Proses penghalaan Vue Router hanya diisih (langkah penggunaan)
Kata Pengantar
Mula-mula pasang dahuluVue CLI
1.
vue-router Laman web rasmi Cina: https://router.vuejs.org/zh/
Vue Router ialah pengurus penghalaan rasmi Vue.js. Ia disepadukan secara mendalam dengan teras Vue.js, menjadikannya mudah untuk membina aplikasi satu halaman. Penghalaan sebenarnya boleh difahami sebagai penunjuk, iaitu, apabila saya mengklik butang pada halaman, saya perlu melompat ke halaman yang sepadan Ini adalah lompatan penghalaan
Pertama sekali, mari belajar tiga perkataan (. laluan, laluan, penghala ):
laluan: Pertama sekali, ia adalah nombor tunggal, diterjemahkan sebagai laluan, iaitu, kita boleh memahaminya sebagai satu laluan atau laluan tertentu; >laluan: Ia adalah nombor jamak, menunjukkan bahawa koleksi gandaan boleh menjadi nombor Plural, iaitu, kita boleh memahaminya sebagai koleksi berbilang laluan . Sebenarnya, takrifan rasmi laluan ialah tatasusunan, jadi kami ingat bahawa laluan mewakili pelbagai koleksi tatasusunan
penghala: diterjemahkan sebagai penghala, di atas adalah semua laluan, ini adalah penghala, kita boleh memahaminya sebagai bekas yang mengandungi dua di atas atau ia adalah pengurus, bertanggungjawab untuk menguruskan dua di atas sebagai contoh Contoh senario biasa: apabila pengguna mengklik butang pada halaman, penghala akan pergi ke laluan untuk mencari; laluan, yang bermaksud bahawa penghala akan pergi ke koleksi laluan untuk mencari laluan yang sepadan; [Cadangan berkaitan:
tutorial video .js1. Buat projekSelepas memasang projek, direktori projek adalah seperti berikut:
2 
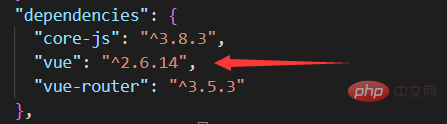
Buka fail package.json di bawah projek dan semak versi vue. Versi vue ialah 2.x. Adalah disyorkan agar vue-router memasang versi 3.x. Versi vue ialah 3.x. Adalah disyorkan agar vue-router memasang versi 4.x.
Kemudian masukkan arahan 
3 Cipta fail
npm install vue-router@版本号
Buka folder src dan buat fail berikut (beberapa. dicipta secara lalai)
1.Fail HelloWorld.vue  Fail ini dicipta secara lalai Untuk kemudahan demonstrasi, kod berlebihan dipadamkan
Fail ini dicipta secara lalai Untuk kemudahan demonstrasi, kod berlebihan dipadamkan
<template>
<div class="hello">
<h1 id="HelloWorld">HelloWorld</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style><template>
<div>
<h2 id="Test">Test</h2>
</div>
</template>
<script>
// 导出
export default {
name: 'TestItem'
}
</script>
<style>
</style>// 引入vue
import Vue from 'vue';
// 引入vue-router
import VueRouter from 'vue-router';
// 注册 第三方库需要use一下才能用
Vue.use(VueRouter)
// 引入HelloWorld页面
import HelloWorld from '../components/HelloWorld.vue'
// 引入Test页面
import Test from '../components/Test.vue'
// 定义routes路由的集合,数组类型
const routes=[
//单个路由均为对象类型,path代表的是路径,component代表组件
{path:'/hw',component:HelloWorld},
{path:"/test",component:Test}
]
// 实例化VueRouter并将routes添加进去
const router = new VueRouter({
// ES6简写,等于routes:routes
routes
});
// 抛出这个这个实例对象方便外部读取以及访问
export default routerimport Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
// 阻止vue在启动时生成的生产提示
Vue.config.productionTip = false
new Vue({
router: router,
render: h => h(App),
}).$mount('#app')<template>
<div id="app">
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/hw">HelloWorld</router-link>
<router-link to="/test">Test</router-link>
<hr>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
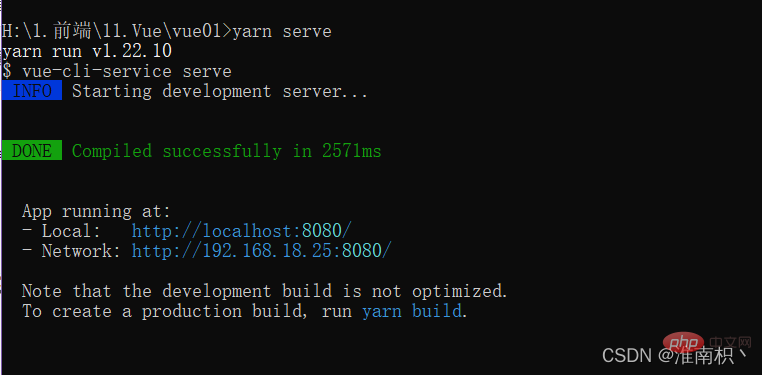
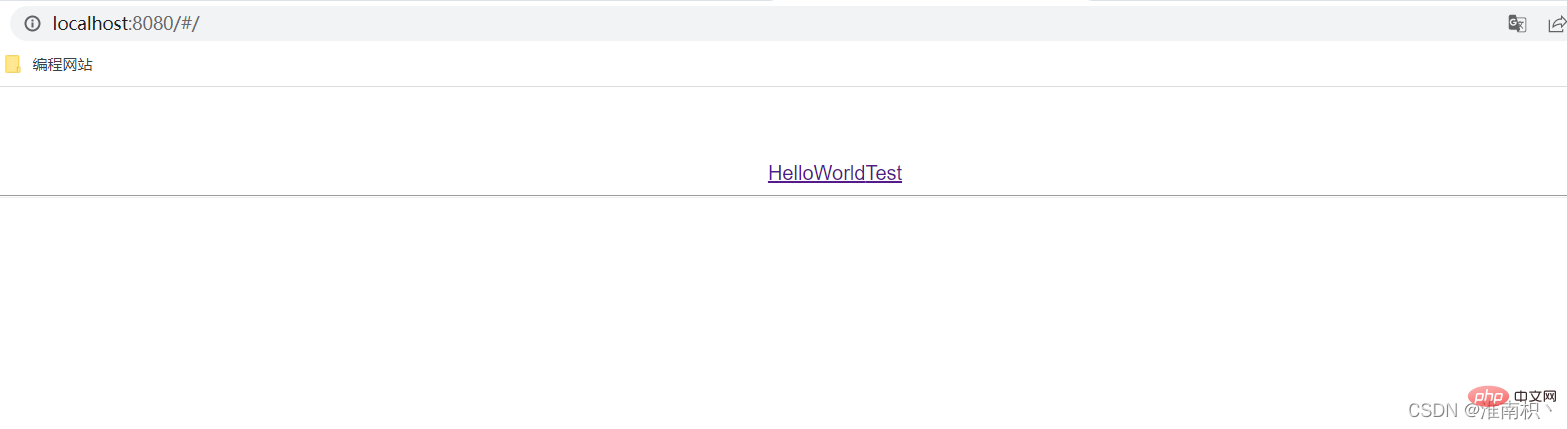
2 Buka penyemak imbas dan lawati http://localhost:8080/
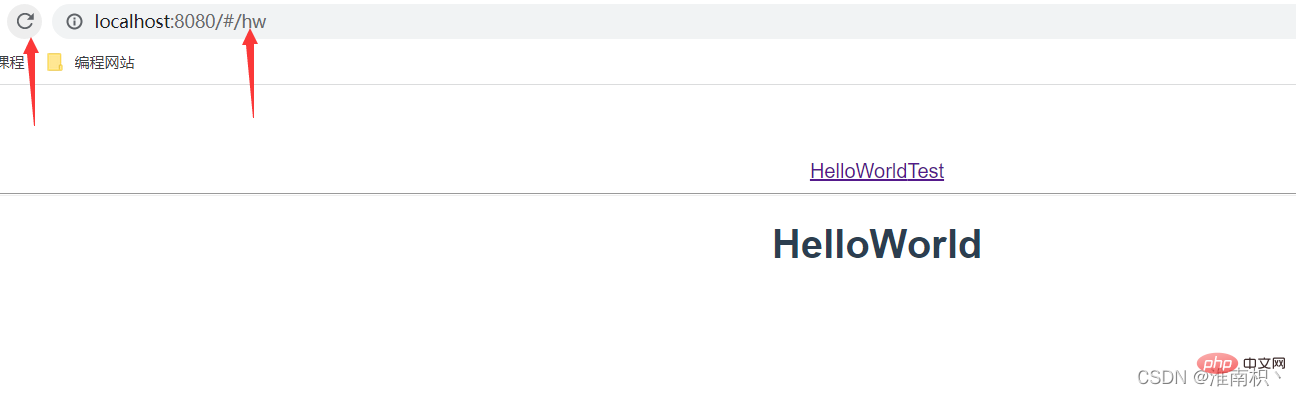
3. Klik HelloWorld, halaman tidak perlu dimuat semula, lompat ke http://localhost:8080/#/hw
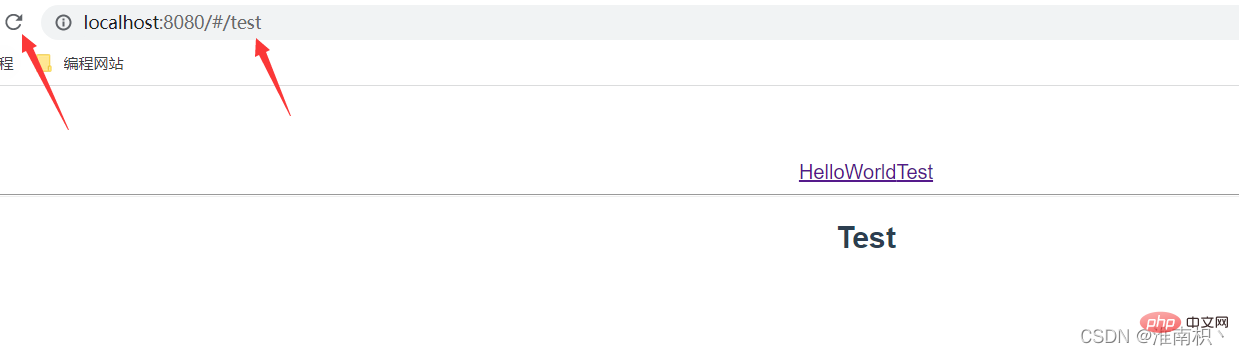
4. Klik Test , halaman tidak perlu dimuat semula , lompat ke http://localhost:8080/#/test

Atas ialah kandungan terperinci Proses penghalaan Vue Router hanya diisih (langkah penggunaan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.






