Contoh terperinci pengubah suai acara dalam Vue

Pengubahsuai Acara
Dalam Vue, Pengubahsuai Acara mengendalikan butiran banyak acara DOM , jadi bahawa kita tidak perlu lagi menghabiskan banyak masa menangani perkara-perkara yang menyusahkan ini, tetapi boleh mempunyai lebih tenaga untuk memberi tumpuan kepada pemprosesan logik program. (Belajar perkongsian video: tutorial video vue)
Pengubah suai acara utama dalam Vue ialah:
-
.stop: Bersamaan denganevent.stopPropagation()dalam JavaScript, menghalang acara daripada menggelegak -
.prevent: Bersamaan denganevent.preventDefault()dalam JavaScript, menghalang pelaksanaan tindakan pratetap (jika acara itu boleh Membatalkan , kemudian batalkan acara tanpa menghentikan penyebaran acara selanjutnya) -
.capture: Dalam arah bertentangan acara menggelegak, tangkapan acara adalah dari luar ke dalam -
.self: hanya akan mencetuskan peristiwa dalam skopnya sendiri, tidak termasuk elemen anak -
.once: hanya akan mencetuskan sekali
Seterusnya, mari kita lihat peranan pengubahsuai acara melalui beberapa contoh mudah.
.stop menghalang acara daripada menggelegak
Acara gelembung: sarang dua atau tiga lapisan perhubungan ibu bapa-anak, dan kemudian semuanya mempunyai acara klik pada nod anak untuk mencetuskan Dari dalam ke luar, nod anak-> klik acara nod induk
<!-- HTML -->
<div>
<div>
<div>
<button>点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '测试冒泡事件'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})
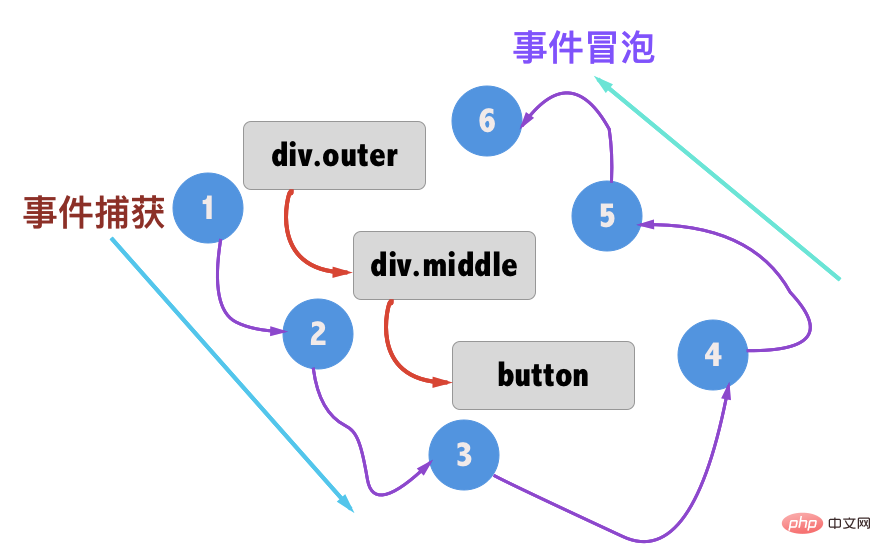
Seluruh rajah peristiwa adalah seperti berikut:

Cara untuk mengelakkan peristiwa yang menggelegak adalah: Menambah .stop ke klik bersamaan dengan memanggil bersamaan event.stopPropagation() dalam setiap kaedah. nod
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
Pada masa ini, apabila butang diklik, peristiwa di div.middle dan div.outer tidak akan ditangkap:

.halang membatalkan acara lalai
.prevent adalah bersamaan dengan event.preventDefault() JavaScript, digunakan untuk membatalkan acara lalai. Contohnya, tag <a href="#"> pada halaman kami, apabila pengguna mengklik, biasanya disenaraikan dalam URL penyemak imbas: #

sering digunakan untuk menghalang # daripada muncul dalam URL penyemak imbas. Dalam Vue, anda boleh menggunakan pengubah suai acara event.preventDefault() untuk membatalkan acara lalai. Pada masa ini, selepas mengklik pautan, # tidak lagi akan muncul dalam URL penyemak imbas. .prevent
<div id="app">
<a href="#" @click.prevent="prompt">点击我(^_^)</a>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '我是一个文本信息'
}
},
methods: {
prompt: function (e) {
this.message = location.href
}
}
})
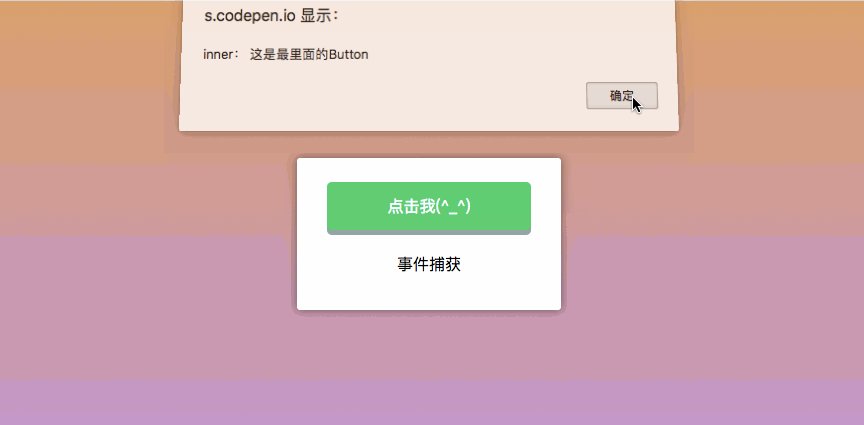
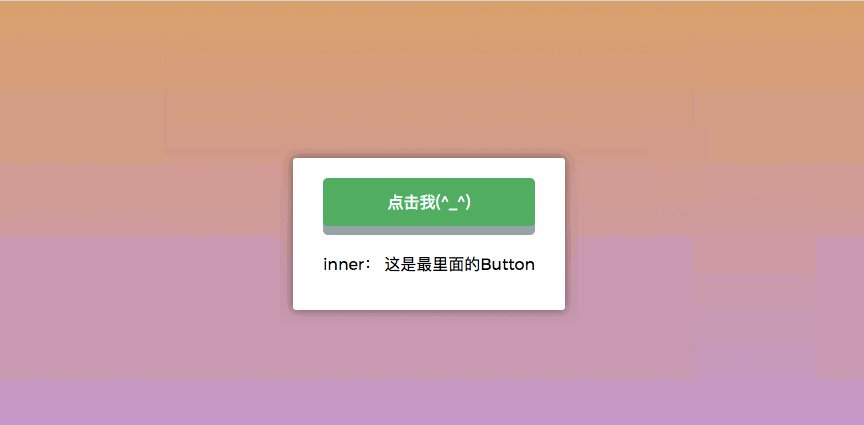
.acara Tangkapan Tangkap
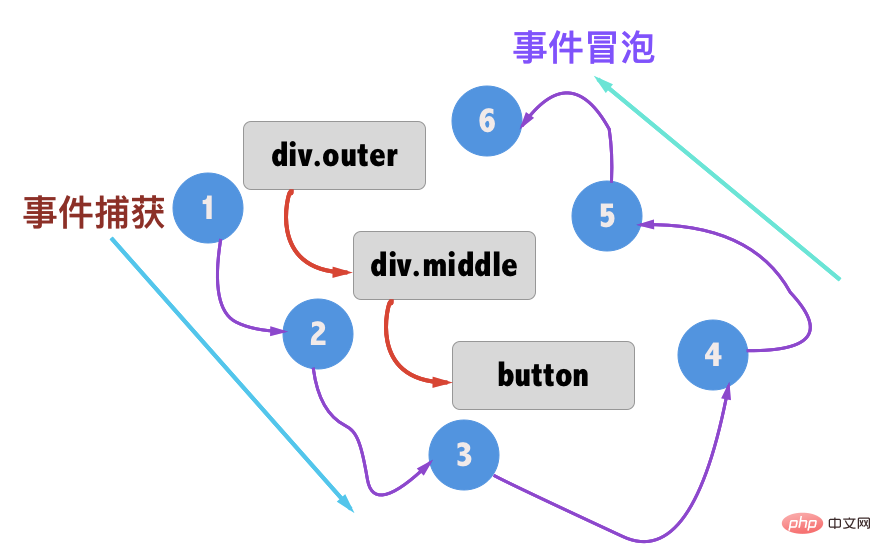
Acara Tangkapan: sarang dua atau tiga tahap hubungan ibu bapa-anak, dan kemudian semua mempunyai Peristiwa klik, klik pada nod anak, ia akan mencetuskan peristiwa klik nod induk->nod anak dari luar ke dalam Pengubah suai hanyalah bertentangan dengan .capture. .stop menghalang acara daripada menggelegak, manakala .stop serupa dengan tangkapan acara JavaScript, iaitu dari luar ke dalam. Seperti yang ditunjukkan dalam rajah di bawah: .capture

<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕获'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})
.self
Pengubah suai hanya akan mencetuskan peristiwa dalam skopnya sendiri dan tidak akan memasukkan elemen kanak-kanak. .self
<!-- HTML -->
<div id="app">
<div class="outer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修饰符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
}), div.outer dan div.middle masing-masing, acara klik terikat pada elemen ini dan menambah pengubah suai .self: button
.sekali hanya melaksanakan satu klik
Saya masih ingat bahawa kami menggunakan Vue untuk menulis pembilang sebelum ini. Mengklik akan menambah 1 dan terus mengklik terkumpul. Jika tidak, klik dan ia akan berkurangan sebanyak 1. Jika anda terus mengklik, ia akan terus berkurangan. -
<div id="app">
<button v-on:click="increase">+</button>
<span>{{ count }}</span>
<button v-on:click="reduce">-</button>
</div>
let app = new Vue({
el: '#app',
methods: {
increase: function() {
this.count++
},
reduce: function() {
this.count--
}
},
data: {
count: 0
}
}) pada acara @click, ia hanya akan dilaksanakan sekali apabila butang diklik. .once
<div id="app">
<button @click.once="increase">+</button>
<span>{{ count }}</span>
<button @click.once="decrease">-</button>
</div>Alamat demo: https://codepen.io/airen/pen/dVQoRN
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键
<div id="app">
<button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果'
}
},
methods: {
enter: function (){
this.message = '你按了回车键:enter'
},
tab: function (){
this.message = '你按了tab键: tab'
},
delete1: function (){
this.message = '你按了删除键: delete'
},
esc: function (){
this.message = '你按了取消键: esc'
},
space: function (){
this.message = '你按了空格键:space'
},
up: function (){
this.message = '你按了向上键:up'
},
down: function (){
this.message = '你按了向下键:down'
},
left: function (){
this.message = '你按了向左键:left'
},
right: function (){
this.message = '你按了向右键:right'
}
}
})当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:
演示demo地址::https://codepen.io/airen/pen/RLqPYx
鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
Atas ialah kandungan terperinci Contoh terperinci pengubah suai acara dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router?
Apr 04, 2025 pm 05:27 PM
Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router?
Apr 04, 2025 pm 05:27 PM
Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router? Apabila menggunakan Vue-Router untuk pengalihan halaman, anda mungkin melihat ...
 Bagaimana cara menggunakan Vue untuk melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan?
Apr 04, 2025 pm 11:39 PM
Bagaimana cara menggunakan Vue untuk melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan?
Apr 04, 2025 pm 11:39 PM
Cara melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan dalam Vue. Dalam pengurusan perusahaan moden, pemprosesan elektronik borang petikan adalah untuk meningkatkan kecekapan dan ...
 Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto jenama-jenama ahli fotografi yang berbeza di hujung depan apabila membangunkan projek-projek front-end, anda sering menghadapi keperluan untuk mengintegrasikan peralatan perkakasan. untuk ...
 Vue Material Year Calendar Plug-In: Apa yang perlu saya lakukan jika kalendar tidak mengemas kini status yang dipilih selepas Activedates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar Plug-In: Apa yang perlu saya lakukan jika kalendar tidak mengemas kini status yang dipilih selepas Activedates.push?
Apr 04, 2025 pm 05:00 PM
Mengenai vuematerialyear ...
 Bagaimana untuk mencapai kesan segmentasi dengan sempadan lengkung 45 darjah?
Apr 04, 2025 pm 11:48 PM
Bagaimana untuk mencapai kesan segmentasi dengan sempadan lengkung 45 darjah?
Apr 04, 2025 pm 11:48 PM
Petua untuk melaksanakan kesan segmen dalam reka bentuk antara muka pengguna, Segmenter adalah elemen navigasi biasa, terutamanya dalam aplikasi mudah alih dan laman web responsif. …
 Bagaimana untuk memastikan bahagian bawah objek 3D ditetapkan pada peta menggunakan Mapbox dan Three.js di Vue?
Apr 04, 2025 pm 06:42 PM
Bagaimana untuk memastikan bahagian bawah objek 3D ditetapkan pada peta menggunakan Mapbox dan Three.js di Vue?
Apr 04, 2025 pm 06:42 PM
Cara menggunakan Mapbox dan Three.js di Vue untuk menyesuaikan objek tiga dimensi untuk memetakan sudut tontonan. Apabila menggunakan Vue untuk menggabungkan Mapbox dan Three.js, objek tiga dimensi yang dicipta perlu ...
 Adakah JavaScript Menamakan Spesifikasi Meningkatkan Isu Keserasian di Android Webview?
Apr 04, 2025 pm 07:15 PM
Adakah JavaScript Menamakan Spesifikasi Meningkatkan Isu Keserasian di Android Webview?
Apr 04, 2025 pm 07:15 PM
Spesifikasi Penamaan JavaScript dan Android ...
 Bagaimana cara menggunakan El-Table untuk melaksanakan pengelompokan meja, seret dan drop penyortiran di VUE2?
Apr 04, 2025 pm 07:54 PM
Bagaimana cara menggunakan El-Table untuk melaksanakan pengelompokan meja, seret dan drop penyortiran di VUE2?
Apr 04, 2025 pm 07:54 PM
Melaksanakan El-Table Table Group Drag dan Drop Sorting di VUE2. Menggunakan jadual el-meja untuk melaksanakan seretan kumpulan dan penyortiran drop dalam VUE2 adalah keperluan biasa. Katakan kita mempunyai ...










