
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan anda kepada penjelasan terperinci tentang tiga kaedah menggunakan JS untuk menyalin kandungan halaman. Saya harap ia dapat Membantu .

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Terdapat banyak yang ketiga -party plug-in sekarang Fungsi salin boleh dilaksanakan, tetapi jika kita melakukannya sendiri, adakah kita tahu bagaimana untuk melaksanakannya?
Artikel ini memperkenalkan tiga penyelesaian pelaksanaan.
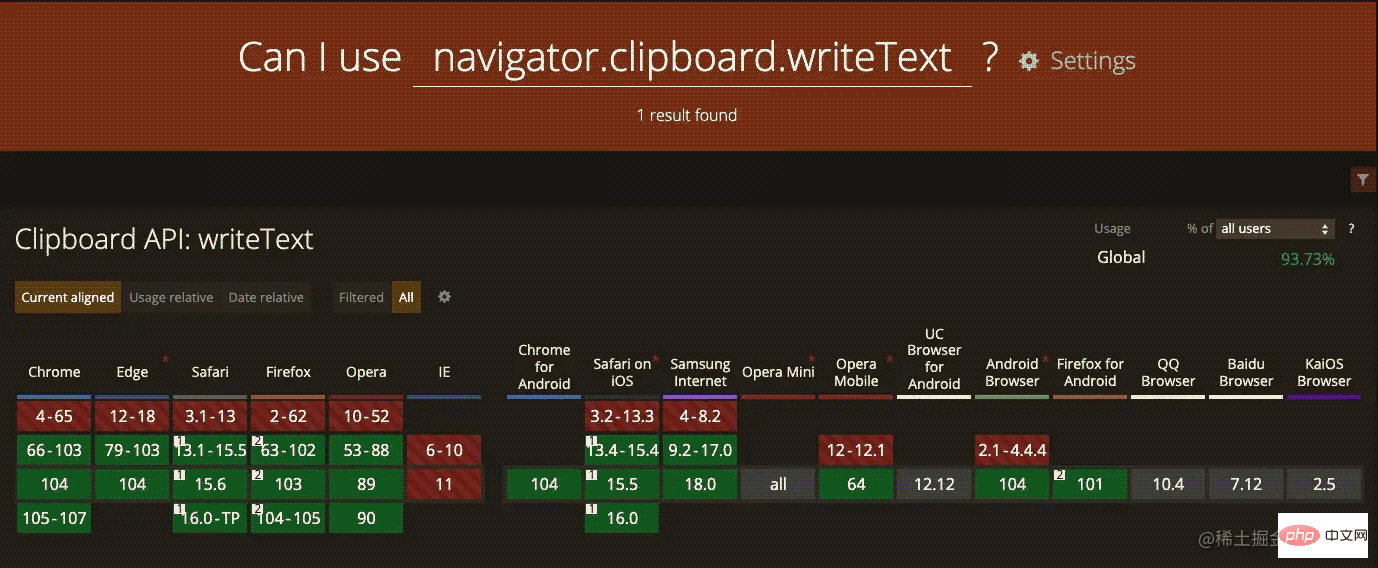
Gunakan API Papan Klip Async
Kaedah ini adalah yang paling mudah digunakan, tetapi keserasian tidak begitu baik dan terdapat banyak keperluan.

Kod sampel:
const promise = navigator.clipboard.writeText(newClipText);
Perlu diambil perhatian bahawa nilai pulangan kaedah tersebut adalah Janji. Dan apabila menggunakan kaedah ini, halaman mesti dalam keadaan fokus, jika tidak ralat akan dilaporkan.
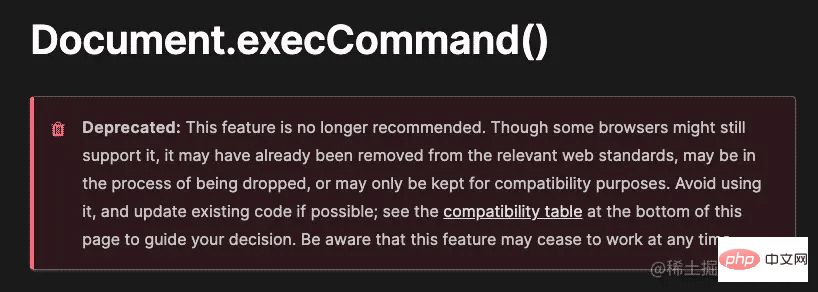
Gunakan Document.execCommand
Walaupun kaedah ini diberi amaran untuk ditinggalkan dan bukan lagi standard web, kaedah ini mempunyai banyak faktor sejarah . Saya percaya anda boleh menyemak imbas Peranti akan disokong untuk masa yang lama.

<p id="content">123456</p> <button id="copyButton">复制</button>
Apabila menyalin elemen DOM, anda perlu menggunakan API pemilihan dan API Julat sebagai tambahan.
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
Kod contoh:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});pilihan perlu dikosongkan dahulu dan kemudian ditambahkan pada julat.
Terdapat isu terperinci di sini Selepas mengklik butang salin, kandungan yang disalin dipilih, yang agak janggal.
Penyelesaian adalah dengan memanggil selection.removeAllRanges() untuk mengosongkan kandungan yang dipilih selepas salinan selesai.
Pertimbangkan situasi lain di mana pengguna memilih sebahagian daripada halaman sebelum menyalin. Selepas salinan selesai, selain mengosongkan kandungan salinan yang dipilih, anda juga perlu memulihkan kandungan yang dipilih pengguna sebelum menyalin.
Kod pelaksanaan adalah seperti berikut:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});Mula-mula cache kandungan yang dipilih oleh pengguna, dan kemudian pulihkannya selepas salinan selesai.
Gunakan kaedah select objek elemen input untuk memilih kandungan tanpa membuat serpihan julat untuk menetapkan kandungan yang dipilih.
Kod sampel:
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});Mengklik butang salin juga tidak akan mengalih keluar kandungan yang dipilih sebelum ini.
w3c.github.io/clipboard-a…
Petikan sekeping kod dalam pautan di atas sebagai contoh:
// Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});Salin mana-mana kandungan pada halaman dan tampal kandungan output akan menjadi "Telur hancur Barat".
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Tiga cara untuk menyalin kandungan halaman dengan JavaScript (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!