 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Analisis terperinci tentang kelebihan menggunakan let untuk mengisytiharkan pembolehubah
Analisis terperinci tentang kelebihan menggunakan let untuk mengisytiharkan pembolehubah
Analisis terperinci tentang kelebihan menggunakan let untuk mengisytiharkan pembolehubah
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan faedah menggunakan let untuk mengisytiharkan pembolehubah ES6 bukan sahaja memperkenalkan kata kunci let untuk menyelesaikan masalah perisytiharan pembolehubah, tetapi juga konsep skop peringkat blok diperkenalkan. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Gunakan Let untuk mengisytiharkan pembolehubah
ES6 bukan sahaja memperkenalkan kata kunci let untuk menyelesaikan masalah perisytiharan pembolehubah, tetapi juga memperkenalkan konsep skop peringkat blok.
Skop peringkat blok:
Apabila kod dilaksanakan, apabila pendakap kerinting {<!-- --> ditemui, skop peringkat blok akan dibuat dan pendakap kerinting } akan berakhir dan blok akan dimusnahkan.
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
Pembolehubah global dipasang pada objek global: masalah pencemaran objek global
let a = 123;console.log(a)//输出undefined
Jika anda menggunakan var untuk mengisytiharkan tugasan, ia akan dipasang pada objek global
Hanya dengan perubahan sedemikian, kita tidak boleh menolak untuk menggunakan Let
untuk membenarkan pengisytiharan pembolehubah berulang: masalah yang menyebabkan data ditimpa
let untuk mengisytiharkan pembolehubah tidak membenarkan skop semasa Pengisytiharan berulang dalam
promosi pembolehubah? : Masalah penutupan akses data yang pelik
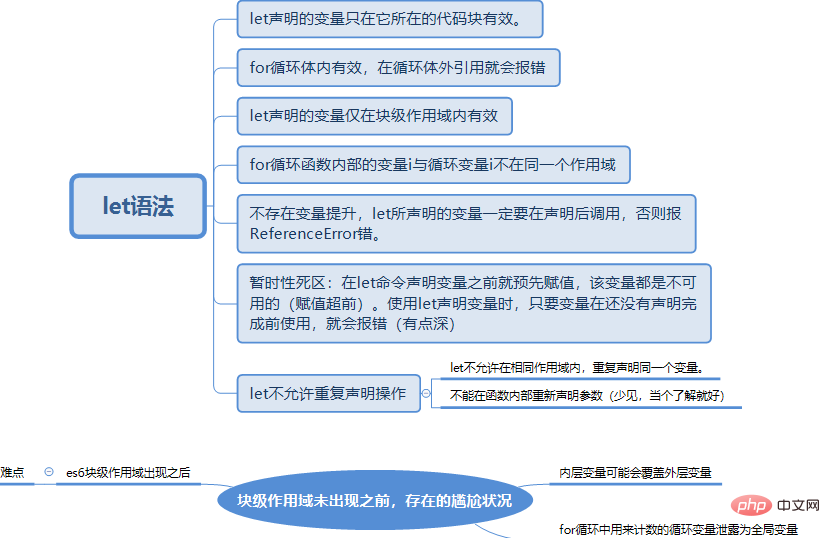
- Menggunakan
lettidak akan mempunyai promosi berubah-ubah, jadi ia tidak boleh digunakan sebelum mentakrifkanlet - Pelaksanaan asas Di atas , pembolehubah yang diisytiharkan oleh
letsebenarnya akan dipertingkatkan, tetapi selepas promosi, ia akan diletakkan dalam "zon mati sementara". Jika pembolehubah yang diakses berada dalam zon mati sementara, ralat akan dilaporkanCannot access 'a' before initialization - Apabila kod berjalan ke pernyataan pengisytiharan pembolehubah, ia akan dialih keluar daripada zon mati sementara
Dalam gelung let pemprosesan khas akan dilakukan
- Pembolehubah gelung yang diisytiharkan dengan
letdalam gelung akan dilayan secara istimewa Setiap kali anda memasuki badan gelung, skop baharu akan dibuka dan pembolehubah gelung akan terikat pada skop ini (setiap gelung menggunakan A. pembolehubah gelung serba baharu) - Gunakan
letuntuk mengisytiharkan pembolehubah gelung dalam kitar semula, dan ia akan dimusnahkan selepas kitar semula tamat
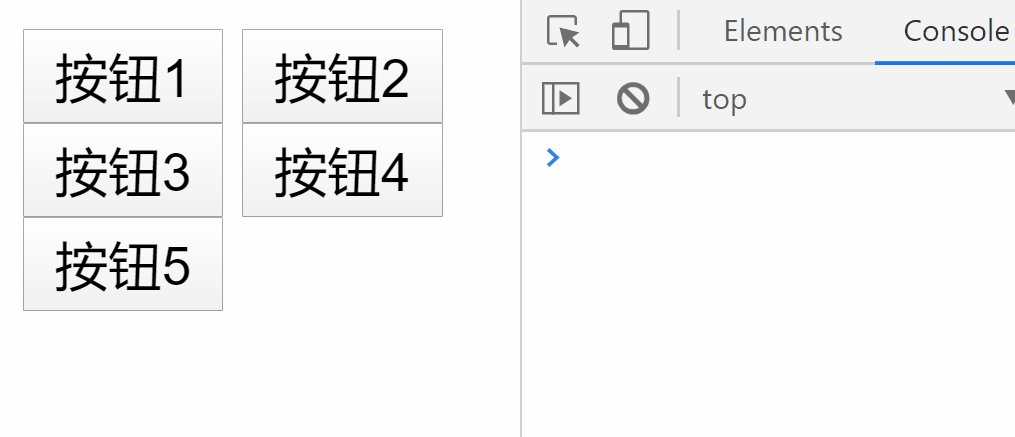
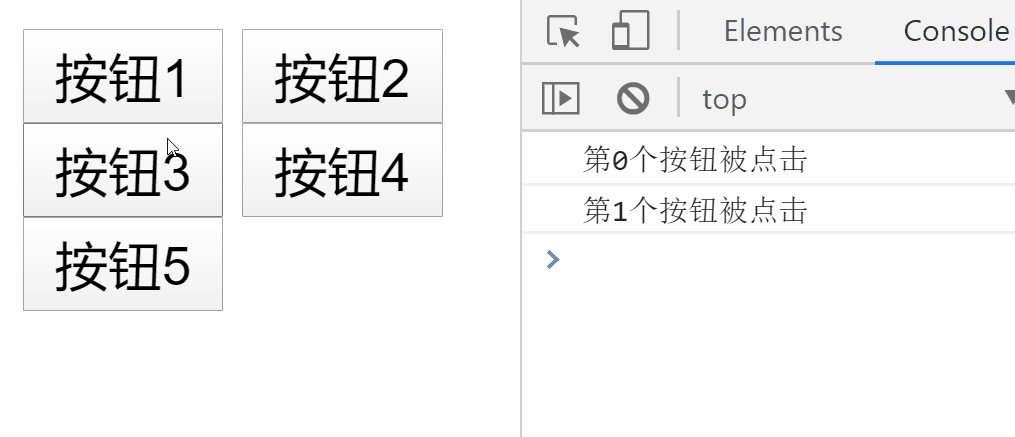
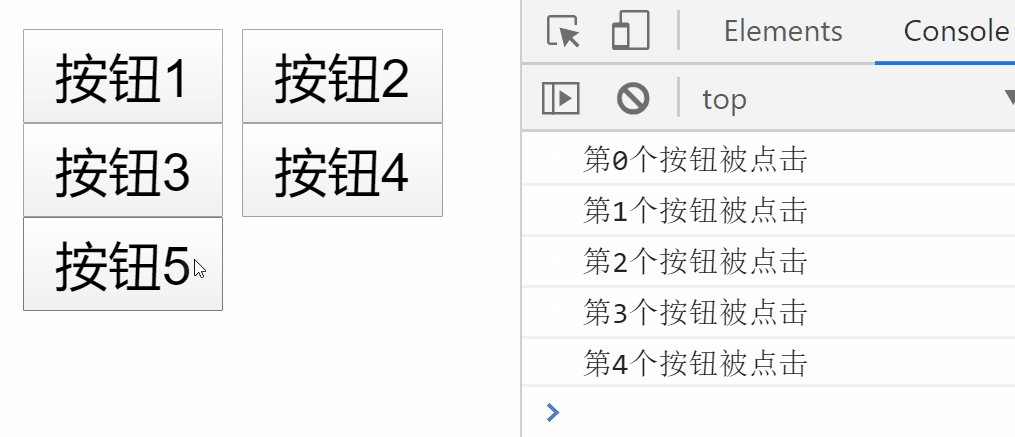
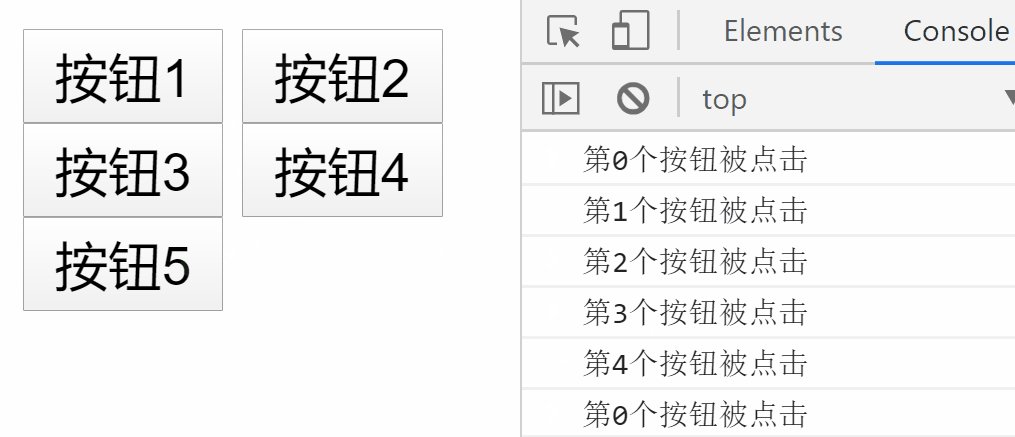
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- Apabila menggunakan
letPerkara yang sama saya tidak akan diubah suai dalam skop yang sama sepertivar
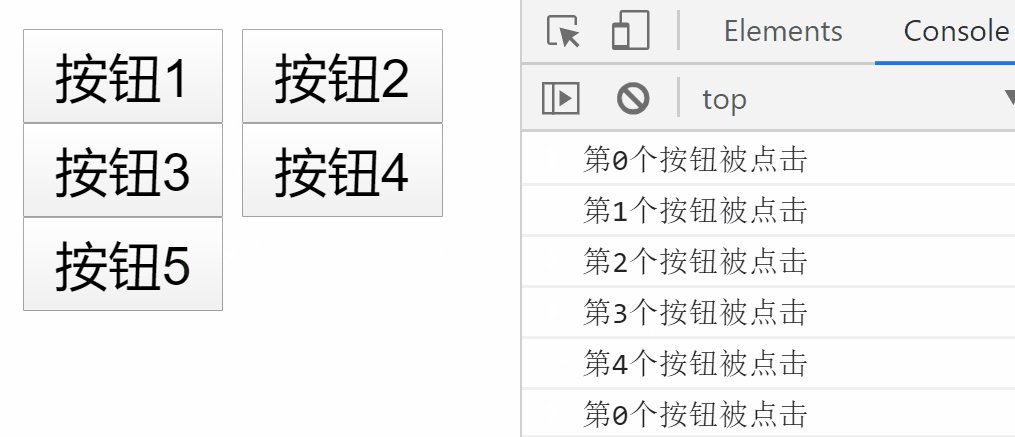
Untuk butiran, lihat kelemahan menggunakan var untuk mengisytiharkan pembolehubah dalam JS yang saya tulis, yang memperincikan masalah dalam output Pada masa ini
letakan mencipta 10 skop yang kelihatan menggunakaniyang sama tetapi sebenarnya menggunakaniyang berbeza.
Contohnya adalah seperti berikut:
Mengapa kita harus menggunakan let untuk menggantikan var ?
Oleh kerana var tidak mempunyai sekatan skop peringkat blok, ia adalah mudah untuk menyebabkan pencemaran berubah-ubah.
Mari kita lihat beberapa masalah yang akan timbul apabila tiada skop peringkat blok sebelum let muncul.
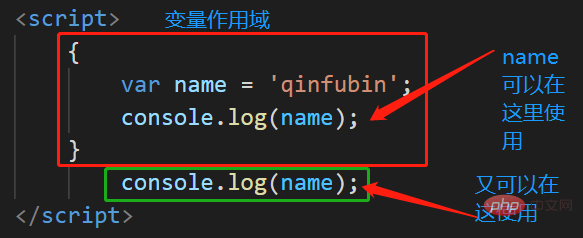
1. Skop pembolehubah


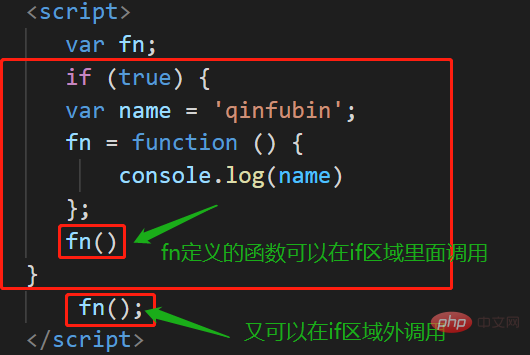
2. Tiada peranan peringkat blok Domain if block

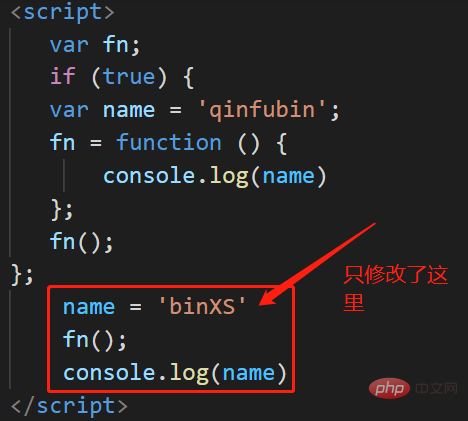
Ini mungkin kelihatan seperti tiada apa-apa, tetapi bagaimana jika senario kita seperti ini?


Kenapa ni? Kami hanya mengubah suai nama di luar blok pernyataan if, tetapi ia menjejaskan output keseluruhan pernyataan if.
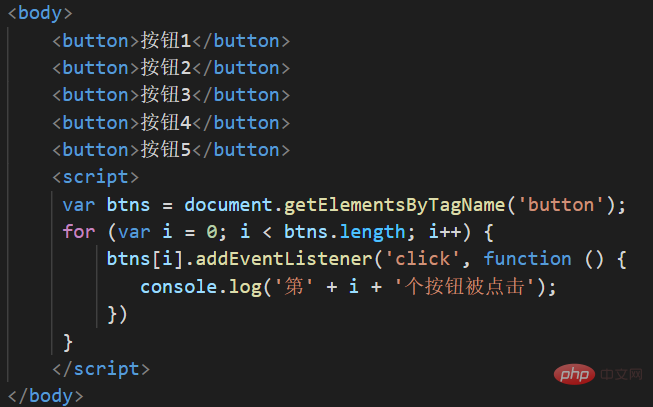
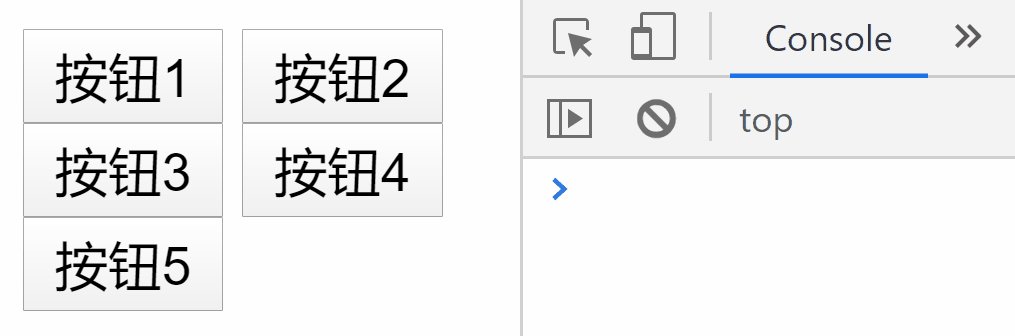
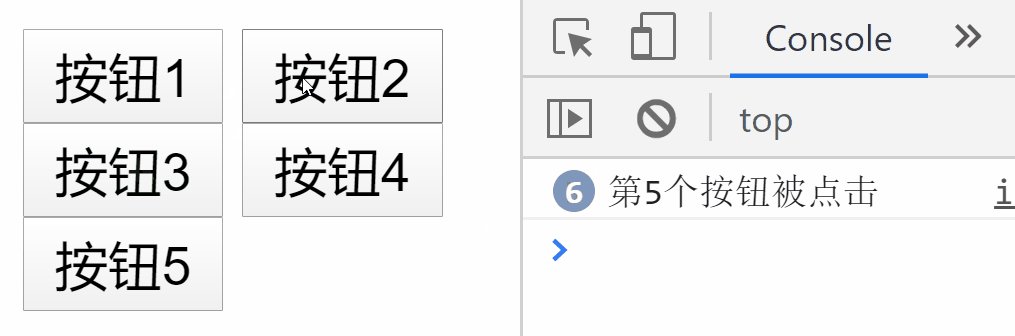
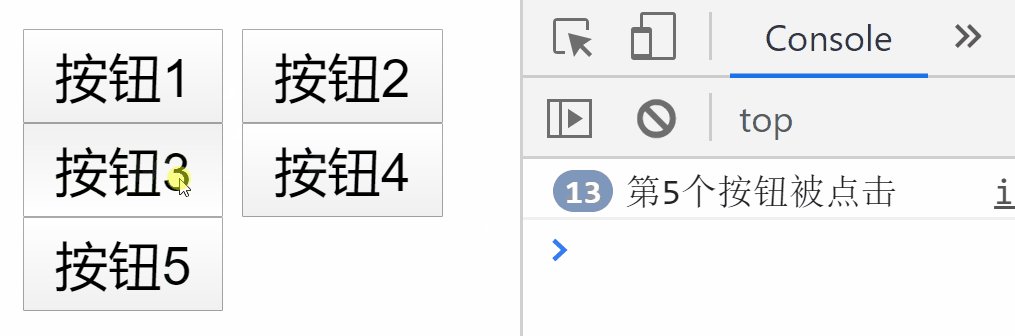
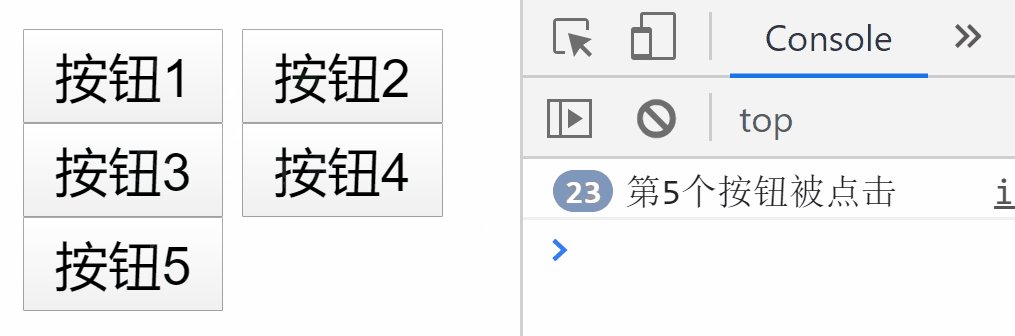
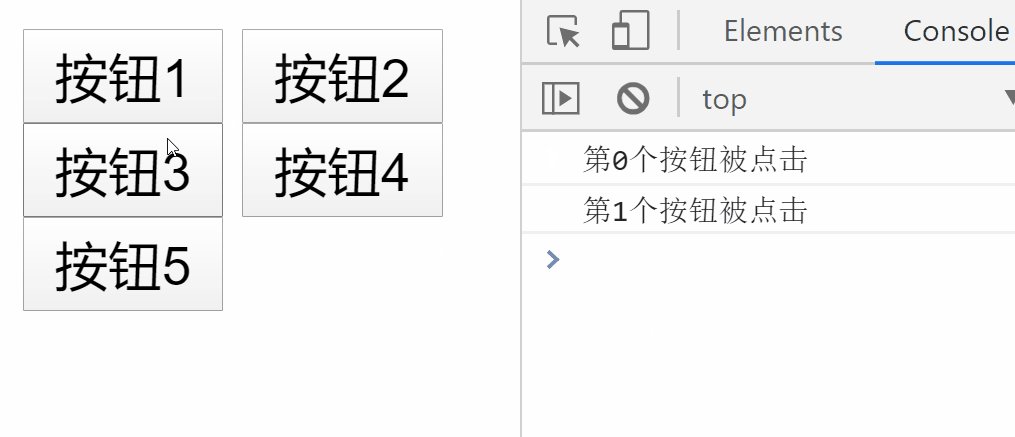
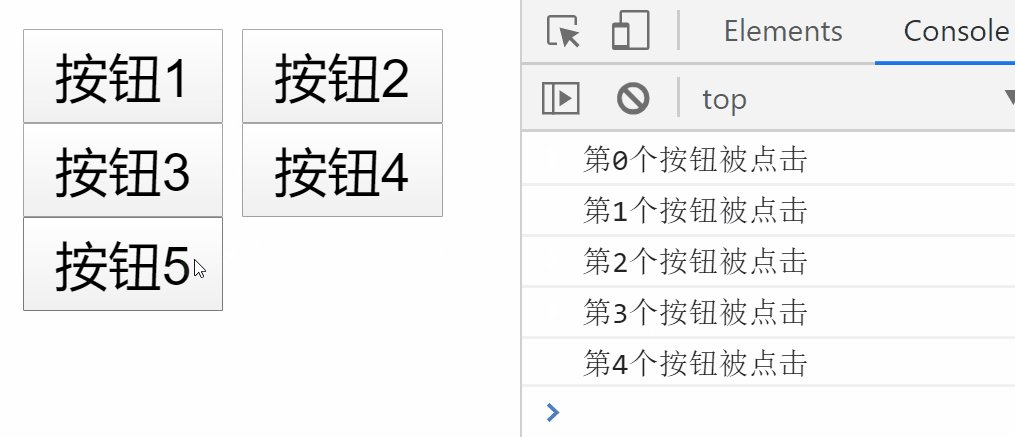
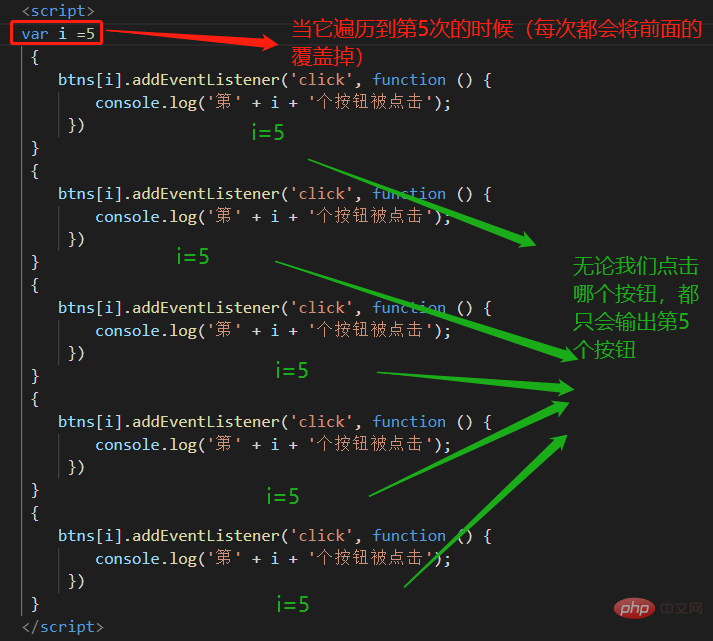
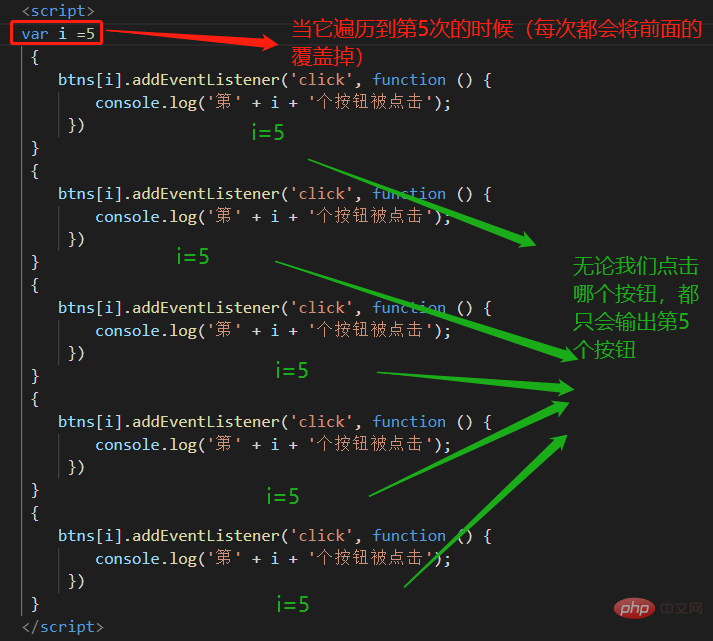
3. Kita boleh melihat untuk blok tanpa skop peringkat blok


Tidak tidak kira butang yang kita klik, output adalah bahawa butang kelima telah diklik Mengapa ini? Kerana ini berkaitan dengan penggunaan definisi var kami dalam badan gelung.
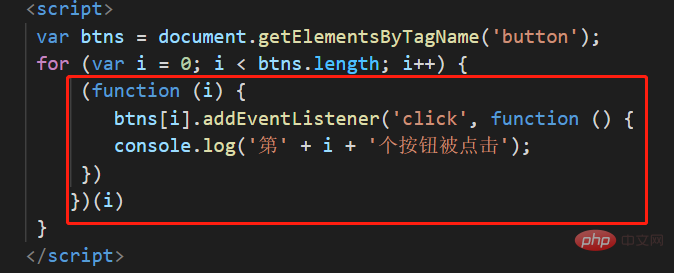
Sebelum tiada skop peringkat blok, kami menyelesaikan rasa malu ini melalui penutupan, kerana penutupan mempunyai skop fungsinya sendiri.


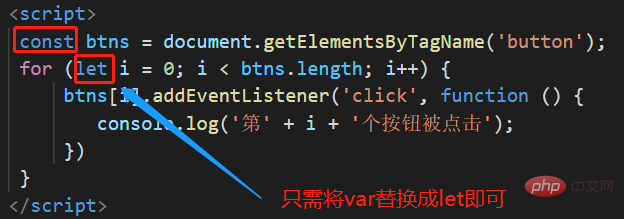
Selepas menggunakan let, kita hanya perlu membuat sedikit perubahan, menukar var dalam badan gelung kepada membiarkan, untuk mengelakkan penggunaan sintaks penutupan yang sukar.


Prinsip pelaksanaan let in the loop body:

Anda mungkin bertanya, Bagaimana keadaan sebelum menggunakan var?

Sebelum ES5, kerana jika atau untuk tidak mempunyai konsep skop peringkat blok sedemikian, dalam banyak senario aplikasi tertentu, kami terpaksa bergantung pada skop fungsi untuk menyelesaikannya masalah menggunakan pembolehubah luaran.
Dalam keluarga ES6, let dan (const) telah ditambah, memberikan if dan untuk pernyataan kewujudan skop peringkat blok (var asal tidak mempunyai konsep skop peringkat blok).
Kemunculan let, melalui contoh di atas, boleh dikatakan telah menggantikan kelemahan var yang sedia ada. Kita boleh menganggap let sebagai var yang sempurna, atau sebagai pengubahsuaian, peningkatan dan pengoptimuman var .

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Analisis terperinci tentang kelebihan menggunakan let untuk mengisytiharkan pembolehubah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



