
Kami mungkin perlu menukar beberapa atribut sebelum menggunakannya Dalam kes ini, kami boleh menggunakan pengambil:
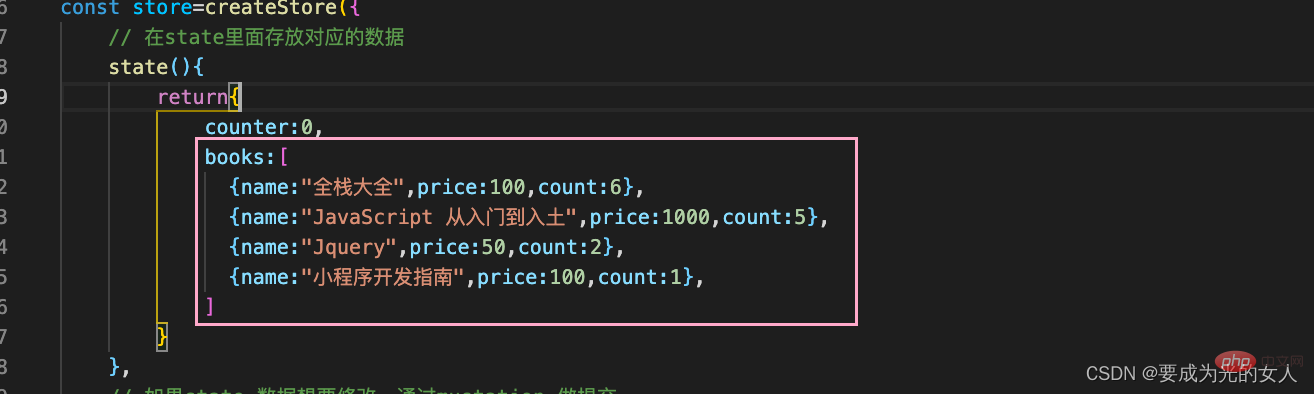
Contoh kes: Pada masa ini, kami berharap bahawa. data dalam kes berikut boleh Untuk mencapai kesan jumlah kuantiti dan jumlah harga [Cadangan berkaitan: tutorial video vue.js]

Memandangkan bahawa halaman lain juga boleh menggunakan pengiraan Logik ini, semuanya boleh diuruskan menggunakan atribut getters
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},Jika anda menggunakan halaman untuk memanggil terus fungsi ini, anda boleh
<p>总价值:{{$store.getters.totalPrice}}</p>(1) Perihal getter Parameter kedua digunakan untuk memanggil fungsi lain dalam getter

dalam paparan Data dipermudahkan
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>kaedah yang dipertingkatkan getter vue2
Jika antara muka kami memerlukan terlalu banyak paparan data, kami perlu menulis banyak fungsi logik dalam pengiraan, dan jumlah kod kami akan menjadi sangat besar. Pada masa ini kita boleh menggunakan fungsi tambahan mapGetters untuk membantu kami melaksanakan logik ini.
(1) Perkenalkan fungsi tambahan kami: import {mapGetters} daripada 'vuex';
(2) Gunakan fungsi tambahan dalam
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>vue3:getters dipaparkan dalam salah satu komposisiAPI menggunakan
cara tradisional biasa:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>Lapisan logik kompleks Anda boleh menggunakan fungsi tambahan mapGetters untuk mencapainya, atau anda boleh memasukkannya ke dalam cangkuk, mencipta perpustakaan mapgeters baharu dan menulis kod berikut di dalamnya
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}Kaedah penggunaan halaman:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>Oleh kerana kami menemui kod yang sama sebelum ini semasa merangkum cangkuk yang sepadan, iaitu, kami kini boleh terus mengekstrak kod yang sama dan membuat enkapsulasi sekunder . Cipta useMapper.js baharu dalam cangkuk, tulis
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}dan perkenalkan kaedah awam
// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
}Atas ialah kandungan terperinci Artikel yang menganalisis penggunaan asas sifat pengiraan getter VUEX. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!