 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass
Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass
Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass
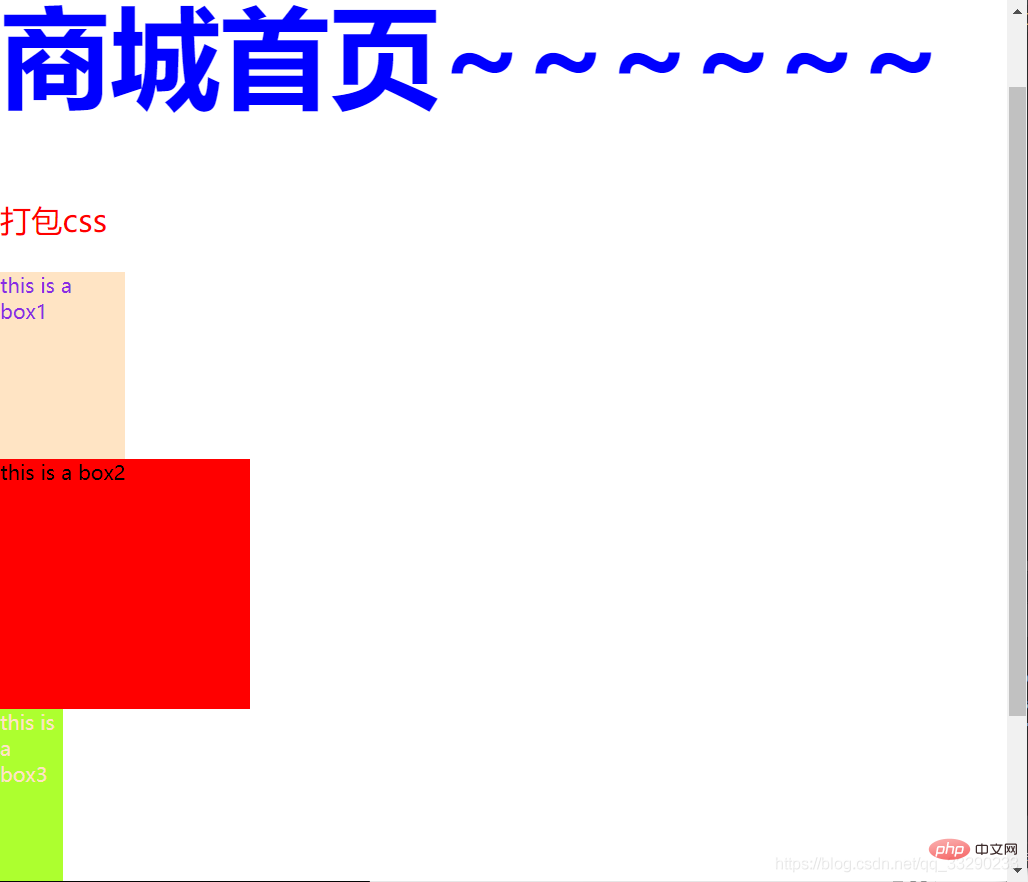
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang pembungkusan webpack kurang atau sumber sass, termasuk penggunaan pemalam less-loader dan sass-loader Mari kita lihat pada kandungan yang berkaitan di bawah saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Muat turun pemalam
kurang Muat turun pakej kurang dan kurang pemuat
sass Muat turun nod-sass dan sass-loader
Gunakan pemalam
webpack. config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},Struktur direktori
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}index.html
nbsp;html> <meta> <title>Title</title> <h1 id="商城首页">商城首页~~~~~~</h1> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");Pelaksanaanwebpack
halaman html

[Cadangan berkaitan: tutorial video javascript、bahagian hadapan web】
Atas ialah kandungan terperinci Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Perbezaan: 1. Kelajuan permulaan pelayan webpack adalah lebih perlahan daripada Vite; kerana Vite tidak perlu dibungkus apabila ia dimulakan, tidak perlu menganalisis kebergantungan modul dan menyusun, jadi kelajuan permulaan adalah sangat pantas. 2. Kemas kini panas Vite lebih pantas daripada pek web; dari segi HRM Vite, apabila kandungan modul tertentu berubah, biarkan pelayar meminta semula modul tersebut. 3. Vite menggunakan esbuild untuk pra-membina kebergantungan, manakala webpack adalah berdasarkan nod. 4. Ekologi Vite tidak sebaik pek web, dan pemuat serta pemalam tidak cukup kaya.
 Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Dengan pembangunan berterusan teknologi pembangunan web, pemisahan bahagian hadapan dan belakang serta pembangunan modular telah menjadi trend yang meluas. PHP ialah bahasa back-end yang biasa digunakan Apabila melakukan pembangunan modular, kita perlu menggunakan beberapa alat untuk mengurus dan membungkus modul adalah alat pembungkusan modular yang sangat mudah digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP dan webpack untuk pembangunan modular. 1. Apakah pembangunan modular? Pembangunan modular merujuk kepada penguraian program kepada modul bebas yang berbeza Setiap modul mempunyai fungsinya sendiri.
 Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Kaedah konfigurasi: 1. Gunakan kaedah import untuk meletakkan kod ES6 ke dalam fail kod js yang dibungkus 2. Gunakan alat npm untuk memasang alat pemuat babel, sintaksnya ialah "npm install -D babel-loader @babel/core; @babel/preset- env"; 3. Cipta fail konfigurasi ".babelrc" alat babel dan tetapkan peraturan transcoding; 4. Konfigurasikan peraturan pembungkusan dalam fail webpack.config.js.
 Gunakan Spring Boot dan Webpack untuk membina projek bahagian hadapan dan sistem pemalam
Jun 22, 2023 am 09:13 AM
Gunakan Spring Boot dan Webpack untuk membina projek bahagian hadapan dan sistem pemalam
Jun 22, 2023 am 09:13 AM
Memandangkan kerumitan aplikasi web moden terus meningkat, membina sistem kejuruteraan dan pemalam bahagian hadapan yang cemerlang telah menjadi semakin penting. Dengan populariti Spring Boot dan Webpack, mereka telah menjadi gabungan sempurna untuk membina projek bahagian hadapan dan sistem pemalam. SpringBoot ialah rangka kerja Java yang mencipta aplikasi Java dengan keperluan konfigurasi minimum. Ia menyediakan banyak ciri berguna, seperti konfigurasi automatik, supaya pembangun boleh membina dan menggunakan aplikasi web dengan lebih pantas dan lebih mudah. W
 Apakah Webpack? Penjelasan terperinci tentang cara ia berfungsi?
Oct 13, 2022 pm 07:36 PM
Apakah Webpack? Penjelasan terperinci tentang cara ia berfungsi?
Oct 13, 2022 pm 07:36 PM
Webpack ialah alat pembungkusan modul. Ia mencipta modul untuk kebergantungan yang berbeza dan membungkus semuanya ke dalam fail output yang boleh diurus. Ini amat berguna untuk aplikasi satu halaman (standard de facto untuk aplikasi web hari ini).
 Apakah fail yang boleh pakej vue webpack?
Dec 20, 2022 pm 07:44 PM
Apakah fail yang boleh pakej vue webpack?
Dec 20, 2022 pm 07:44 PM
Dalam vue, webpack boleh membungkus js, css, gambar, json dan fail lain ke dalam format yang sesuai untuk kegunaan penyemak imbas dalam webpack, js, css, gambar, json dan jenis fail lain boleh digunakan sebagai modul. Pelbagai sumber modul dalam webpack boleh dibungkus dan digabungkan menjadi satu atau lebih pakej, dan semasa proses pembungkusan, sumber boleh diproses, seperti memampatkan imej, menukar scss kepada css, menukar sintaks ES6 kepada ES5, dsb., yang boleh diiktiraf oleh jenis fail HTML.
 Bagaimana untuk memasang webpack dalam vue
Jul 25, 2022 pm 03:27 PM
Bagaimana untuk memasang webpack dalam vue
Jul 25, 2022 pm 03:27 PM
Webpack dalam vue dipasang menggunakan pengurus pakej nod "npm" atau imej npm "cnpm". Webpack ialah alat pembungkusan modul statik untuk aplikasi JavaScript moden. Ia dibangunkan berdasarkan node.js. Ia memerlukan sokongan komponen node.js apabila menggunakannya. Sintaksnya ialah "npm install webpack -. g" atau "cnpm install webpack -g".



