 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis mendalam tentang proses pembungkusan dan prinsip webpack
Analisis mendalam tentang proses pembungkusan dan prinsip webpack
Analisis mendalam tentang proses pembungkusan dan prinsip webpack
Bagaimana Webpack melaksanakan pembungkusan? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pembungkusan Webpack Saya harap ia akan membantu anda!

Sebagai "singa pengepungan", Webpack sangat biasa, ia boleh melakukan terlalu banyak perkara (termasuk JS, TS, JSX ,. imej, fon dan CSS, dsb.) dibungkus dan diletakkan dalam kebergantungan, supaya anda boleh merujuk kebergantungan untuk menggunakan sumber seperti yang diperlukan. Webpack telah melakukan kerja yang sangat baik untuk menterjemahkan pelbagai sumber fail pada bahagian hadapan dan menganalisis kebergantungan modul yang kompleks. Datang dan lihat hari ini.
Jika kita ingin mengetahui prinsip pembungkusan Webpack, kita perlu mengetahui dua mata pengetahuan terlebih dahulu1.
Apabila memerlukan, perkara pertama yang terlintas di fikiran mungkin ialah import ialah standard sintaks es6 – memerlukan adalah panggilan masa jalan, jadi memerlukan boleh secara teorinya digunakan di mana-mana bahagian kod; – import dipanggil semasa penyusunan, jadi ia mesti diletakkan di permulaan fail; kami akan menggunakan babel untuk menterjemah import kepada memerlukan Dalam CommonJS, Terdapat kaedah global require(), yang digunakan untuk memuatkan modul AMD dan CMD juga menggunakan kaedah memerlukan untuk merujuk. Contohnya:Ringkasnya, require sebenarnya adalah fungsi dan
yang dirujuk hanyalah parameter fungsi.var add = require('./a.js');
add(1,2)./a.js2. Apakah itu eksport?
Di sini kita boleh menganggap eksport sebagai objek eksport MDN
Anda boleh melihat penggunaan khusus.Setelah memahami keperluan dan mengeksport, kami boleh memulakan pembungkusan
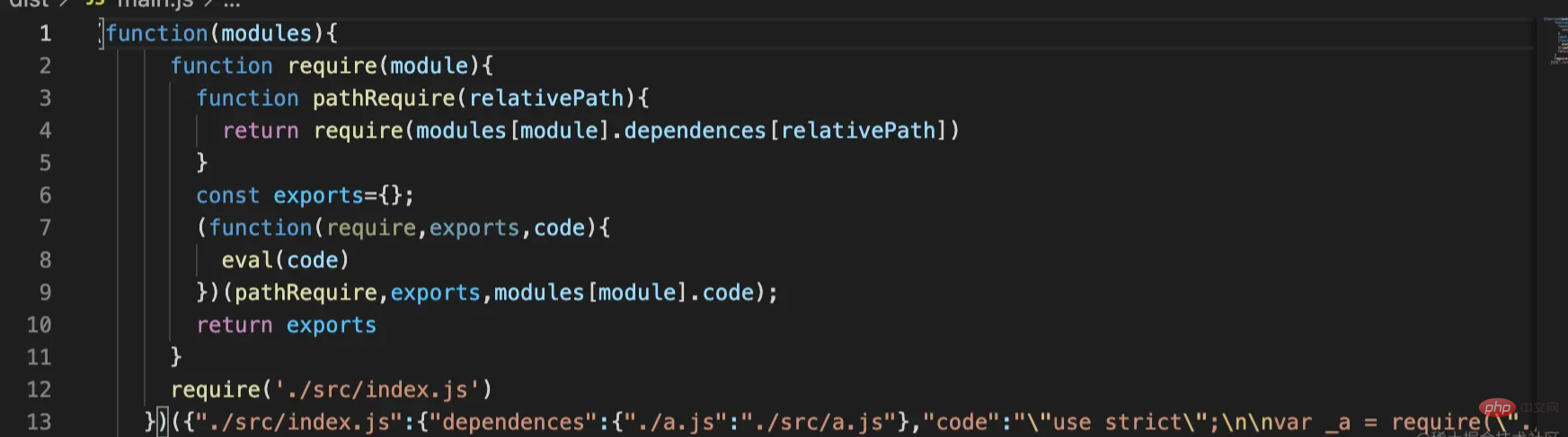
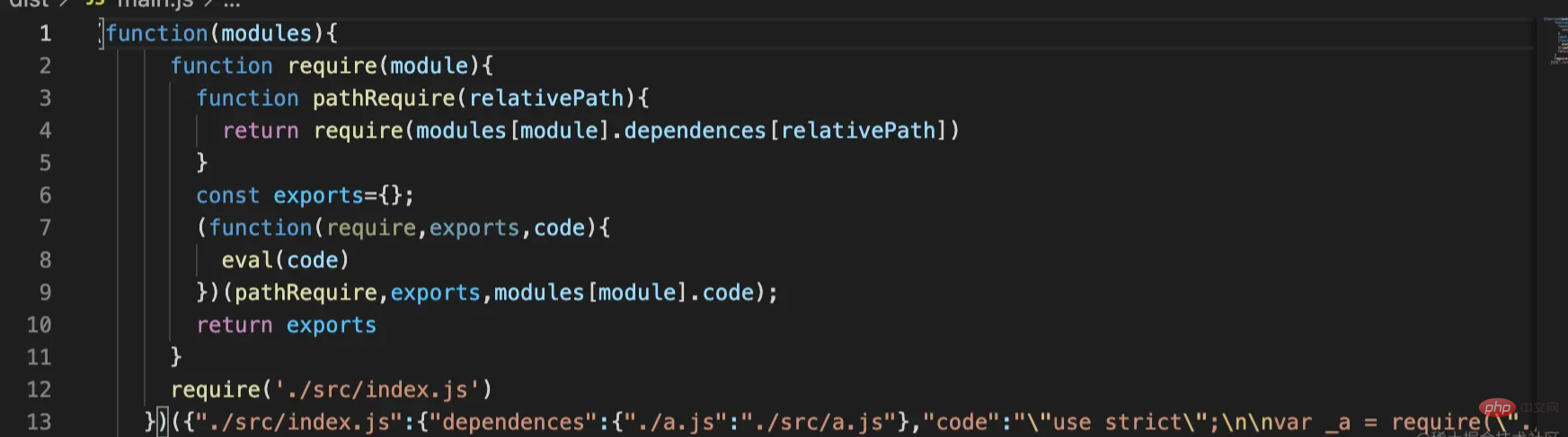
Mari kita lihat struktur kod selepas pembungkusan kami. Kami dapati keperluan dan eksport akan muncul selepas pembungkusan. Bukan semua penyemak imbas boleh melaksanakan eksport memerlukan Anda mesti melaksanakan keperluan dan mengeksport sendiri untuk memastikan operasi biasa kod. Kod yang dibungkus ialah fungsi pelaksanaan sendiri Parameter mempunyai maklumat pergantungan dan kod fail Badan fungsi yang dilaksanakan melaksanakan kod melalui eval.Rajah reka bentuk keseluruhan adalah seperti berikut: 
Fail konfigurasi mengkonfigurasi entri masukan berpakej kami dan output keluar berpakej untuk menyediakan fail yang dijana seterusnya.
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后输出的文件地址,需要绝对路径因此需要path
filename:"main.js"
},
mode:"development"Idea keseluruhan
: Ia boleh diringkaskan seperti menggunakan fail fs Baca fail kemasukan dan dapatkan laluan fail bergantung import melalui AST Jika fail bergantung masih mempunyai kebergantungan, teruskan secara rekursif sehingga analisis kebergantungan jelas dan dikekalkan dalam peta.Pecahan terperinci
: Sesetengah orang mungkin tertanya-tanya mengapa AST digunakan kerana AST dilahirkan dengan fungsi ini Pengisytiharan Importnya boleh membantu kami menapis sintaks import dengan cepat mungkin. Lagipun, fail itu hanya rentetan selepas dibaca Laluan pergantungan fail boleh diperolehi dengan menulis ungkapan biasa yang hebat, tetapi ia tidak cukup elegan.langkah1: Cipta kebergantungan index.js, a.js, b.js baharu seperti berikut
fail index.js
a Fail js. Gunakan @babel/parser AST menukar rentetan yang dibaca daripada fail kepada pepohon AST, @babel/traverse menjalankan analisis sintaks dan menggunakan ImportDeclaration untuk menapis import untuk mencari kebergantungan fail.
import { str } from "./a.js";
console.log(`${str} Webpack`)Hasilnya adalah seperti berikut:
import { b} from "./b.js"
export const str = "hello"export const b="bbb"
Langkah 3: Tulis fungsi WebpackBootstrap untuk menjana fail output
编写 WebpackBootstrap 函数:这里我们需要做的首先是 WebpackBootstrap 函数,编译后我们源代码的 import 会被解析成 require 浏览器既然不认识 require ,那我们就先声明它,毕竟 require 就是一个方法,在编写函数的时候还需要注意的是作用域隔离,防止变量污染。我们代码中 exports 也需要我们声明一下,保证代码在执行的时候 exports 已经存在。
生成输出文件:生成文件的地址我们在配置文件已经写好了,再用 fs.writeFileSync 写入到输出文件夹即可。
file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件内容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目录
fs.writeFileSync(filePath,bundle,'utf-8')
}第四步:分析执行顺序
我们可以在浏览器的控制台运行一下打包后的结果,如果能正常应该会打印出 hello Webpack。
总结
通过以上的分析,我们应该对 Webpack 的大概流程有基本的了解,利用 AST 去解析代码只是本次演示的一种方式,不是 Webpack 的真实实现,Webpack 他自己有自己的 AST 解析方式,万变不离其宗都是拿到模块依赖,Webpack 生态是很完整,有兴趣的童鞋可以考虑以下三个问题:
- 如果出现组件循环引用那又应该如何处理?
- Webpack 是如何加载 loader 的?
- 犹大大极力推荐的 vite 可以实现按需打包,大大提升开发时候打包速度,如果是 webapck 又是应该如何实现?
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Analisis mendalam tentang proses pembungkusan dan prinsip webpack. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Kongsi cara mudah untuk membungkus projek PyCharm
Dec 30, 2023 am 09:34 AM
Kongsi cara mudah untuk membungkus projek PyCharm
Dec 30, 2023 am 09:34 AM
Kongsi kaedah pembungkusan projek PyCharm yang mudah dan mudah difahami Dengan populariti Python, semakin ramai pembangun menggunakan PyCharm sebagai alat utama untuk pembangunan Python. PyCharm ialah persekitaran pembangunan bersepadu yang berkuasa yang menyediakan banyak fungsi mudah untuk membantu kami meningkatkan kecekapan pembangunan. Salah satu fungsi penting ialah pembungkusan projek. Artikel ini akan memperkenalkan cara untuk membungkus projek dalam PyCharm dengan cara yang mudah dan mudah difahami, dan memberikan contoh kod khusus. Mengapa projek pakej? Dibangunkan dalam Python
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Perbezaan: 1. Kelajuan permulaan pelayan webpack adalah lebih perlahan daripada Vite; kerana Vite tidak perlu dibungkus apabila ia dimulakan, tidak perlu menganalisis kebergantungan modul dan menyusun, jadi kelajuan permulaan adalah sangat pantas. 2. Kemas kini panas Vite lebih pantas daripada pek web; dari segi HRM Vite, apabila kandungan modul tertentu berubah, biarkan pelayar meminta semula modul tersebut. 3. Vite menggunakan esbuild untuk pra-membina kebergantungan, manakala webpack adalah berdasarkan nod. 4. Ekologi Vite tidak sebaik pek web, dan pemuat serta pemalam tidak cukup kaya.
 Cara menggunakan ungkapan biasa Python untuk pembungkusan dan pengedaran kod
Jun 23, 2023 am 09:31 AM
Cara menggunakan ungkapan biasa Python untuk pembungkusan dan pengedaran kod
Jun 23, 2023 am 09:31 AM
Apabila bahasa pengaturcaraan Python menjadi semakin popular, semakin ramai pembangun mula menulis kod dalam Python. Tetapi dalam penggunaan sebenar, kita selalunya perlu membungkus kod ini dan mengedarkannya kepada orang lain untuk digunakan. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa Python untuk pembungkusan dan pengedaran kod. 1. Pembungkusan kod Python Dalam Python, kita boleh menggunakan alatan seperti setuptools dan distutils untuk membungkus kod kita. Alat ini boleh menukar fail Python, modul
 Bagaimana untuk menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku?
Jul 26, 2022 pm 07:33 PM
Bagaimana untuk menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku?
Jul 26, 2022 pm 07:33 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku. Saya harap ia akan membantu anda!
 Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Dengan pembangunan berterusan teknologi pembangunan web, pemisahan bahagian hadapan dan belakang serta pembangunan modular telah menjadi trend yang meluas. PHP ialah bahasa back-end yang biasa digunakan Apabila melakukan pembangunan modular, kita perlu menggunakan beberapa alat untuk mengurus dan membungkus modul adalah alat pembungkusan modular yang sangat mudah digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP dan webpack untuk pembangunan modular. 1. Apakah pembangunan modular? Pembangunan modular merujuk kepada penguraian program kepada modul bebas yang berbeza Setiap modul mempunyai fungsinya sendiri.
 Penjelasan terperinci tentang fungsi VSCode: Bagaimanakah ia membantu anda meningkatkan kecekapan kerja?
Mar 25, 2024 pm 05:27 PM
Penjelasan terperinci tentang fungsi VSCode: Bagaimanakah ia membantu anda meningkatkan kecekapan kerja?
Mar 25, 2024 pm 05:27 PM
Penjelasan terperinci tentang fungsi VSCode: Bagaimanakah ia membantu anda meningkatkan kecekapan kerja? Dengan pembangunan berterusan industri pembangunan perisian, usaha pemaju untuk kecekapan kerja dan kualiti kod telah menjadi matlamat penting dalam kerja mereka. Dalam proses ini, pilihan editor kod menjadi keputusan utama. Di antara banyak editor, Kod Visual Studio (pendek kata VSCode) disukai oleh majoriti pembangun kerana fungsinya yang berkuasa dan kebolehskalaan yang fleksibel. Artikel ini akan memperkenalkan beberapa fungsi VSCode secara terperinci dan membincangkan
 Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Bagaimanakah webpack menukar modul es6 kepada es5?
Oct 18, 2022 pm 03:48 PM
Kaedah konfigurasi: 1. Gunakan kaedah import untuk meletakkan kod ES6 ke dalam fail kod js yang dibungkus 2. Gunakan alat npm untuk memasang alat pemuat babel, sintaksnya ialah "npm install -D babel-loader @babel/core; @babel/preset- env"; 3. Cipta fail konfigurasi ".babelrc" alat babel dan tetapkan peraturan transcoding; 4. Konfigurasikan peraturan pembungkusan dalam fail webpack.config.js.







