
Satu-satunya cara untuk mengemas kini status kedai dalam vuex: Serahkan Mutasi
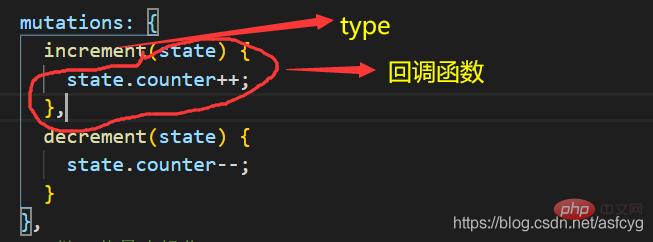
Mutasi terutamanya terdiri daripada dua bahagian:
Jenis peristiwa rentetan (jenis)
Fungsi panggil balik (pengendali), satu parameter fungsi panggil balik adalah keadaan
Apabila mengemas kini data melalui mutasi, kita mungkin perlu membawa beberapa parameter tambahan
Parameter dipanggil mutasi dan merupakan muatan
Contoh: Butang pertama mengklik kaunter 5, butang kedua mengklik kaunter 10
Fail App.vue
<button>+5</button> <button>+10</button>
indeks Fail .js dalam fail kedai
mutations: {
incrementCount(state, count) {
state.counter += count
}
},Fail App.vue
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}Gaya penyerahan biasa
this.$store.commit("incrementCount", count);Serahkan seperti ini Jika anda mencetak kiraan, anda akan mendapat kiraan
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
Gaya penyerahan istimewa
this.$store.commit({
type: "incrementCount",
count
});Jika anda mencetak kiraan, anda akan mendapat objek
incrementCount(state, count) {
// state.counter += count
console.log(count);
} , jadi ini lebih sesuai dalam mutasi
, jadi ini lebih sesuai dalam mutasi
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}Apl Serah dalam vue
this.$store.commit({
type: "incrementCount",
count
});Keadaan dalam vuex adalah responsif Apabila data dalam keadaan berubah, komponen vue akan dikemas kini secara automatik.
Apabila kita menukar nilai dalam objek asal, halaman itu juga akan berubah
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},Dalam App.vue
<h2>{{$store.state.info}}</h2>
<button>infoChange</button> infoChange() {
this.$store.commit("infoChange");
}

Tambah nilai pada objek asal
Tidak boleh melakukan kaedah responsif
state.info['address'] = '地球';
Malah, alamat telah ditambahkan pada maklumat, tetapi kaedah ini tidak boleh responsif, jadi ia tidak dipaparkan pada halaman Kaedah responsif
Kaedah responsif
Vue.set(state.info, "address", '地球');

Padamkan nilai dalam objek asal
Tidak boleh melakukan kaedah responsif
delete state.info.age;
Malah Umur dalam maklumat telah dipadamkan, tetapi kaedah ini tidak boleh responsif, jadi masih ada umur 
kaedah responsif
Vue.delete(state.info, "age")
pada halaman 
Syor rasmi adalah untuk mentakrifkan nama kaedah dalam mutasi sebagai pemalar, yang kurang terdedah kepada ralat dan lebih mudah untuk mengurus dan menyelenggara
di bawah fail stor Cipta jenis mutasi fail .js, simpan pemalar
export const INCREMENT = "increment" export const DECREMENT = "decrement"
, importnya dalam fail index.js di bawah fail kedai dan gunakan
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type" mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}dalam Import fail App.vue dan gunakan
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}[Pengesyoran berkaitan: tutorial video vue.js]
Atas ialah kandungan terperinci Penjelasan terperinci tentang penggunaan Mutasi dalam pengurusan negeri Vuex. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu vuex
apa itu vuex
 Bagaimana untuk membuka format ai dalam windows
Bagaimana untuk membuka format ai dalam windows
 Bagaimana untuk menyelesaikan laporan ralat
Bagaimana untuk menyelesaikan laporan ralat
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
 bagaimana untuk menukar alamat ip
bagaimana untuk menukar alamat ip
 Penyelesaian ralat httpstatus500
Penyelesaian ralat httpstatus500
 Fungsi arahan tracert
Fungsi arahan tracert
 Perbezaan antara ms office dan wps office
Perbezaan antara ms office dan wps office