 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp
Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp
Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp
 <p>Disyorkan: "tutorial uniapp"
<p>Disyorkan: "tutorial uniapp"
1 Struktur projek
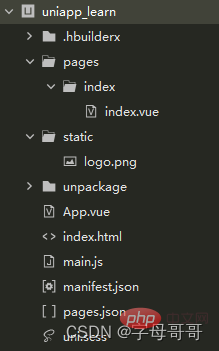
<p>Selepas melengkapkan penciptaan uniapp project , struktur direktori projeknya adalah seperti berikut. Mari berikan pengenalan ringkas kepada struktur projek di bawah Jika anda masih tidak dapat memahaminya selepas membaca pengenalan, anda disyorkan untuk mempelajari Vue terlebih dahulu. Oleh kerana uniapp dibangunkan berdasarkan sintaks teras Vue, pembelajaran Vue adalah perlu.
- .hbuilderx ialah direktori konfigurasi pembangunan HBuilderX, alat yang digunakan untuk membangunkan projek ini Secara umumnya, tidak perlu mengubah suai kandungannya secara manual. Dengan direktori ini, apabila orang lain mengimport projek, maklumat konfigurasi alat pembangunan anda akan digunakan secara lalai. Kerana setiap orang mempunyai tabiat yang berbeza dalam menggunakan alat pembangunan, direktori ini biasanya tidak dimuat naik ke gudang pengurusan versi.
- halaman ialah direktori storan untuk semua halaman Vue Anda boleh membuat subdirektori di bawah direktori halaman mengikut rancangan anda sendiri
- Direktori statik biasanya menyimpan sumber statik yang dirujuk oleh projek. : gambar, ikon, fon Tunggu
- untuk membongkar direktori di mana fail berpakej setiap platform disimpan Fail hasil selepas projek dibungkus akan disimpan dalam direktori ini.
- App.vue ialah komponen akar projek, iaitu fail masukan satu halaman Vue fungsi kitaran hayat peringkat aplikasi boleh dipantau pada halaman ini.
- main.js ialah fail entri js projek, yang membuat instantate halaman vue dan menyepadukan pemalam komponen dan kandungan lain yang diperlukan oleh halaman vue.
- index.html ialah halaman utama projek dan halaman kemasukan projek. Hasil halaman Vue selepas main.js dibuat seketika akhirnya akan dipaparkan ke halaman utama.
- Manifest.json ialah fail konfigurasi aplikasi, yang digunakan untuk menentukan nama aplikasi, ikon, kebenaran, tetapan halaman permulaan, pemalam dan maklumat lain.
- pages.json mengkonfigurasi halaman paparan aplikasi, seperti laluan fail, gaya tetingkap, konfigurasi bar navigasi asli, dsb.
- Fail uni.scss digunakan terutamanya untuk mengawal gaya paparan keseluruhan halaman aplikasi. Fail ini menetapkan beberapa pembolehubah SCSS, seperti warna teks, warna latar belakang, warna jidar, saiz gambar, dll.
components secara manual untuk menyimpan komponen vue.
2. Spesifikasi pembangunan
Ikuti spesifikasi Komponen Fail Tunggal (SFC) Vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- Fail vue hanya boleh mengandungi satu atas- tahap Fail vue boleh mengandungi satu atau lebih takrif gaya
<template></template> - Pembangunan halaman Uniapp mengikut spesifikasi Komponen Fail Tunggal (SFC) Vue. Selain itu, uniapp tidak boleh menggunakan js untuk melaksanakan operasi DOM pada dokumen HTML Sila ikuti kaedah pembangunan mengikat data MVVM dengan ketat.
<script></script>Spesifikasi komponen dan antara muka <style></style>Perlu diambil perhatian bahawa teg html standard tidak boleh digunakan dalam uniapp Takrifan nama komponen uniapp dan kaedah penggunaan adalah lebih dekat dengan applet WeChat. uni- Untuk dokumentasi komponen aplikasi, anda boleh merujuk kepada dokumentasi komponen applet WeChat untuk mendapatkan bantuan. Contohnya: Maksud teg
<view> 3. Spesifikasi Gaya css <p>Gaya global dan gaya setempat <p>wxuni Beberapa pembolehubah scss gaya global dipratetap dalam fail digunakan untuk menentukan gaya keseluruhan aplikasi, seperti: warna teks, warna latar belakang, warna sempadan, dsb. Perlu diingatkan bahawa fail ini tidak boleh diubah suai sesuka hati Jika anda ingin menukarnya, anda hanya boleh mengubah suai nilai pembolehubah, dan jangan mengubah suai nama pembolehubah. Jadi, jika kita ingin menambah beberapa gaya global tersuai, bagaimanakah kita harus melakukannya? Rujuk kaedah berikut: Mula-mula, tulis sendiri fail gaya, seperti: app.scss dan tulis gaya tersuai dalam fail ini. Letakkan fail dalam direktori /static/style Seterusnya, import fail uni.scss pada permulaan fail app.scss Penyataan pengenalan ialah: @import '~@/uni.scss'; <p> uni.scssAkhir sekali, perkenalkan fail gaya global tersuai ini ke dalam gaya App dan vue - pelaksanaan gaya setempat uniapp adalah berdasarkan fail vue, dalam fail vue tertentu gaya hanya berkuat kuasa dalam julat pemaparan vue.
尺寸响应式
<p>uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。<p>如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
<p>uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。<p>如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。@font-face { font-family: 'test-icon'; src: url('~@/static/iconfont.ttf'); }Salin selepas log masuk<p>字体的使用方式是通用的css样式,使用@font-face { font-family: 'test-icon'; font-weight: normal; font-style: normal; src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype'); }Salin selepas log masukfont-family即可。请使用flex布局方式
<p>为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。 <p>推荐:《uniapp教程》Atas ialah kandungan terperinci Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Langkah untuk melancarkan pratonton projek UniApp dalam WebStorm: Pasang pemalam Alat Pembangunan UniApp Sambung ke tetapan peranti Pratonton pelancaran WebSocket
 Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Secara umumnya, uni-app adalah lebih baik apabila fungsi asli yang kompleks diperlukan; Selain itu, uni-app mempunyai: 1. Sokongan Vue.js/JavaScript 2. Komponen asli yang kaya 3. Ekosistem yang baik; Kelemahannya ialah: 1. Isu prestasi; 2. Kesukaran dalam menyesuaikan antara muka. MUI mempunyai: 1. Sokongan Reka Bentuk Bahan 2. Fleksibiliti tinggi 3. Perpustakaan komponen/tema yang luas. Kelemahannya ialah: 1. Kebergantungan CSS; 2. Tidak menyediakan komponen asli 3. Ekosistem kecil.
 Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
UniApp menggunakan HBuilder
 Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
pembangunan uniapp memerlukan asas berikut: teknologi bahagian hadapan (HTML, CSS, JavaScript) pengetahuan pembangunan mudah alih (platform iOS dan Android) Node.js asas lain (alat kawalan versi, IDE, simulator pembangunan mudah alih atau pengalaman penyahpepijatan mesin sebenar)
 Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
UniApp mempunyai banyak kemudahan sebagai rangka kerja pembangunan merentas platform, tetapi kelemahannya juga jelas: prestasi dihadkan oleh mod pembangunan hibrid, mengakibatkan kelajuan pembukaan yang lemah, pemaparan halaman dan tindak balas interaktif. Ekosistem tidak sempurna dan terdapat beberapa komponen dan perpustakaan dalam bidang tertentu, yang mengehadkan kreativiti dan merealisasikan fungsi kompleks. Isu keserasian pada platform berbeza terdedah kepada perbezaan gaya dan sokongan API yang tidak konsisten. Mekanisme keselamatan WebView adalah berbeza daripada aplikasi asli, yang mungkin mengurangkan keselamatan aplikasi. Keluaran dan kemas kini aplikasi yang menyokong berbilang platform pada masa yang sama memerlukan berbilang kompilasi dan pakej, meningkatkan kos pembangunan dan penyelenggaraan.
 Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Apabila memilih antara UniApp dan pembangunan asli, anda harus mempertimbangkan kos pembangunan, prestasi, pengalaman pengguna dan fleksibiliti. Kelebihan UniApp ialah pembangunan merentas platform, lelaran pantas, pembelajaran mudah dan pemalam terbina dalam, manakala pembangunan asli lebih unggul dalam prestasi, kestabilan, pengalaman asli dan kebolehskalaan. Timbang kebaikan dan keburukan berdasarkan keperluan projek khusus UniApp sesuai untuk pemula, dan pembangunan asli sesuai untuk aplikasi kompleks yang mengejar prestasi tinggi dan pengalaman yang lancar.
 Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
UniApp adalah berdasarkan Vue.js, dan Flutter adalah berdasarkan Dart kedua-duanya menyokong pembangunan merentas platform. UniApp menyediakan komponen yang kaya dan pembangunan mudah, tetapi prestasinya dihadkan oleh WebView Flutter menggunakan enjin pemaparan asli dengan prestasi cemerlang, tetapi lebih sukar untuk dibangunkan. UniApp mempunyai komuniti Cina yang aktif, dan Flutter mempunyai komuniti yang besar dan global. UniApp sesuai untuk senario dengan pembangunan pesat dan keperluan prestasi rendah Flutter sesuai untuk aplikasi kompleks dengan penyesuaian tinggi dan prestasi tinggi.
 Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Pustaka komponen yang disyorkan untuk uniapp untuk membangunkan program kecil: uni-ui: Dihasilkan secara rasmi oleh uni, ia menyediakan komponen asas dan perniagaan. vant-weapp: Dihasilkan oleh Bytedance, dengan reka bentuk UI yang ringkas dan cantik. taro-ui: dihasilkan oleh JD.com dan dibangunkan berdasarkan rangka kerja Taro. fish-design: Dihasilkan oleh Baidu, menggunakan gaya reka bentuk Material Design. naive-ui: Dihasilkan oleh Youzan, reka bentuk UI moden, ringan dan mudah untuk disesuaikan.



