 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata
Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata
Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan konfigurasi devServer untuk mencapai kompilasi masa nyata Webpack-dev-server terutamanya memulakan program menggunakan pelayan Http, mari kita ambil lihatlah, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Setiap kali anda menukar kod Ia perlu dibungkus semula, buka penyemak imbas dan muat semula, yang sangat menyusahkan
Kami boleh memasang dan menggunakan webpackdevserver untuk meningkatkan pengalaman ini
webpack-dev-server terutamanya memulakan pelayan menggunakan pelayan HTTP ekspres. Fungsi utamanya adalah untuk menyampaikan fail sumber. Di samping itu, pelayan dan klien Http ini menggunakan protokol komunikasi websocket Selepas fail asal ditukar, webpack-dev-server akan menyusunnya dalam masa nyata, tetapi fail yang dikompilasi akhir tidak dikeluarkan ke folder sasaran, iaitu yang asal. konfigurasi dalam output kami di bawah : Folder dist dijana selepas pembungkusan, tetapi direktori dist tidak dijana menggunakan pelayan dev
output: {
path: './dist/js',
filename: 'bundle.js'
}Selepas memulakan perkhidmatan, anda akan mendapati direktori dist telah hilang. Ini kerana devServer menukar modul berpakej Ia tidak akan diletakkan dalam direktori dist, tetapi akan diletakkan dalam memori untuk meningkatkan kelajuan
Pemasangan: npm install webpack-dev-server -D
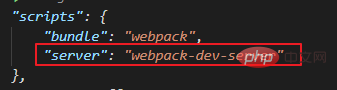
Ubah suai pakej .json:

Kemudian anda boleh laksanakan pelayan npm run untuk memulakan perkhidmatan kami
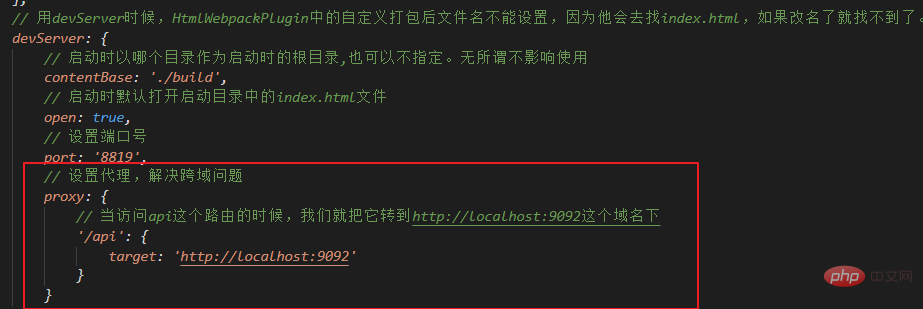
Konfigurasikan dalam webpack.config .js:

Merentas domain: Semasa penyahpepijatan bersama, bahagian hadapan dan bahagian belakang dipisahkan, dan mendapatkan data secara langsung akan merentas domain gunakan nginx untuk memajukan Semasa pembangunan, webpack boleh menangani ini
Senario aplikasi: Kami menggunakan ekspres untuk membuat antara muka dan data sendiri Apabila kami mengakses antara muka ini, masalah merentas domain akan berlaku pengepala respons dalam server.js untuk membenarkan merentas domain. Tetapi kini anda juga boleh menggunakan proksi devServer.
1 Sediakan perkhidmatan nod dan buat server.js dalam direktori akar projek Ambil perkhidmatan penciptaan ekspres sebagai contoh:

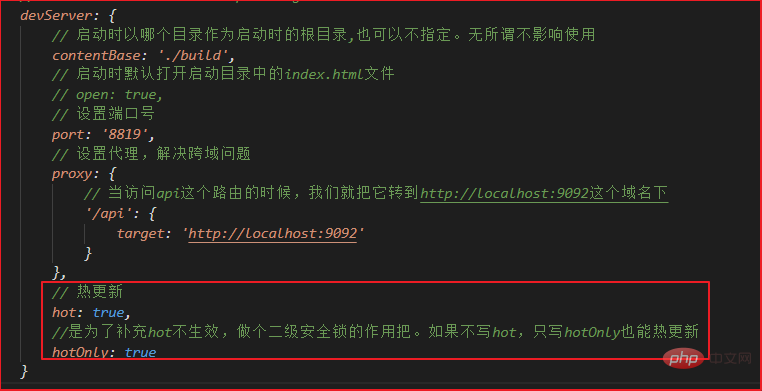
2.webpack.config, konfigurasikan devServer dalam fail js:

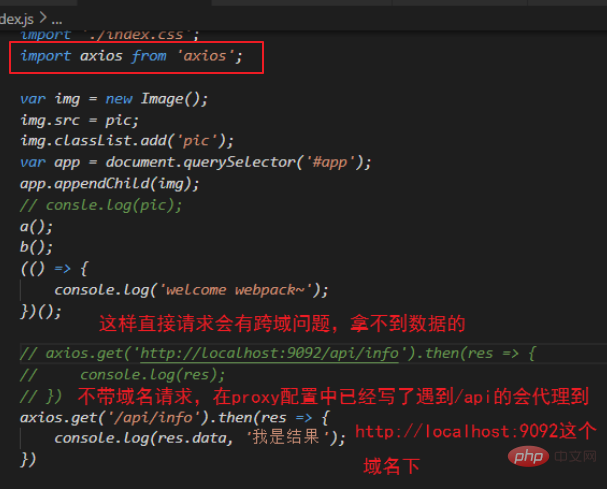
3. Pasang axios dan perkenalkannya dalam entri fail index.js , gunakan axios untuk meminta data antara muka

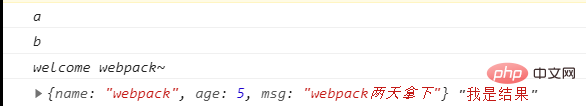
Penyemak imbas hadapan mendapat hasil:

Penggantian Modul Panas (HMR: Penggantian Modul Panas) ialah modul yang disertakan dengan webpack dan tidak memerlukan pemasangan tambahan
Konfigurasikan hmr:
1) Fail konfigurasi Pengepala webpack.config.js memperkenalkan pek web
const webpack = require("webpack");2) Tambah dalam konfigurasi pemalam:
plugins: [
new webpack.HotModuleReplacementPlugin()
]3) Mulakan hmr

Konfigurasi di atas tidak berfungsi untuk kemas kini panas js Halaman masih akan dimuat semula apabila menyimpan untuk mencapai kesan kemas kini:
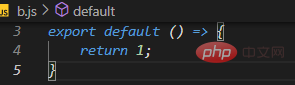
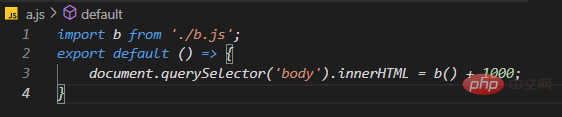
Kami mempunyai dua b.js dan satu. Fail .js
Kembalikan 1 dalam b.js

Perkenalkan b.js ke dalam a.js, dan tulis hasil pelaksanaan data b ke halaman sebagai nombor

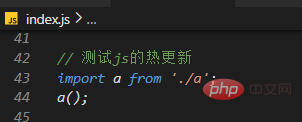
Dalam fail masukan index.js, perkenalkan dan jalankan pelayan npm run (konfigurasi kemas kini panas kami kekal tidak berubah)

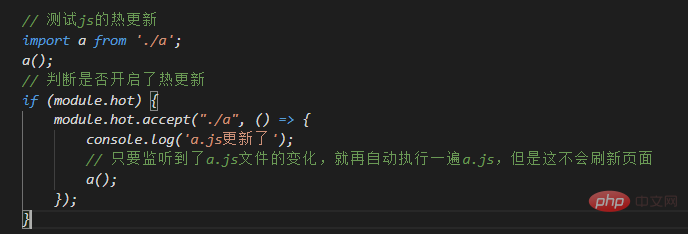
Kemudian kami membuka halaman, menukar nilai b() 1000 dalam a.js, kemudian ctrl s untuk menyimpan, dan mendapati bahawa nilai hanya boleh dikemas kini selepas halaman dimuat semula. Ini jelas bukan perkara yang kita mahu lihat Untuk kemas kini panas js, kita perlu memantau fail yang akan dilaksanakan dalam fail kemasukan:

sebelum menukar nilai dalam a.js Selepas menyimpan, tidak perlu memuat semula halaman, nilai akan dikira sebagai nilai terkini dan dipaparkan pada halaman
Ringkasan: HMR menyokong kemas kini panas CSS secara lalai, dan memerlukan pemantauan berasingan untuk js
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Perbezaan: 1. Kelajuan permulaan pelayan webpack adalah lebih perlahan daripada Vite; kerana Vite tidak perlu dibungkus apabila ia dimulakan, tidak perlu menganalisis kebergantungan modul dan menyusun, jadi kelajuan permulaan adalah sangat pantas. 2. Kemas kini panas Vite lebih pantas daripada pek web; dari segi HRM Vite, apabila kandungan modul tertentu berubah, biarkan pelayar meminta semula modul tersebut. 3. Vite menggunakan esbuild untuk pra-membina kebergantungan, manakala webpack adalah berdasarkan nod. 4. Ekologi Vite tidak sebaik pek web, dan pemuat serta pemalam tidak cukup kaya.
 Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Dengan pembangunan berterusan teknologi pembangunan web, pemisahan bahagian hadapan dan belakang serta pembangunan modular telah menjadi trend yang meluas. PHP ialah bahasa back-end yang biasa digunakan Apabila melakukan pembangunan modular, kita perlu menggunakan beberapa alat untuk mengurus dan membungkus modul adalah alat pembungkusan modular yang sangat mudah digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP dan webpack untuk pembangunan modular. 1. Apakah pembangunan modular? Pembangunan modular merujuk kepada penguraian program kepada modul bebas yang berbeza Setiap modul mempunyai fungsinya sendiri.
 Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Kaedah konfigurasi: 1. Gunakan kaedah import untuk meletakkan kod ES6 ke dalam fail kod js yang dibungkus 2. Gunakan alat npm untuk memasang alat pemuat babel, sintaksnya ialah "npm install -D babel-loader @babel/core; @babel/preset- env"; 3. Cipta fail konfigurasi ".babelrc" alat babel dan tetapkan peraturan transcoding; 4. Konfigurasikan peraturan pembungkusan dalam fail webpack.config.js.
 Gunakan Spring Boot dan Webpack untuk membina projek bahagian hadapan dan sistem pemalam
Jun 22, 2023 am 09:13 AM
Gunakan Spring Boot dan Webpack untuk membina projek bahagian hadapan dan sistem pemalam
Jun 22, 2023 am 09:13 AM
Memandangkan kerumitan aplikasi web moden terus meningkat, membina sistem kejuruteraan dan pemalam bahagian hadapan yang cemerlang telah menjadi semakin penting. Dengan populariti Spring Boot dan Webpack, mereka telah menjadi gabungan sempurna untuk membina projek bahagian hadapan dan sistem pemalam. SpringBoot ialah rangka kerja Java yang mencipta aplikasi Java dengan keperluan konfigurasi minimum. Ia menyediakan banyak ciri berguna, seperti konfigurasi automatik, supaya pembangun boleh membina dan menggunakan aplikasi web dengan lebih pantas dan lebih mudah. W
 Apakah fail yang boleh pakej vue webpack?
Dec 20, 2022 pm 07:44 PM
Apakah fail yang boleh pakej vue webpack?
Dec 20, 2022 pm 07:44 PM
Dalam vue, webpack boleh membungkus js, css, gambar, json dan fail lain ke dalam format yang sesuai untuk kegunaan penyemak imbas dalam webpack, js, css, gambar, json dan jenis fail lain boleh digunakan sebagai modul. Pelbagai sumber modul dalam webpack boleh dibungkus dan digabungkan menjadi satu atau lebih pakej, dan semasa proses pembungkusan, sumber boleh diproses, seperti memampatkan imej, menukar scss kepada css, menukar sintaks ES6 kepada ES5, dsb., yang boleh diiktiraf oleh jenis fail HTML.
 Apakah Webpack? Penjelasan terperinci tentang cara ia berfungsi?
Oct 13, 2022 pm 07:36 PM
Apakah Webpack? Penjelasan terperinci tentang cara ia berfungsi?
Oct 13, 2022 pm 07:36 PM
Webpack ialah alat pembungkusan modul. Ia mencipta modul untuk kebergantungan yang berbeza dan membungkus semuanya ke dalam fail output yang boleh diurus. Ini amat berguna untuk aplikasi satu halaman (standard de facto untuk aplikasi web hari ini).
 Bagaimana untuk memasang webpack dalam vue
Jul 25, 2022 pm 03:27 PM
Bagaimana untuk memasang webpack dalam vue
Jul 25, 2022 pm 03:27 PM
Webpack dalam vue dipasang menggunakan pengurus pakej nod "npm" atau imej npm "cnpm". Webpack ialah alat pembungkusan modul statik untuk aplikasi JavaScript moden. Ia dibangunkan berdasarkan node.js. Ia memerlukan sokongan komponen node.js apabila menggunakannya. Sintaksnya ialah "npm install webpack -. g" atau "cnpm install webpack -g".




