Analisis ringkas peranan komponen vue berskop
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan atribut berskop Jika anda menambahkan atribut berskop pada gaya, anda akan menambahkannya pada label komponen ini lihat pada atribut bermula dengan data-v yang dijana secara rawak terakhir saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
skop komponen vue Fungsi
Tujuan: Menyelesaikan masalah konflik berbilang komponen dengan nama gaya yang sama
Keperluan: pemilih nama tag p, tetapkan warna latar belakang
Masalah : Didapati bahawa kedua-dua p di dalam komponen dan p di luar adalah berkesan
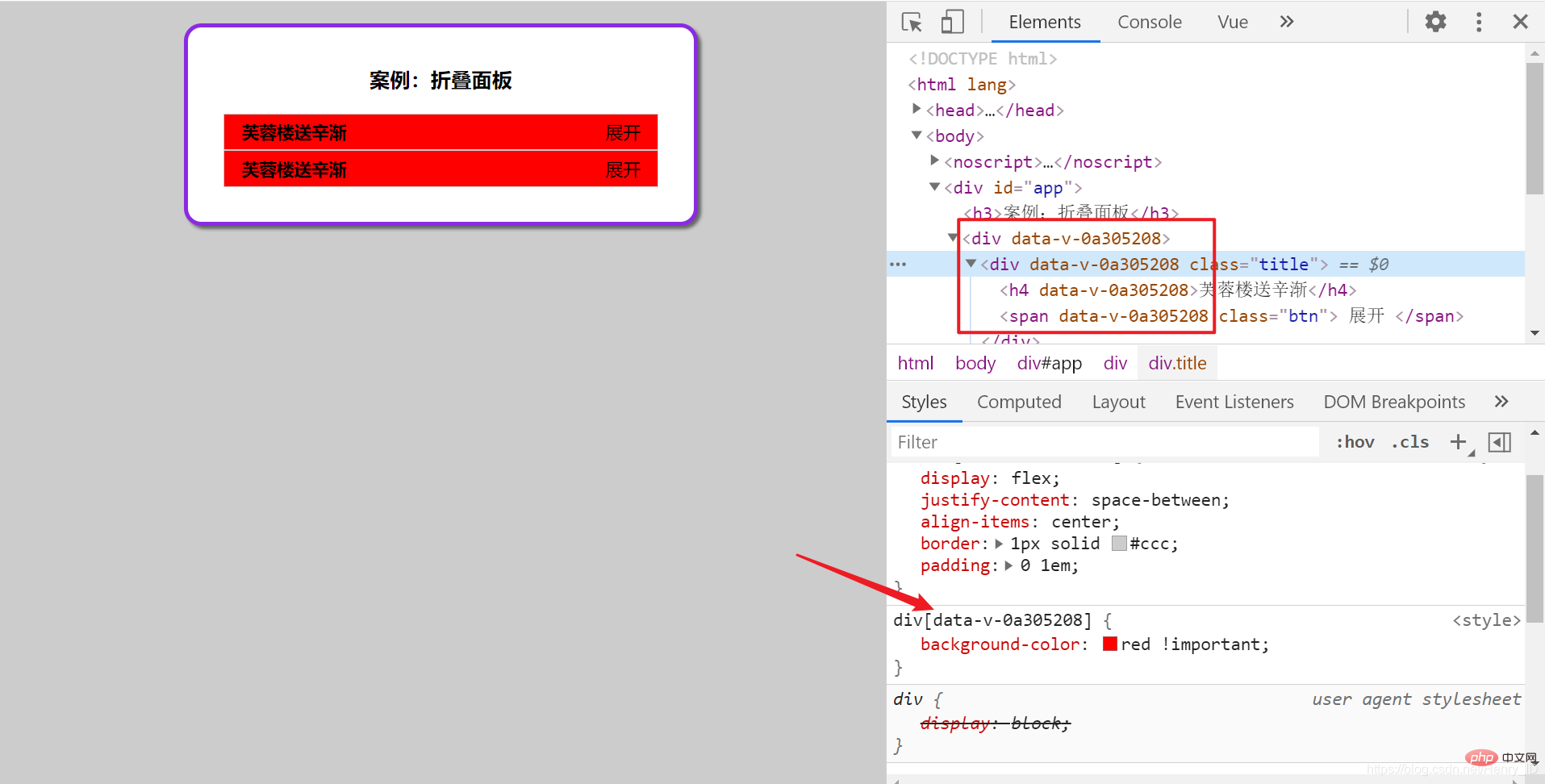
Penyelesaian: Tambahkan atribut berskop pada teg gaya dalam komponen Panel.vue
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
background-color: pink;}</style>Tambahkannya pada gaya Atribut berskop akan menambah atribut yang dijana secara rawak bermula dengan data-v pada label komponen ini
dan ia mestilah elemen komponen semasa untuk mempunyai atribut tersuai ini dan digayakan Kesan

Ringkasan: tambah skop kepada gaya, gaya dalam komponen hanya berkuat kuasa dalam komponen vue semasa
Misi of scoped adalah sama seperti Function
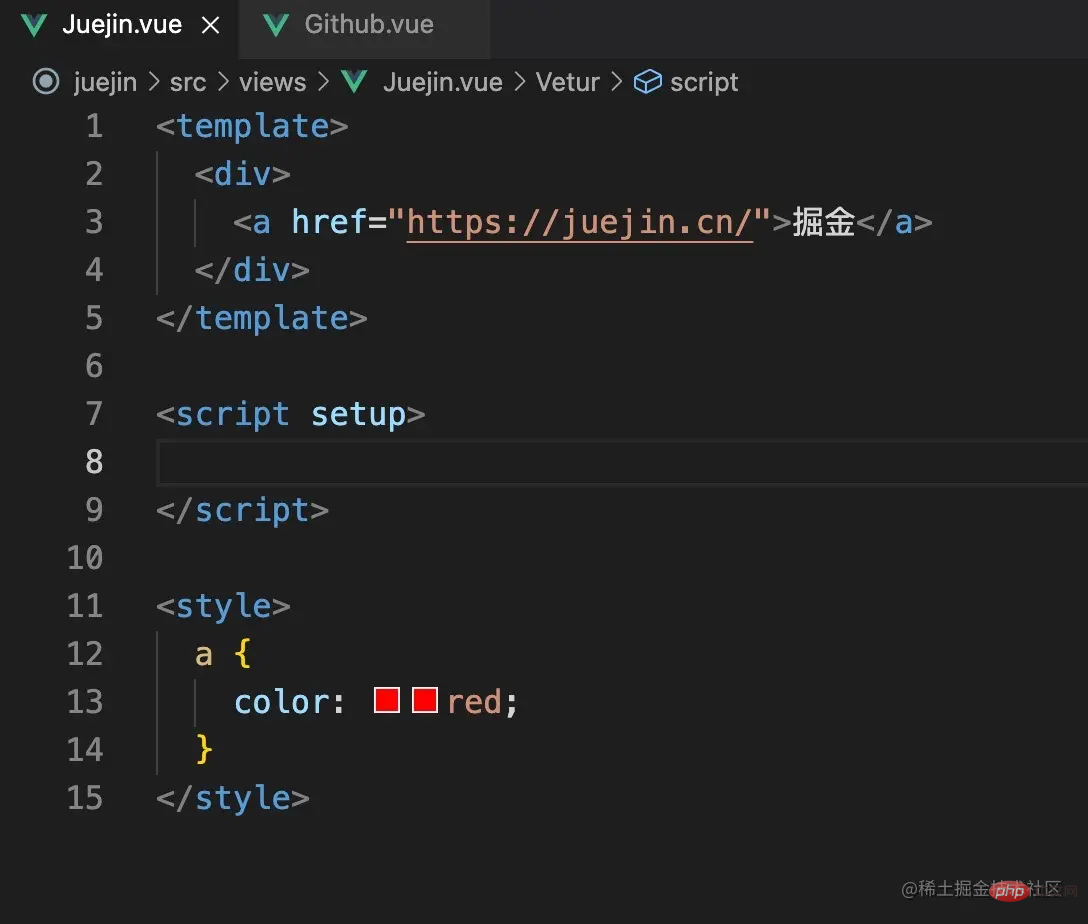
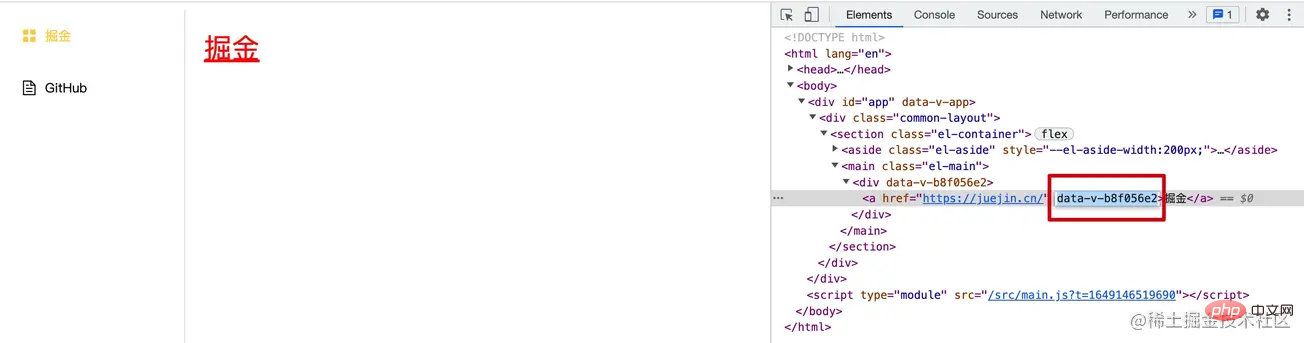
Berikut ialah demo yang dibuat dengan vue. Mari kita lihat peranan scoped dan berikannya kepada mereka Tambahkan merah pada teg satu halaman, dan jangan tambahkan gaya pada yang lain, dan jangan gunakan scoped dalam gaya, seperti yang ditunjukkan di bawah



.
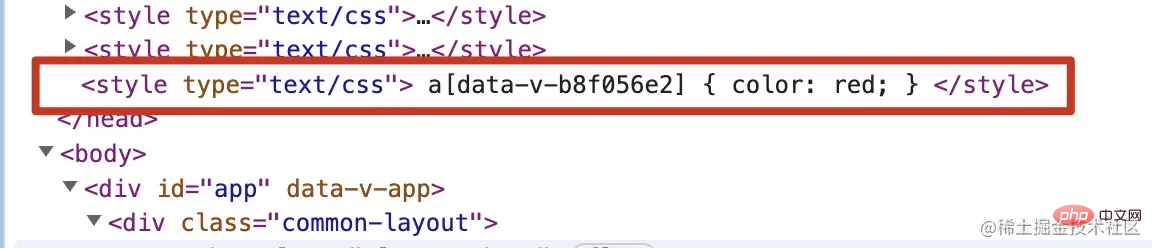
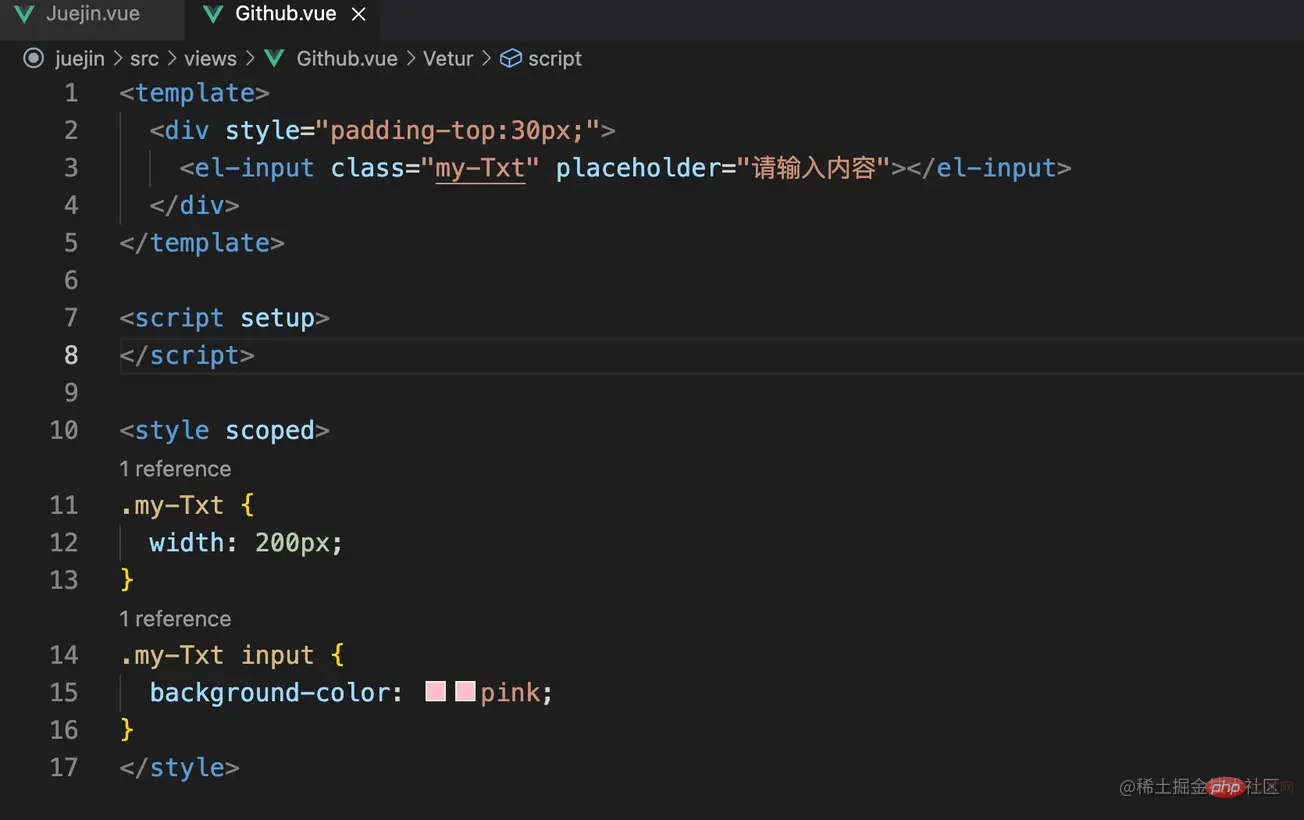
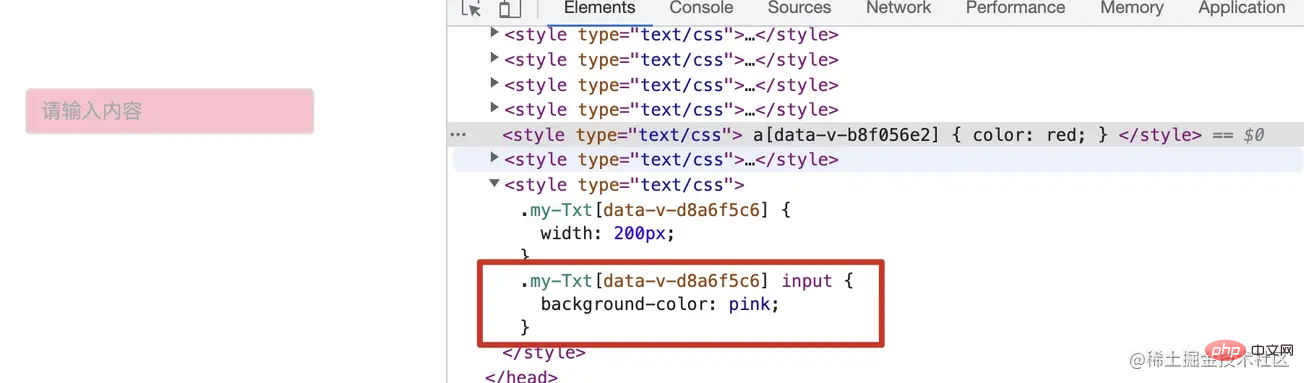
Pada masa ini Kami memperkenalkan elemen-ui untuk mengesahkan kesan sampingan scoped Berikut adalah demo (gambar di bawah Scoped juga digunakan di sini tiada elemen input di sini Contohnya, data-v- Pengecam unik xxxxxx
juga digunakan di sini tiada elemen input di sini Contohnya, data-v- Pengecam unik xxxxxx

<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
Kita dapat melihat bahawa pengecam unik ini dijalankan dari belakang input ke belakang my-Txt, yang bermaksud bahawa jika kita tidak menambah ini::v-deep, Vue akan sentiasa menyambung pengecam unik ini ke dalam gaya yang kita tulis Dalam perenggan terakhir, jika kita ingin menukar kedudukan pengecam unik ini, kita perlu menentukannya dengan penembusan gaya Kemudian gambar di atas bermakna elemen my-Txt dengan pengecam unik ini akan digunakan pada input dalam elemen anak gaya ini, dan my-Txt yang kami tulis juga mempunyai pengecam unik ini, seperti yang anda boleh lihat daripada gambar di atas.
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Atas ialah kandungan terperinci Analisis ringkas peranan komponen vue berskop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




