
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pemasangan instance mount Dalam vue2, instance dijana melalui operator baharu dan root digunakan sebagai el Incoming, kaedah mount. digunakan dalam vue3 dan bukannya item konfigurasi el, dan createApp yang dieksport digunakan dan bukannya operasi baharu Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Vue2 menggunakan operasi baharu Simbol menjana contoh dan menghantar punca sebagai el Dalam vue3, kaedah pelekap digunakan dan bukannya item konfigurasi el, dan createApp yang dieksport digunakan dan bukannya operasi baharu

Kod sumber
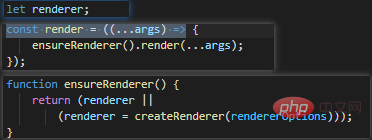
Cari kod ke lokasi createApp, panggil ensureRenderer untuk menggunakan penutupan untuk mengekalkan salinan proses penciptaan komponen, seperti render, patch, createApp, dsb. Kemudian memanggil createApp mengembalikan beberapa API awam, seperti mount, component, directive, mixin, dsb. Sebagai contoh, komponen boleh digunakan untuk melekapkan komponen awam pada tika Vue. Akhir sekali, kembalikan pelekap ke

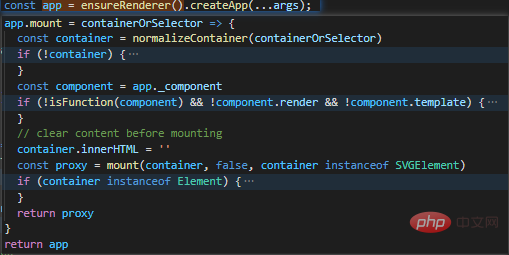
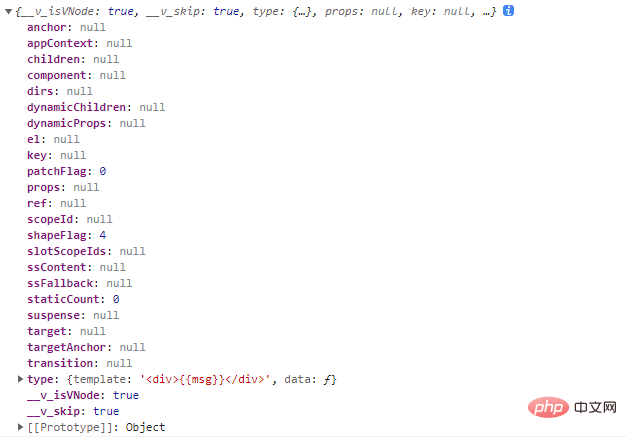
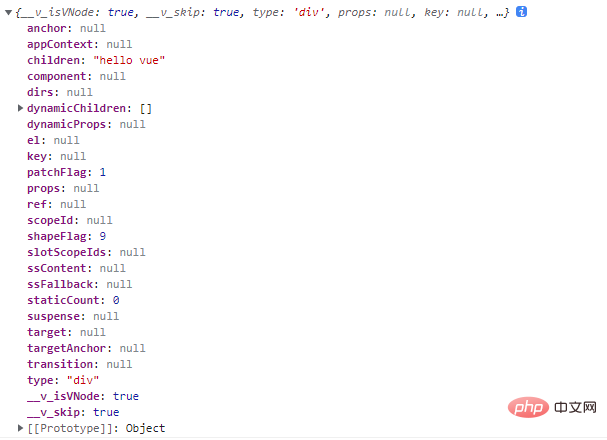
Panggil pelekap, dapatkan elemen dom dengan apl id, mula-mula kosongkan elemen anak, dan kemudian panggil createBaseVNode untuk menjana vnode

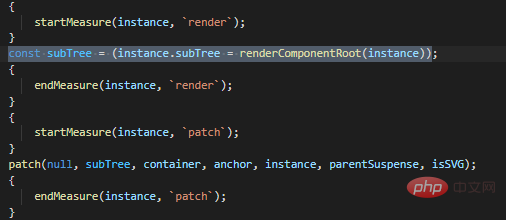
Lulus vnod sebagai parameter kepada fungsi pemaparan, yang sebenarnya merupakan kunci yang dikhaskan pada pemapar dalam langkah pertama

Masukkan proses tampalan akar , pada masa ini ia adalah jenis komponen yang menggunakan templat dan bukannya fungsi render, jadi masukkan proses mountComponent, panggil createComponentInstance untuk memulakan contoh komponen asas awam, dan kemudian melalui setupComponent untuk melaksanakan render dan tampalan komponen

Selepas rendering, dapatkan vnod komponen untuk patch

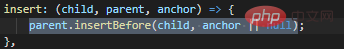
Kali ini ia adalah elemen div, jadi ia masuk proses mountElement dan dipanggil selepas satu siri proses hostInsert melekapkan nod ke nod dom dengan apl id

Ringkasan
Hasilkan contoh komponen--laksanakan lekapan komponen- -Janakan vnod komponen melalui pemaparan--laksanakan tampalan untuk memanggil domApi asli pada setiap nod untuk pelekap halaman--lekap lengkap
[Cadangan berkaitan: tutorial video javascript , bahagian hadapan web】
Atas ialah kandungan terperinci Pelaksanaan penghuraian instance VUE dan pemasangan instance mount. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!