 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan
Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan
Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan keseluruhan proses kitaran hayat kejadian vue daripada penciptaan kepada kemusnahan Kitaran hayat ialah apabila setiap tika Vue sedang digunakan melalui satu siri proses pemulaan semasa menciptanya. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Kitaran hayat Vue Ia sentiasa menjadi keutamaan utama Walaupun hanya beberapa yang sering digunakan dalam pembangunan sebenar, penguasaan kitaran hayat anda menentukan sama ada program yang anda tulis adalah baik atau tidak, dan aspek ini sentiasa menjadi bahagian penting dalam temu bual Vue. Mata ujian.
Pengenalan pertama kepada Vue baharu
Perihal Vue baharu Semua orang harus tahu bahawa kata kunci baharu membuat instantiat objek dalam js. Jadi apa yang Vue baharu lakukan?
Malah, Vue baharu mencipta tika Vue, iaitu kelas Vue Baharu sebenarnya melaksanakan pembina kelas Vue
Mencipta tika Vue:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}Proses kejadian daripada penciptaan kepada kemusnahan dipanggil kitaran hayat
Konsep asas kitaran hayat:
Setiap tika Vue melalui satu siri proses permulaan apabila ia dibuat. Contohnya: anda perlu menyediakan pemantauan data, menyusun templat, memasang tika ke DOM dan mengemas kini DOM apabila data berubah, dsb. Pada masa yang sama, beberapa fungsi yang dipanggil cangkuk kitaran hayat juga akan dijalankan semasa proses ini, yang memberi pengguna peluang untuk menambah kod mereka sendiri pada peringkat yang berbeza.1. Sebelum penciptaan—beforeCreate()
Sebelum penciptaan objek contoh Vue kedua-dua atribut el dan atribut data adalah kosong dan selalunya digunakan untuk memulakan pembolehubah tidak responsif
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},2 Selepas penciptaan—dicipta()
Selepas objek contoh Vue dibuat, data. atribut wujud, atribut el kosong, dan kandungan atribut ref ialah Tatasusunan Kosong, selalunya digunakan untuk permintaan axios, permulaan halaman, dsb. Tetapi jangan minta terlalu banyak permintaan di sini, jika tidak, skrin putih panjang akan muncul.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},3 Sebelum objek dan dokumen contoh dipasang—beforeMount()
Sebelum objek dan dokumen contoh Vue dipasang, templat yang sepadan
beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},4. Selepas objek dan dokumen contoh dipasang—dilekapkan()
Selepas objek contoh dan nod dokumen dipasang atribut el wujud, ref Atribut boleh diakses
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},5 Sebelum melihat kemas kini—beforeUpdate()
Lihat sebelum kemas kini Dipanggil apabila data responsif dikemas kini
<.>
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},Selepas paparan dikemas kini
Jangan kendalikan data di sini, ia mungkin jatuh ke dalam gelung tak terhingga
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},Sebelum objek contoh Vue dimusnahkan | dan data masih ada, dan pemasaan pemusnahan biasanya dilakukan pada langkah ini, melepaskan peristiwa global, memusnahkan objek pemalam dan operasi lain.
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},Selepas objek contoh Vue dimusnahkan|
Ringkasandestroyed() {
console.group("---销毁之后destroyed---")
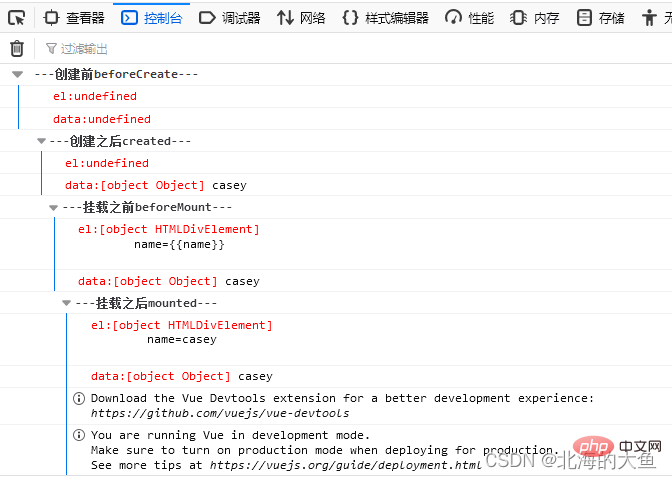
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},Kitaran hayat vue2 ialah 8 proses di atas Mari kita lihat halaman Hasil cetakan di atas:
Sebanyak empat kitaran hayat dilalui dari pembukaan halaman hingga selesai. tiada operasi lain pada halaman. Oleh itu, baki empat kitaran hayat tidak dipaparkan secara sepadan

[Cadangan berkaitan:
, tutorial js】
Atas ialah kandungan terperinci Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





