 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang cara menggunakan package.json untuk pengurusan versi pakej bergantung
Mari kita bincangkan tentang cara menggunakan package.json untuk pengurusan versi pakej bergantung
Mari kita bincangkan tentang cara menggunakan package.json untuk pengurusan versi pakej bergantung
Artikel ini bercakap tentang cara menggunakan package.json untuk mengurus versi pakej bergantung dalam projek hadapan sebenar.
Apakah kesan peraturan yang berbeza terhadap pengurusan pergantungan?

definisi nombor versi npm
Format versi: X.Y.Z[-string]
Maksudnya ialah:
- X: nombor versi utama
- Y: nombor versi kecil
- Z: nombor versi disemak
- rentetan: nombor versi awal atau maklumat kompilasi versi
Contohnya:
6.3.2-alpha bermaksud:
Versi utama nombor 6, terdapat 6 lelaran kemas kini yang tidak serasi ke belakang.
Versi kecil nombor 3, dengan 3 lelaran fungsi kecil.
6.*.*Versi nombor 2 yang disemak, dengan 2 pembetulan pepijat atau perubahan ciri bukan utama yang lain.
6.*.*Nombor versi lanjutan
alpha, menunjukkan peringkat percubaan pemprosesan.
Bacaan lanjutan: Versi Semantik 2.0.0
Cara mengenal pasti versi pergantungan dalam package.json
akan ditafsirkan seperti berikut:
"vue": "~2.5.22", "vue-class-component": "^6.0.0", "vue-router": "3.0.1", "express": "latest", "mongoose": "*",
-
Simbol
^: mengunci versi major, dan boleh mengemas kini nombor versi minor, nombor versi disemak dan lanjutan nombor versiSebagai contoh,
"vue-class-component": "^6.0.0", apabila memasang kebergantungan, anda boleh memasang mana-mana versi yang mematuhi6.*.*, asalkan nombor versi utama ialah 6. -
Simbol
~: Kunci nombor versi utama dan nombor versi minor, dan kemas kini nombor versi yang disemak dan nombor versi sebelumnyaContohnya,
"vue": "~2.5.22", apabila memasang dependensi, anda boleh memasang mana-mana versi yang mematuhi2.5.*. -
空符号: Kunci semua nombor versi, seperti
"vue-router": "3.0.1", hanya pakej bergantung dengan versi3.0.1boleh dipasang . -
符号*: Tentukan julat nombor versi tertentuContohnya,
vue-router": "3.0.*"boleh memasang mana-mana versi yang ditetapkan oleh3.0, seperti3.0.1,3.0.2. latest: Pasang versi stabil terkini

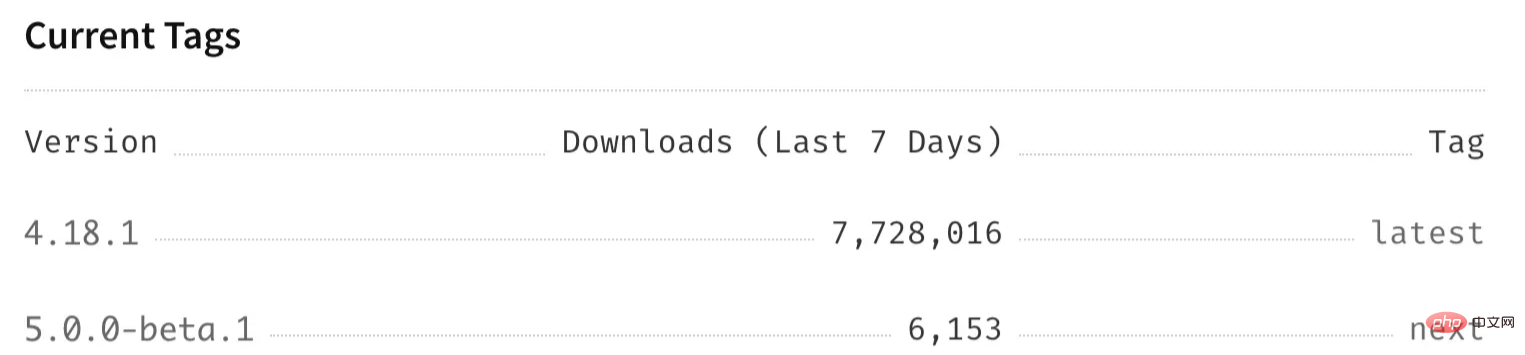
Sebagai contoh,
"express": "latest", anda boleh memasang4.18.1(versi terkini 2022.06.13).*: Pasang versi keluaran terkini, tidak semestinya versi stabil
Sebagai contoh,
"mongoose": "*", anda boleh memasang6.0.0-rc2,3.9.7, dsb.-
Git URL: Gunakan pakej yang diterbitkan pada GitFormat rujukan:
<protocol>://[<user>[:<password>]@]<hostname>[:<port>][:][/]<path>[#<commit-ish> | #semver:<semver>]</semver></commit-ish></path></port></hostname></password></user></protocol>
"test": "git+ssh://git@github.com:npm/cli.git#v1.0.27"
sambungan Baca: dokumen npm - dependencies
Jangan terlalu mempercayai nombor versi pakej npm!
Seperti tajuknya, inilah pengalaman yang diperolehi melalui pengajaran darah.
Apabila pengarang menggunakan system.js, sekatan versi yang digunakan ialah: system.js: "^6.3.2".
Apabila memasang kebergantungan, versi > 6.3.2 telah dipasang secara tidak sengaja, menyebabkan ralat pengendalian projek.
Sebabnya ialah pengarang system.js tidak menamakan nombor versi mengikut spesifikasi semver, yang mengakibatkan projek pengarang memperkenalkan kemas kini yang tidak serasi dengan , yang menyebabkan projek itu berjalan dengan tidak betul .
pergantungan, devDependencies dan peerDependencies
dependencies
Pergantungan yang digunakan dalam persekitaran pengeluaran dipasang secara seragam dalam dependencies Bawah .
Contohnya:
"dependencies": {
"chalk": "^2.4.2",
"commander": "^3.0.0",
"fs-extra": "^8.1.0",
"inquirer": "^6.5.0",
"mem-fs": "^1.1.3",
"mem-fs-editor": "^6.0.0",
"shelljs": "^0.8.3"
}Kod di atas ialah serpihan cli toolkit yang dibuat oleh pengarang. package.json
digunakan untuk mengendalikan fail Jika ia diisytiharkan dalam shelljs, ralat akan dilaporkan selepas pengguna memasang pakej alat semasa. devDependenciesOleh kerana kebergantungan yang diisytiharkan dalam medan
tidak akan dipasang apabila devDependencies digunakan. Mesti diisytiharkan dalam medan npm install 工具包 untuk dipasang. dependencies
devDependencies
生产环境不需要使用的依赖,都需要安装在devDependencies下。
因为生产环境下,是不会安装devDependencies字段下的依赖的。
举个例子:
"devDependencies": {
"@commitlint/cli": "^8.1.0",
"@commitlint/config-conventional": "^8.1.0",
"commitizen": "^4.0.3",
"commitlint-config-cz": "^0.12.1",
"cz-customizable": "^6.2.0",
"standard-version": "^7.0.0"
}上述代码,是笔者做的cli工具包的package.json中的片段。commitizen是笔者用于规范Git提交规范的依赖包,只在开发环境中使用,所以在devDependencies中声明。
peerDependencies
当开发一些插件和工具包时,对使用方的运行环境的依赖包版本有要求,可以使用peerDependencies字段进行声明。
举个例子:
{
"name": "tea-latte",
"version": "1.3.5",
"peerDependencies": {
"tea": "2.x"
}
}当前工具tea-latte,依赖tea包。而且,要求tea包是主版本2。
当不满足要求时,控制台会进行报错处理。
注意
npm v7版本, peerDependencies会默认安装。
npm v3 到 npm v6版本,peerDependencies不会自动安装。
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan package.json untuk pengurusan versi pakej bergantung. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Pengurus pakej JavaScript dibandingkan: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Pengurus pakej JavaScript dibandingkan: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Artikel ini akan membawa anda melalui tiga pengurus pakej JavaScript (npm, yarn, pnpm), membandingkan ketiga-tiga pengurus pakej ini dan bercakap tentang perbezaan dan hubungan antara npm, yarn dan pnpm Saya harap ia akan membantu semua orang bantuan, jika anda mempunyai sebarang soalan sila tunjukkan!
 Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang npm react?
Dec 27, 2022 am 11:25 AM
Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang npm react?
Dec 27, 2022 am 11:25 AM
Penyelesaian kepada ralat pemasangan npm react: 1. Buka fail "package.json" dalam projek dan cari objek dependencies 2. Alihkan "react.json" ke "devDependencies" 3. Jalankan "audit npm dalam terminal -- pengeluaran" untuk menetapkan amaran.
 Perkongsian petua: Dapatkan fail package.json dengan elegan
Oct 09, 2022 pm 07:07 PM
Perkongsian petua: Dapatkan fail package.json dengan elegan
Oct 09, 2022 pm 07:07 PM
Dalam pembangunan harian, kita semua tahu bahawa package.json ialah perihalan projek atau pakej modul, yang mengandungi banyak maklumat meta Jadi bagaimana kita harus membaca package.json untuk mendapatkan maklumat di dalamnya? Apa yang berlaku ialah protagonis kami hari ini - baca-pkg Kod sumber utama hanya kira-kira 30 baris Seterusnya, mari kita lihat dengan lebih dekat pelaksanaannya, yang boleh dianggap sebagai meletakkan asas untuk pembangunan kit alat kita sendiri. !
 Satu artikel menganalisis package.json dan package-lock.json
Sep 01, 2022 pm 08:02 PM
Satu artikel menganalisis package.json dan package-lock.json
Sep 01, 2022 pm 08:02 PM
Artikel ini akan memberi anda penjelasan terperinci tentang fail package.json dan package-lock.json saya harap ia akan membantu anda!
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".
 Mari kita bincangkan tentang konfigurasi npm cermin domestik (cermin Taobao)
Aug 09, 2022 pm 12:06 PM
Mari kita bincangkan tentang konfigurasi npm cermin domestik (cermin Taobao)
Aug 09, 2022 pm 12:06 PM
npm ialah alat pengurusan pakej untuk perpustakaan node.js Oleh kerana alamat cermin berada di luar negara, pemasangan perpustakaan akan menjadi perlahan Anda boleh menukar alamat cermin ke alamat domestik (cermin Taobao) untuk meningkatkan kelajuan pemasangan perpustakaan.
 Artikel ini akan membantu anda memahami prinsip npm
Aug 09, 2022 am 09:23 AM
Artikel ini akan membantu anda memahami prinsip npm
Aug 09, 2022 am 09:23 AM
npm ialah alat pengurusan pakej dunia JavaScript dan merupakan alat pengurusan pakej lalai untuk platform Node.js. Melalui npm, anda boleh memasang, berkongsi, mengedarkan kod dan mengurus kebergantungan projek. Artikel ini akan membawa anda melalui prinsip npm, saya harap ia akan membantu anda!




