
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan penggunaan arahan templat VUE ialah sintaks templat yang disediakan oleh vue untuk pembangun digunakan untuk membantu pembangun dalam memaparkan halaman saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Arahan ialah sintaks templat yang disediakan oleh Vue untuk pembangun untuk membantu pembangun dalam memberikan struktur asas halaman.
Arahan dalam vue boleh dibahagikan kepada 6 kategori berikut mengikut kegunaan berbeza:
Arahan pemaparan kandungan v-teks { { }} v-html
Arahan mengikat atribut v-bind => > :
V-model arahan pengikatan dua hala@
{
{ }}Arahan teks-v akan mengatasi nilai lalai dalam elemen
{ }} ini ialah ungkapan interpolasi. Tidak menulis ganti kandungan teks lalai dalam elemen.
arahan teks-v dan ungkapan interpolasi hanya boleh memaparkan kandungan teks biasa dan boleh menjadikan rentetan yang mengandungi teg HTML ke dalam elemen HTML halaman
v-bind, anda perlu menggunakan Arahan mengikat atribut Memandangkan arahan v-bind digunakan sangat kerap dalam pembangunan, vue secara rasmi menyediakannya dengan singkatan v-bind (singkatan ialah
Contoh kod: :Dalam sintaks pemaparan templat yang disediakan oleh vue, selain menyokong pengikatan nilai data mudah, ia juga menyokong operasi ungkapan Javascript ,
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img src="/static/imghw/default1.png" data-src="photo" class="lazy" alt="Penjelasan terperinci tentang penggunaan arahan sintaks templat vue" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
Arahan mengikat acara
vue menyediakan  arahan mengikat acara v-on
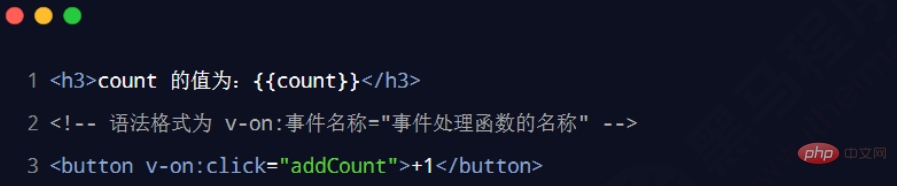
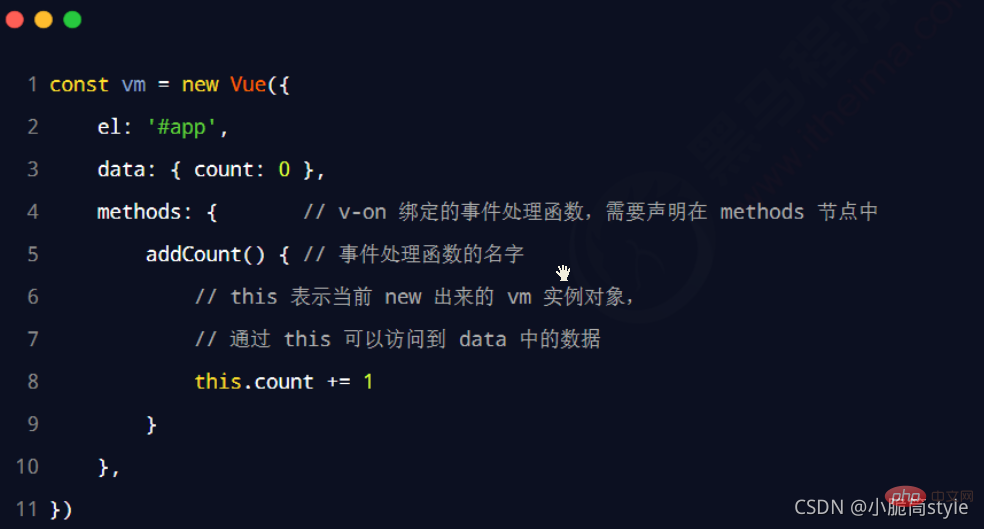
arahan mengikat acara v-on
v-onNota: Objek DOM asli mempunyai peristiwa asli seperti onclick, oninput, onkeyup, dll. Selepas menggantikannya dengan borang pengikatan acara vue, ialah: v-on:click, v-on:input, v-on:keyup
Fungsi pemprosesan acara yang diikat oleh v-on perlu diisytiharkan dalam nod kaedah
dalam bahasa Inggeris).

Contoh kod: @
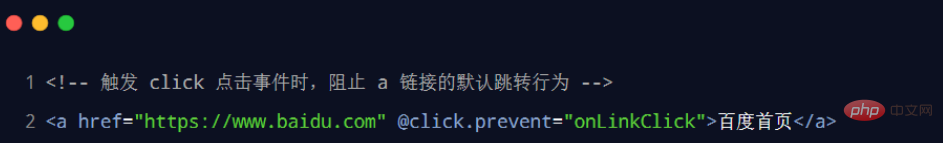
Pengubah suai acara 
atau
dalam fungsi pengendali acara Ya Sangat keperluan biasa. Oleh itu,nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
mengawal pencetusan acara event.preventDefault(). Lima pengubah suai acara yang biasa digunakan adalah seperti berikut: event.stopPropagation()vueFormat sintaks adalah seperti berikut:

 V-model arahan mengikat dua hala
V-model arahan mengikat dua hala
vue menyediakan
arahan mengikat data dua hala model v
nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
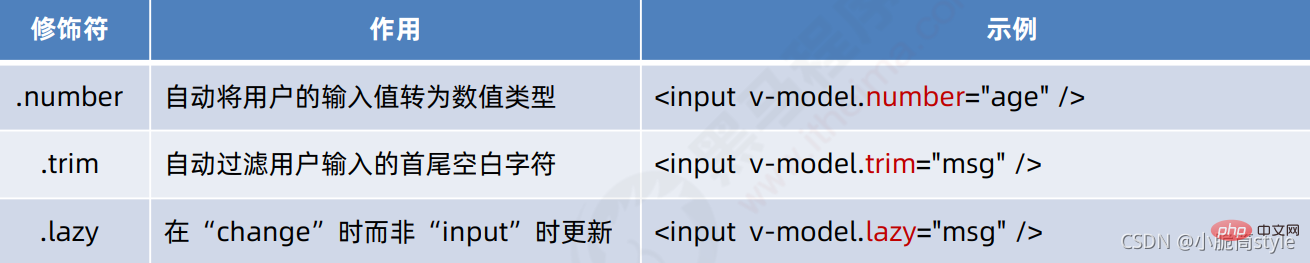
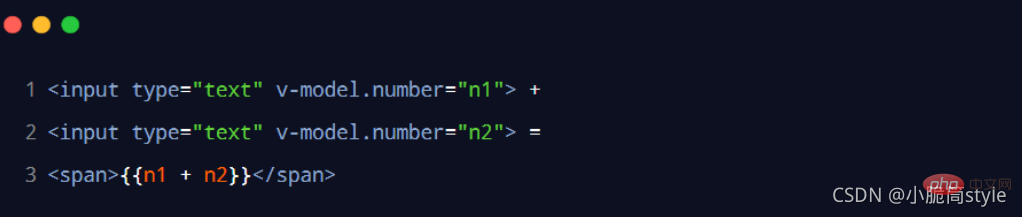
. Pengubah suai arahan v-modelBagi memudahkan pemprosesan input pengguna, vue menyediakan 3 pengubah untuk arahan v-model, iaitu:


条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
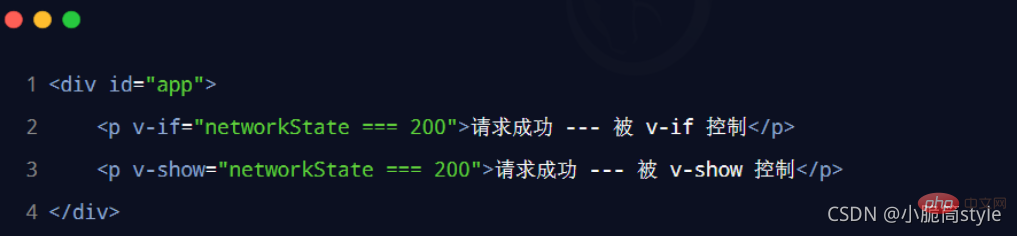
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
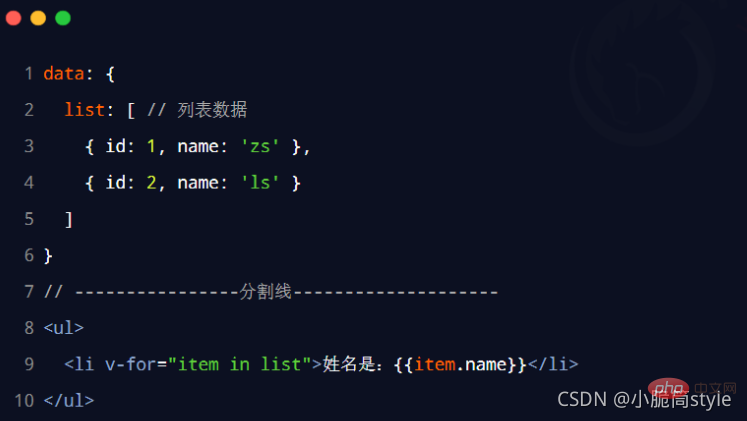
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项

【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penjelasan terperinci tentang penggunaan arahan sintaks templat vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!