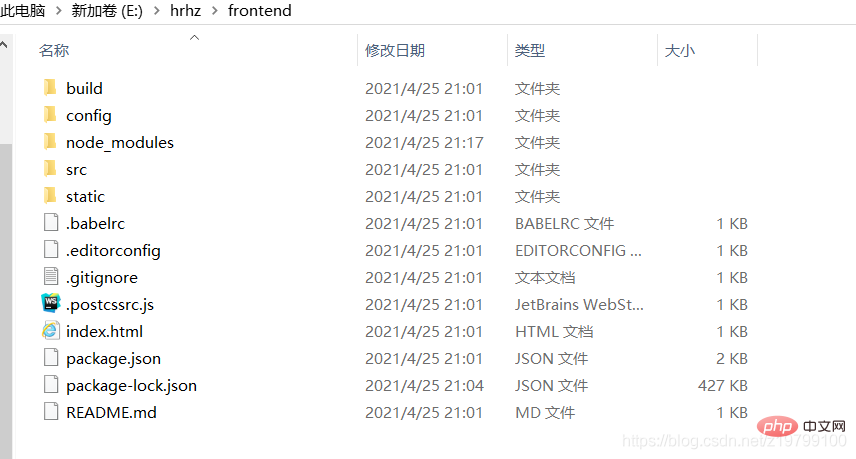
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
Atas ialah kandungan terperinci Gambaran keseluruhan pembinaan dan pembungkusan projek Vue dan berjalan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.



