
Sifat yang dikira ialah bahagian penting dalam komponen Vue Artikel ini akan membawa anda melalui sifat yang dikira Vue dan bercakap tentang cara menggunakan sifat yang dikira saya harap ia akan membantu anda.

Sifat yang dikira dalam Vue dipanggil sifat yang dikira. Dalam bahagian ini, kita belajar cara menggunakan sifat terkira dalam Vue? Ingat apabila belajar tentang pengetahuan berkaitan templat Vue, anda tahu bahawa ungkapan boleh digunakan dalam templat, dan ungkapan dalam templat sangat mudah, tetapi traversal jenis ini mempunyai had tertentu Ia sebenarnya digunakan untuk beberapa pengiraan Mudah. Iaitu, meletakkan terlalu banyak logik ke dalam templat boleh menjadikannya berlebihan berat dan sukar untuk dikekalkan. Mari lihat contoh dahulu:
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>Dalam contoh ini, templat tidak lagi mudah dan jelas. Anda perlu menonton seketika untuk menyedari bahawa di sini anda ingin memaparkan rentetan terbalik bagi mesej berubah. Ia menjadi lebih sukar untuk ditangani apabila anda ingin merujuk rentetan terbalik di sini beberapa kali dalam templat. (Belajar perkongsian video: tutorial video vue)
Inilah sebabnya anda harus menggunakan sifat yang dikira untuk sebarang logik yang kompleks. Seterusnya, mari belajar tentang sifat yang dikira dalam Vue.
Sifat yang dikira boleh digunakan untuk mengira sifat yang dipaparkan dengan pantas dalam paparan. Pengiraan ini akan dicache dan dikemas kini hanya apabila diperlukan.
Terdapat pelbagai cara untuk menetapkan nilai untuk paparan dalam Vue:
Gunakan arahan untuk mengikat nilai data secara terus kepada paparan
Gunakan ungkapan mudah untuk melakukan transformasi mudah pada kandungan
Gunakan penapis untuk melakukan transformasi mudah pada kandungan
Kecuali Selain itu, kita boleh menggunakan sifat yang dikira untuk mengira nilai paparan berdasarkan nilai atau set nilai dalam model data.
Sifat yang dikira
Sifat yang dikira membolehkan kami melakukan pengiraan nilai yang kompleks pada paparan yang ditentukan. Nilai ini akan terikat kepada nilai kebergantungan dan hanya dikemas kini apabila diperlukan.
Sebagai contoh, kita boleh mempunyai tatasusunan results dalam model data:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}Andaikan kita mahu melihat jumlah bilangan semua topik. Kami tidak boleh menggunakan filters atau expressions untuk menyelesaikan tugas ini.
penapis: digunakan untuk format data ringkas, yang diperlukan di berbilang tempat dalam aplikasi
ungkapan: jangan benarkan penggunaan operasi strim atau logik kompleks lain. Mereka harus memastikannya ringkas
Di sinilah sifat pengiraan berguna. Kita boleh menambah nilai terkira pada model seperti berikut:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarksHarta terkira mengira jumlah nilai menggunakan resultes tatasusunanmarks. Ia hanya gelung melalui nilai dan mengembalikan jumlah kecil.
Kami kemudiannya boleh memaparkan nilai yang dikira dalam paparan:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>Kesannya adalah seperti berikut:
Atribut yang dikira vs kaedah
Kita boleh menggunakan kaedah dalam Vue untuk mengira jumlah markah subjek, dan jumlah hasil akhir adalah sama.
Berdasarkan contoh di atas, kami mengalihkan fungsi totalMarks dalam blok yang dikira kepada kaedah. Gantikan juga {{ totalMarks }} dengan {{ totalMarks() }} dalam templat. Anda akhirnya melihat hasil yang sama, seperti yang ditunjukkan di bawah:
Walaupun output kedua-dua kaedah adalah sama, prestasi akan terjejas. Dengan pendekatan ini, kaedah totalMarks() dilaksanakan sekali setiap kali halaman dipaparkan (iaitu, setiap change digunakan).
Jika kita mempunyai harta yang dikira, maka Vue akan mengingati nilai yang bergantung pada harta yang dikira (dalam kes kita, iaitu results). Dengan melakukan ini, Vue hanya boleh mengira nilai apabila kebergantungan berubah. Jika tidak, nilai yang dicache sebelum ini akan dikembalikan. Ini juga bermakna selagi results tidak berubah, berbilang akses kepada totalMarks harta yang dikira akan segera mengembalikan hasil pengiraan sebelumnya tanpa perlu melaksanakan fungsi itu semula.
Dua contoh di atas juga menunjukkan bahawa sifat yang dikira dalam Vue dicache berdasarkan kebergantungan mereka, manakala kaedah tidak dicache berdasarkan kebergantungan mereka. Oleh itu menggunakan sifat yang dikira mempunyai prestasi yang lebih baik daripada kaedah.
Ini juga bermakna bahawa sifat yang dikira di bawah tidak akan dikemas kini lagi, kerana bukan kebergantungan reaktif: Date.now()
computed: {
now: function () {
return Date.now()
}
}那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
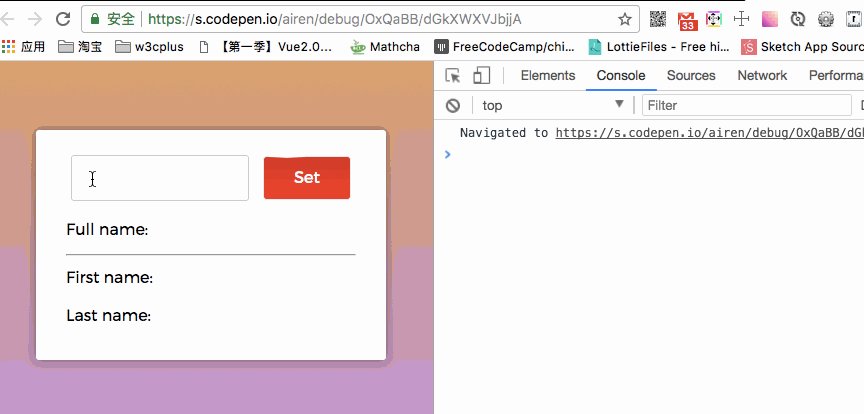
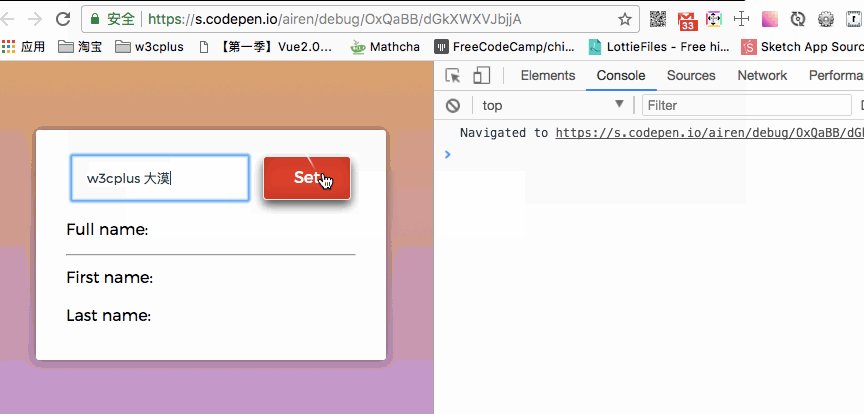
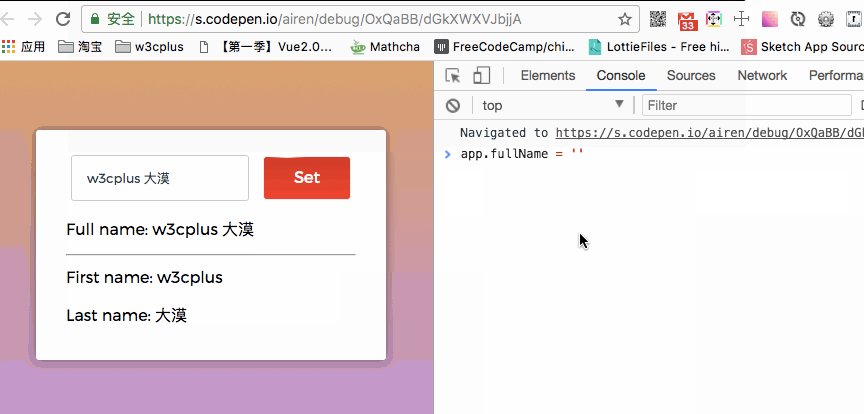
}效果如下:
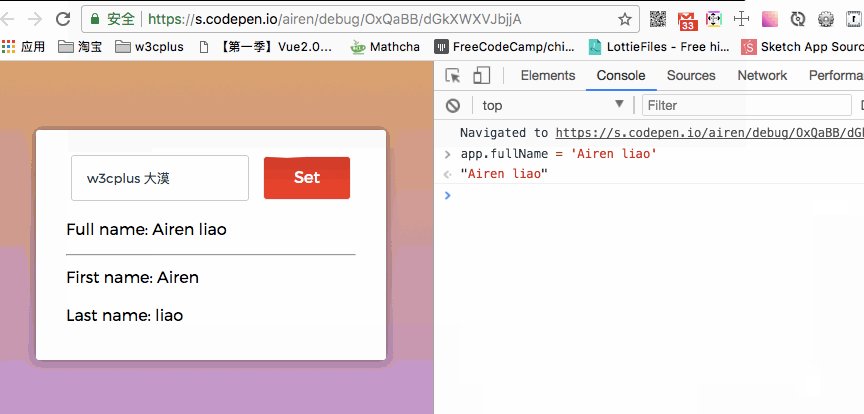
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有setter
直到promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
(Mempelajari perkongsian video: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Pemahaman mendalam tentang penggunaan sifat pengiraan Vue yang dikira. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!