hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ketahui tentang dua pengurus pakej Node yang berkuasa: npm dan yarn
Ketahui tentang dua pengurus pakej Node yang berkuasa: npm dan yarn
Ketahui tentang dua pengurus pakej Node yang berkuasa: npm dan yarn
Artikel ini akan membawa anda melalui dua pengurus pakej yang berkuasa Node.js: npm dan yarn saya harap ia akan membantu anda.

Langkah pertama untuk belajar Node ialah memahami pengurus pakej nod : npm, untuk npm Saya percaya semua orang sudah biasa dengannya, kerana kami sering menggunakannya untuk memuat turun beberapa sumber pakej
Tetapi kerana perpustakaan sumber npm (https://www.npmjs.com/) berada di luar negara, gunakannya untuk memuat turun sumber Kelajuan agak perlahan, jadi terdapat yarnini pihak ketiga node包管理器 dan domestik npmCermin Taobao (cnpm) yang dikemas kini serentak dengan
Seterusnya kita akan mempelajari kandungan ini secara mendalam, mari mulakan!
Lajur siri Node telah mula dikemas kini. Ikuti blogger, langgan lajur dan pelajari Node tanpa tersesat!
1. Penggunaan npm
Apakah itu npm
Penggunaannpm Sebelum anda memulakan, anda mesti terlebih dahulu memahami apa itu npm Dalam artikel pertama lajur siri Node [Node.js | Satu-satunya cara dari bahagian hadapan hingga timbunan penuh], disebutkan bahawa npm ialah gudang sumber terbuka Node Dan ia adalah gudang sumber terbuka terbesar di dunia
Alamat gudang ini ialah: https://www.npmjs.com/
Mulai 17 Mac 2020, npmMenyediakan 1.3 juta pakej kepada kira-kira 12 juta pembangun yang memuat turunnya 75 bilion kali sebulan
Untuk memuat turun dan menggunakan sumber dalam npm gudang, anda boleh menggunakan npm的指令 (bermula dengan npm, seperti npm i axios muat turun axios) atau gunakan arahan pihak ketiga yang lain (pihak ketiga Node包管理器) , seperti benang, dsb.
Kenyataan rasmi:
npmialah alat pengurusan dan pengedaran pakejNodeJSpengurusan pakej ditunjukkan di dalamnya Ia adalah gudang
NodeJSyang menyimpan dan menguruskan pelbagai pakej perisianNodeJSalat pengedaran ditunjukkan dalam menggunakan
npm的指令untuk memuat turunnpmPakej dalam gudang
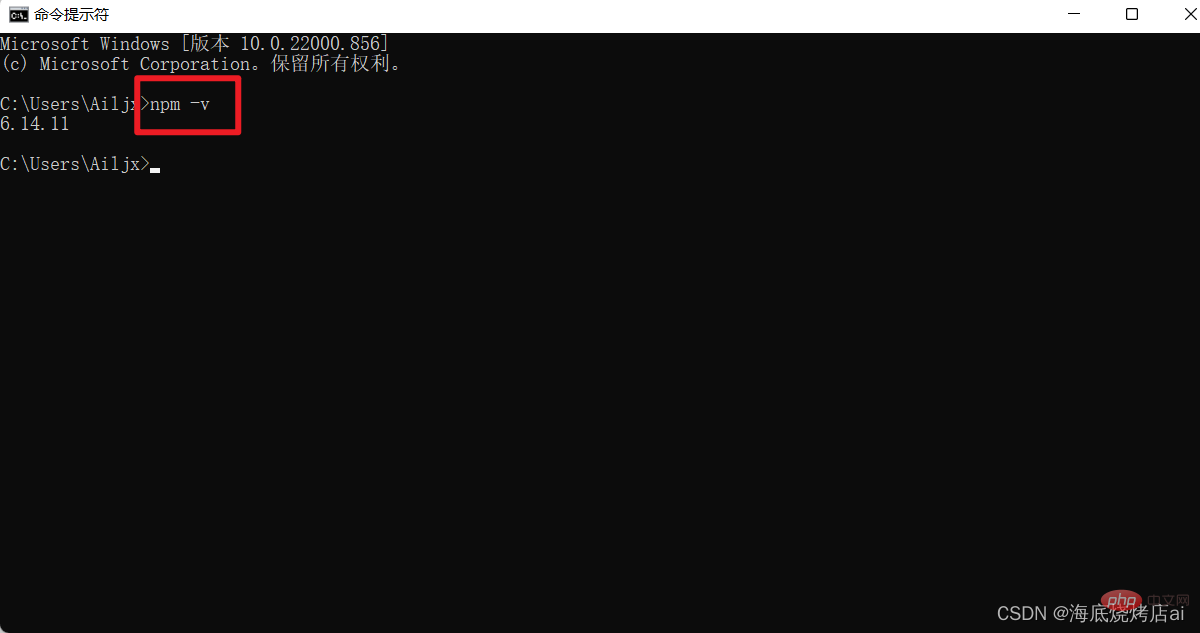
Apabila kita mengkonfigurasi persekitaran NodeJS, npm指令模块 dipasang bersama dengan NodeJS Kita boleh menjalankan npm -v melalui terminal untuk melihat pemasangan Versi:

Tetapi jika versi lalai yang dipasang npm terlalu lama, anda juga boleh memasang dan mengemas kini npm secara manual diri sendiri:
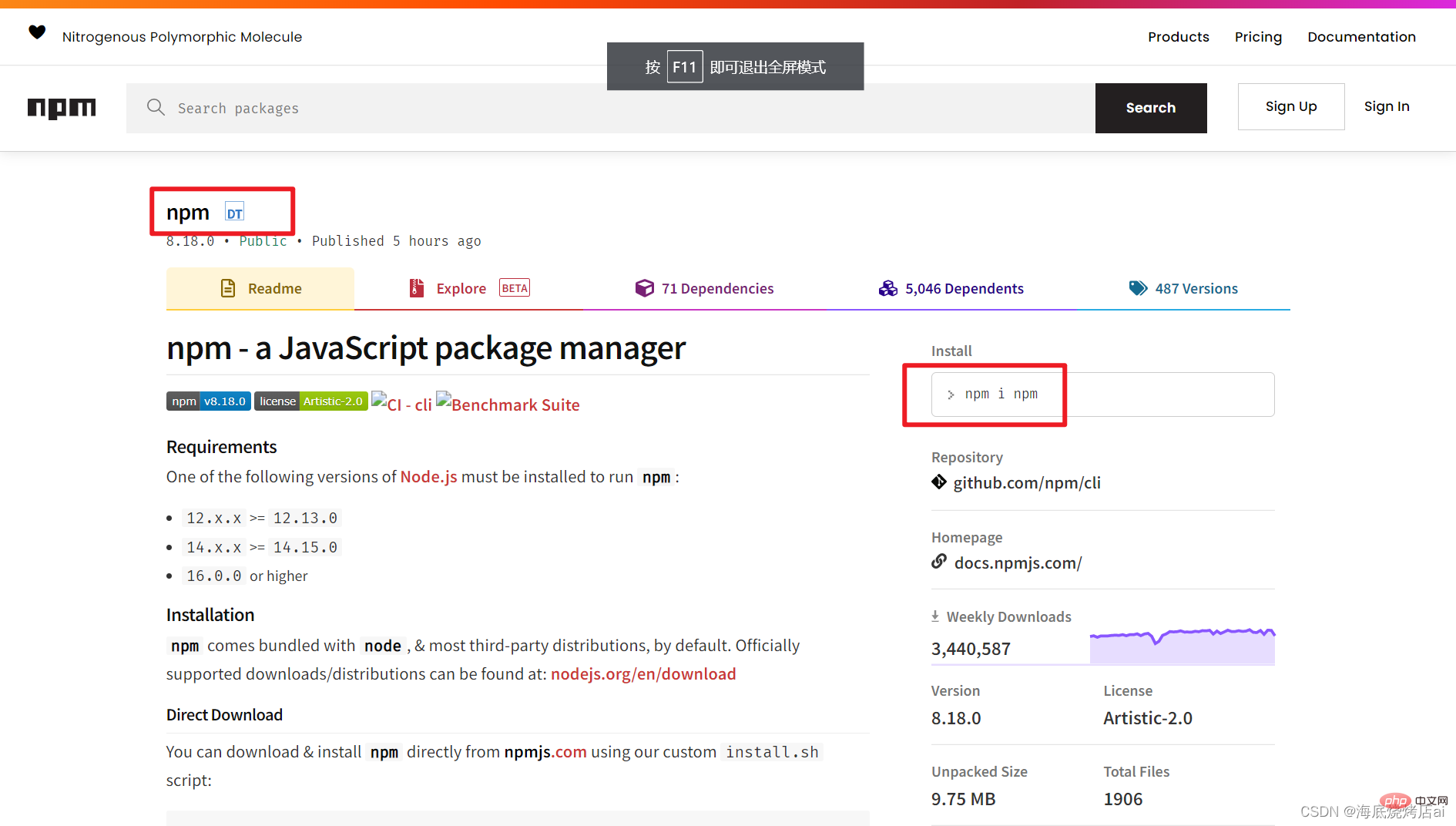
npm i npm@latest -g
@latestmewakili pemasangan versi terkini,-gmewakili pemasangan global, arahannpmini akan dibincangkan kemudian
Satu ajaib perkara boleh didapati di atas, kami Pasang npm melalui npm, pasang sendiri?
Ini sebenarnya mudah difahami npm的指令模块 juga disimpan sebagai pakej dalam npm gudang, dan nama pakej ini ialah npm alamat npm: https://. www.npmjs.com/package/npm

Jadiapa yang biasa kita panggil npm hanya merujuk kepada modul arahan npm (pakej bernama npm)
Tetapi sebenarnya, perkataan
npmmerujuk kepada kedua-duanpm指令模块dan juganpmNodeJSgudang sumber terbuka itu sendiri
jadi kami memilikinyanpm(Npm ini mewakili gudang sumber terbuka NodeJS) Muat turunnpm(Npm ini mewakili pakej bernama npm, pakej ini ialah modul arahan npm)
arahan biasa npm
npmTerdapat banyak arahan berikut yang biasa digunakan untuk maklumat lanjut, lihat dokumentasi rasmi npm
- .
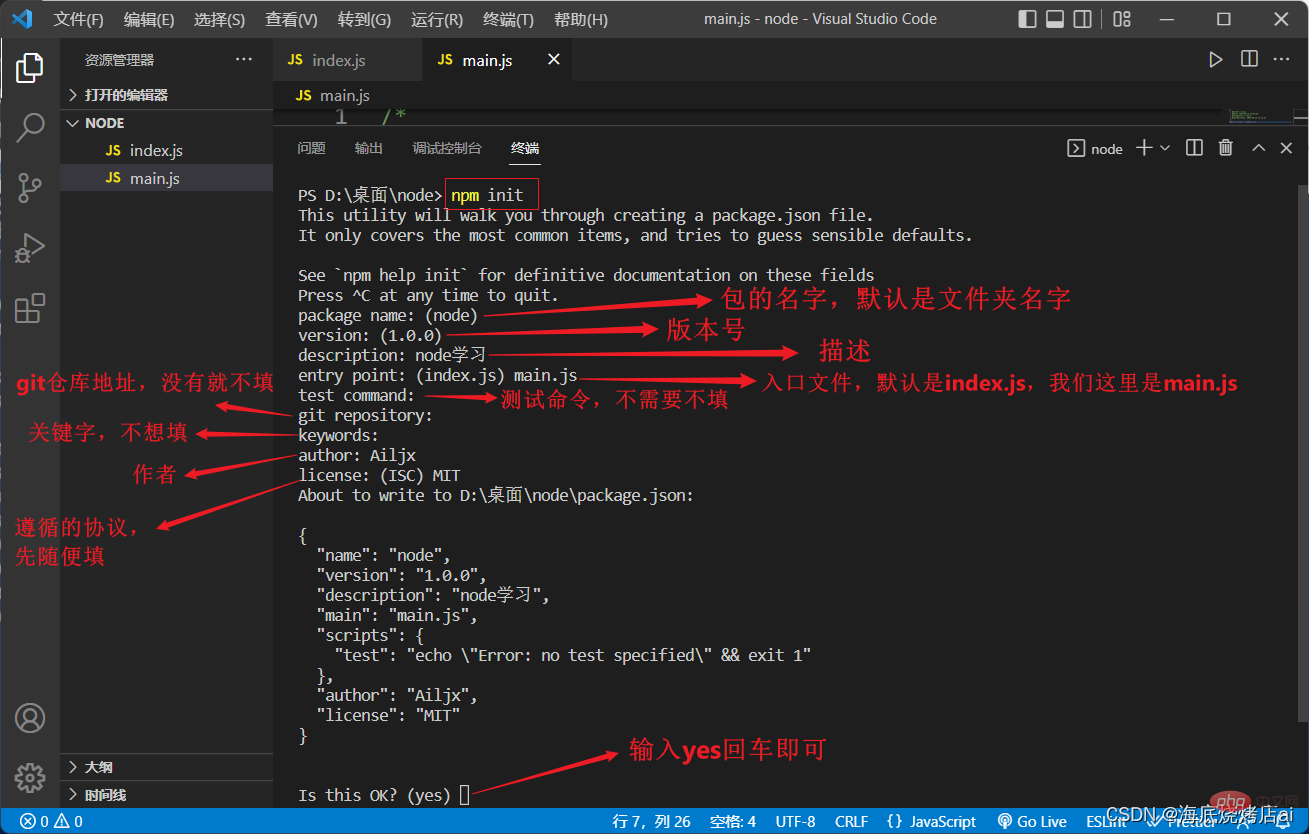
npm init: Janapackage.json
npm install: Muat turunpackage.jsonSemua sumber yang direkodkan dalamnpm install 包名: Muat turun pakej yang ditentukan ke direktori semasa-
npm uninstall 包名: Nyahpasang pakej yang ditentukan dalam direktori semasa npm update 包名: Kemas kini pakej yang ditentukan dalam direktori semasa Jika tiada nama pakej ditambahkan, semua pakej dalam direktori semasa akan dikemas kini . npm outdated 包名: Semak sama ada pakej yang dinyatakan dalam direktori semasa sudah lapuk Jika tiada nama pakej ditambahkan, semak semua pakej dalam direktori semasanpm info 包名: Dapatkan maklumat terperinci pakej dalam direktori semasanpm list: Lihat pakej yang dipasang dalam direktori semasa Semua pakej dan kebergantungannya dan paparkan nombor versi (listboleh disingkatkan sebagails)npm list 包名: Lihat semasa Nyatakan nombor versi pakej yang dipasang dalam direktori (listboleh disingkatkan sebagails)
Beberapa tambahan:
installboleh disingkatkan sebagaii, contohnya:npm install axiosboleh disingkatkan sebagainpm i axiosuninstallboleh disingkatkan sebagaiunTambah aksara
@selepas pakej nama untuk menentukan versi pakej, seperti:npm i md5@1Muat turun versi 1 md5,npm i md5@latestbermaksud muat turun versi terkini md5
npm arahan akhiran
-
-g: Tentukan persekitaran global Perintahnpmlalai untuk beroperasi dalam direktori semasa Menambah-gmenentukan operasi dalam persekitaran global, seperti pemasangan global yang disebutkan di atas: Versi terkini npm:npm i npm@latest -g, jadi anda boleh menggunakan npm dalam mana-mana direktori -
--saveboleh disingkatkan sebagai-s: Tentukan kebergantungan di bawah persekitaran pengeluaran (dirakam dalamdependencies). Selepas versinpm5, lalai ialah--save, jika dipasang dalam persekitaran pengeluaran dan Axios diperlukan untuk persekitaran pembangunan:npm i axios -s -
--save-devboleh disingkatkan sebagai-D: nyatakan persekitaran pembangunan (dirakam dalam )devDependenciesJika anda memasang babel yang tidak diperlukan dalam persekitaran pengeluaran (hanya digunakan dalam persekitaran pembangunan):
npm i babel -D boleh disingkatkan sebagai
--save-prod-P: sama seperti--saveBoleh disingkatkan sebagai
--save-optional-O: Nyatakan kebergantungan pilihan (dirakam dalam )optionalDependencies--no-save: Ia tidak akan direkodkan dalampackage.json
Untuk fungsi dan perbezaan khusus, sila lihat artikel saya: npm install -g/–save/–save Perbezaan antara -dev
-g,--save,--save-dev
akhiran arahan npm juga boleh diletakkan di hadapan nama pakej:
npm i -g npm@latest
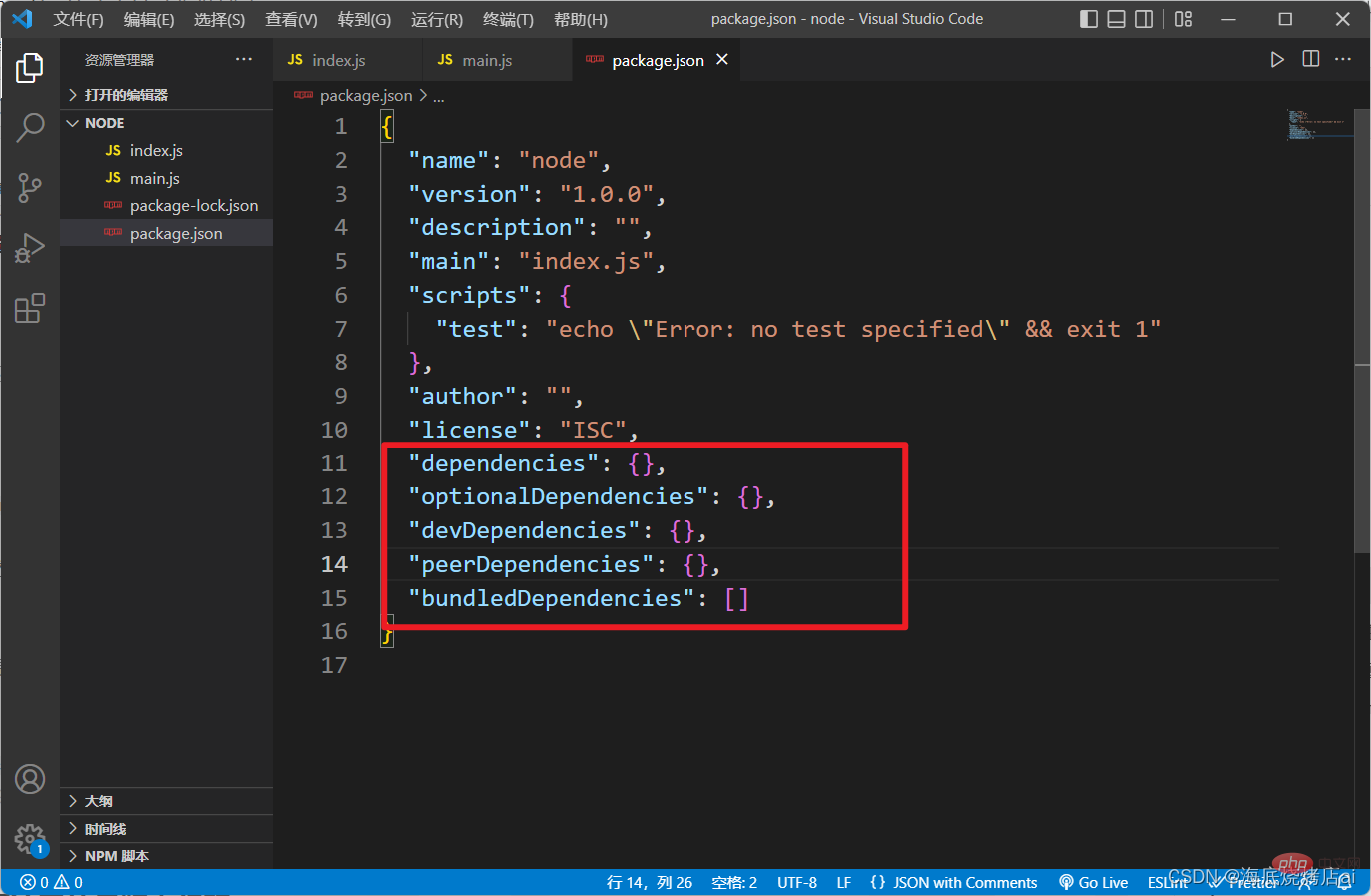
Pengurusan pakej pergantungan
Dalam, kebergantungan yang terkenal ialah: npm dan dependenciesdevDependencies
- ,
peerDependencies optionalDependenciesbundledDependencies / bundleDependencies
Dirakam: package.json

Anda boleh menyemak artikel saya yang lain: Perbezaan antara npm install -g/–save/–save-dev
dependenciesdevDependencies
Anda boleh melihat artikel oleh bos: Memahami PeerDependencies dalam satu artikel
peerDependencies
Kebergantungan pilihan, jika terdapat beberapa pakej bergantung yang masih boleh dijalankan walaupun pemasangan gagal atau anda mahu npm terus berjalan, anda boleh menggunakandan
akan menimpa, jadi jangan tulis
optionalDependencies /
, jika tidak, ia akan dibungkus Ralat akan dilaporkan<.>atau
optionalDependenciesoptionalDependencieskebergantungan pakej di kedua-dua tempat,dependenciesialah objek tatasusunan yang mengandungi nama pakej bergantung Apabila menerbitkan, pakej dalam objek ini akan dibungkus ke dalam pakej keluaran akhir Pakej dalam tatasusunan mesti diisytiharkan terlebih dahulu dalam
package.json中需要注意的包版本问题
通过npm下载的所有包的版本信息都会记录在package.json中
在运行npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
-
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },Salin selepas log masuk通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0 -
包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },Salin selepas log masuk通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1 -
包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },Salin selepas log masuk通过
npm i将会安装md5的最新版本 -
包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },Salin selepas log masuk通过
npm i将会安装md5的2.1.0版本
解决npm速度慢的问题
因为npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:
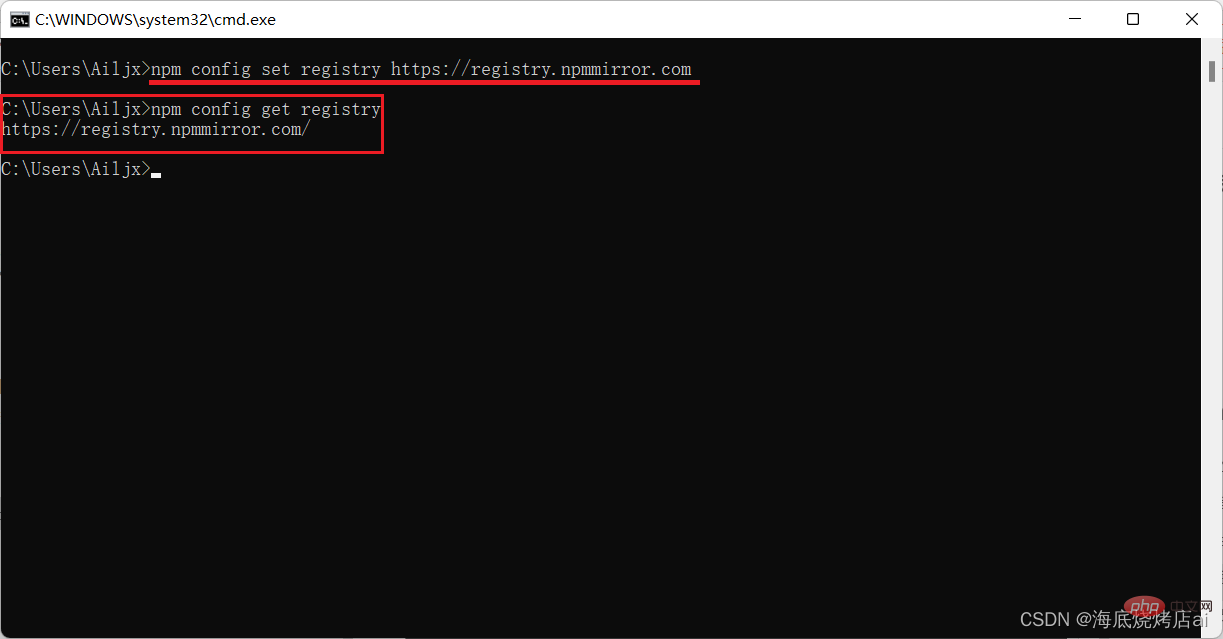
npm config set registry https://registry.npmmirror.com
使用npm config get registry查看当前源:

往后再使用npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源
使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm
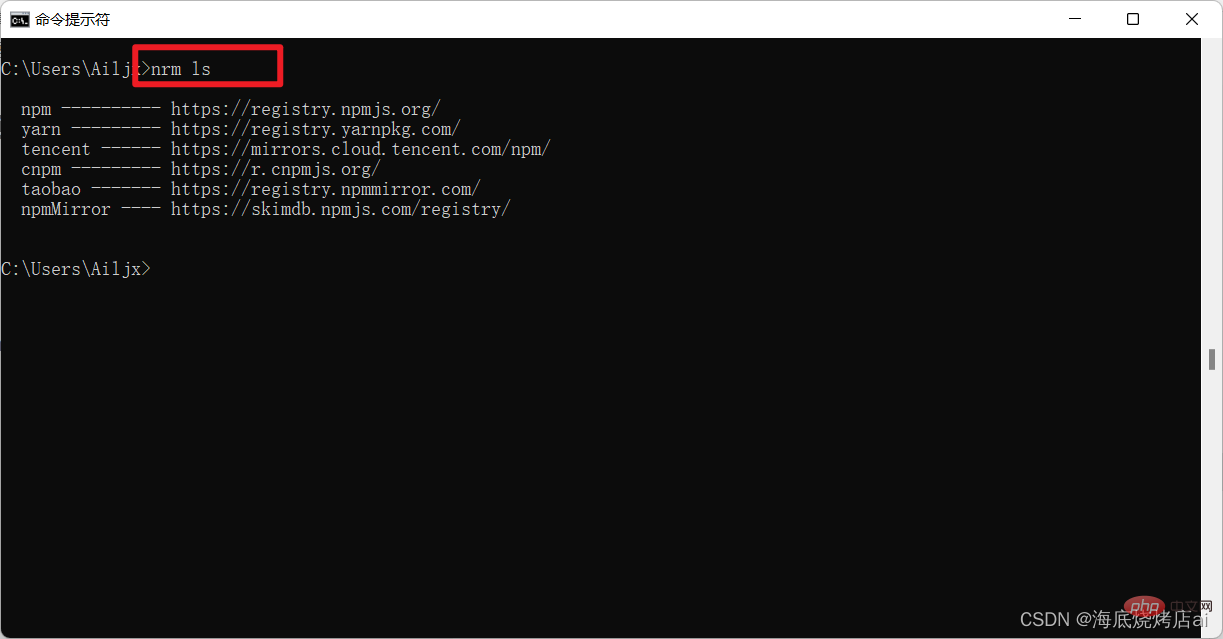
执行nrm ls可查看可切换的npm源:

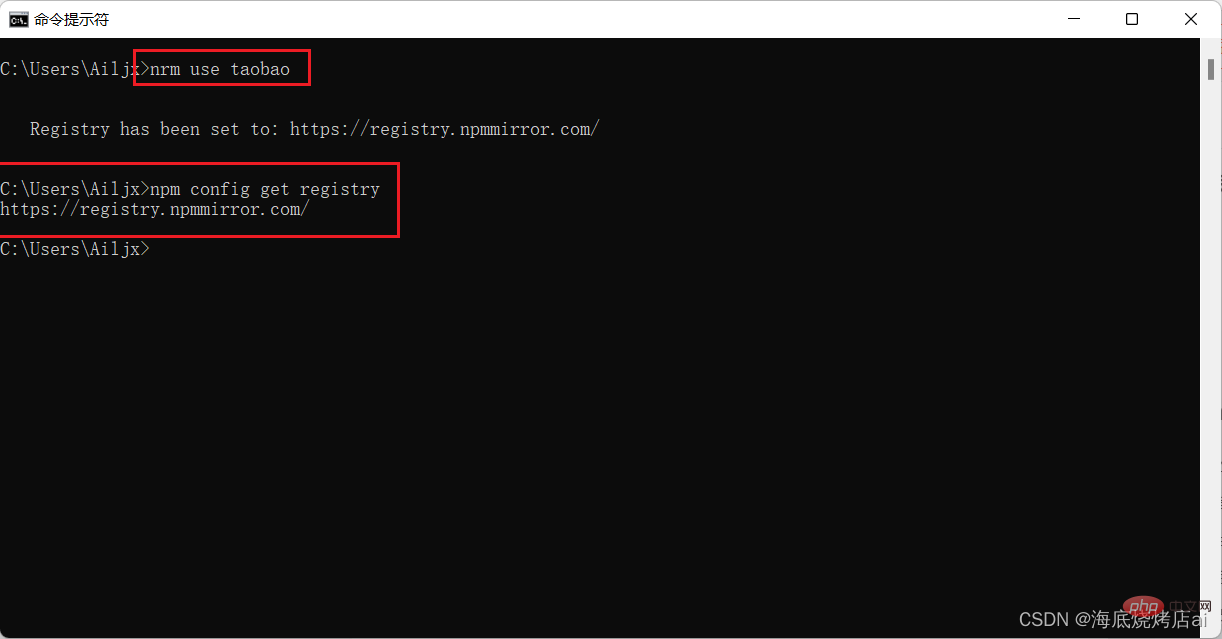
使用npm use 切换源,如切换到淘宝源:nrm use taobao

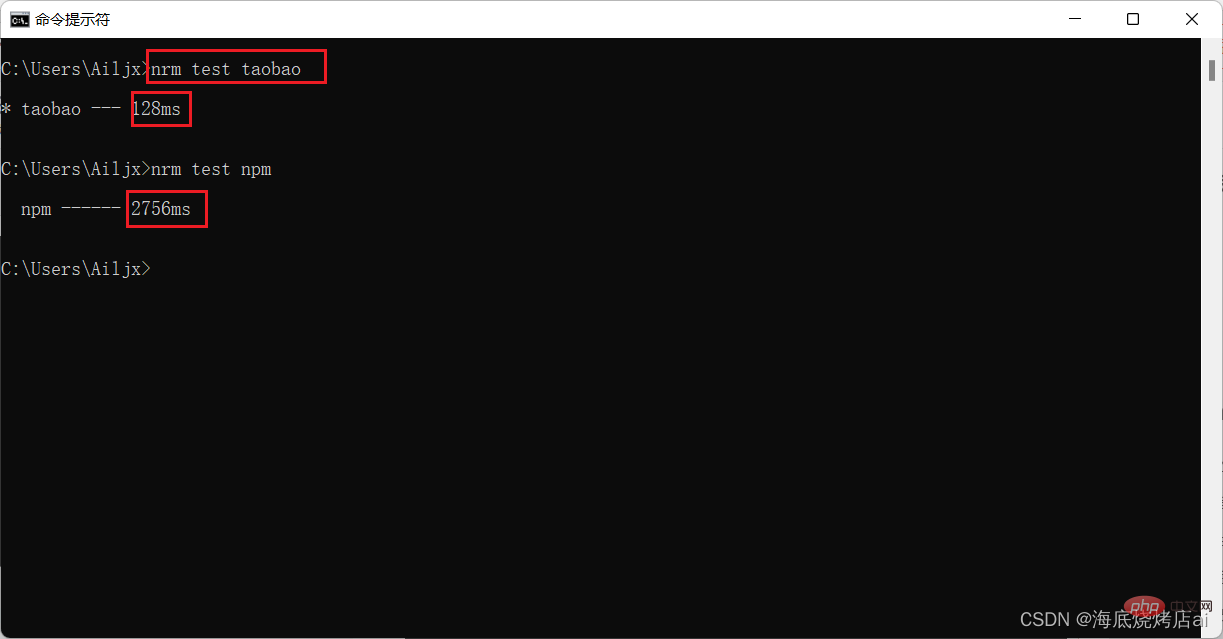
使用nrm test 源名测试相应源的响应时间:

可以看到淘宝源的响应速度要比npm的默认源快很多
中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用
而这里是直接下载cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:
cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行
二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比npm更快、更高效
安装:
npm install -g yarn
更新yarn:
yarn set version latest yarn set version from sources
优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快Sangat selamat
Sebelum melaksanakan kod,yarnakan mengesahkan integriti setiap pakej pemasangan melalui algoritma
arahan biasa benang
-
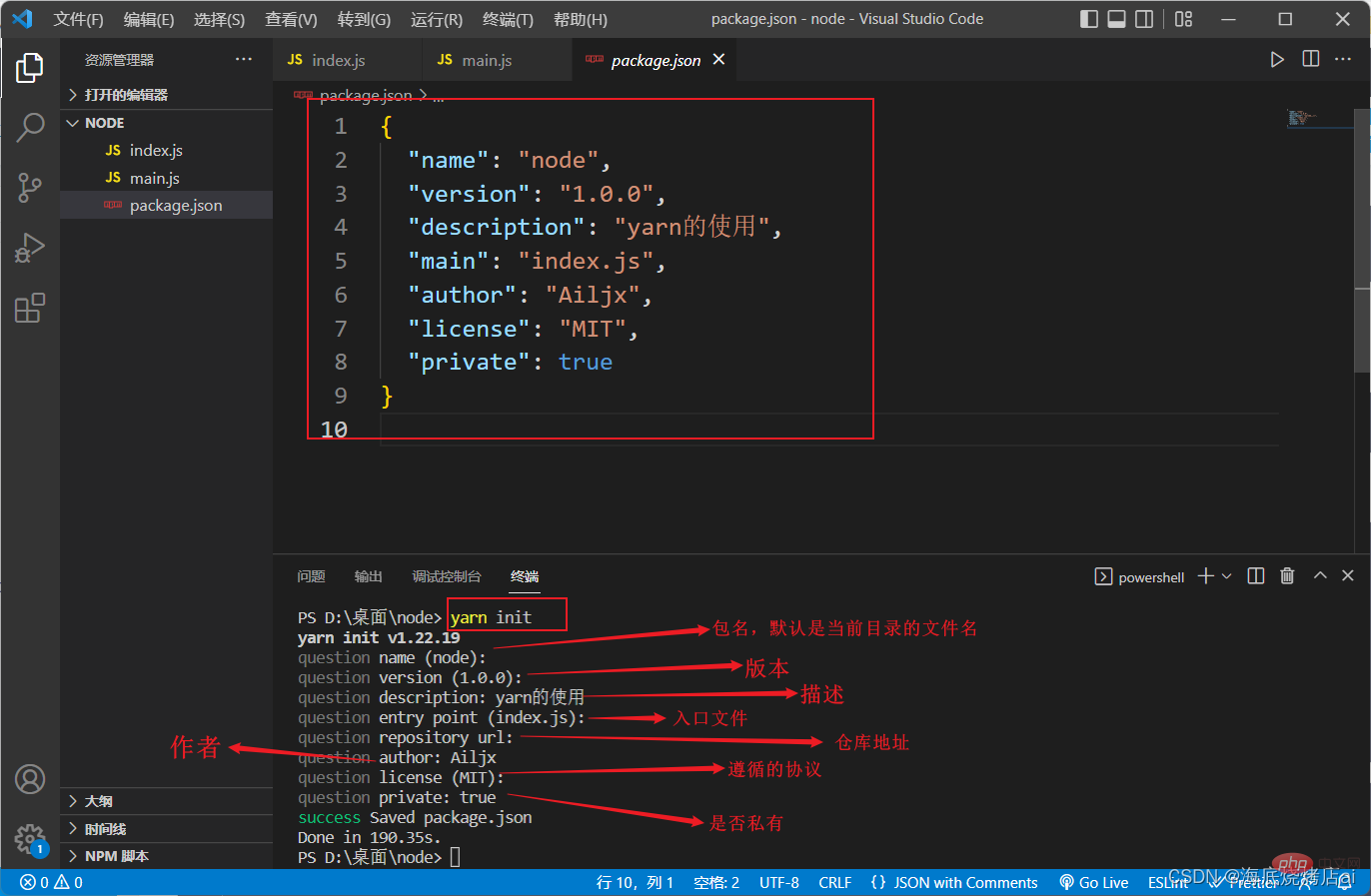
yarn init: Mulakan projek, jana failpackage.json, langkah penjanaan adalah lebih kurang sama sebagainpm init
yarn help: Paparkan senarai arahanyarn install: Muat turun rekod dalampackage.jsonSemua sumber boleh disingkatkan sebagaiyarnyarn add 包名: Muat turun pakej yang ditentukan oleh ke direktori semasayarn remove 包名: Nyahpasangpakej yang dinyatakan dalam direktori semasayarn upgrade 包名: Kemas kinipakej yang dinyatakan dalam direktori semasa, pakej Anda boleh menambah@指定版本号selepas nama untuk menentukan versi yang anda perlu kemas kini kepada
yarnAkhiran perintah
-
--dev: Tentukan kebergantungan () di bawah persekitaran pembangunandevDependencies, disingkatkan sebagai-D -
--peer: Tentukan Ketergantungan teras (peerDependencies) -
--optional: Tentukan pergantungan pilihan (optionalDependencies)
Kesimpulan
Artikel ini memperkenalkan npm dan yarn, serta nrm terbitan npm, cnpm, dsb.
blogger telah menggunakan kombinasi sumber suis npm nrm , kerana ini bukan sahaja memastikan kelajuan pantas, tetapi juga memudahkan penukaran sumber tanpa perlu memuat turun pakej tambahan seperti cnpm, yarn
npm dan yarn mempunyai banyak kandungan Artikel ini hanya menerangkan kandungan yang paling biasa digunakan Jika anda ingin mengetahui lebih lanjut, anda boleh pergi ke tapak web rasmi yang berkaitan untuk melihat
Untuk lebih banyak pengetahuan berkaitan nod, sila Lawati: tutorial nodejs!
Atas ialah kandungan terperinci Ketahui tentang dua pengurus pakej Node yang berkuasa: npm dan yarn. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 Aplikasi tidak boleh bermula seperti biasa 0xc000007b
Feb 21, 2024 pm 06:57 PM
Aplikasi tidak boleh bermula seperti biasa 0xc000007b
Feb 21, 2024 pm 06:57 PM
Aplikasi tidak boleh dimulakan seperti biasa 0xc000007b Apabila menggunakan komputer, kadangkala kita mungkin menghadapi masalah yang tidak dapat dimulakan oleh aplikasi Salah satu kod ralat biasa ialah 0xc000007b. Apabila kami cuba menjalankan aplikasi, tetingkap ralat akan muncul menunjukkan "Aplikasi tidak boleh bermula secara normal 0xc000007b". Kod ralat ini sering dikaitkan dengan fail sistem yang hilang atau rosak, menghalang aplikasi daripada memuatkan dan berjalan dengan betul. Jadi, bagaimana untuk menyelesaikan masalah bahawa aplikasi tidak berfungsi dengan baik
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.