Mengapa petikan es6 membiarkan?
Oleh kerana let mempunyai skop peringkat blok dalam if dan untuk gelung, es6 memperkenalkan let var tidak mempunyai skop dalam if dan untuk gelung, dan hanya skop fungsi yang boleh digunakan untuk menyelesaikan skop rujukan masalah dengan pembolehubah luaran, dan biarkan mempunyai skop peringkat blok A "{}" ialah skop.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Mengapa es6 quote let
Kerana var tidak mempunyai skop dalam if dan untuk gelung, dan hanya skop fungsi boleh digunakan untuk menyelesaikan masalah merujuk pembolehubah di luar skop dan biarkan dalam gelung If dan for mempunyai skop peringkat blok, yang merupakan fungsi yang tidak dimiliki oleh var, jadi kata kunci let digunakan dan bukannya var dalam es6.
Oleh kerana dalam JavaScript sebelumnya (sebelum ES5), var tidak mempunyai skop dalam if dan for gelung, dan hanya skop fungsi boleh digunakan untuk menyelesaikan masalah merujuk pembolehubah di luar skop
Mari ditambah pada ES6 Ia mempunyai skop peringkat blok dalam jika dan untuk Mari mempunyai skop peringkat blok A {} ialah, mari mengisytiharkan pembolehubah peringkat blok, iaitu pembolehubah setempat 🎜>
const juga mempunyai skop peringkat blok Apabila pengecam kami yang diubah suai tidak mahu ditukar dan ditetapkan, gunakan const Adalah disyorkan untuk menggunakan const dahulu dalam pembangunan ES6, hanya jika anda mahu untuk menukar satu Let hanya digunakan apabila menggunakan pengecamTiga ciri utama let ialah:
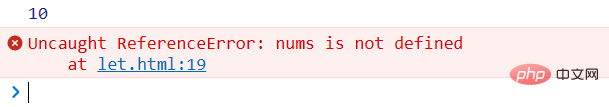
- Kata kunci yang digunakan untuk mengisytiharkan pembolehubah mestilah diisytiharkan dahulu. 🎜 > Di bawah saya akan menganalisis but kanak-kanak melalui kes: Pengawal penyemak imbas berjalan seperti berikut:
- Nota: var digunakan untuk mengisytiharkan pembolehubah global , tidak mempunyai skop peringkat blok Pengawal penyemak imbas berjalan seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
console.log(nums); //nums is not defined
</script>
</body>
</html>[Cadangan berkaitan:
javascript tutorial video、 bahagian hadapan web
bahagian hadapan web
Atas ialah kandungan terperinci Mengapa petikan es6 membiarkan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.




