
Dua kaedah pembersihan: 1. Gunakan removeAttr() untuk mengalih keluar atribut gaya daripada elemen padanan Anda hanya perlu menetapkan nilai parameter fungsi kepada "gaya". ("gaya")". 2. Gunakan attr() untuk menetapkan nilai atribut gaya kepada kosong Anda hanya perlu menetapkan nilai parameter pertama fungsi kepada "gaya" dan nilai parameter kedua kepada sintaks ". menentukan Element.attr("style","")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Atribut gaya sebaris HTML semuanya ditulis dalam atribut gaya.
Dalam erti kata lain, dengan mengawal nilai atribut gaya, anda boleh mengawal gaya sebaris.
Oleh itu, menggunakan pertanyaan untuk mengosongkan atribut gaya sebaris adalah untuk mengalih keluar atribut gaya, atau menetapkan nilai atribut gaya kepada aksara kosong.
Dua cara untuk mengosongkan atribut gaya sebaris CSS dengan jquery
Kaedah 1: Gunakan removeAttr() untuk mengalih keluar atribut gaya
removeAttr() boleh mengalih keluar atribut yang ditentukan daripada semua elemen padanan.
$(selector).removeAttr(attribute)
atribut: diperlukan. Menentukan atribut untuk dialih keluar daripada elemen yang ditentukan.
Hanya tetapkan parameter atribut kepada gaya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
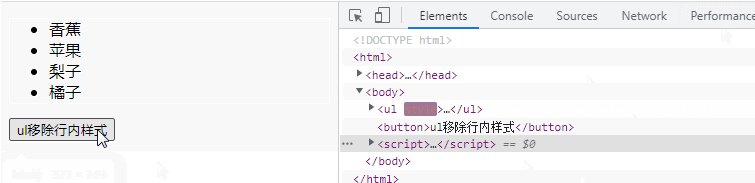
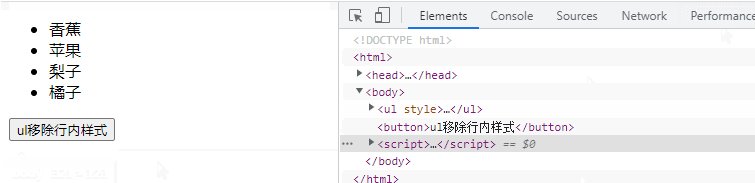
$("button").click(function() {
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
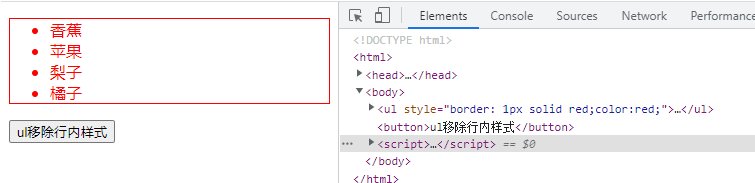
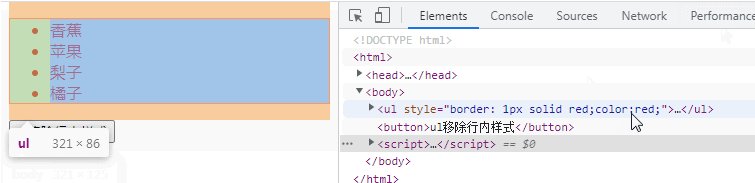
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
Kaedah 2: Gunakan attr() untuk menetapkan nilai atribut gaya kepada mengosongkan
attr() kaedah boleh Menetapkan sifat dan nilai elemen yang dipilih.
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
Hanya tetapkan parameter pertama fungsi kepada style dan parameter kedua kepada rentetan kosong ''.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan atribut gaya sebaris dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!