 hujung hadapan web
hujung hadapan web
 View.js
View.js
 20 perpustakaan komponen Vue praktikal, datang dan kumpulkan mereka!
20 perpustakaan komponen Vue praktikal, datang dan kumpulkan mereka!
20 perpustakaan komponen Vue praktikal, datang dan kumpulkan mereka!
Artikel ini meringkaskan dan berkongsi 20 pustaka komponen Vue yang berguna, yang boleh membantu pembangun meningkatkan kecekapan dan estetika pembangunan. Saya harap ia akan membantu semua orang!

Dalam artikel ini, beberapa komponen vue.js biasa akan dikongsi.
Grid Jadual/Data
Vue Tables-2
Alamat: https://github.com/matfish2 / vue-tables-2

Vue Tables 2 bertujuan untuk menyediakan pembangun set alat berciri penuh untuk mencipta jadual data yang cantik dan praktikal dengan Vue. Beratus-ratus aplikasi perisian perniagaan menggunakannya. Selain itu, Vue Tables 2 sentiasa berkembang, bertambah baik dan memperoleh ciri baharu. (Belajar perkongsian video: tutorial video vue)
Ciri-ciri adalah seperti berikut:
- Baris pilihan dan pengepala melekit
- Paging maya
- Muat turun CSV data komponen pelanggan
- Penghimpunan berbilang peringkat dengan sokongan lapisan data
- Tema Tailwind
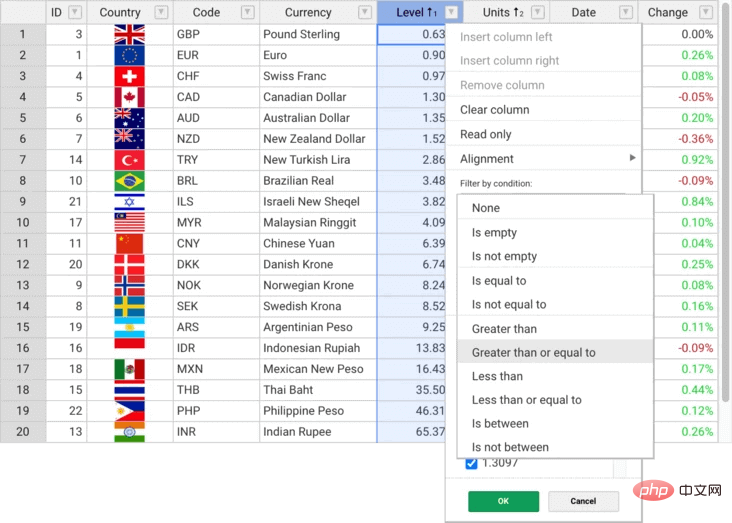
Mudah tangan
Alamat: https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable ialah palam interaksi meja sisi halaman- masuk. Ia boleh digunakan untuk memuatkan dan memaparkan kandungan jadual, dan boleh menyokong item gabungan, statistik, seretan baris dan lajur, dsb.
Menyokong pemprosesan halaman jadual yang dimuatkan: menambah/memadamkan baris/lajur, menggabungkan sel, dsb.
Selain itu, ia berfungsi dengan React, Angular dan Vue. Handsontable ialah komponen JavaScript yang menggabungkan fungsi grid data dengan pengalaman pengguna hamparan. Selain itu, ia menyediakan pengikatan data, pengesahan data, penapisan, pengisihan dan operasi CRUD.
Ciri-ciri adalah seperti berikut:
- Isih berbilang lajur
- Pemilihan tidak berterusan
- Tapis data dan sahkan data
- Eksport fail
- Pemformatan bersyarat
- Gabung sel
- Sembunyikan baris/lajur
- Menu konteks dan ulasan
Ag Grid Vue
Alamat: https://github.com/ag-grid/ag-grid

Ag-Grid ialah Komponen jadual data berdasarkan Vue.js. Antaranya, "ag" bermaksud "agnostik". Enjin ag-Grid dalaman dilaksanakan dalam TypeScript dengan kebergantungan sifar.
ag-Grid menyokong Vue melalui komponen pembungkus, anda boleh menggunakan ag-Grid dalam aplikasi anda sama seperti komponen Vue yang lain. Ia menyokong konfigurasi lulus melalui pengikatan harta dan pengendalian acara melalui pengikatan acara. Anda juga boleh menggunakan komponen Vue untuk menyesuaikan UI grid dan kandungan/kelakuan sel.
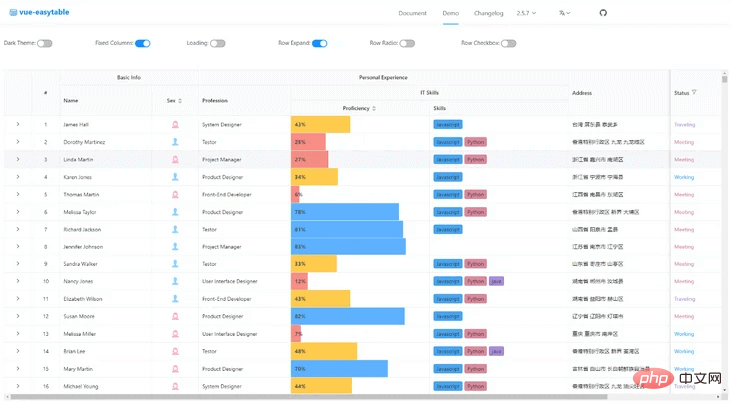
Vue Easytable
Alamat: https://github.com/Happy-Coding-Clans/vue-easytable

vue-easytable ialah salah satu komponen jadual Vue paling berkuasa yang pernah saya temui.
Komponen jadual mempunyai banyak ciri terbina dalam, seperti elipsis sel, saiz lajur tetap/fleksibel, penapisan tersuai dan banyak lagi. Ia mempunyai beberapa ciri:
- Pengantarabangsaan
- Penyesuaian tema
- Tema terbina dalam
- Tatal maya
- Lajur tetap
- Pengepala jadual dibetulkan
- Pengumpulan pengepala jadual
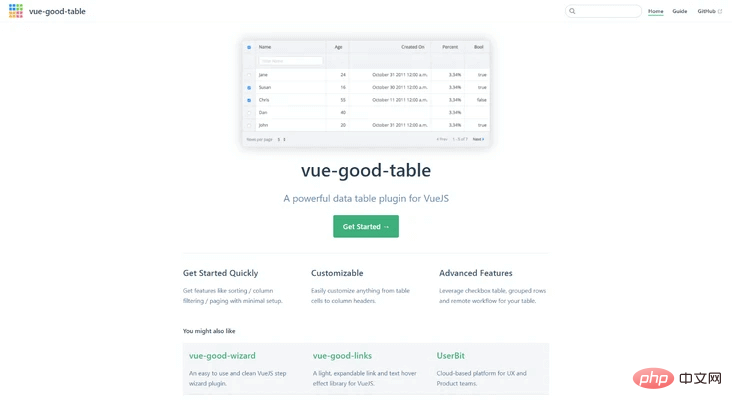
Vue Good Table
Alamat: https://github.com /xaksis/vue-good-table

Vue-Good-Table ialah komponen jadual data berdasarkan Vue.js, ringkas dan bersih, dengan pengisihan, penapisan lajur dan paging dan lebih banyak fungsi asas. Ia mempunyai beberapa ciri:
- Carian dan pengisihan jadual
- Penapisan lajur dan halaman
- Jadual kotak semak
- Pengumpulan baris
- Gaya Baris
- Pemilihan Berbilang Baris
Pemberitahuan
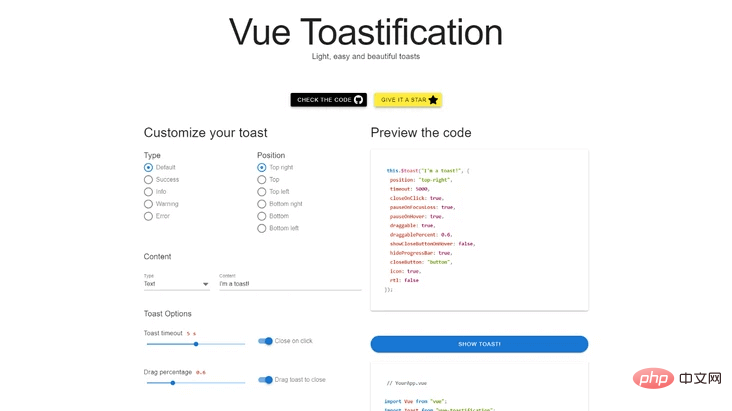
Vue Toastification
Alamat: https://github.com/Maronato/vue-toastification

Ia menyediakan petua roti bakar yang ringan, ringkas dan cantik. Ia mempunyai sokongan Nuxt terbina dalam. Selain itu, ia menyokong API Komposisi baharu dan Vue 3. Kami juga boleh menggunakan JSX untuk membangunkan komponen tersuai untuk menyediakan fungsi yang lebih fleksibel. Selain itu, pendaftaran universal membolehkan ia digunakan dalam mana-mana aplikasi, malah React. Ia mempunyai beberapa ciri:
- Ditulis sepenuhnya dalam Typescript, menyokong semua jenis
- Menyokong RTL
- Sesuaikan segala-galanya
- Slaid untuk menutup
- Buat pengalaman tersuai menggunakan cangkuk onClose, onClick dan onMounted
- Padam dan kemas kini roti bakar secara pemprograman
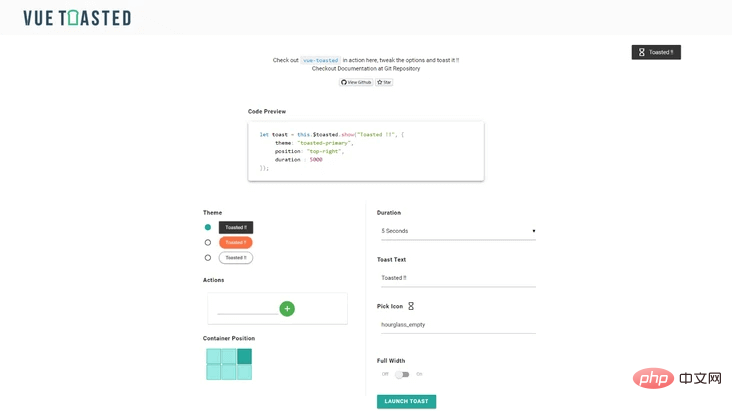
Vue Toasted
Alamat: https ://github.com/shakee93/vue-toasted

Vue Toasted ialah salah satu pemalam roti bakar (segera) terbaik untuk Vue. Ia dipercayai oleh banyak organisasi seperti Vue, Laravel, NuxtJS, dll. Ia sangat responsif, mempunyai keserasian yang baik, mudah digunakan, menarik dan mempunyai fungsi, ikon, tindakan, dsb.
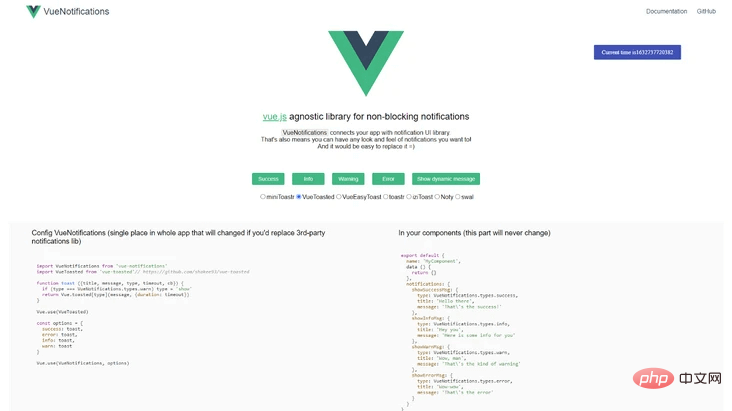
Pemberitahuan Vue
Alamat: https://github.com/se-panfilov/vue-notifications

Pemberitahuan Vue ialah komponen pemberitahuan bebas perpustakaan, tidak menyekat.
VueNotiments menghubungkan apl anda dengan perpustakaan UI pemberitahuan. Sokong miniToastr, VueToasted, VueEasyToast, toastr, iziToast, Noty, swal.
Pemberitahuan Vue Hebat
Alamat: https://f3oall.github.io/awesome-notifications/

Pemberitahuan Hebat ialah Pemberitahuan Hebat Vue JavaScript yang ringan dan boleh disesuaikan sepenuhnya, iaitu versi Vue.js pustaka Pemberitahuan Hebat.
Pemuat
Vue Tunggu
Alamat: https://github.com/f /vue-wait

Vue Wait Ini ialah pemuat kompleks dan komponen pengurusan kemajuan untuk aplikasi VUE, Vuex dan Nuxt.
Vue Wait membantu mengurus berbilang keadaan pemuatan pada halaman tanpa sebarang konflik antara keadaan. Berdasarkan idea yang sangat mudah: dengan menguruskan tatasusunan (atau kedai Vuex) dengan berbilang keadaan pemuatan, biarkan komponen pemuat terbina dalam mendengar pemuat berdaftar dan memasuki keadaan pemuatan dengan segera.
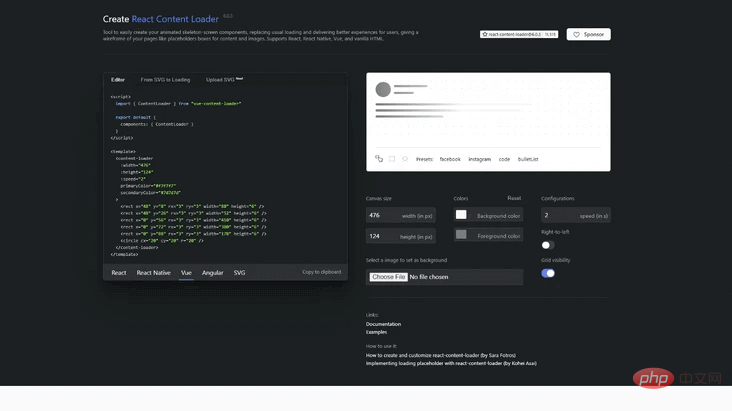
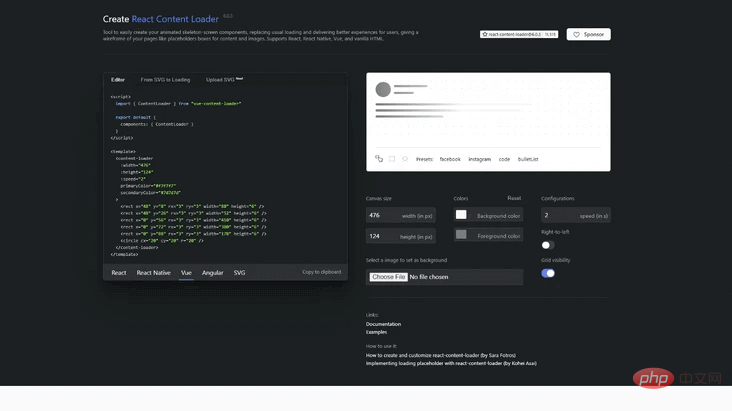
Vue Content Loader
Alamat: https://github.com/egoist/vue-content-loader

Pemuat Kandungan Vue ialah pemuat pemegang tempat SVG berdasarkan Vue.js, komponen SVG yang boleh disesuaikan yang digunakan untuk membuat muatan pemegang tempat, seperti kad pemuatan Facebook. Vue Content Loader ialah pelaksanaan Vue bagi react-content-loader.
Epic Spinners
Alamat: https://epic-spinners.epicmax.co/

EpicSpinners Ia adalah satu set kesan pemuatan halaman web yang mudah digunakan yang dibuat dengan CSS tulen Ia juga menyepadukan komponen Vue dan boleh digunakan dengan mudah dalam projek Vue Memandangkan ia dicipta dengan CSS tulen, anda boleh menyepadukan dan menggunakannya dalam mana-mana web projek halaman!
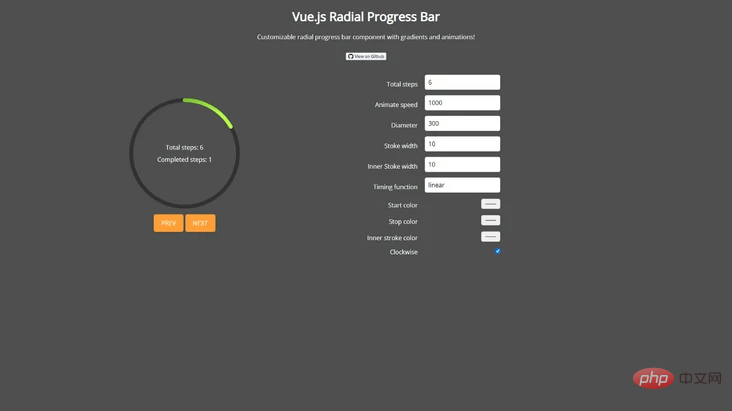
Vue Radial Progress
Alamat: https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress Ini ialah komponen pemuat dengan kesan bar kemajuan jejari Ia menggunakan svg dan javascript untuk melukis pemuat dengan kesan bar kemajuan jejari kecerunan Ia boleh digunakan sebagai gesaan pemuatan dan kemajuan.
IKON
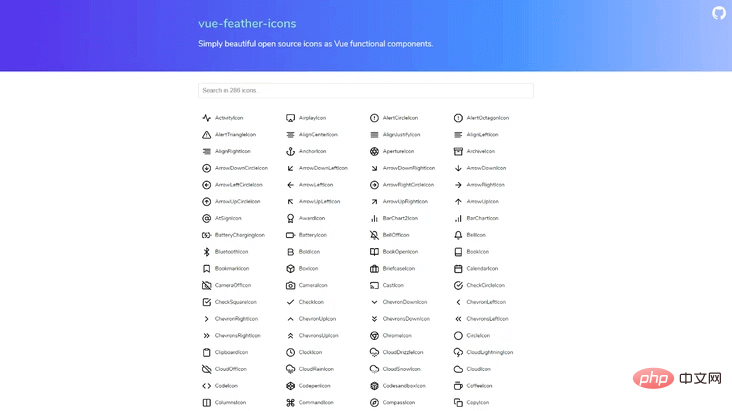
Ikon Bulu Vue
Alamat: https://github.com/ ikon egois/vue-feather

Feather ialah satu set perpustakaan ikon sumber terbuka untuk pereka bentuk dan pembangun Ia adalah perpustakaan ikon sumber terbuka yang ringkas dan cantik. Setiap ikon direka pada grid 24×24, menekankan kesederhanaan, konsistensi dan kebolehbacaan. Banyak rangka kerja hadapan yang dihasilkan oleh pengeluar utama mempunyai ikon terbina dalam yang percuma untuk kegunaan komersial. Ciri-cirinya adalah seperti berikut:
- Setiap ikon direka mengikut piawaian bersatu dan mempunyai penjajaran piksel yang sempurna; > Meliputi sokongan untuk pelbagai senario pembangunan dan sangat mesra pembangun.
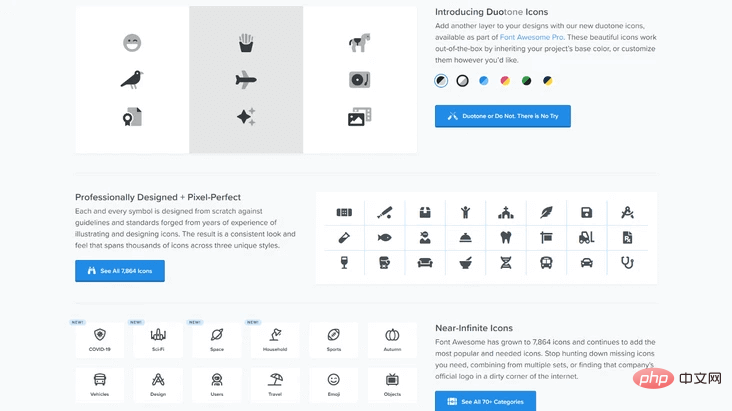
- Vue Hebat
Alamat: https://github.com/Justineo/vue-awesome
Font Awesome ialah perpustakaan fon ikon yang popular Dalam proses pembangunan sebenar, kami sering menghadapi senario di mana ikon perlu digunakan untuk beberapa ikon yang biasa digunakan, kami boleh menemuinya secara langsung dalam Font Awesome. Secara peribadi, saya merasakan ikon Font Awesome cukup lengkap. Ia mengandungi kebanyakan ikon dan menyokong pelbagai rangka kerja. 
Carta
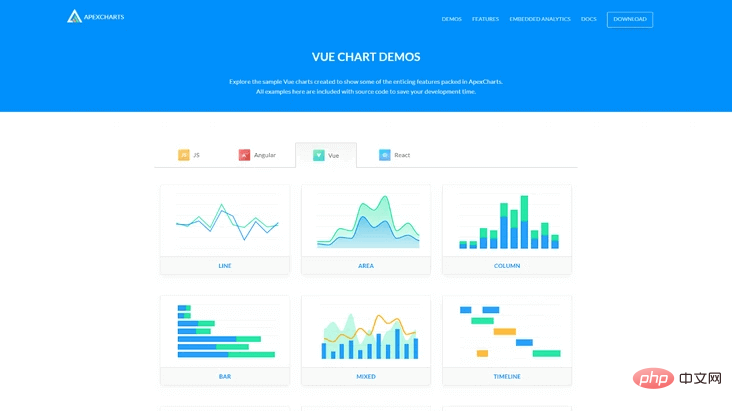
Vue Apexcharts
Alamat: https://github.com/apexcharts /vue-apexcharts
Apexcharts ialah perpustakaan carta JavaScript moden untuk membina carta dan visualisasi interaktif melalui API mudah. Vue Apexcharts ialah komponen Vue.js bagi ApexCharts. 
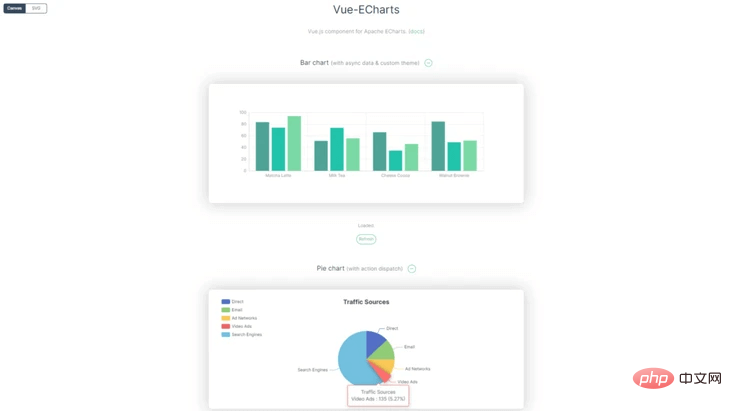
Vue Echarts
Alamat: https://github.com/ecomfe/vue-echarts
vue-echarts ialah perpustakaan komponen yang dilaksanakan berdasarkan pakej echarts Anda boleh terus memasang rujukan mengikut kaedah rujukan komponen biasa Untuk pemasangan tertentu dan pembaca rujukan boleh terus membaca dokumentasi teknikal vue-echarts. 
vue-chartjs ialah Vue Enkapsulasi Chart.js membolehkan pengguna menggunakan Chart.js dalam Vue dengan mudah dan mencipta komponen carta boleh guna semula dengan mudah Ia sangat sesuai untuk orang yang memerlukan carta ringkas dan menjalankannya secepat mungkin. vue-chartjs mengabstrak logik asas dan juga mendedahkan objek Chart.js, membolehkan pengguna memperoleh fleksibiliti maksimum. 
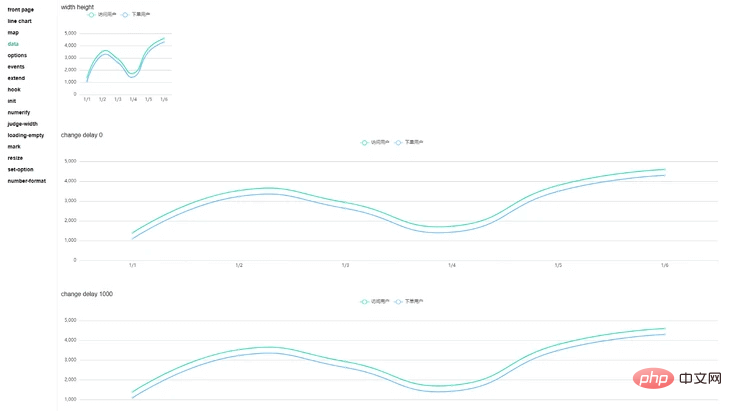
V-Carta
Alamat: https://github.com/ElemeFE/v-charts
V-Charts ialah komponen ikon yang dikapsulkan berdasarkan Vue2.0 dan Echarts Ia hanya perlu menyediakan format data yang mesra kepada kedua-dua bahagian hadapan dan belakang serta menetapkan item konfigurasi mudah untuk menjana carta biasa. 
Masa
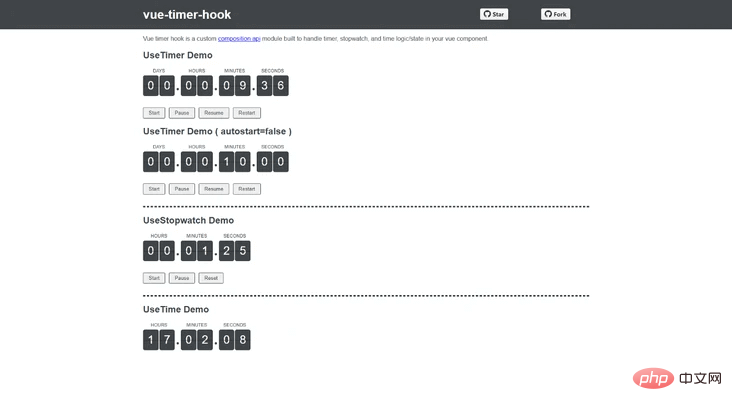
Vue Timer Hook
Alamat: https://github.com/ riderx/vue-timer-hook
Modul pemasa Vue3 diinspirasikan oleh react-timer-hook. Selain itu, ia adalah cangkuk tersuai untuk mengendalikan pemasa, jam randik dan logik/keadaan masa dalam komponen vue 3. 
Garis Masa Vue Horizontal
Alamat: https://github.com/guastallaigor/vue-horizontal-timeline
Garis Masa Mendatar Vue ialah komponen garis masa mendatar ringkas yang dibuat dengan Vue.js.
pembangunan bahagian hadapan web
Video pengaturcaraan asas)
Atas ialah kandungan terperinci 20 perpustakaan komponen Vue praktikal, datang dan kumpulkan mereka!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.



