 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah tiga teknologi utama bahagian hadapan web?
Apakah tiga teknologi utama bahagian hadapan web?
Apakah tiga teknologi utama bahagian hadapan web?
Tiga teknologi bahagian hadapan web utama ialah: 1. HTML (Hypertext Markup Language), iaitu bahasa penanda standard yang digunakan untuk membuat halaman web HTML menggunakan tag markup untuk menerangkan halaman web; Cascading Style Sheets) ), yang boleh digunakan untuk membuat helaian gaya untuk halaman web dan menghiasi halaman web melalui helaian gaya 3. JavaScript ialah bahasa pengaturcaraan ringan yang digunakan untuk mengawal tingkah laku halaman web, bertindak balas kepada operasi pengguna dan mengemas kini web; halaman dalam kandungan masa nyata untuk menjadikan halaman web lebih jelas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Tiga teknologi utama web front-end
Tiga teknologi utama web front-end ialah: HTML, CSS , JavaScript
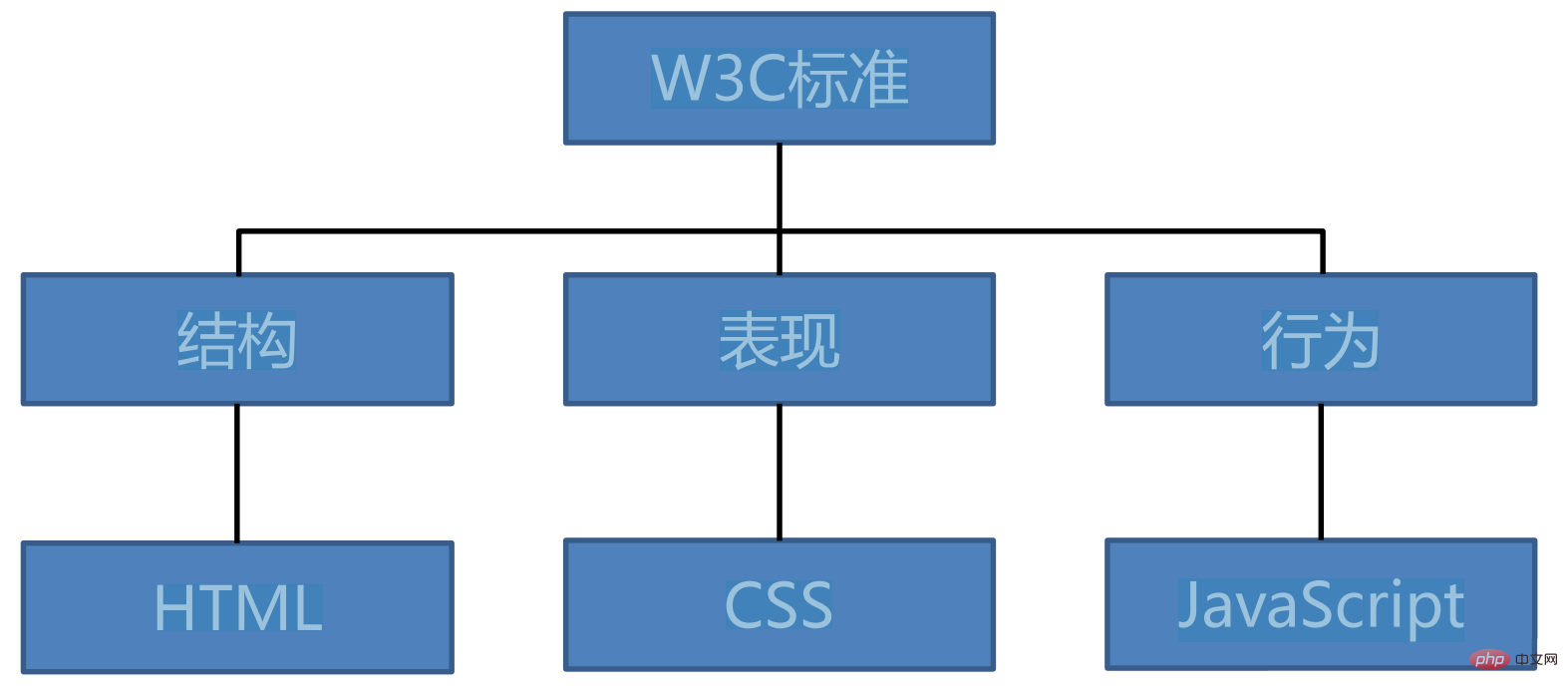
Mengikut piawaian W3C, halaman web terutamanya terdiri daripada tiga bahagian: struktur, prestasi dan tingkah laku

1 🎜>
- Lapisan struktur ialah rangka halaman, dicipta oleh bahasa penanda HTML atau XHTML dan digunakan untuk membina struktur dokumen.
- HTML digunakan untuk mentakrifkan kandungan halaman web, seperti tajuk, teks, imej, dll.;
- CSS digunakan untuk mengawal penampilan halaman web, seperti warna, fon, latar belakang, dll.;
- 3
- JavaScript digunakan untuk mengemas kini kandungan dalam halaman web dalam masa nyata, seperti mendapatkan data daripada pelayan dan mengemas kininya ke halaman web, mengubah suai gaya beberapa teg atau kandungan, dsb., yang boleh menjadikan halaman web lebih jelas .
- JavaScript digunakan untuk bertindak balas kepada operasi pengguna
Iaitu, JavaScript, HTML dan CSS bersama-sama membentuk halaman web yang kita lihat , di mana :
HTML digunakan untuk mentakrifkan kandungan halaman web, seperti tajuk, teks, imej, dll.; 🎜>CSS digunakan untuk mengawal halaman web, seperti warna, fon, latar belakang, dll.; seperti mendapatkan data daripada pelayan dan mengemas kininya ke halaman web, mengubah suai gaya beberapa teg atau Kandungan, dsb., boleh menjadikan halaman web lebih jelas.
- Apakah HTML?
- HTML ialah HyperText Markup Language, bahasa markup standard yang digunakan untuk membuat halaman web. HTML bertanggungjawab untuk struktur tiga komponen halaman web HTML menggunakan tag untuk mengenal pasti komponen halaman web yang berbeza. Apa yang dipanggil hiperteks merujuk kepada hiperpautan, yang membolehkan kita melompat dari satu halaman ke halaman yang lain.
- HTML ialah bahasa yang digunakan untuk menerangkan halaman web.
HTML bukan bahasa pengaturcaraan, tetapi bahasa penanda (bahasa penanda)
Bahasa penanda ialah Satu set daripada- teg markup
- (tag markup)
- HTML menggunakan
teg markup untuk menerangkan halaman web
Apakah itu CSS
- CSS merujuk kepada Helaian Gaya Lata mentakrifkan cara memaparkan elemen HTML dan digunakan untuk mengawal penampilan halaman web. CSS bertanggungjawab untuk prestasi tiga komponen halaman web dan gaya biasanya disimpan dalam fail .css luaran. Kami hanya perlu mengedit dokumen CSS mudah untuk menukar reka letak dan penampilan semua halaman.
css boleh digunakan untuk membuat helaian gaya untuk halaman web dan halaman web boleh dihiasi melalui helaian gaya.
Lata yang dipanggil boleh menganggap keseluruhan halaman web sebagai struktur lapisan demi lapisan, dengan tahap yang lebih tinggi meliputi tahap yang lebih rendah.
Dan css boleh menetapkan gaya untuk setiap peringkat halaman web.- Apakah itu JavaScript
- JavaScript, bahasa skrip literal, ialah jenis dinamik dan jenis lemah , prototaip bahasa berasaskan dengan sokongan terbina dalam untuk jenis. Ia digunakan secara meluas dalam pembangunan aplikasi web dan sering digunakan untuk menambah pelbagai fungsi dinamik pada halaman web untuk menyediakan pengguna dengan kesan penyemakan imbas yang lebih lancar dan lebih cantik. Biasanya skrip JavaScript menyedari fungsinya dengan membenamkannya dalam HTML.
- JavaScript ialah bahasa pengaturcaraan paling popular di dunia. Bahasa ini boleh digunakan dalam HTML dan web, dan boleh digunakan pada pelbagai peranti seperti pelayan, PC, komputer riba, tablet dan telefon pintar. JavaScript ialah bahasa skrip
- JavaScript ialah bahasa pengaturcaraan ringan yang merupakan bahasa yang ditafsirkan.
- JavaScript ialah bahasa yang ditafsirkan Bahasa nilai tafsiran yang dipanggil tidak perlu dikompilasi ke dalam kod mesin untuk pelaksanaan, tetapi dilaksanakan secara langsung.
- Memandangkan langkah penyusunan diabaikan, bahasa yang ditafsirkan amat mudah untuk dibangunkan, tetapi bahasa yang ditafsirkan berjalan dengan perlahan juga merupakan kelemahannya.
- Walau bagaimanapun, teknologi JIT digunakan dalam bahasa yang ditafsirkan, yang meningkatkan kelajuan larian.
- JavaScript ialah kod pengaturcaraan yang boleh dimasukkan ke dalam halaman HTML.
- JavaScript, apabila dimasukkan ke dalam halaman HTML, boleh dilaksanakan oleh semua pelayar moden.
- JavaScript mudah dipelajari.
- Berorientasikan objek berasaskan prototaip
Lokasi penulisan JS
- JS yang sedang kami pelajari semuanya adalah dari segi pelanggan JS, dan Maksudnya, semuanya perlu dijalankan dalam penyemak imbas, jadi semua kod JS kami perlu ditulis dalam halaman web.
- Kod JS kami perlu ditulis ke dalam teg
- Atribut:
- jenis: Teks/javascript nilai lalai boleh ditinggalkan dan nilai ini masih akan mempunyai nilai ini jika tidak ditulis.
tag.
- jenis: Teks/javascript nilai lalai boleh ditinggalkan dan nilai ini masih akan mempunyai nilai ini jika tidak ditulis.
- Atribut:
- jenis: Teks/javascript nilai lalai boleh dibiarkan tanpa ditulis dan nilai ini akan kekal sama jika ia tidak ditulis.
- src: Apabila anda perlu memperkenalkan fail js luaran, gunakan atribut ini untuk menunjuk ke alamat fail.
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah tiga teknologi utama bahagian hadapan web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah rangka kerja yang ada untuk bahagian hadapan web?
Aug 23, 2022 pm 03:31 PM
Apakah rangka kerja yang ada untuk bahagian hadapan web?
Aug 23, 2022 pm 03:31 PM
Rangka kerja bahagian hadapan web termasuk: 1. Angular, rangka kerja bahagian hadapan untuk mencipta antara muka aplikasi tunggal 2. React, rangka kerja pembangunan JavaScript untuk membina antara muka pengguna; Rangka kerja JavaScript; 4. Bootstartp, rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 5. UI CEPAT, satu set penyelesaian pembangunan bahagian hadapan web peringkat perusahaan;
 Apakah itu jurutera bahagian hadapan web
Aug 23, 2022 pm 05:10 PM
Apakah itu jurutera bahagian hadapan web
Aug 23, 2022 pm 05:10 PM
Jurutera bahagian hadapan web ialah seorang jurutera yang terlibat dalam pembangunan bahagian hadapan Web Tugas utamanya ialah membangunkan, mengoptimumkan dan menambah baik tapak webnya ialah menggunakan pelbagai teknologi profesional untuk membangunkan produk pelanggan, dan kemudian menggabungkan teknologi pembangunan bahagian belakang untuk mensimulasikan kesan keseluruhan dan menyediakan tapak web dengan Produk dan perkhidmatan yang disediakan untuk merealisasikan antara muka web kelas pertama, mengoptimumkan kod dan mengekalkan keserasian yang baik, dan komited untuk meningkatkan pengalaman pengguna melalui teknologi.
 2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
本篇文章给大家总结一些值得收藏的精选Web前端面试题(附答案)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
![[Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)
Jun 29, 2022 am 11:20 AM
[Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)
Jun 29, 2022 am 11:20 AM
Artikel ini meringkaskan beberapa soalan temuduga bahagian hadapan Web terpilih yang patut dikumpulkan (dengan jawapan). Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.
 Bab HTML bank soalan ujian bertulis bahagian hadapan web
Apr 21, 2022 am 11:56 AM
Bab HTML bank soalan ujian bertulis bahagian hadapan web
Apr 21, 2022 am 11:56 AM
Saya telah merumuskan beberapa soalan temu bual hadapan web (ujian bertulis) untuk dikongsi dengan anda Artikel ini mula-mula akan berkongsi dengan anda bahagian HTML soalan ujian bertulis (dengan jawapan anda boleh melakukannya sendiri dan lihat berapa banyak yang anda boleh). jawab betul!
 Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Faedah piawaian web termasuk menyediakan keserasian merentas platform, kebolehcapaian, prestasi, kedudukan enjin carian, kos pembangunan dan penyelenggaraan, pengalaman pengguna serta kebolehselenggaraan dan kebolehgunaan semula kod yang lebih baik. Penerangan terperinci: 1. Keserasian merentas platform memastikan tapak web boleh dipaparkan dan berjalan dengan betul pada sistem pengendalian, penyemak imbas dan peranti yang berbeza 2. Kebolehcapaian yang dipertingkatkan memastikan tapak web boleh diakses oleh semua pengguna; kelajuan, pengguna boleh mengakses dan melayari laman web dengan lebih pantas, memberikan pengalaman pengguna yang lebih baik 4. Meningkatkan kedudukan enjin carian, dsb.
 Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Port lalai standard web ialah: 1. HTTP, nombor port lalai ialah 80. HTTPS, nombor port lalai ialah 443. FTP, nombor port lalai ialah 21; ialah 22; 5. Telnet , nombor port lalai ialah 23. SMTP, nombor port lalai ialah 25. POP3, nombor port lalai ialah 143; , nombor port lalai ialah 53. RDP , nombor port lalai ialah 3389 dan seterusnya.
 Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Artikel ini akan membantu anda membezakan dengan cepat antara H5, bahagian hadapan WEB, bahagian hadapan yang besar dan timbunan penuh WEB. Saya harap ia akan membantu rakan yang memerlukan.



