 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya
Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya
Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya
Bagaimanakah v-bind mengikat atribut gaya secara dinamik? Artikel ini akan memberi anda pemahaman terperinci tentang pelbagai sintaks arahan v-bind untuk mengikat atribut gaya secara dinamik. Saya harap ia akan membantu anda!

v-bind boleh secara dinamik menetapkan atribut gaya untuk mengikat gaya sebaris. Kaedah penulisan:
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bind secara dinamik mengikat atribut gaya sebaris (sintaks objek)
mengikat atribut kelas secara dinamik Selepas itu, nilai kelas ialah pembolehubah, yang boleh diletakkan dalam data untuk mengikat gaya secara dinamik. (Belajar perkongsian video: tutorial video vue)
1 Sintaks objek v-bind:style sangat serupa dengan sintaks CSS, tetapi ia sebenarnya objek JavaScript<. 🎜>
:style="{key(属性名):value(属性值)}"
- boleh digunakan CamelCase:
fontSize - atau dash-delimited (kebab-case, ingat untuk melampirkannya dalam petikan tunggal):
'font-size'
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>Nota: Jika anda tidak menggunakan penamaan kes unta, anda mesti menambah petikan tunggal, kerana sebaik sahaja sintaks vue terikat, ia akan menganggap rentetan tanpa petikan tunggal sebagai nama pembolehubah, walaupun 50px akan juga dianggap sebagai nama pembolehubah, jadi jika ia adalah rentetan, petikan tunggal mesti ditambah.nilai (nilai atribut) mempunyai dua pelaksanaan: dibalut dengan petikan atau tidak dibalut dengan petikan
- Apabila nilai disebut, apabila Vue sedang menghuraikan, Rawat ia sebagai nilai tetap. Contohnya, apabila nilai "
"
50px - dalam contoh di atas tidak disertakan dalam petikan berganda, ia dianggap sebagai pembolehubah dan Vue menghuraikannya menjadi pembolehubah nilai pembolehubah akan ditemui dalam data
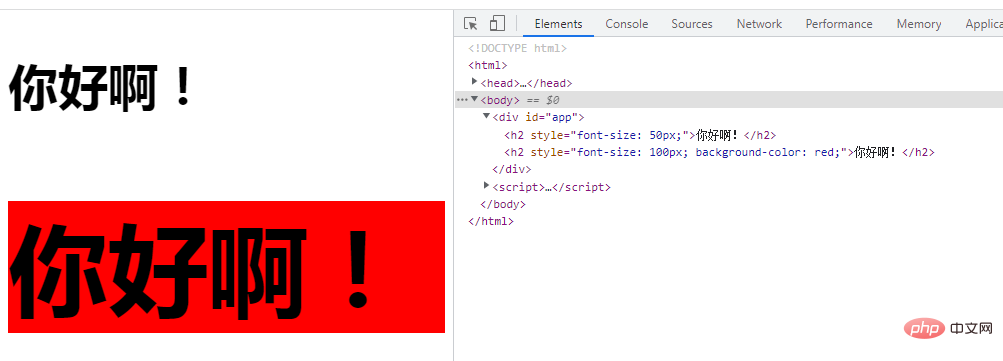
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 id="message">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
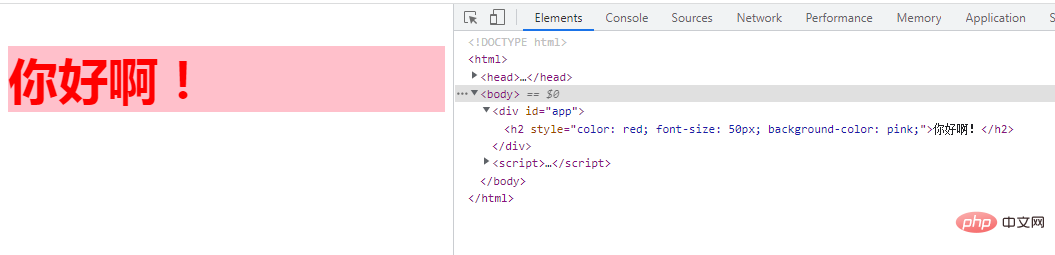
2. Biasanya lebih baik untuk mengikat terus ke objek gaya , yang menjadikan templat lebih jelas:
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
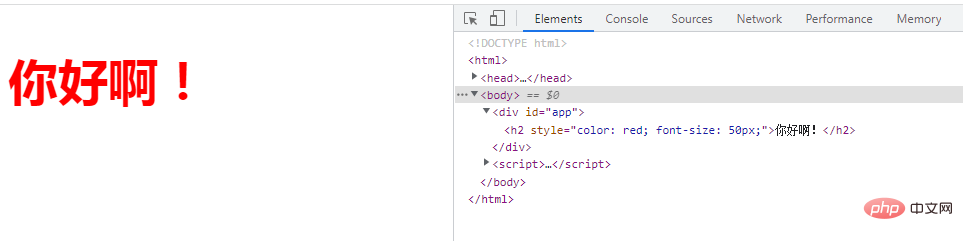
3 Anda juga boleh mengikat sifat terkira objek yang dikembalikan
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
2 v-bind secara dinamik mengikat atribut gaya sebaris (sintaks tatasusunan)
penggunaan v-bind Kaedah tatasusunan gaya ikatan dinamik jarang digunakan Penggunaannya adalah seperti berikut: mula-mula tulis gaya yang akan digunakan dalam bahagian data contoh vue, dan kemudian gunakan pengikatan tatasusunan di mana. pengikatan dinamik v-bind akan digunakan Tatasusunan termasuk yang ditakrifkan dalam nama gaya yang baik. Format sintaks tatasusunan ialah::style="[base1,base2]"

<div id="app">
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
Tambah awalan secara automatik: Apabila v-bind:style digunakan, anda perlu menambahawalan enjin penyemak imbas kepada atribut CSS Apabila, seperti mengubah, Vue.js akan mengesan dan menambah awalan yang sepadan secara automatik.
3. v-bind secara dinamik mengikat atribut gaya sebaris (berbilang nilai)
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div> akan dipaparkan. display: flex
pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.



