
Kod tebal css gaya tapak web ialah "elemen teks {font-weight: bold;}" atau "elemen teks {font-weight: bolder;}". Atribut berat fon digunakan untuk menetapkan ketebalan teks Apabila nilai atribut ini ditetapkan kepada "tebal", aksara tebal boleh ditakrifkan, dan apabila ditetapkan kepada "lebih tebal", aksara yang lebih tebal boleh ditakrifkan atribut font-weight juga boleh ditetapkan Nilainya ialah "700", "800" atau "900", yang juga boleh mencapai kesan bolding teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kod tebal css gaya tapak web:
文字元素{font-weight: bold;}
文字元素{font-weight: bolder;}Atribut CSS yang digunakan ialah: atribut bold font "font-weight".
Atribut berat fon boleh menetapkan ketebalan teks dan menyokong berbilang nilai atribut:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符,等于400。 |
| bold | 定义粗体字符,等于700。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
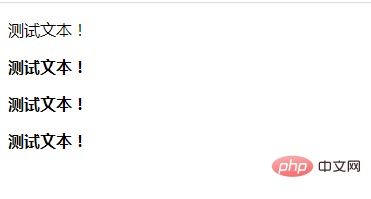
Contoh: Tetapkan berat fon yang berbeza untuk empat perenggan teks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
Nota: Berat fon lalai bagi teg seperti kuat, b, h1~h6 adalah tebal
( Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kod css bold gaya tapak web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!