1. Konfigurasi global axios
1 Mengapa konfigurasi global axios
Dalam pembangunan projek sebenar, hampir setiap komponen akan digunakan axios memulakan. permintaan data. Pada masa ini, anda akan menghadapi dua masalah berikut:
① Setiap komponen perlu mengimport aksios (kod kembung)
② Setiap kali anda menghantar permintaan, anda perlu mengisi dengan lengkap laluan permintaan (tidak kondusif untuk penyelenggaraan Kemudian) [Cadangan berkaitan: tutorial video vue.js]

2. Bagaimana Axios konfigurasi global
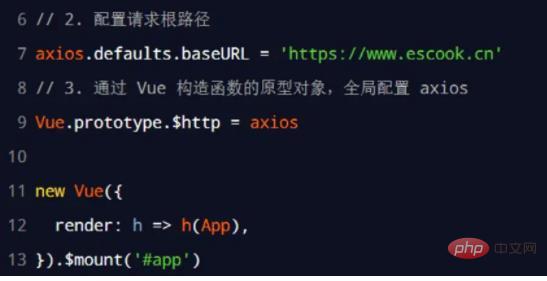
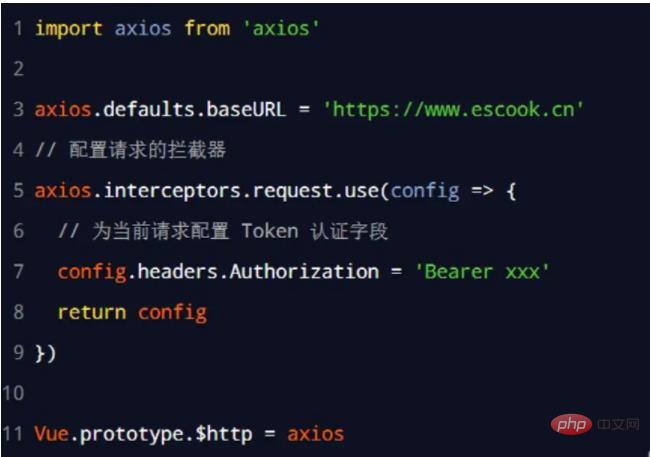
Dalam fail entri main.js, lekapkan axios secara global melalui app.config.globalProperties Kod sampel adalah seperti berikut:

3 Konfigurasi global axios
dalam projek vue2 memerlukan konfigurasi global axios







1), Cors (pemprosesan paling standard) tidak memerlukan sebarang pemprosesan oleh kakitangan bahagian hadapan Hanya orang yang menulis pelayan perlu menambah beberapa pengepala respons khas apabila mengembalikan respons pelayan
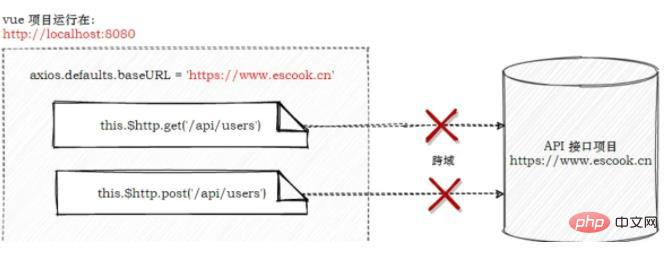
Alamat tempat projek vue dijalankan: http://localhost:8080/

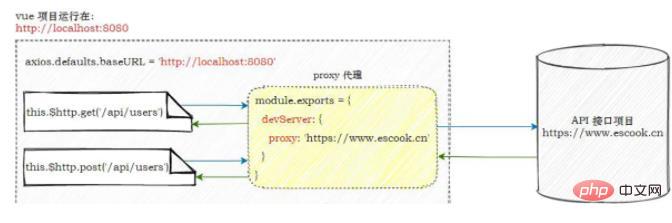
2. Selesaikan masalah antara muka merentas domain melalui proksi
Apabila projek yang dibuat melalui vue-cli menghadapi masalah antara muka merentas domain, mereka boleh diselesaikan melalui proksi:

① Tetapkan laluan akar permintaan axios kepada alamat berjalan projek vue (permintaan antara muka tidak lagi merentas domain)
② vue Projek mendapati bahawa antara muka yang diminta tidak wujud dan memajukan permintaan kepada proksi
③ Proksi menggantikan laluan akar permintaan dengan nilai atribut devServer.proxy dan memulakan permintaan data sebenar
④ Proksi memajukan permintaan Data yang diterima dimajukan ke axios
3 Konfigurasikan proksi dalam projek
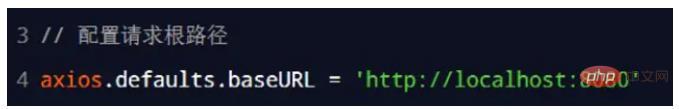
Langkah 1. Dalam fail entri main.js, tukar permintaan. laluan akar axios kepada projek web semasa Laluan akar:

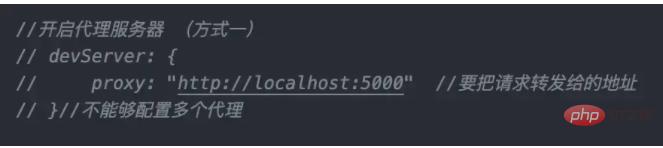
Langkah 2, cipta vue.config fail konfigurasi .js dalam direktori akar projek , dan isytiharkan konfigurasi berikut:

① Proksi yang disediakan oleh Fungsi devServer.proxy, hanya berkesan semasa peringkat pembangunan dan penyahpepijatan
② Apabila projek dilancarkan dalam talian, pelayan antara muka API masih perlu mendayakan perkongsian sumber merentas domain CORS
Terdapat dua ketidaksempurnaan dalam kaedah penggunaan 1 untuk mengkonfigurasi pelayan proksi :
1 Tidak boleh mengawal secara fleksibel sama ada untuk menggunakan pelayan proksi
Folder awam ialah. bersamaan dengan laluan akar pelayan 8080 (apa yang ada dalam pelayan 8080 bergantung pada fail awam Apa yang ada dalam folder) Apabila sumber yang diminta 8080 sendiri memilikinya, permintaan itu tidak akan dimajukan ke pelayan 5000
2. Berbilang proksi tidak boleh dikonfigurasikan, dan permintaan hanya boleh dimajukan ke pelayan 5000

Gunakan kaedah 2 untuk membuka pelayan proksi '/api' awalan permintaan
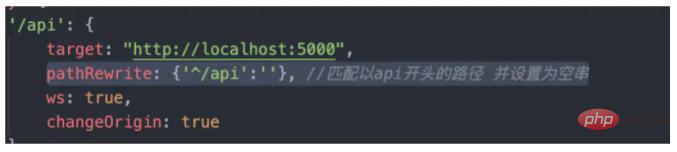
Fungsi: Apabila permintaan setempat dihantar kepada proksi Apabila menggunakan pelayan, pelayan proksi akan menentukan sama ada awalan permintaan itu adalah '/api'. Jika ya, permintaan akan dihantar (majukan permintaan ke 5000 Jika tidak, permintaan tidak akan dihantar Anda secara fleksibel boleh mengawal sama ada untuk menggunakan pelayan proksi ('/api' Ia bukan nilai tetap dan boleh). disesuaikan sebagai '/hah', dsb.)

Kedudukan bawa awalan: serta-merta mengikut nombor port

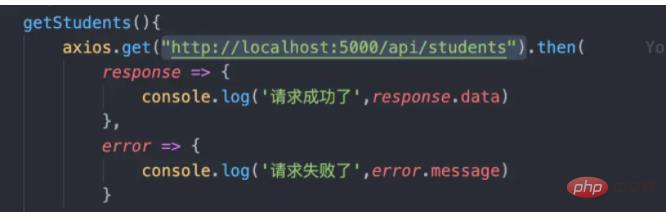
Jika anda terus meminta ini, ia akan menyebabkan ralat 404 kerana apabila menghantar permintaan ke pelayan 5050, ia masih membawa pelajar /api/, pelayan 5050 mempunyai pelajar tetapi tidak mempunyai /api/pelajar
Tambah konfigurasi ini untuk memastikan bahawa apabila pelayan proksi menghantar permintaan kepada pelayan 5050, hanya /pelajar dihantar untuk mendapatkan data

peranan ws: digunakan untuk menyokong websocket
changeOrigin : (digunakan untuk mengawal nilai hos dalam pengepala permintaan)
Apabila changeOrigin: true, pelayan proksi akan menunjukkan bahawa ia juga merupakan pelayan 5050
Apabila changeOrigin: false, proksi pelayan akan menunjukkan bahawa ia adalah pelayan 8080
Kadangkala pelayan 5050 akan Terdapat beberapa sekatan, jadi item konfigurasi ini paling baik ditetapkan kepada benar.
Jika ws dan changeOrigin tidak ditulis, nilai lalainya juga benar (jika tidak ditulis dalam reaksi, itu palsu)


























