 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen
Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen
Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen
VueBagaimana untuk berkomunikasi antara komponen? Artikel berikut akan memperkenalkan anda kepada kaedah komunikasi komponen Vue saya harap ia akan membantu anda!

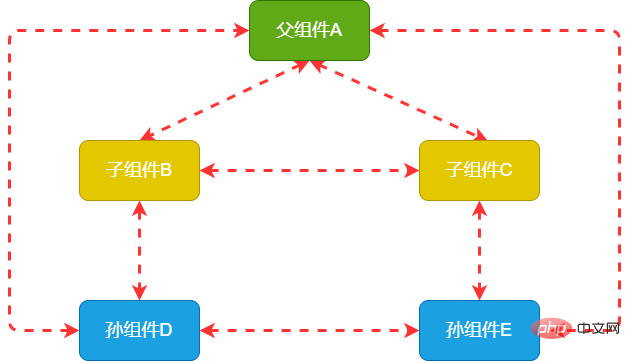
Dua ciri utama vue ialah pengaturcaraan responsif dan komponenisasi. Komponen ialah fungsi teras Vue, tetapi skop setiap contoh komponen adalah bebas antara satu sama lain, yang bermaksud bahawa data antara komponen berbeza tidak boleh merujuk secara langsung antara satu sama lain. Jika anda ingin merujuk data merentas komponen, anda perlu menggunakan komunikasi komponen Sebelum berkomunikasi, anda mesti terlebih dahulu memahami hubungan antara komponen:

Seperti yang ditunjukkan dalam rajah di atas:
Hubungan bapa-anak: A dan B, A dan C, B dan D, C dan E
Hubungan abang: B dan C
Hubungan pemisahan generasi (mungkin lebih banyak generasi berbeza): A dan D, A dan E
Hubungan merentas peringkat: B dan E, D dan E, dsb.
Kaedah komunikasi
1. props$emit
Komponen induk mengikat atribut tersuai melalui dan komponen anak menerima data daripada komponen induk melalui v-bind komponen anak mencetuskan peristiwa melalui props, dan komponen induk menggunakan $emit atau dalam Gunakan on() pada teg tersuai subkomponen untuk mendengar peristiwa tersuai yang dicetuskan oleh subkomponen untuk menerima data daripada subkomponen. (Belajar perkongsian video: v-ontutorial video vue)
1 Komponen induk menghantar nilai kepada komponen anak
Yang berikut menggunakan contoh untuk menggambarkan. Komponen induk. Hantarkan nilai kepada komponen anak Komponen induk parent.vue menghantar data kepada child.vue anak dan memaparkannya dalam child.vue books:['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
}
}
</script> Nota: Penghantaran data melalui prop adalah sehala Apabila data komponen induk berubah, ia akan dihantar kepada komponen anak, tetapi komponen anak tidak boleh mengubah suai keadaan komponen induk yang sepadan dengan mengubah suai data yang diluluskan. oleh props, yang dipanggil aliran data sehala.
Nota: Penghantaran data melalui prop adalah sehala Apabila data komponen induk berubah, ia akan dihantar kepada komponen anak, tetapi komponen anak tidak boleh mengubah suai keadaan komponen induk yang sepadan dengan mengubah suai data yang diluluskan. oleh props, yang dipanggil aliran data sehala.
, dan kemudian dapatkan $emit()
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
},
methods: {
like(item) {
this.$emit('likeBook', item)
}
}
}
</script>// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
likeBook(val) {
alert('我最喜欢的书籍是《' + val + '》')
}
}
}
</script>
/$parent$children
- $parent: akses contoh komponen induk
- $children: akses contoh komponen kanak-kanak
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
getChildData() {
alert(this.$children[0].msg)
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'child',
data() {
return {
bookLists: [],
msg: '我是子组件的值!'
}
},
mounted() {
this.bookLists = this.$parent.books
}
}
</script> mendapat objek Jika ia adalah komponen peringkat teratas tanpa komponen induk, ia mendapat $parent; undefined mendapatnya Ia adalah tatasusunan Jika tiada sub-komponen pada lapisan bawah, anda akan mendapat tatasusunan kosong ini hanya boleh digunakan untuk komunikasi komponen induk-anak $children
ref
Jika ref digunakan pada elemen Dom biasa, rujukan menunjukkan elemen DOM jika digunakan pada subkomponen, rujukan menunjukkan contoh komponen dan kaedah komponen dan data boleh dipanggil terus melalui instance
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
methods: {
getChildData() {
const msg = this.$refs['child'].msg
console.log(msg)
this.$refs['child'].say()
}
}
}
</script>// 子组件child.vue
<script>
export default {
name: 'child',
data() {
return {
msg: '我是子组件的值!'
}
},
methods: {
say() {
alert('你好,我是子组件!')
}
},
}
</script>/provideinject
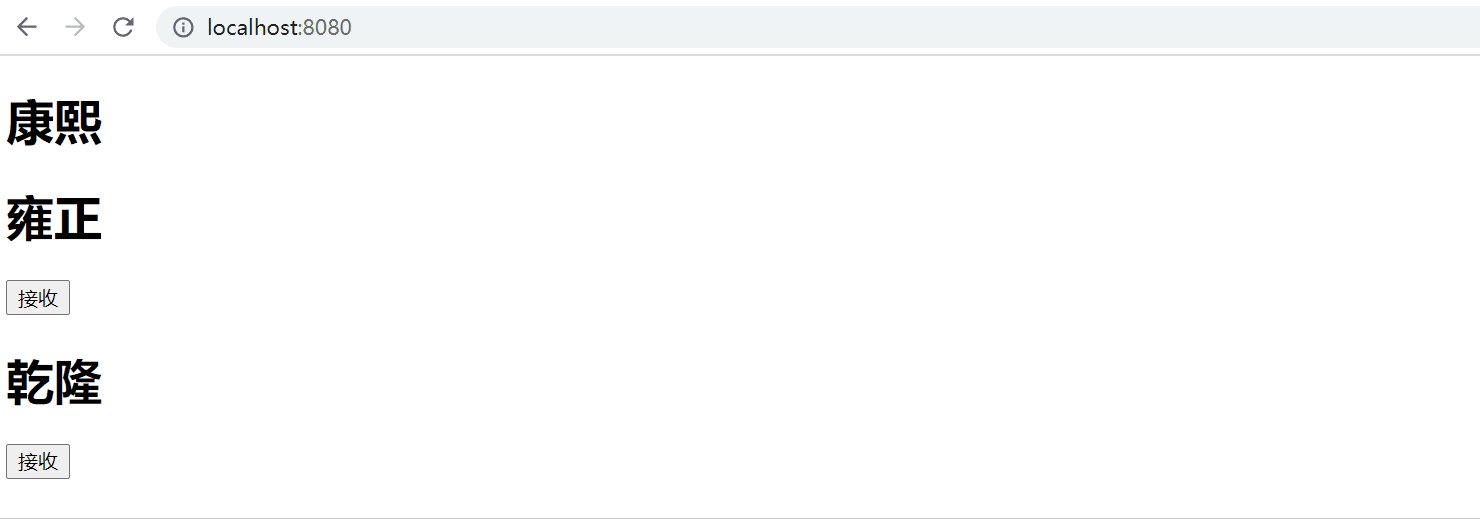
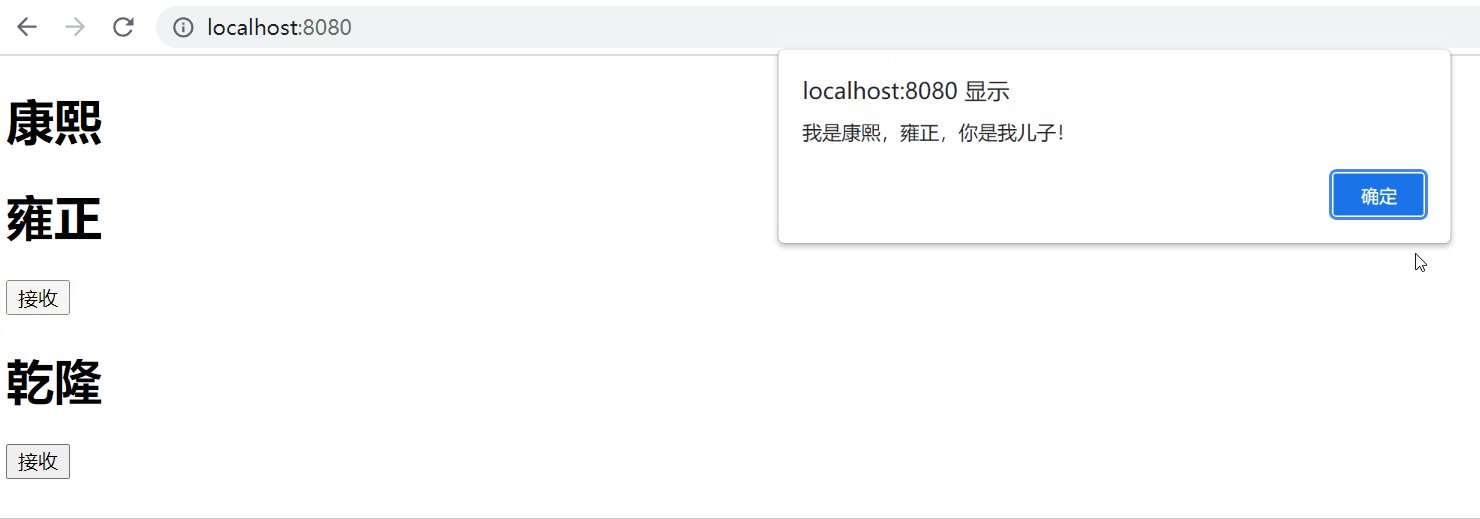
Komponen ancestor menyediakan pembolehubah melalui , dan komponen keturunan. menyuntik pembolehubah melalui provide untuk mendapatkan data komponen nenek moyang, tidak kira sedalam mana komponen keturunan bersarang Selagi suntikan dipanggil, data dalam menyediakan boleh disuntik. Berikut ialah kod khusus: inject
// 父组件
<template>
<div>
<h1 id="康熙">康熙</h1>
<son></son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
components: {
Son
},
provide() {
return {
FatherToSon: this.FatherToSon,
FatherToGrandson: this.FatherToGrandson,
}
},
data() {
return {
FatherToSon: '我是康熙,雍正,你是我儿子!',
FatherToGrandson: '我是康熙,乾隆,你是我孙子!',
}
}
}
</script>// 子组件
<template>
<div>
<h1 id="雍正">雍正</h1>
<button>接收</button>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from './Grandson.vue'
export default {
components: {
Grandson
},
inject: ['FatherToSon'],
methods: {
receive() {
alert(this.FatherToSon)
}
}
}
</script>// 孙组件
<template>
<div>
<h1 id="乾隆">乾隆</h1>
<button>接收</button>
</div>
</template>
<script>
export default {
inject: ['FatherToGrandson'],
methods: {
receive() {
alert(this.FatherToGrandson)
}
}
}
</script> Nota: berikan/suntik hanya boleh menghantar nilai dari atas ke bawah dan tidak responsif Kepada menjadi respons Jenis data yang disediakan perlu menyediakan fungsi
Nota: berikan/suntik hanya boleh menghantar nilai dari atas ke bawah dan tidak responsif Kepada menjadi respons Jenis data yang disediakan perlu menyediakan fungsi
's eventBus/$emit$on
eventBus ialah cara pemesejan, berdasarkan mesej pusat, melanggan dan menerbitkan mesej Corak itu dipanggil corak publish-subscriber. eventBus juga dipanggil bas acara. Dalam Vue, eventBus boleh digunakan sebagai konsep jambatan komunikasi Ia seperti semua komponen berkongsi pusat acara yang sama dan boleh mendaftar untuk menghantar acara atau menerima acara ke pusat, jadi komponen boleh memberitahu komponen lain secara selari ke atas dan ke bawah.
-
$emit('name',args): name:发布的消息名称 , args:发布的消息 -
$on('name',fn): name:订阅的消息名称, fn: 订阅的消息 -
$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除 -
$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例1、初始化,全局引入
// main.js // 全局添加事件总线 Vue.prototype.$bus = new Vue()
2、发送事件
在parent.vue引入ChildA和ChildB组件,使它们成为兄弟组件
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script>在ChildA组件中用$emit发送事件
// ChildA组件
<template>
<div>
<h1 id="组件A">组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>3、接收事件发送的事件
在ChildB组件中用$on接收ChildA发送的事件
// ChildB组件
<template>
<div>
<h1 id="组件B">组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script>注意:$on监听的事件不会自动移除监听,因此在不用时最好使用$off移除监听以免产生问题
六、$attrs/$listeners
1、简介
当组件为两级嵌套时,一般采用props和$emit,但遇到多级组件嵌套时这种方法就不太适用了,如果不做中间处理,只传递数据用Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen有点大材小用了。因此在vue2.4中为了解决这一需求,便引入了$attrs和$listeners, 新增了inheritAttrs属性
-
$attrs:当父组件传递了很多数据给子组件时,子组件没有声明props来进行接收,么子组件中的attrs属性就包含了所有父组件传来的数据(除开已经props声明了的);子组件还可以使用v−bind="$attrs"的形式将所有父组件传来的数据(除开已经props声明了的)传向下一级子组件,通常和interitAttrs属性一起使用。 -
$listeners:包含了父组件中(不含.native修饰器的)v-on 事件监听器,通过v-on="$listeners",可以将这些事件绑定给它自己的子组件2、实例
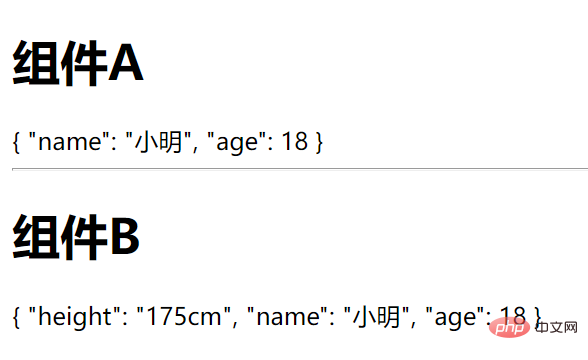
下面看一个例子:
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
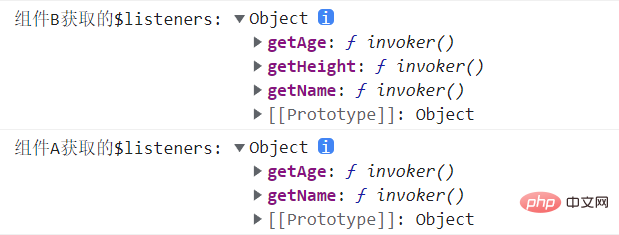
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script>// 孙组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
</script>$attrs获取的结果:
$listeners获取的结果:

如代码和图所示组件A中props声明接收了sex属性,因此组件中$attrs获取的是父组件中绑定的除去sex属性的值;组件A中使用了v-bind="$attrs"和v-on="$listeners",则组件B获取不仅是组件A中本身绑定的属性和方法还包含组件A获取父组件绑定的属性和方法
3、inheritAttrs
如果父组件传递了很多参数给子组件,而子组件没有用props完全接收,那么没有接收的这些属性作为普通的 HTML attribute 应用在子组件的根元素上
如果你不希望子组件的根元素继承特性,你可以在组件的选项中设置inheritAttrs: false
以上面的组件B为例,当Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen(inheritAttrs默认为true)
当Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen
// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
七、Vuex
1、Vuex概述
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
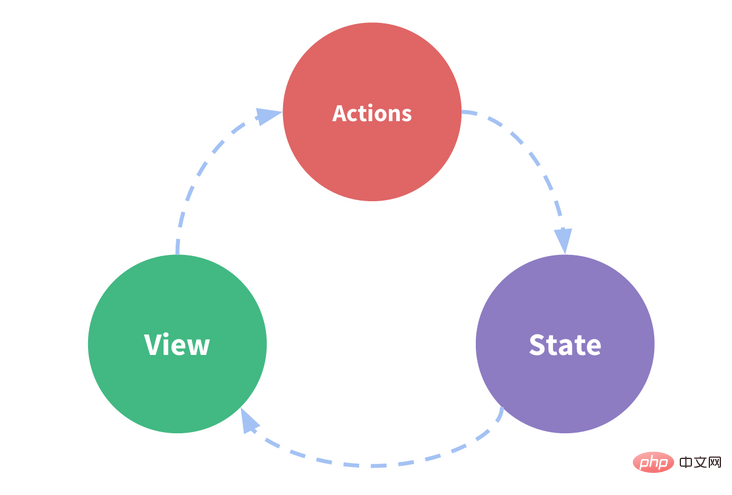
状态管理包含以下几个部分:
- 状态(State),驱动应用的数据源
- 视图(View),以声明方式将状态映射到视图;
- 操作(Actions),响应在视图上的用户输入导致的状态变化
视图发生变化会导致数据源的改变,数据源发生变化则会改变视图,则上面表示是一个“单向数据流”。但是当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
因此,为了解决这种问题我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
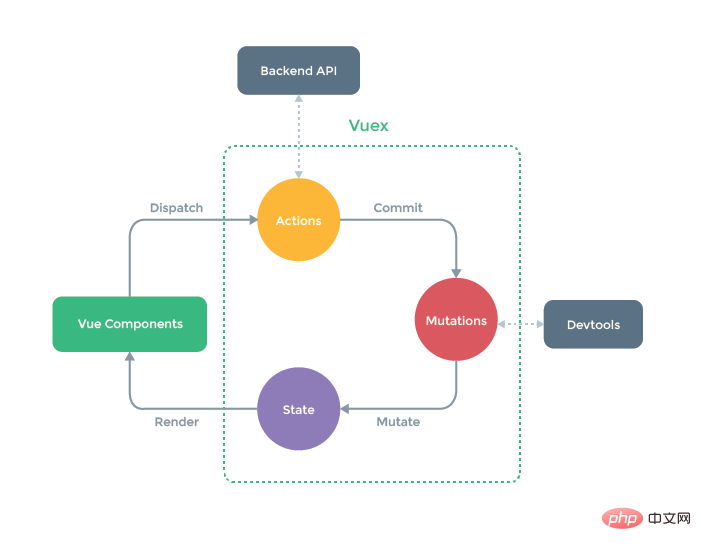
2、 Vuex各个模块
1、state:存储应用中需要共享的状态,是Vuex中的唯一数据源。
2、getters:类似Vue中的计算属性computed,getter 的返回值会根据它的依赖被缓存起 来,且只有当它的依赖值发生了改变才会被重新计算。
3、mutations:更改 Vuex 的 store 中的状态(state)的唯一方法,且mutation 必须是同步函数
4、actions:类似于 mutation,提交的是 mutation,而不是直接变更状态;可以包含任意异步操作
5、modules:将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
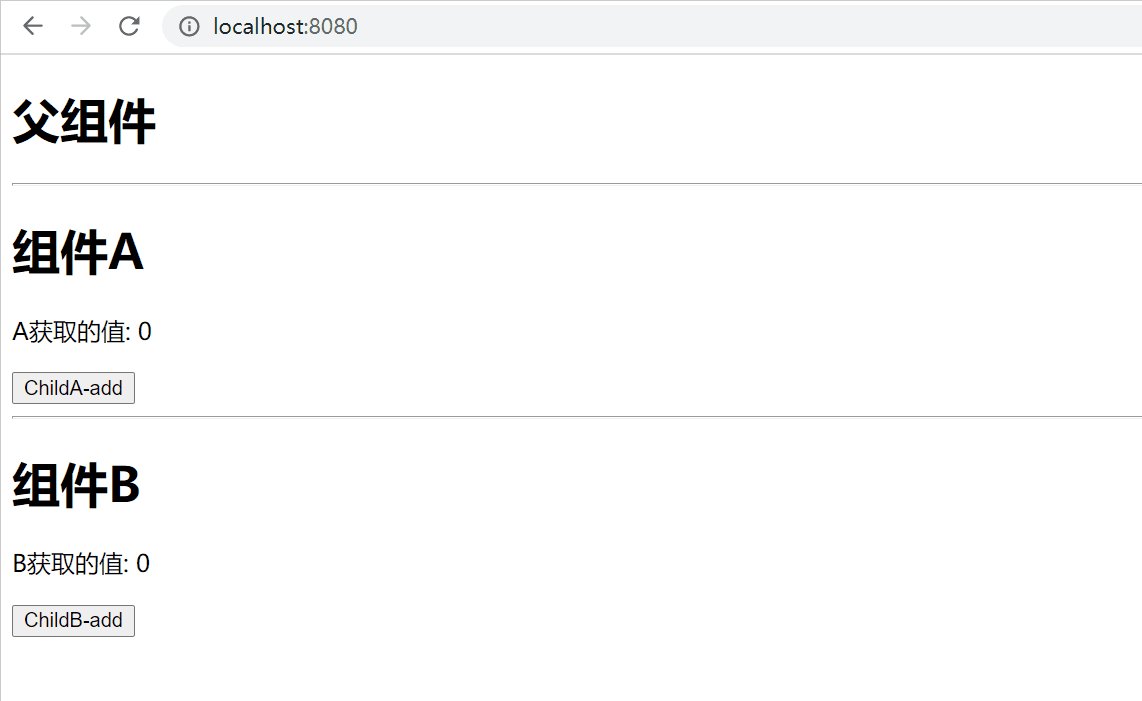
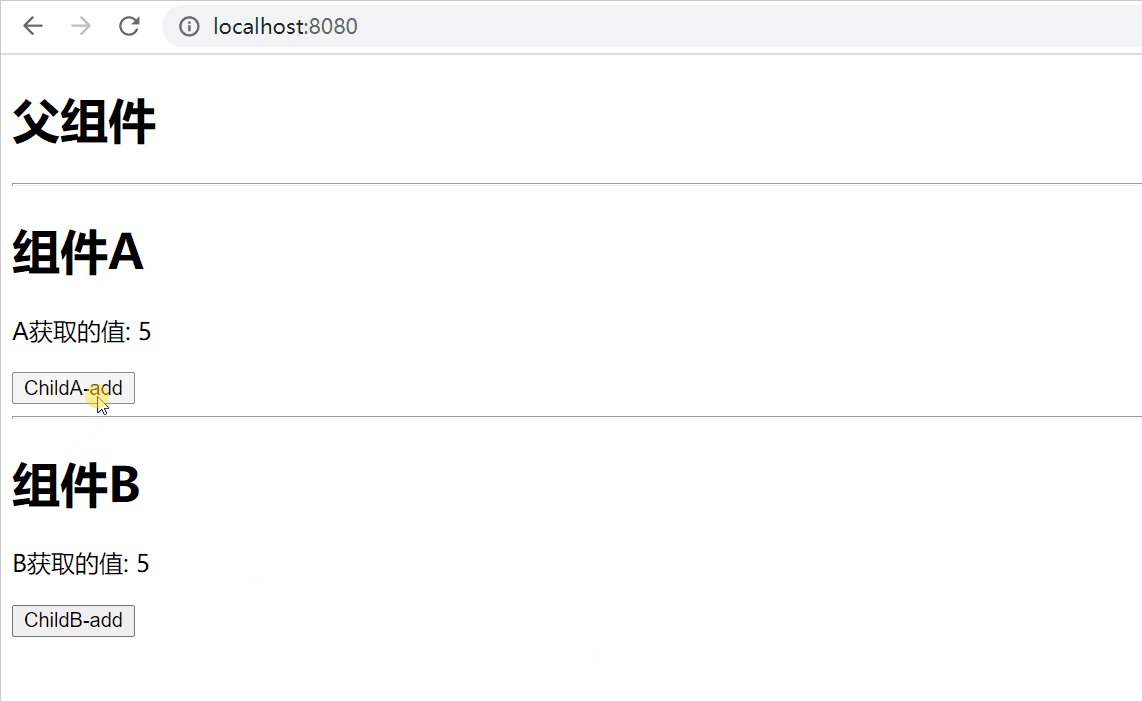
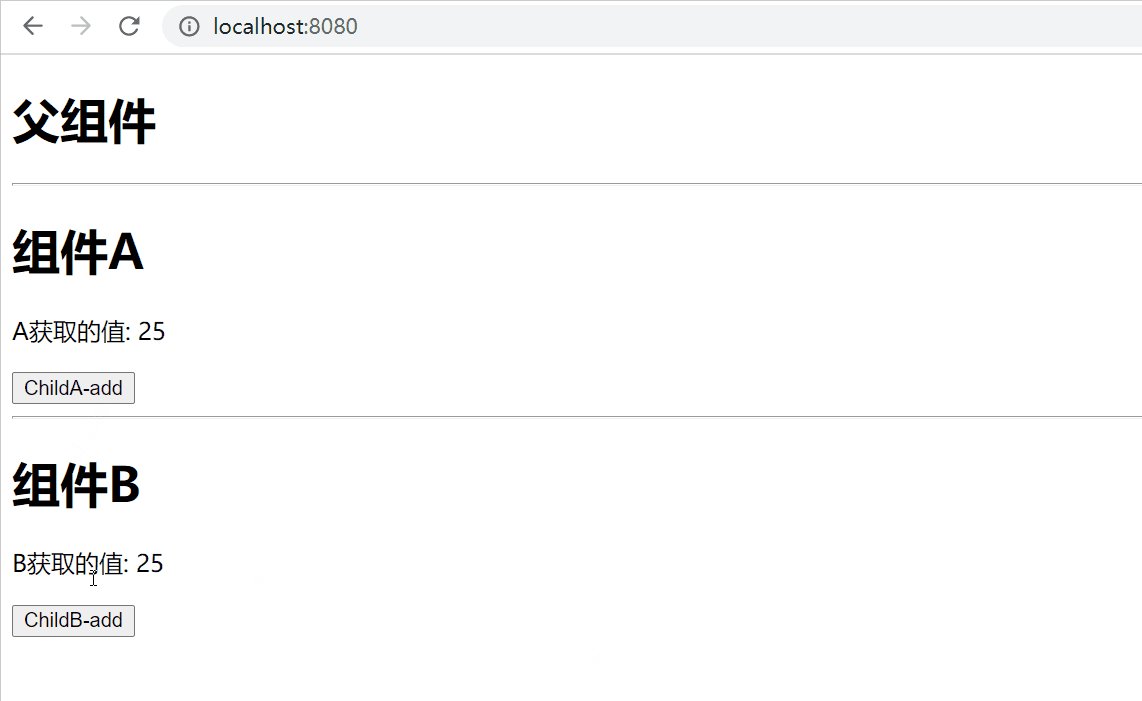
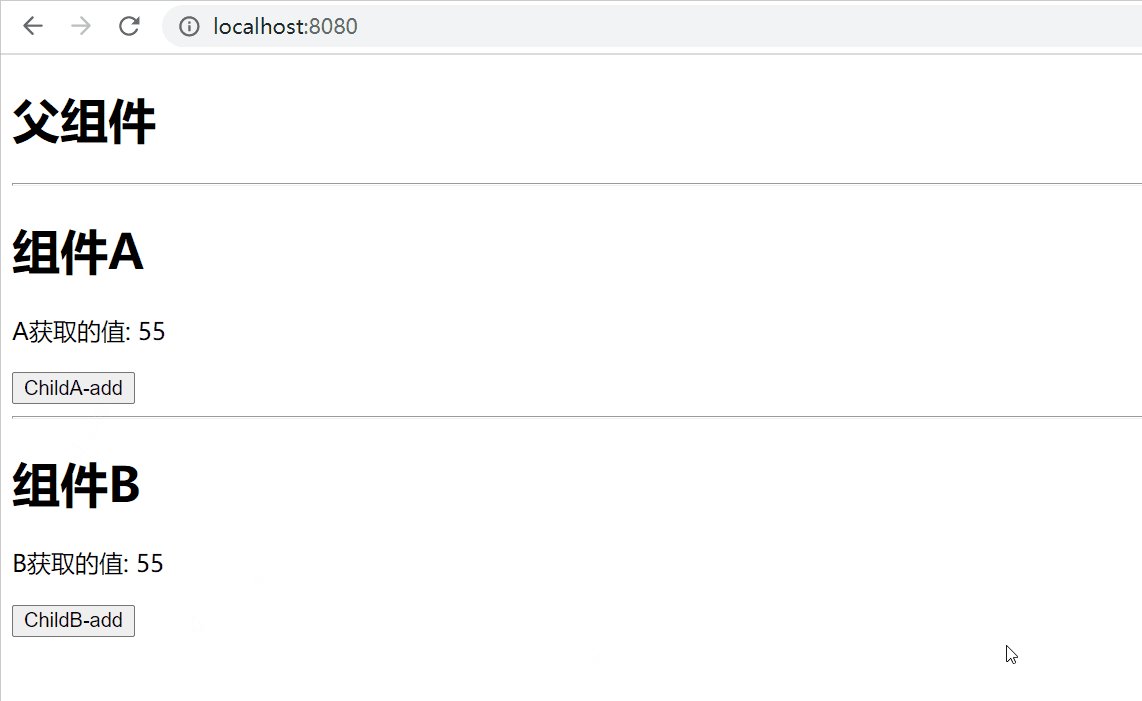
3、Vuex举例
// 父组件
<template>
<div>
<h1 id="父组件">父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>// 子组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style>store.js
import Vue from 'vue'
import Vuex from 'Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
},
getters: {
getCount: (state) => {
return state.count
}
},
mutations: {
countAdd(state, num) {
state.count += num
}
},
actions: {
countAdd(context, num) {
context.commit('countAdd', num)
}
},
modules: {
}
})
八、localStorage/sessionStorage
1、介绍
localStorage:本地存储对象,存储的数据是永久性数据,页面刷新,即使浏览器重启,除非主动删除不然存储的数据会一直存在
sessionStorage:与localStorage相似,但是只有在当前页面下有效,关闭页面或浏览器存储的数据将会清空
localStorage和sessionStorage常用的API:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。 getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。 removeItem (key) —— 删除单个数据,根据键值移除对应的信息。 clear () —— 删除所有的数据 key (index) —— 获取某个索引的key
2、举例
// 存储
setItem() {
window.localStorage.setItem('name1', '小明')
window.sessionStorage.setItem('name2', '小红')
}// 接收
receive() {
const name1 = window.localStorage.getItem('name1')
const name2 = window.sessionStorage.getItem('name2')
console.log(name1) // 打印结果为:小明
console.log(name2) // 打印结果为:小红
}3、setItem()和getItem()使用时的类型转换
localStorage和sessionStorage通过setItem()存储数据会自动转换为String类型,但是通过getItem()其类型并不会转换回来(localStorage和sessionStorage使用方法一样,下面均以localStorage为例)
const num = 1
window.localStorage.setItem('num', num)
const numRec = window.localStorage.getItem('num')
console.log(numRec, typeof(numRec)) // 1 string因此正确的存储方式应该为:存储之前用JSON.stringify()方法将数据转换成json字符串形式;需要使用数据的时候用JSON.parse()方法将之前存储的字符串转换成json对象
const num = 1
window.localStorage.setItem('num', JSON.stringify(num))
const obj = {
name: '小红',
age: 18
}
window.localStorage.setItem('obj', JSON.stringify(obj))
const numRec = JSON.parse(window.localStorage.getItem('num'))
console.log(numRec, typeof(numRec)) // 1 'number'
const objRec = JSON.parse(window.localStorage.getItem('obj'))
console.log(objRec, typeof(objRec)) // {name: '小红', age: 18} 'object'注意:localStorage.setItem()和sessionStorage.setItem()不能直接存储对象,必须使用JSON.stringify()和JSON.parse()转换实现
总结
以上8种通信方式主要应用在以下三类场景:
-
Komunikasi komponen ibu bapa-anak: Kaedah komunikasi yang paling biasa digunakan ialah
props/$emitIa juga lebih mudah digunakan$parent>/$childrenuntuk ibu bapa tunggal -komunikasi komponen anak; komponen indukrefjuga sering digunakan untuk mendapatkan contoh komponen kanak-kanak; 🎜> juga boleh digunakan untuk berkomunikasi dengan komponen adik-beradik:provideUntuk pemindahan data mudah, anda boleh menggunakaninject's$attrs/$listenersuntuk data yang kompleks, lebih mudah digunakanlocalStorage; anda juga boleh menggunakansessionStorage/ ; -
Komunikasi komponen merentas peringkat:
eventBusUntuk komunikasi komponen bersarang seperti bapa, anak lelaki dan cucu,$emit/$ondanVuex/localStoragesering digunakan; jika data untuk komunikasi komponen merentas peringkat tidak rumit,sessionStoragedan / - ; tetapi sila ambil perhatian bahawa data yang disimpan dalam Vuex akan hilang apabila anda memuat semula antara muka
provideTamatinject$attrsArtikel ini hanyalah rekod ringkas yang saya lihat pada komunikasi komponen yang biasa digunakan. kaedah, dan tidak memperkenalkan butiran secara mendalam Jika terdapat sebarang kesilapan, sila betulkan saya$listenerseventBus(Perkongsian video pembelajaran:localStoragePembangunan bahagian hadapan websessionStorage,VuexVideo asas pengaturcaraan<.>)
Atas ialah kandungan terperinci Bagaimana untuk berkomunikasi antara komponen Vue? Beberapa cara komunikasi komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Dalam proses projek pembangunan sebenar, kadangkala perlu memuat naik fail yang agak besar, dan kemudian muat naik akan menjadi agak perlahan, jadi latar belakang mungkin memerlukan bahagian hadapan untuk memuat naik hirisan fail Sebagai contoh, 1 A aliran fail gigabait dipotong kepada beberapa aliran fail kecil, dan kemudian antara muka diminta untuk menghantar aliran fail kecil masing-masing.
 Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Sejak keluaran Vue3, perkataan komposisi API telah memasuki bidang penglihatan pelajar yang menulis Vue. vue/composition-api plug-in, Pelajar Vue2 juga boleh menaiki bas Seterusnya, kami akan menggunakan ref responsif dan reaktif untuk menjalankan analisis mendalam tentang cara pemalam ini mencapai perkara ini.
 Contoh terperinci vue3 merealisasikan kesan mesin taip chatgpt
Apr 18, 2023 pm 03:40 PM
Contoh terperinci vue3 merealisasikan kesan mesin taip chatgpt
Apr 18, 2023 pm 03:40 PM
Semasa saya bekerja di tapak cermin chatgpt, saya mendapati bahawa beberapa tapak cermin tidak mempunyai kesan kursor mesin taip, tetapi hanya output teks Adakah mereka tidak mahu melakukannya? Saya mahu melakukannya pula. Jadi saya mengkajinya dengan teliti dan menyedari kesan mesin taip ditambah kursor Sekarang saya akan berkongsi penyelesaian dan rendering saya



