 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Penjelasan terperinci tentang cara membuat halaman penghalaan dalam projek Vue
Penjelasan terperinci tentang cara membuat halaman penghalaan dalam projek Vue
Penjelasan terperinci tentang cara membuat halaman penghalaan dalam projek Vue
Artikel ini akan memperkenalkan cara membuat halaman penghalaan baharu dalam projek Vue. Saya harap ia dapat membantu rakan yang memerlukan.
[Cadangan berkaitan: tutorial video vue.js]
Langkah khusus adalah seperti berikut:
Kami kini mahu mencipta halaman ujian baharu, bernama Test.vue
1: Buat Test.vue baharu
di bawah komponen
<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
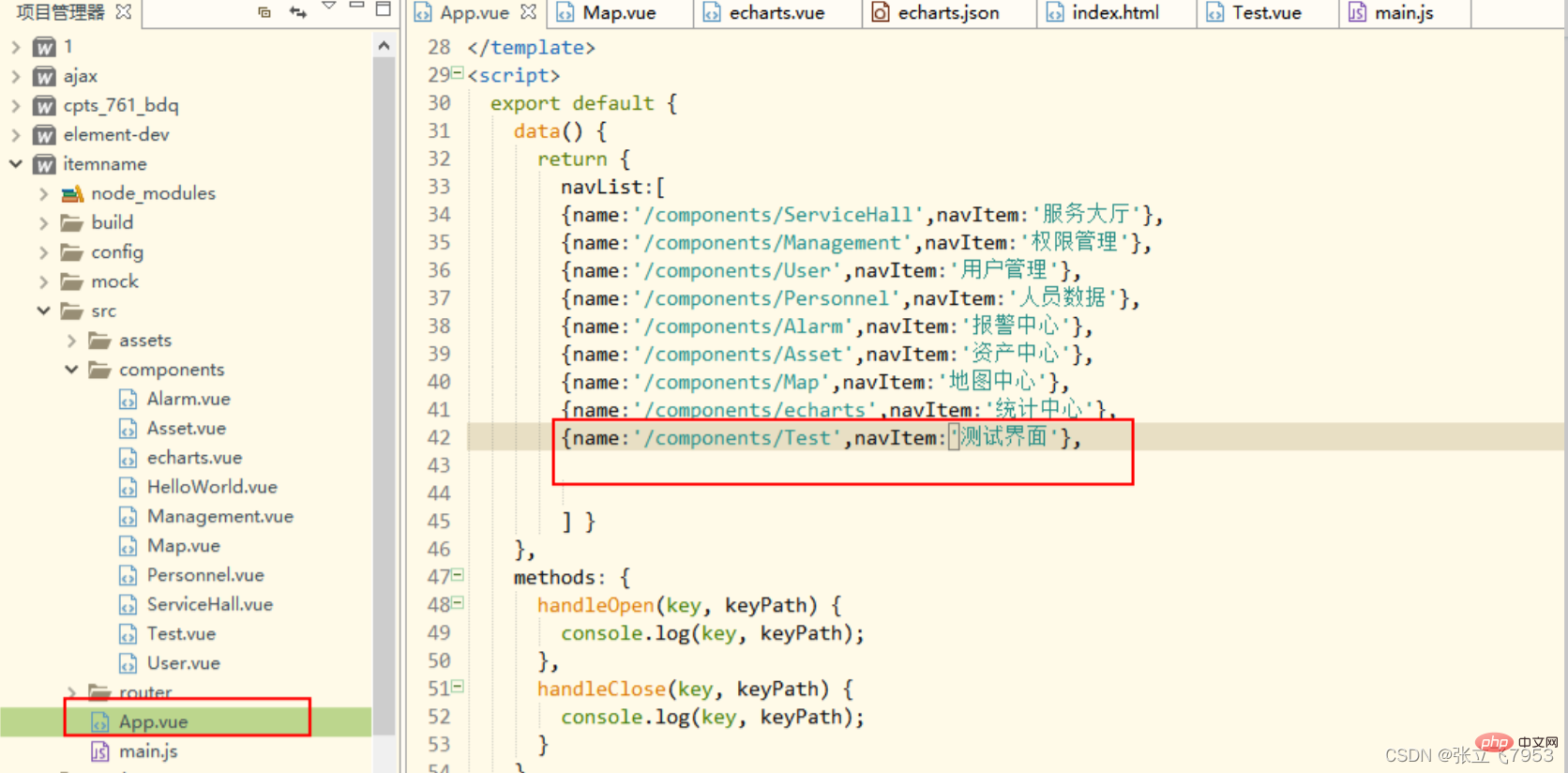
</style>2: Buka App.vue {name:'/components/Test',navItem:'Test interface'},

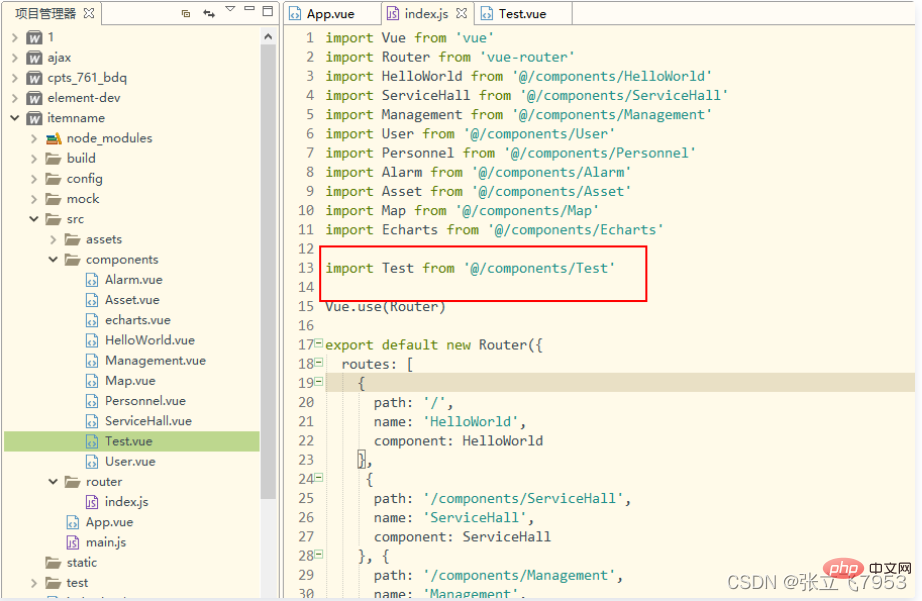
3: Buka penghalaan dan import komponen index.js
import Test from '@/components/Test'
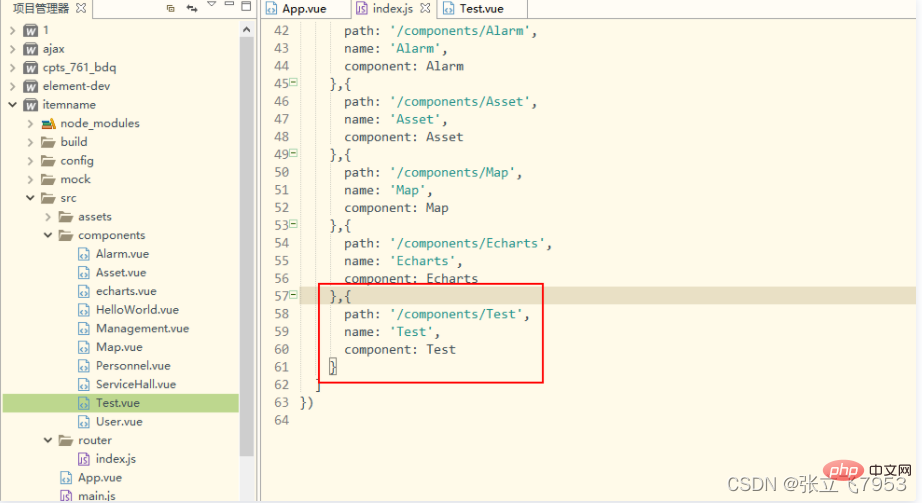
{
path: '/components/Test',
name: 'Test',
component: Test
}

Itulah ia.
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara membuat halaman penghalaan dalam projek Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Menggunakan json.parse () rentetan ke objek adalah yang paling selamat dan paling efisien: pastikan rentetan mematuhi spesifikasi JSON dan mengelakkan kesilapan biasa. Gunakan cuba ... menangkap untuk mengendalikan pengecualian untuk meningkatkan keteguhan kod. Elakkan menggunakan kaedah eval (), yang mempunyai risiko keselamatan. Untuk rentetan JSON yang besar, parsing parsing atau parsing tak segerak boleh dipertimbangkan untuk mengoptimumkan prestasi.
 Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Vue.js terutamanya digunakan untuk pembangunan front-end. 1) Ia adalah rangka kerja JavaScript yang ringan dan fleksibel yang difokuskan pada membina antara muka pengguna dan aplikasi satu halaman. 2) Inti Vue.js adalah sistem data responsifnya, dan pandangannya dikemas kini secara automatik apabila data berubah. 3) Ia menyokong pembangunan komponen, dan UI boleh dibahagikan kepada komponen bebas dan boleh diguna semula.
 Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Vue.js tidak sukar untuk dipelajari, terutamanya bagi pemaju dengan asas JavaScript. 1) Reka bentuk progresif dan sistem responsif memudahkan proses pembangunan. 2) Pembangunan berasaskan komponen menjadikan pengurusan kod lebih cekap. 3) Contoh penggunaan menunjukkan penggunaan asas dan lanjutan. 4) Kesilapan biasa boleh disahpepijat melalui Vuedevtools. 5) Pengoptimuman prestasi dan amalan terbaik, seperti menggunakan V-IF/V-Show dan atribut utama, boleh meningkatkan kecekapan aplikasi.
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Artikel ini membincangkan menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan, memperincikan persediaan dengan modul ES6, konfigurasi webpack, dan amalan terbaik untuk pelaksanaan yang berkesan.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Artikel ini menerangkan cara mengkonfigurasi Vue CLI untuk sasaran membina yang berbeza, menukar persekitaran, mengoptimumkan pembentukan pengeluaran, dan memastikan peta sumber dalam pembangunan untuk debugging.
 Apakah faedah prestasi menggunakan Vue 3 berbanding Vue 2?
Mar 27, 2025 pm 05:20 PM
Apakah faedah prestasi menggunakan Vue 3 berbanding Vue 2?
Mar 27, 2025 pm 05:20 PM
VUE 3 meningkatkan prestasi melalui VUE 2 dengan rendering yang lebih cepat, sistem kereaktifan yang lebih baik, saiz bundle yang lebih kecil, dan kompilasi yang dioptimumkan, yang membawa kepada aplikasi yang lebih cekap.



