 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Mari kita bincangkan tentang fungsi cangkuk kitaran hayat vue dan bila ia dicetuskan
Mari kita bincangkan tentang fungsi cangkuk kitaran hayat vue dan bila ia dicetuskan
Mari kita bincangkan tentang fungsi cangkuk kitaran hayat vue dan bila ia dicetuskan
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue Ia terutamanya memperkenalkan fungsi cangkuk kitaran hayat vue dan apabila ia dicetuskan Kitaran hayat vue ialah komponen dari lahir hingga Mari kita lihat kitaran kematian yang lengkap saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
cauk kitaran hayat vue Fungsi
Kitaran hayat vue ialah kitaran lengkap dari kelahiran hingga kematian komponen
Ia terutamanya merangkumi 4 peringkat berikut: penciptaan, pemasangan, pengemaskinian, pemusnahan
- Sebelum penciptaan:
beforeCreate, selepas penciptaan:created - Sebelum dipasang:
beforeMount, selepas dipasang:mounted - Sebelum kemas kini :
beforeUpdate, selepas kemas kini:updated - Sebelum pemusnahan:
beforeDestroy, selepas pemusnahan:destroyed
Kail yang biasanya saya gunakan lebih banyak dicipta dan dipasang, dicipta adalah digunakan untuk mendapatkan data latar belakang, dipasang digunakan untuk melakukan beberapa operasi dom selepas dom dipasang, dan memulakan pemalam, dsb. sebelumDestroy pengguna mengosongkan pemasa dan acara tidak mengikat, dsb.
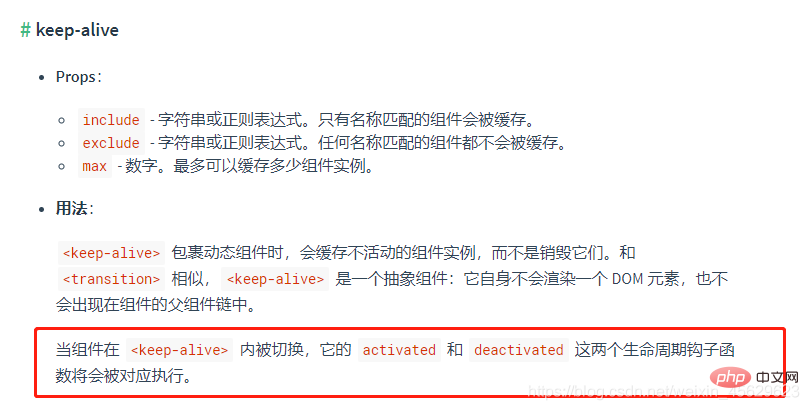
Selain itu, baharu Gunakan komponen terbina dalam kekal hidup ke cache kejadian dan bukannya penciptaan dan pemusnahan yang kerap (overhed tinggi)
-
activedPengaktifan tika -
deactivedPenolakan tika
Berikut ialah versi terperinci
Selagi anda memahaminya:
Fungsi cangkuk kitaran hayat (11) Fungsi (jenis), yang bertanda dalam warna biru adalah Kepunyaan menaip bermakna.
beforeCreateFungsi dipanggil selepas permulaan instance tetapi sebelum konfigurasi acara pemerhati dan peristiwa/pemerhati data.createdFungsi dipanggil serta-merta selepas tika dibuat. Pada langkah ini, contoh telah melengkapkan konfigurasi berikut: pemerhati data, operasi pada sifat dan kaedah, dan panggilan balik acara menonton/acara. Walau bagaimanapun, fasa pelekap belum bermula lagi dan atribut $el tidak kelihatan pada masa ini.beforeMountFungsi dipanggil sebelum lekapan bermula: fungsi pemaparan yang berkaitan dipanggil buat kali pertama.mountedFungsi el digantikan dengan vm.el yang baru dibuat dan dipasang pada contoh sebelum memanggil cangkuk. Jika tika akar melekapkan elemen dalam dokumen, vm.$el juga berada dalam dokumen apabila dipasang dipanggil.beforeUpdateFungsi dipanggil apabila data dikemas kini, yang berlaku sebelum DOM maya ditampal. Ini sesuai untuk mengakses DOM sedia ada sebelum mengemas kini, seperti mengalih keluar pendengar acara tambahan secara manual. Cangkuk ini tidak dipanggil semasa pemaparan bahagian pelayan, kerana hanya pemaparan awal berlaku di bahagian pelayan.updatedFungsi Cangkuk ini akan dipanggil selepas DOM maya dipaparkan semula dan ditampal kerana perubahan data.activatedFungsi keep-alive dipanggil apabila komponen diaktifkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.deactivatedFungsi keep-alive dipanggil apabila komponen dinyahaktifkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.beforeDestroyDipanggil sebelum tika Fungsi dimusnahkan. Pada langkah ini, contoh masih tersedia sepenuhnya. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.destroyedFungsi dipanggil selepas tika Vue dimusnahkan. Apabila dipanggil, semua yang ditunjuk oleh tika Vue akan dinyahikat, semua pendengar acara akan dialih keluar dan semua tika anak akan dimusnahkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.-
errorCaptured(baru dalam 2.5.0) (err: Ralat, vm: Komponen, info: string) => ?boolean Dipanggil apabila menangkap ralat daripada komponen turunan. Cangkuk ini menerima tiga parameter: objek ralat, contoh komponen tempat ralat berlaku dan rentetan yang mengandungi maklumat tentang sumber ralat. Cangkuk ini boleh mengembalikan palsu untuk mengelakkan ralat daripada merambat lebih jauh ke atas.
Kitaran hayat yang dipasang dan diaktifkan penggunaan dan perangkap
diaktifkan
Apabila tiba untuk diaktifkan, saya telah apatah lagi ia kekal hidup, ia akan dipanggil apabila anda keluar dan keluar. (Anda boleh memahaminya sebagai fungsi cangkuk kitaran hayat, dan penggunaannya adalah sama)
dilekapkan
merujuk kepada dipanggil selepas contoh dipasang bukan keep-alive, ia dipanggil setiap kali Komponen akan mencetuskan sekali apabila anda bertukar kembali, tetapi keep-alive akan cache contoh komponen tidak aktif, jadi boleh dikatakan ia hanya akan mencetuskan sekali. Oleh itu, untuk beberapa permintaan data, anda selalunya perlu menulis permintaan di sini dan permintaan dalam diaktifkan untuk memastikan anda masih boleh meminta data baharu apabila anda kembali.
Masuk ke dalam perangkap
1. Salah satu kata kunci di sini ialah contoh, yang bermaksud jika anda menggunakan $refs, anda perlu memberi perhatian.
2.mounted dilaksanakan dahulu, dan kedua-duanya dilaksanakan bersama apabila masuk buat kali pertama

PS
Terdapat banyak, banyak kegunaan keep-alive.

[Pengesyoran berkaitan: tutorial video javascript, tutorial vue.js]
Atas ialah kandungan terperinci Mari kita bincangkan tentang fungsi cangkuk kitaran hayat vue dan bila ia dicetuskan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.



