
Sintaks CSS terdiri daripada pemilih dan pengisytiharan (peraturan). Pemilih memberitahu penyemak imbas objek pada halaman yang gaya akan digunakan, dan pengisytiharan memberitahu penyemak imbas cara untuk memaparkan objek yang ditentukan oleh pemilih mungkin terdapat satu atau banyak pengisytiharan, dan semua pengisytiharan diletakkan dalam sepasang kerinting kurungan "{} ” dan kemudian keseluruhannya di belakang pemilih. Pengisytiharan mesti mengandungi dua bahagian: atribut dan nilai atribut Atribut dan nilai perlu dipisahkan dengan titik bertindih, dan koma bertitik digunakan untuk menandakan pengakhiran pengisytiharan. Format penuh sintaks css ialah "pemilih {property:property value;...}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
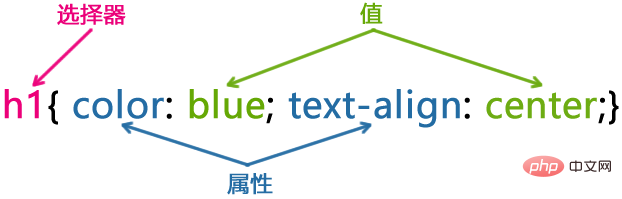
Gaya ialah unit sintaks terkecil CSS Setiap gaya mengandungi dua bahagian: pemilih dan pengisytiharan (peraturan), seperti yang ditunjukkan dalam rajah di bawah.

1.Pemilih
Pemilih terdiri daripada id, atribut kelas atau nama elemen itu sendiri bagi elemen HTML dan beberapa Khas simbol digunakan untuk menentukan elemen HTML untuk menentukan gaya Sebagai contoh, pemilih p bermaksud untuk menentukan gaya untuk semua teg
>
Mungkin terdapat satu atau banyak pengisytiharan ini memberitahu penyemak imbas cara untuk memaparkan objek yang ditentukan oleh pemilih. Semua pengisytiharan diletakkan dalam sepasang pendakap kerinting , serta-merta mengikut pemilih.
Perisytiharan mesti mengandungi dua bahagian: atribut dan nilai atribut, dan menggunakan koma bertitik untuk menandakan pengakhiran pengisytiharan boleh diabaikan untuk pengisytiharan terakhir dalam gaya.{ }
Atribut: Nama gaya yang anda ingin tetapkan untuk elemen HTML, yang terdiri daripada satu siri kata kunci, seperti warna, jidar, fon, dll., dalam CSS Menyediakan banyak atribut, anda boleh melihatnya melalui laman web rasmi W3C;
Nilai: terdiri daripada nilai berangka dan unit atau kata kunci, digunakan untuk mengawal kesan paparan atribut tertentu, seperti nilai bagi atribut warna Ia boleh menjadi merah atau #F1F1F1 dsb.
.Anda boleh mentakrifkan gaya CSS mengikut peraturan sintaks seperti yang ditunjukkan di bawah:[Contoh 1]
:;{ }
selector {property: value;}
选择器{属性:属性值;}Dalam contoh sintaks di atas:

pemilih
bermaksud untuk menentukan gaya untuk semua mewakili penetapan fon kepada biru; >r kemudian Menunjukkan bahawa penjajaran teks ditetapkan kepada penjajaran tengah. h1<h1>
colorbluePetua: Atribut dan kebanyakan nilai dalam CSS tidak peka huruf besar-besaran, tetapi pemilih dalam CSS biasanya sensitif huruf besar-besaran Contohnya, pemilih kelas
text-aligncenteBerbilang gaya boleh disandingkan bersama tanpa perlu mempertimbangkan cara memisahkannya.
Mentakrifkan warna latar belakang teks perenggan menjadi ungu, anda boleh mentakrifkan gaya berikut berdasarkan gaya di atas.
h1 {
color: blue;
text-align: center;
}Memandangkan bahasa CSS mengabaikan ruang (kecuali ruang di dalam pemilih), ruang boleh digunakan untuk memformat kod sumber CSS Kod di atas boleh dipercantikkan seperti berikut:untuk ulasan dan CSS menggunakanSebarang bahasa memerlukan ulasan, HTML menggunakan
.bianchengbang.BianChengBangIni akan menjelaskan dengan sepintas lalu apabila membaca kod sumber css, yang mudah dibaca dan lebih mudah diselenggara.
untuk ulasan.
[Contoh 3] Komen berikut boleh dibuat untuk gaya di atas.
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}/* 注释语句 */ (Belajar perkongsian video:
)
Atas ialah kandungan terperinci Apakah dua jenis sintaks css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!