 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
Apakah itu pengurusan negeri? Artikel berikut akan membawa anda melalui pengurusan negeri Vuex dan bercakap tentang cara menggunakan Vuex untuk pengurusan negeri saya harap ia akan membantu anda.

? 1. Apakah itu pengurusan negeri
Dalam pembangunan, aplikasi kami perlu memproses pelbagai data, dan data ini perlu disimpan Pada lokasi tertentu dalam aplikasi kami, pengurusan data ini dipanggil pengurusan negeri. (Belajar perkongsian video: tutorial video vue)

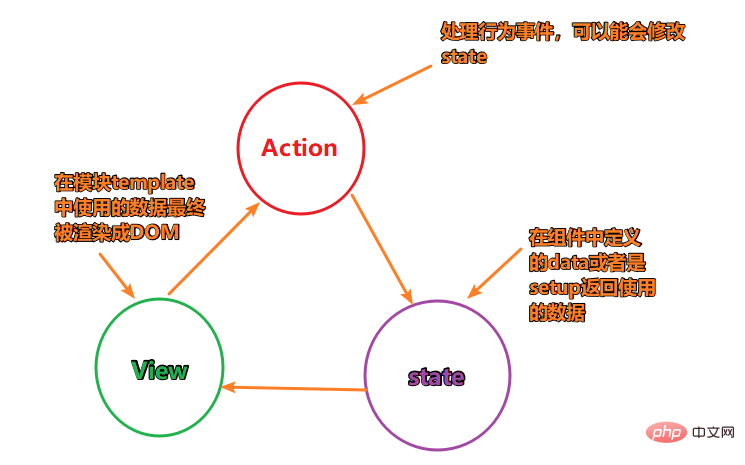
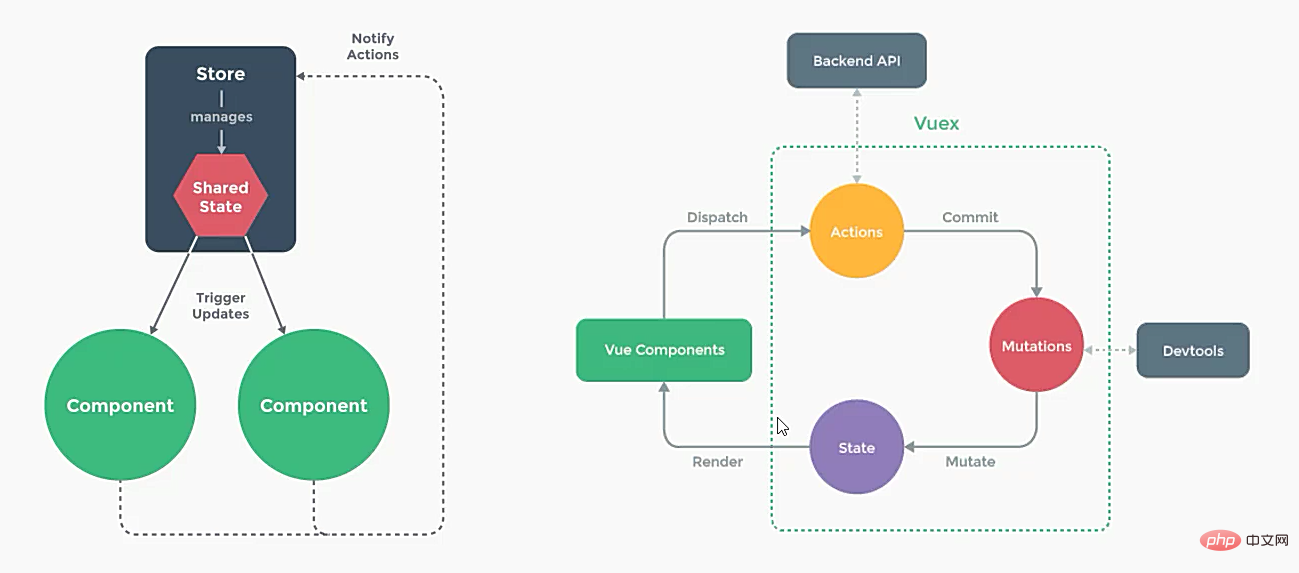
Pelaksanaan asas pengurusan negeri Vuex (ilustrasi rasmi digunakan di sini)
⏰ Penggunaan Vuex
1 Pasang vuex
npm install vuex
2 >
Stor pada asasnya ialah bekas -->Storan keadaan Vuex adalah responsif Apabila keadaan dalam stor berubah, komponen yang bertindak balas juga akan dikemas kini.
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>?Pokok keadaan tunggal dan mapState fungsi bantu
1 🎜> bermakna setiap aplikasi mengandungi hanya satu
storcontohialah cara paling langsung untuk kita mencari serpihan keadaan tertentu, jadi lebih mudah untuk dikekalkanKelebihan: Jika maklumat status mengandungi berbilang objek contoh kedai, maka penyelenggaraan Ia akan menjadi lebih menyusahkan untuk diuruskan.
Pokok keadaan tunggal
2 🎜>
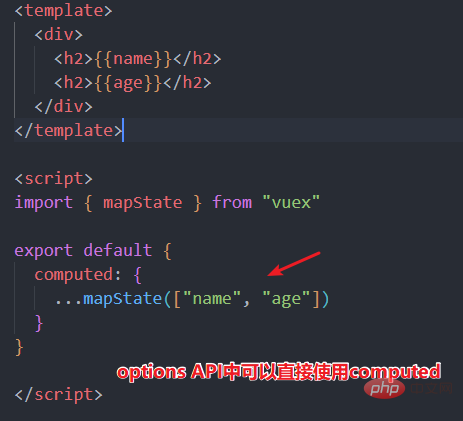
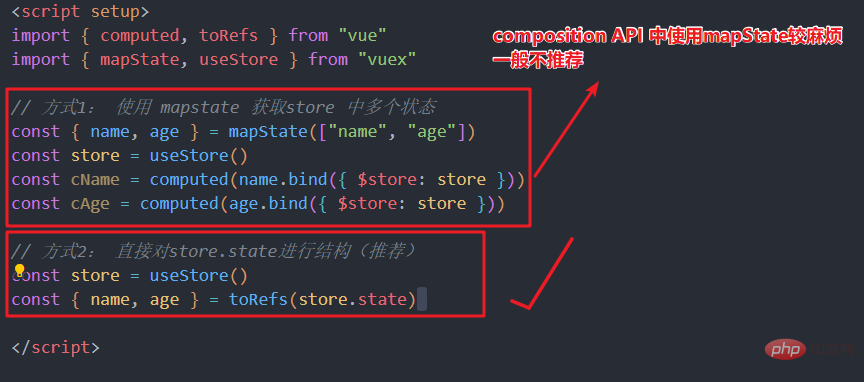
Jika anda perlu mendapatkan berbilang keadaan, anda boleh menggunakan fungsi bantu mapSateTerdapat dua cara iaitu menggunakan mapState dalam optionsAPI dan komposisi API


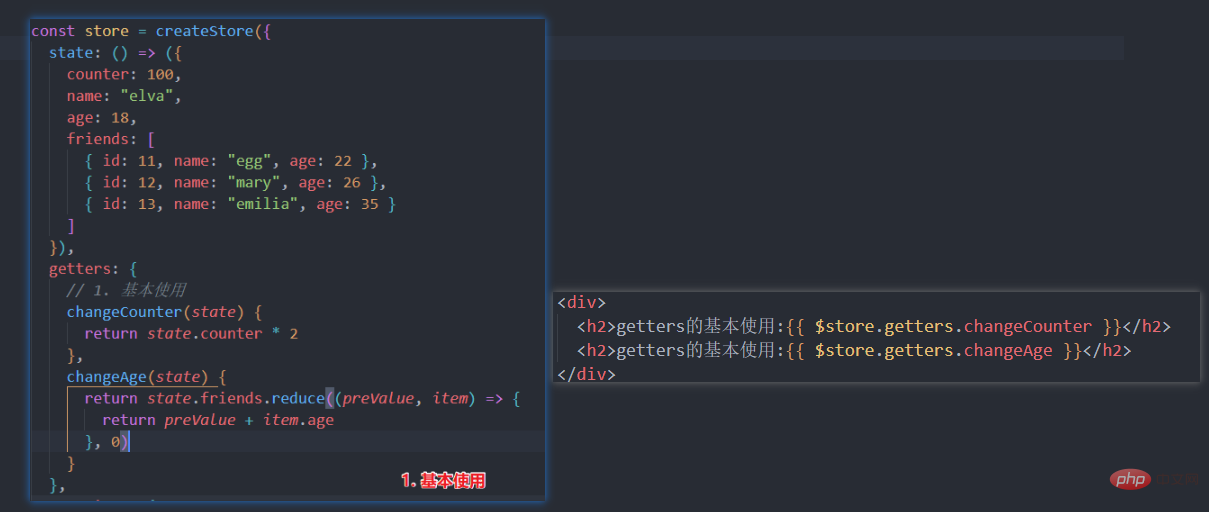
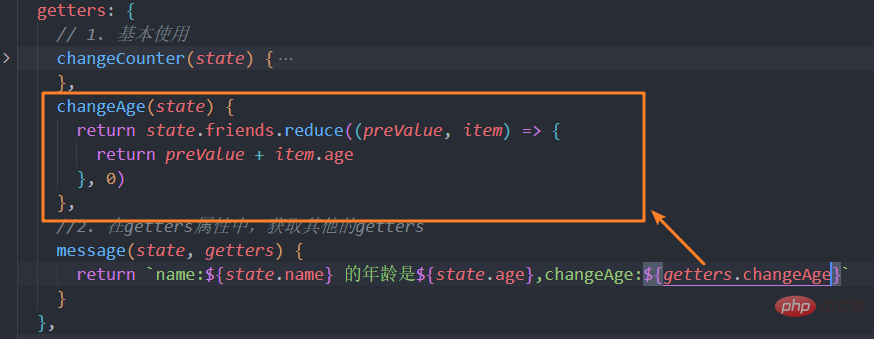
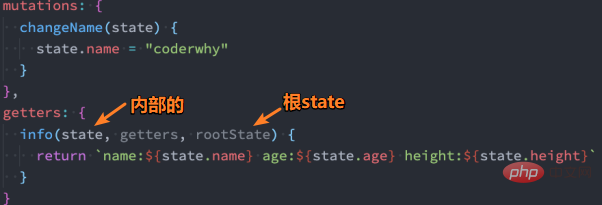
1 Senario: Apabila kita perlu menggunakan beberapa atribut dalam stor selepas beberapa siri perubahan, kita boleh memilih untuk menggunakan getter
2. getters Dua parameter
Dalam senario di atas, parameter pertama yang diterima oleh getter ialah keadaan dan getter juga boleh menerima parameter kedua 
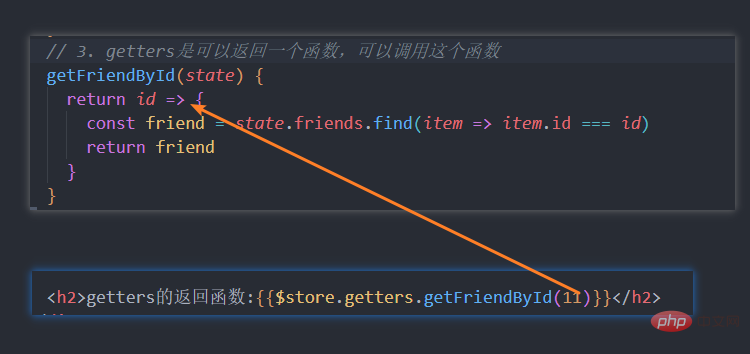
3 . Fungsi pulangan getter (pemahaman)
Fungsi itu sendiri dalam getter boleh mengembalikan fungsi, maka ia bersamaan dengan memanggil fungsi ini di mana ia digunakan 
4. Fungsi tambahan mapGetters

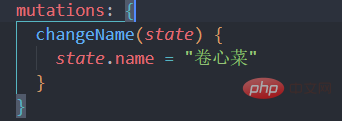
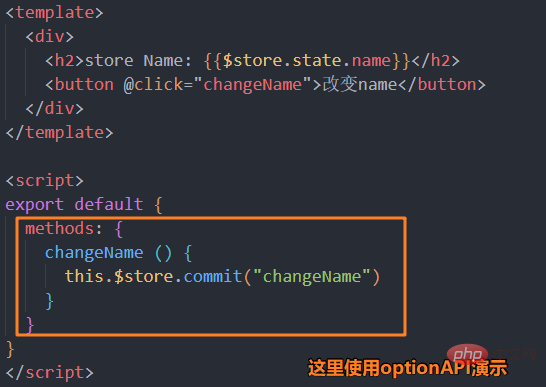
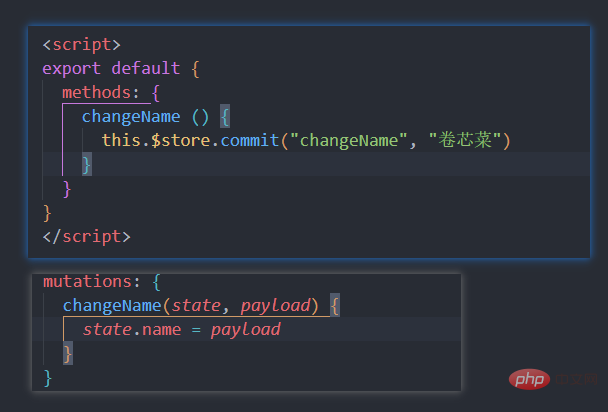
Penggunaan asas mutasi
 Satu-satunya cara untuk menukar keadaan kedai dalam vuex adalah dengan menyerahkan mutasi
Satu-satunya cara untuk menukar keadaan kedai dalam vuex adalah dengan menyerahkan mutasi
Nota: Mutasi dibatalkan dalam pinia, yang akan dibincangkan kemudian. API komposisi vue3 akan lebih baik daripada vuex, jadi di sini kami menggunakan API pilihan untuk menunjukkan
1. mutasi Membawa data 
Banyak kali kita akan membawa beberapa data apabila menghantar mutasi Pada masa ini, kita boleh menggunakannya seperti ini 
2. mutasi Prinsip penting
mutasi mestilah fungsi segerak , iaitu fungsi tak segerak (seperti menghantar permintaan rangkaian) tidak dibenarkan
, iaitu fungsi tak segerak (seperti menghantar permintaan rangkaian) tidak dibenarkan
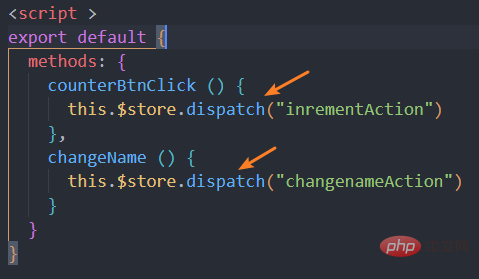
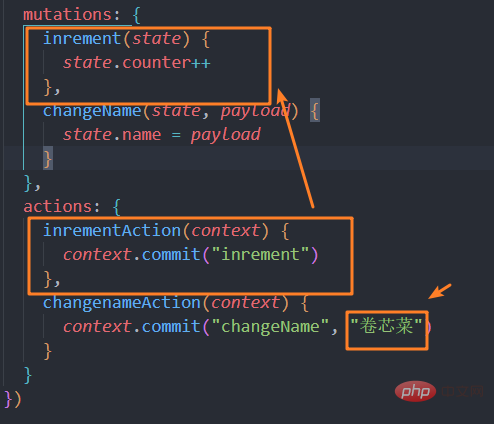
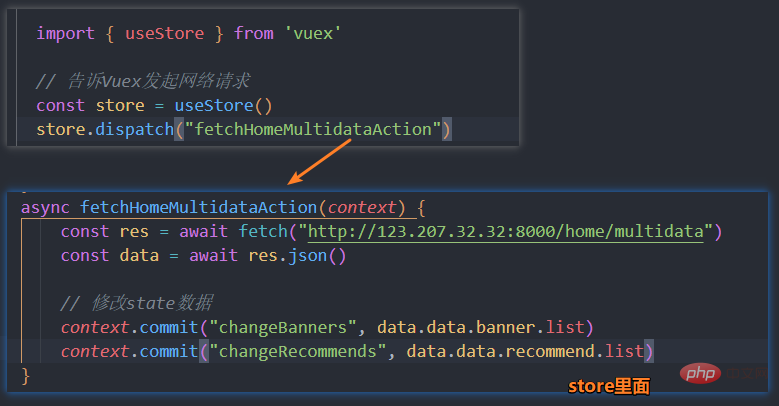
? Penggunaan asas tindakan
Tindakan serupa dengan mutasi, kecuali:
Tindakan menyerahkan mutasi dan bukannya mengubah keadaan secara langsung; >Tindakan boleh mengandungi sebarang operasi Tak segerak;
parameter
konteks- :
-
- konteks ialah objek konteks yang mempunyai kaedah dan sifat yang sama seperti contoh kedai;
- boleh mendapatkan kaedah komit daripadanya untuk menyerahkan mutasi, atau melalui context.state dan context.getters; Dapatkan keadaan dan pengambil;
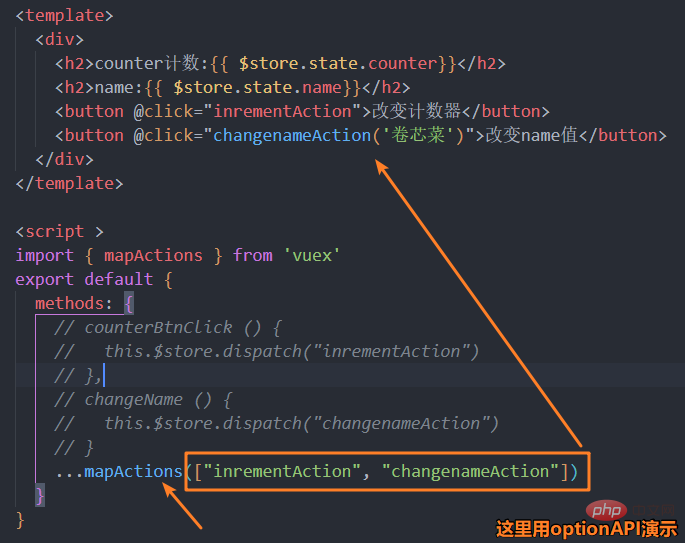
1. 2. Fungsi bantu tindakan

3. >
? Penggunaan asas modul
Disebabkan penggunaan pokok keadaan tunggal, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar sangat kompleks, objek kedai Ia boleh menjadi agak kembung. Jadi Vuex membenarkan kami membahagikan kedai kepada modul.
Setiap modul mempunyai keadaan, mutasi, tindakan, pengambil dan juga sub-modul bersarangnya sendiri
1 Keadaan setempat modul
 Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.
Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul. 2. Ruang nama modul
Secara lalai, tindakan dan mutasi di dalam modul masih didaftarkan dalam global ruang nama. Jadi nama tidak boleh diulang
Jika kita mahu modul mempunyai tahap enkapsulasi dan kebolehgunaan semula yang lebih tinggi, kita boleh menambah ruang nama: true untuk menjadikannya modul dengan ruang nama: Apabila modul Selepas didaftarkan, semua getter, tindakan dan mutasinya akan dinamakan secara automatik mengikut laluan yang didaftarkan oleh modul.
 3. modul mengubah suai atau menghantar komponen akar
3. modul mengubah suai atau menghantar komponen akar Ubah suai keadaan dalam akar dalam tindakan, kemudian terdapat kaedah berikut:
(Mempelajari perkongsian video: pembangunan bahagian hadapan web,
Video pengaturcaraan asas)
Atas ialah kandungan terperinci Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.







 Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.
Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.  3. modul mengubah suai atau menghantar komponen akar
3. modul mengubah suai atau menghantar komponen akar 