
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan penggunaan slot yang dinamakan dan slot berskop disediakan dalam sub-komponen yang digunakan oleh komponen induk slot termasuk slot lalai, slot bernama dan slot skop Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
1. Slot ialah pemegang tempat dalam komponen anak yang diberikan kepada komponen induk> (Ringkasnya, ia adalah untuk menggali lubang dalam subkomponen untuk orang lain melompat masuk)
2 Selepas versi 2.6.0, slot dan skop slot digantikan secara seragam dengan v-slot.
3. Slot termasuk slot lalai, slot bernama dan slot skop
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
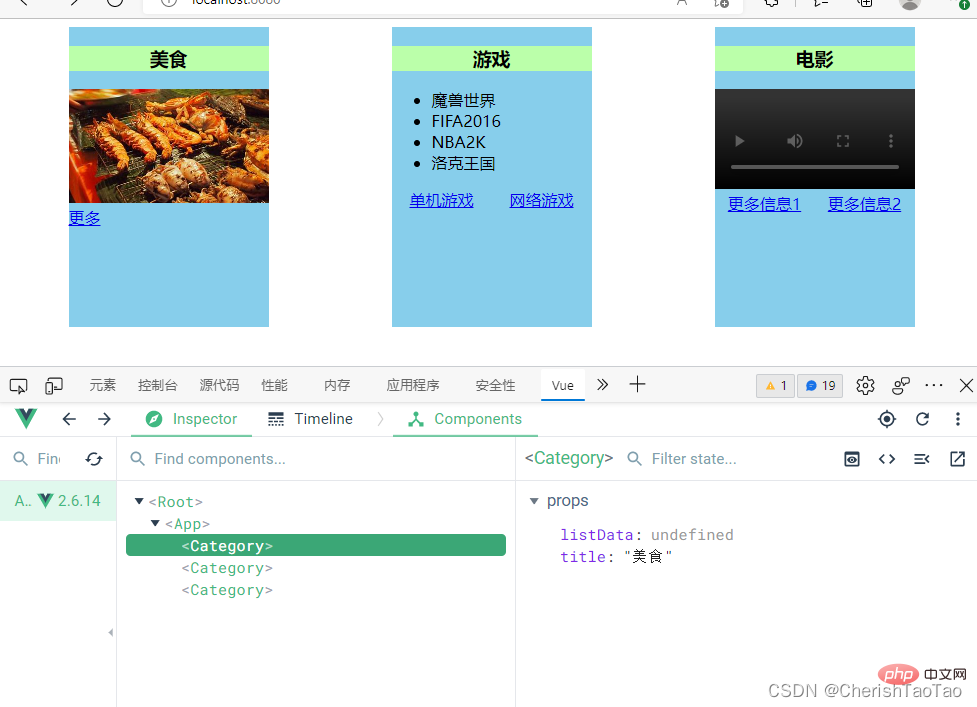
</style>//App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style> 
Komponen induk App.vue hanya menjana struktur berdasarkan data dan data berada dalam komponen yang mentakrifkan slot
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
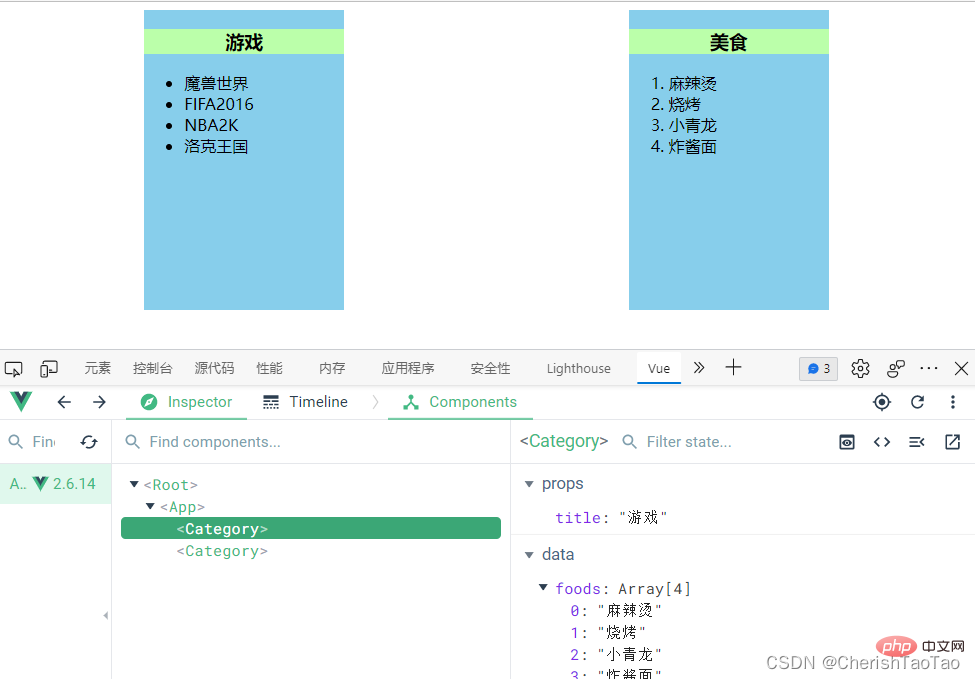
</style>//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
1. Ia boleh menyelesaikan masalah bahawa tiada data untuk dipaparkan dalam komponen pengguna, dan ia boleh digunakan apabila anda ingin memanggil data komponen lain. 2. Komponen yang mentakrifkan slot menghantar datanya sendiri kepada pengguna, dan pengguna mengkonfigurasi struktur selepas menerima data. 3. Pengguna hanya menentukan gaya struktur yang dijana dan data dihantar daripada pengguna (komponen yang mentakrifkan slot). 4. Dapat difahami bahawa slot bermaksud komponen induk memasukkan struktur tertentu ke dalam kedudukan komponen anak yang ditentukan.
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js
]Atas ialah kandungan terperinci Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!