 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue
Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue
Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue
Artikel ini memperkenalkan anda kepada vue routing: sub-routing, dan lulus parameter dalam routing saya harap ia akan membantu kepada semua orang!
1. Cipta projek vue baharu dalam idea
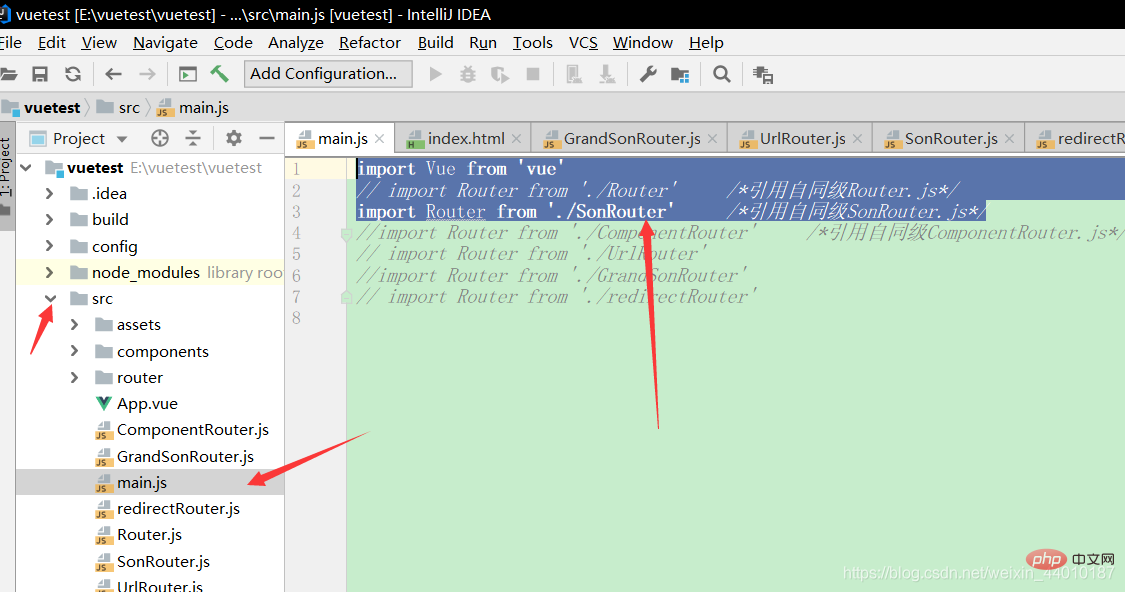
2. Ubah suai dalam main.js
import Vue from 'vue' // import Router from './Router' /*引用自同级Router.js*/ import Router from './SonRouter' /*引用自同级SonRouter.js*/

[Cadangan berkaitan: Tutorial video vue .js]
Buat fail baharu SonRouter.js di bawah 3.src
/*子路由*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//声明模版,点击链接显示对应的内容
const first = { template:'<div>first内容</div>'}
const second = { template:'<div>second内容</div>'}
const Home = { template:'<div>Home内容</div>'}
const firstFirst = { template:'<div>firstFirst内容 {{$route.params.id}} {{$route.params.name}}</div>'}
const firstSecond = { template:'<div>firstSecond内容 {{$route.params.id}} {{$route.params.name}}</div>'}
//单独的写组件模版的时候可直接这样写,名称自定义
const sonRunterTemplate ={
template:`
<div class="">
<h2 id="组件">组件</h2>
<router-view class="red"></router-view>
</div>
`
}
//router自己定义名字
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/first',component:sonRunterTemplate,
children:[
{path:'/',name:'Home-First',component:first},
{path:'first',name:'Home-First-First',component:firstFirst},
{path:'second',name:'Home-First-Second',component:firstSecond}
]
},
{path:'/second',name:'Home-Second',component:second}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1 id="导航">导航</h1>
<p>{{$route.name}}</p>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
<li><router-link :to="{name:'Home-First-First',params:{id:147,name:'张三'}}">first</router-link></li>
<li><router-link :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}">second</router-link></li>
</ol>
<li><router-link to="/second">second</router-link></li>
</ol>
<router-view class="green"></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
路由中参数的传递:
1.通过路由传参 name:'Home-First' 获取 <p>{{$route.name}}</p>
2.绑定to方式进行参数的传递 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 获取{{$route.params.id}} {{$route.params.name}}
*/
/*
route 路线 $route.params
router 路由
routes 路由复数形式 一定是数组
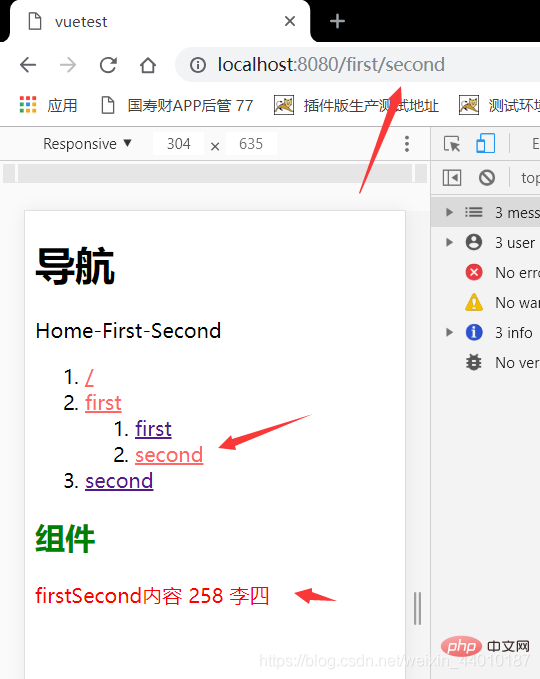
*/Hasil berjalan: 
Atas ialah kandungan terperinci Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.



