 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue
Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue
Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue

Melalui pembelajaran sebelumnya, kami boleh berjaya menjadikan sumber data ke dalam elemen DOM HTML dalam Vue, tetapi banyak kali kami mahu mengawal sumber data. Iaitu, mengikat data dan komunikasi dengannya. Ringkasnya, bagaimana untuk melaksanakan pengikatan dua hala data dalam Vue. Senario ini biasanya dalam senario operasi bentuk. Ini boleh dicapai menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue. Walau bagaimanapun, dalam artikel ini kami hanya di sini untuk mempelajari penggunaan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue, tetapi kami tidak akan meneroka prinsip pengikatan dua hala data Vue. Jika anda berminat dengan prinsipnya, anda boleh membaca artikel ini.
Penggunaan Asas
Dalam Vue, anda boleh menjadikan data daripada sumber data ke dalam elemen DOM melalui {{}} atau v-text . (Belajar perkongsian video: tutorial video vue)
Contohnya:
<!-- Template -->
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
Berdasarkan contoh di atas , kami Ubah suai keperluan Kami mahu ubah suai <input> melalui input {{message}}. Pada masa ini kita perlu menggunakan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue. Mari lihat contoh dahulu dan kemudian bercakap Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue. Tambah input berdasarkan contoh di atas Kod templat yang diubah suai adalah seperti berikut:
<!-- Template -->
<div id="app">
<div>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>
Seperti yang dapat dilihat daripada kesannya, ubah suai input 🎜>, kandungan elemen value yang sepadan juga diubah suai. Kesan ini ialah kesan pengikatan data dua hala. h1
. Dalam Vue, anda boleh menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue untuk mencipta Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue pengikatan data dua hala pada elemen kawalan borang. Ia secara automatik memilih kaedah yang betul untuk mengemas kini elemen berdasarkan jenis kawalan. Walaupun agak ajaib, pada asasnya hanyalah gula sintaksis Ia bertanggungjawab untuk mendengar peristiwa input pengguna untuk mengemas kini data, dan mengendalikan beberapa kes sudut. Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue
Nota:Dalam Vue,akan mengabaikan nilai awal sifat
Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue,valuedancheckedsemua elemen bentuk. Kerana ia akan memilih data contoh Vue sebagai nilai khusus. Anda harus mengisytiharkan nilai awal melalui JavaScript dalam pilihanselectedkomponen.data
digunakan terutamanya untuk kawalan borang. Jadi seterusnya, mari kita lihat cara Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue digunakan pada kawalan borang biasa. Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue
Kotak input teks satu baris
Contoh yang ditunjukkan sebelum ini sebenarnya adalah kesan kotak input teks satu baris. mengikat nilai sumber data Vue melalui input. Apabila nilai input Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue berubah, data juga akan berubah dengan sewajarnya, dan interpolasi pemaparan elemen juga akan berubah dengan sewajarnya. input
di sini boleh menjadi data atau object, tetapi function komponen hanya boleh menjadi data Ini kerana setiap komponen mempunyai function sendiri dan bukannya perkongsian perhubungan itu. Walau bagaimanapun, hari ini kita tidak akan melihat pada pengikatan dua hala data dalam komponen, tetapi hanya melihat pada kawalan borang. Tanpa menyimpang, mari kembali ke kotak data. Kami biasanya menulis kod seperti ini dalam templat: input
<!-- Template -->
<div id="app">
<div>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div> Dalam contoh kami, ia merujuk kepada data: message
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
}), anda boleh melihat perubahan yang disegerakkan dalam kandungan elemen input adalah seperti yang ditunjukkan di bawah: h1

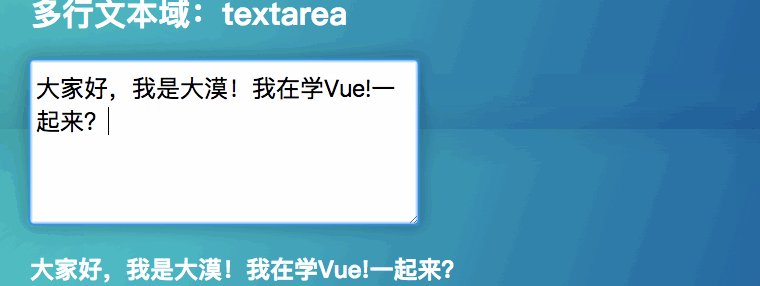
Medan teks berbilang baris
Medan teks berbilang baris sangat serupa dengan textarea. Sebagai contoh, gantikan input dalam contoh di atas dengan elemen bentuk input dan ikatkan textarea pada elemen Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="message" yang serupa. Kod templat adalah seperti berikut: textarea
<!-- Template -->
<div id="app">
<div>
<textarea Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="message" cols="30" rows="5"></textarea>
</div>
<h2 id="nbsp-message-nbsp">{{ message }}</h2>
</div>, textarea yang sepadan juga akan berubah: h2

小结一下:当使用文本input(包括email,number等)或textarea时,Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue来代替。
复选框
在Vue中的复选框通过Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
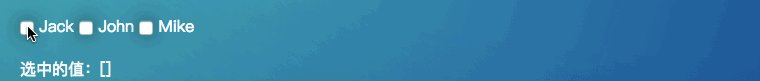
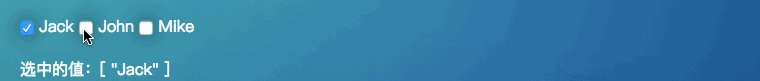
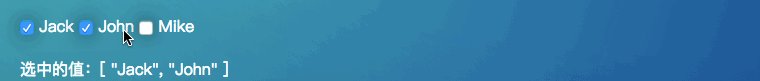
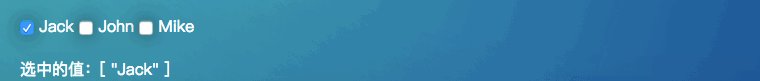
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
单选按钮
Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

选择框
Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1 id="选择框">选择框</h1>
<div>
<select Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
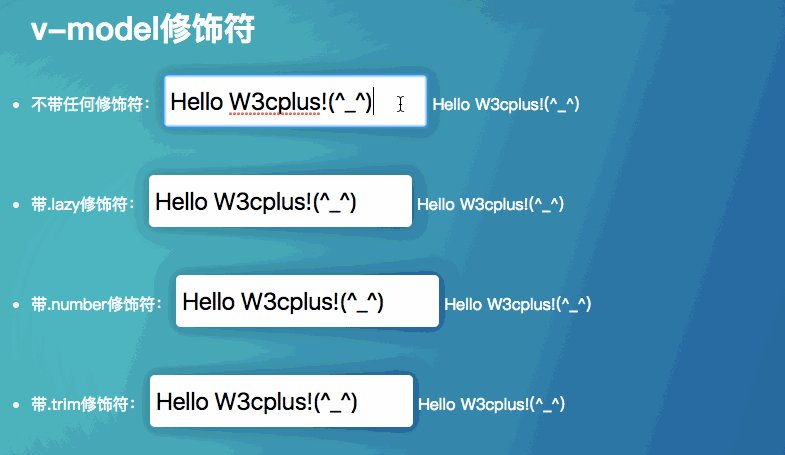
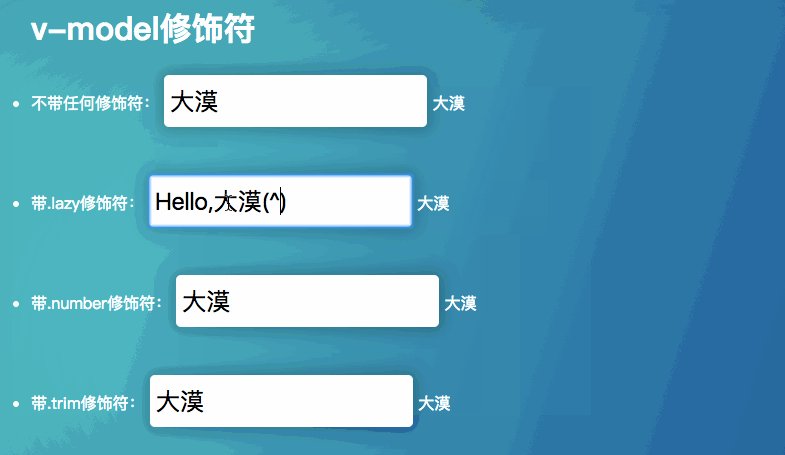
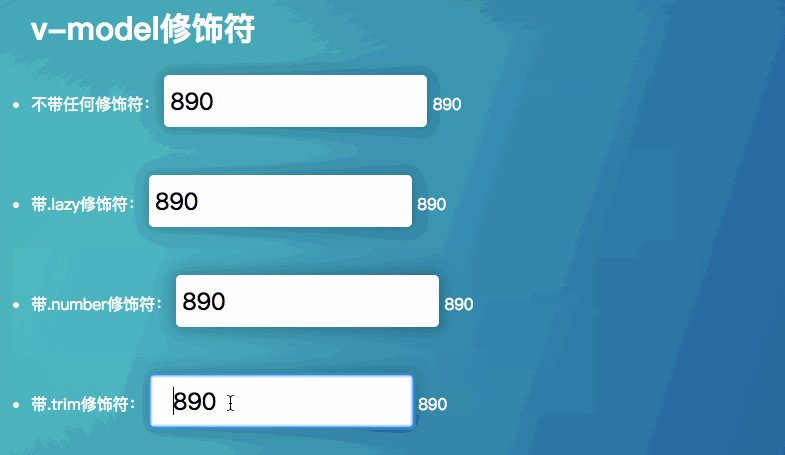
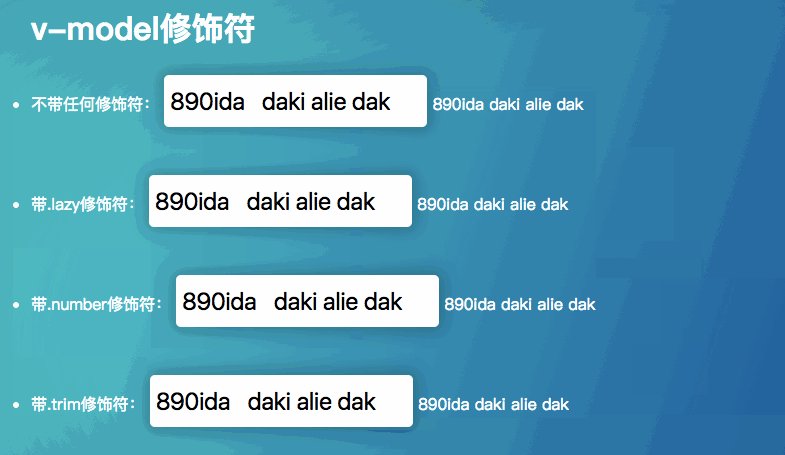
Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue的修饰符
Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue上过滤输入
路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
- 不带修饰符:修改
input的值,message立马变同步input的输入值 - 带
.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值 - 带
.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用 - 带
.trim修饰符:input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符
总结
这篇文章主要学习了Vue中的Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue一起使用。这就涉及到了Vue的组件。那么Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue dalam Vue.html
Atas ialah kandungan terperinci Contoh terperinci tentang cara menggunakan arahan v-model dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.



