
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Python ialah rangka kerja web Python yang agak klasik yang saya gunakan dalam projek baru-baru ini, jadi artikel berikut memperkenalkannya kepada anda tutorial grafik yang sangat terperinci tentang menggunakan Pycharm untuk mencipta projek Django saya harap ia akan membantu semua orang.

[Cadangan berkaitan: Tutorial video Python3 ]
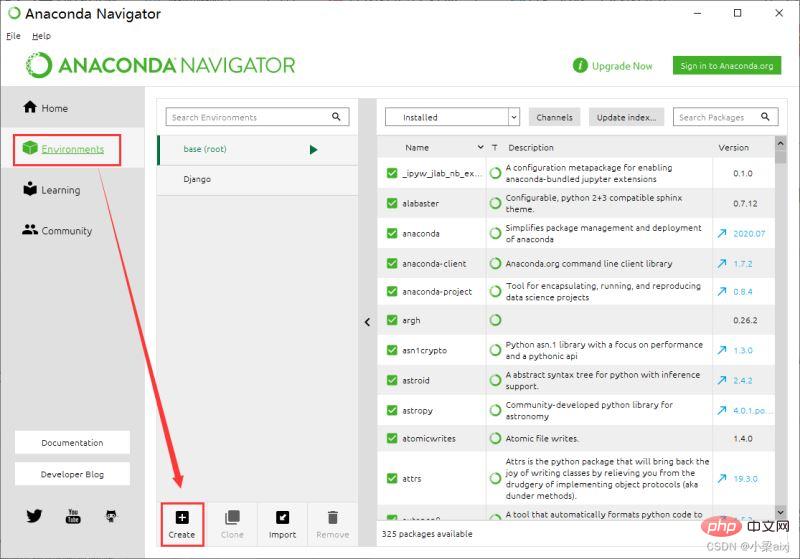
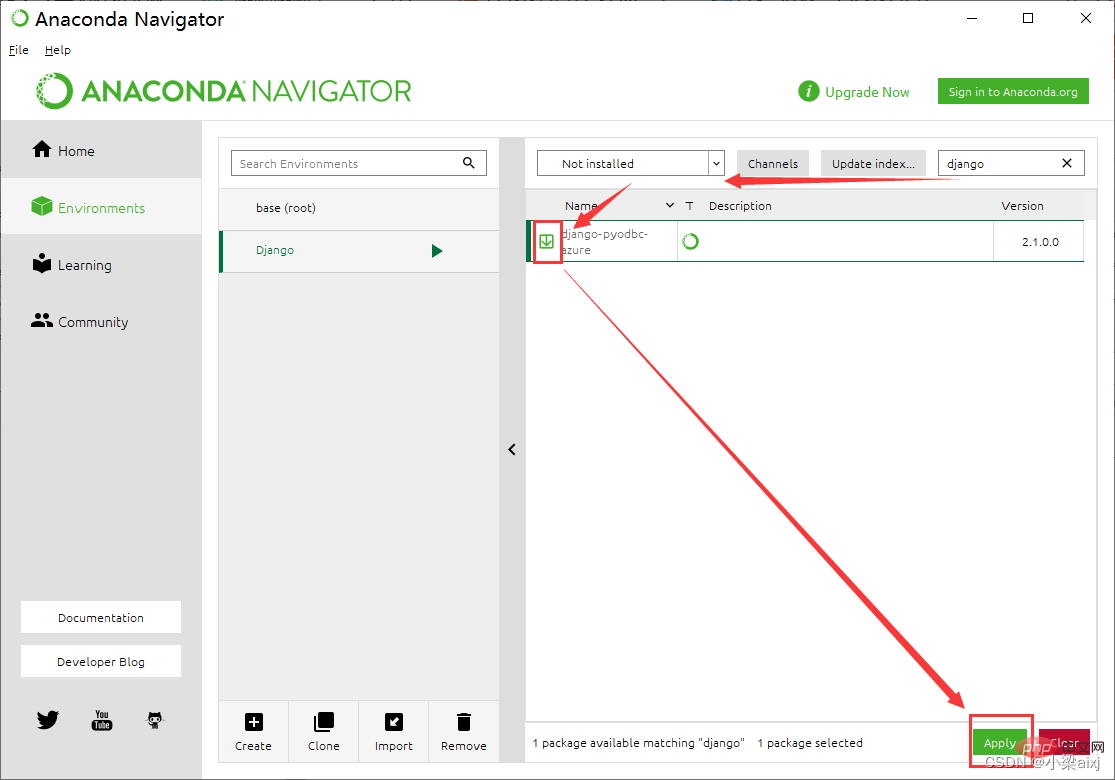
1 Di sini saya menggunakan navigator anaconda untuk menciptanya, pilih persekitaran dan klik buat.

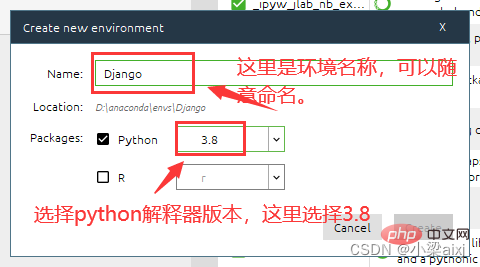
2. Tetapkan nama persekitaran dan pilih versi python3.8.

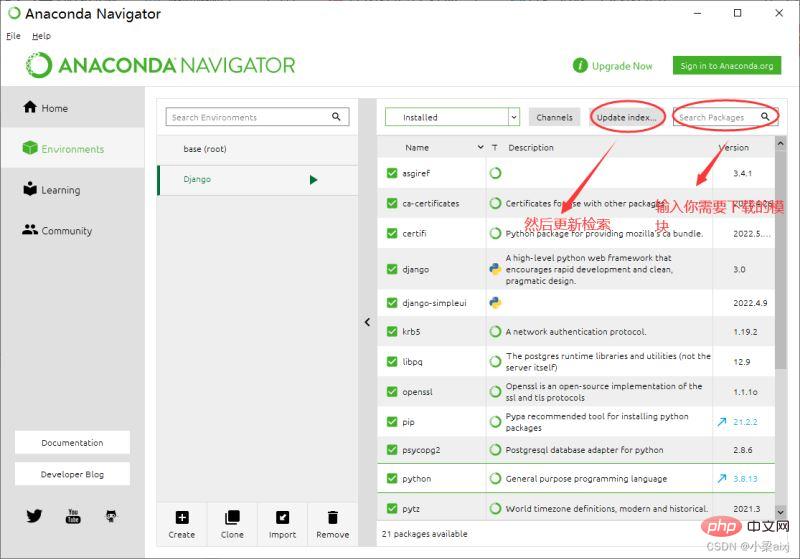
3 Anda boleh memasang modul yang diperlukan dalam persekitaran di sini. (Jangan gunakan kaedah ini untuk memasang modul, kaedah lain akan diperkenalkan di bawah)

Contohnya:

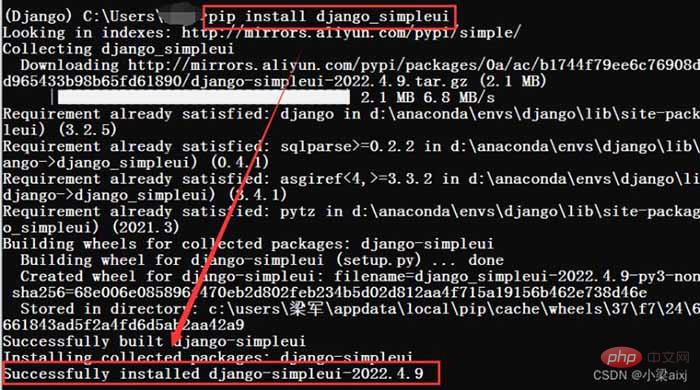
4. Pemasangan Untuk django3.0, gunakan arahan: pip install django==3.0 Pemasangan berjaya hanya apabila berjaya muncul.

5. Pasang django_simpleui lain di sini, yang akan digunakan kemudian apabila mencipta projek django.

simpleui Pengenalan
simpleui ialah tema berdasarkan pengurusan latar belakang Django, terutamanya untuk mencantikkan dan memudahkan antara muka pengurusan latar belakang terbina dalam Django. Ia mempunyai 28 tema popular terbina dalam pemasangan kilat Pip adalah 100% serasi dengan pentadbir asli tanpa mengubah suai kod Ia mempunyai halaman berbilang tab dan setiap modul adalah lebih jelas. Konfigurasi adalah mudah dan anda boleh bermula dengan cepat Selepas menambah simpleui pada settings.py, ia akan berkuat kuasa serta-merta dan kecekapan akan ditingkatkan sebanyak 100%! Jadikan pembangunan bahagian belakang mudah. Berkat Element-UI Vue memberikan pentadbir django purba wajah baharu.
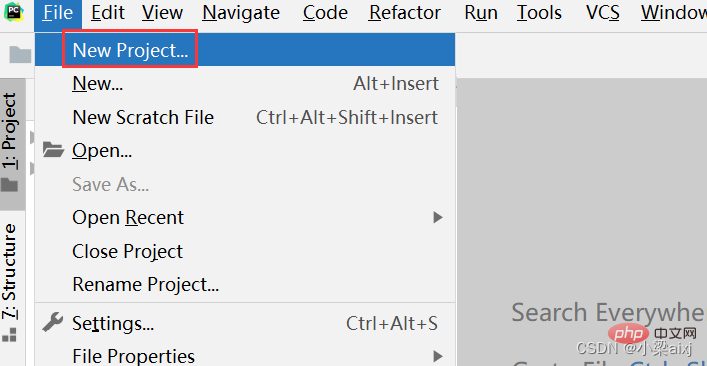
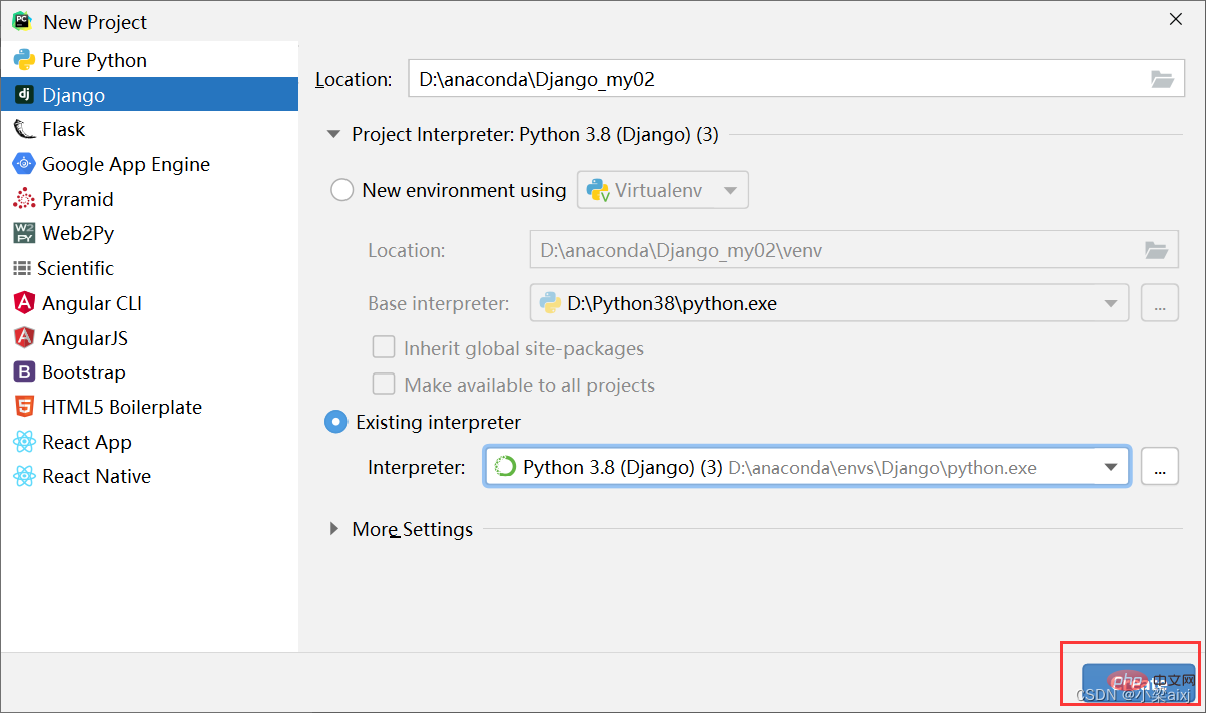
1. Buka pycharm dan buat projek baharu.

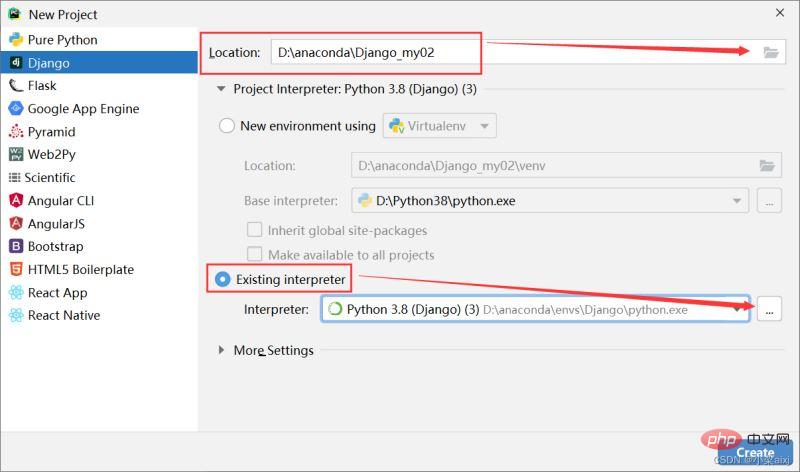
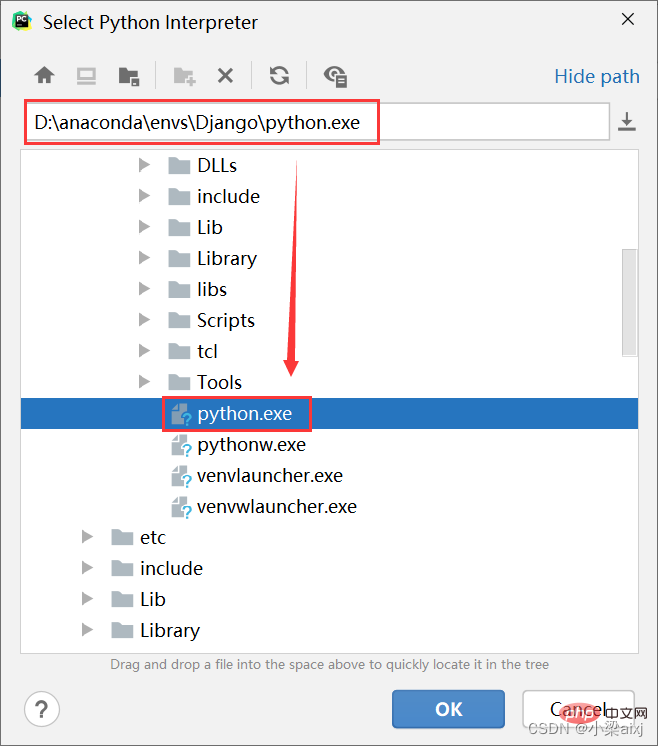
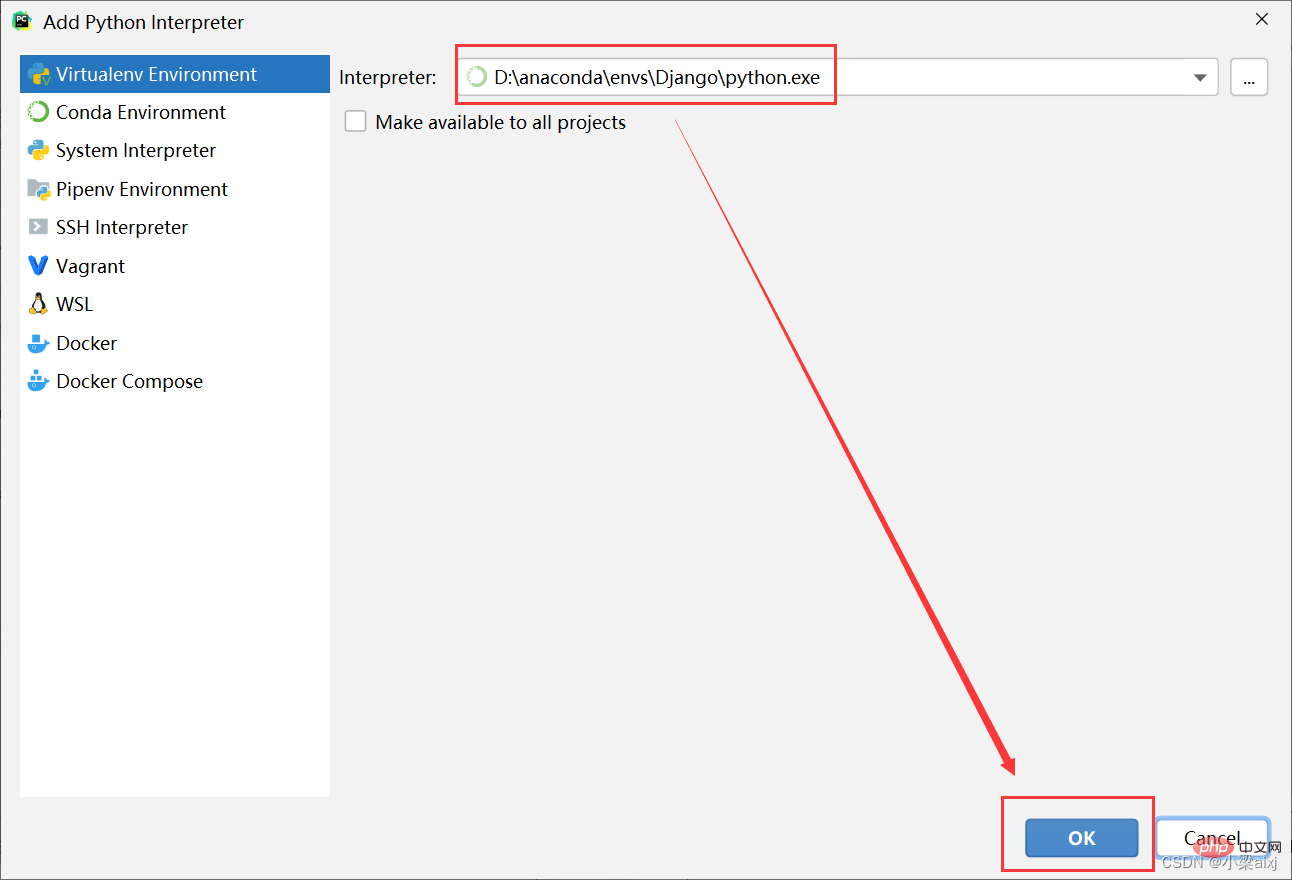
2. Tetapkan laluan projek (lokasi) dan pilih penterjemah sedia ada.

3.


4. Lengkapkan konfigurasi dan klik buat.

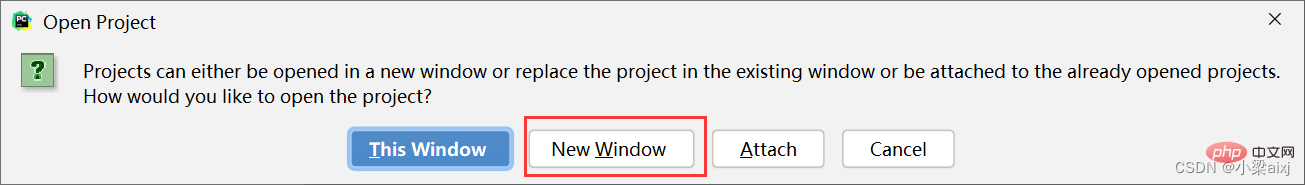
5 Pilih tetingkap baharu dan tetingkap baharu akan dibuka.

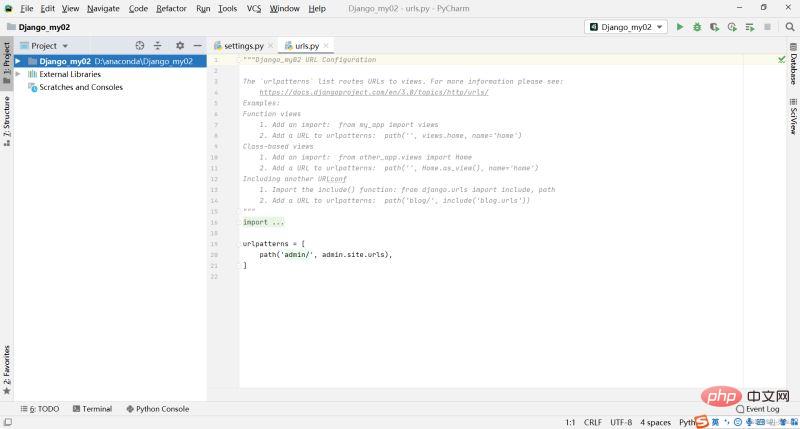
6 Apabila antara muka yang ditunjukkan dalam gambar di bawah muncul, ia pada dasarnya berjaya.

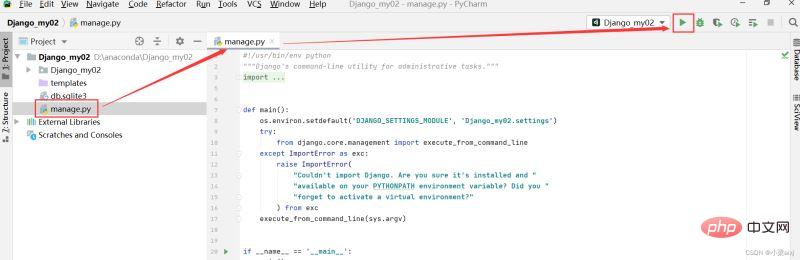
7 Jalankan manage.py untuk menyemak sama ada tapak berjaya dipasang.

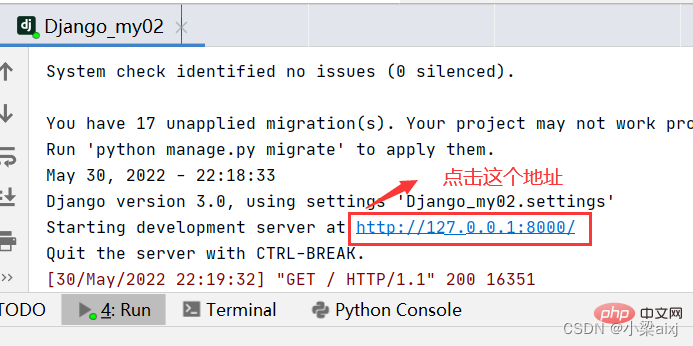
8 Klik pada alamat dalam keputusan yang sedang dijalankan.

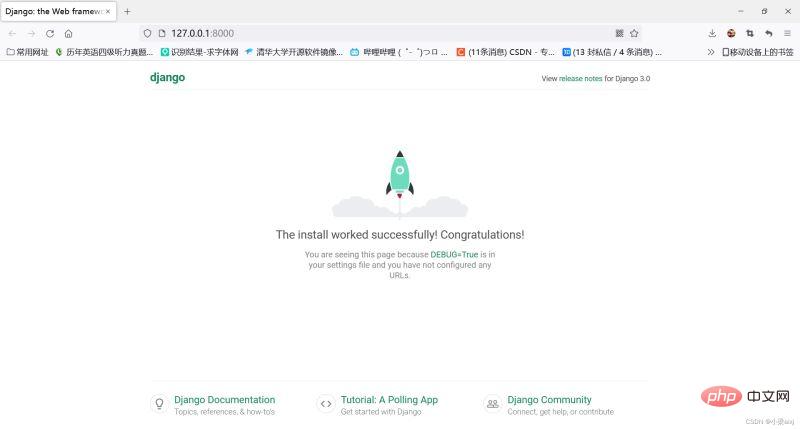
9 Gambar berikut muncul dan anda sudah selesai.

[Cadangan berkaitan: Tutorial video Python3]
Atas ialah kandungan terperinci Tutorial grafik yang sangat terperinci tentang mencipta projek Django dengan Pycharm. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!