
Teg yang melaksanakan hiperpautan ialah "". Teg boleh mentakrifkan hiperpautan, yang digunakan untuk memaut dari satu halaman ke halaman lain Sintaks "Teks hiperpautan"; dalam teg ialah Atribut penting ialah href, yang digunakan untuk menunjukkan sasaran pautan dan tidak boleh ditinggalkan, jika tidak, fungsi pautan akan hilang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Apakah hiperpautan?
ialah teks sauh atau URL, atau malah imej Ia mempunyai atribut pautan sendiri. Pengguna boleh melompat ke halaman lain selepas mengklik pautan ini hiperpautan.
Gunakan bahasa html untuk menulis halaman web dan teg untuk melaksanakan hiperpautan ialah "<a></a>".
html teg
ialah atribut href, yang menunjukkan sasaran pautan.
Sintaks asas:
<a href="指向的页面的URL">超链接文本</a>
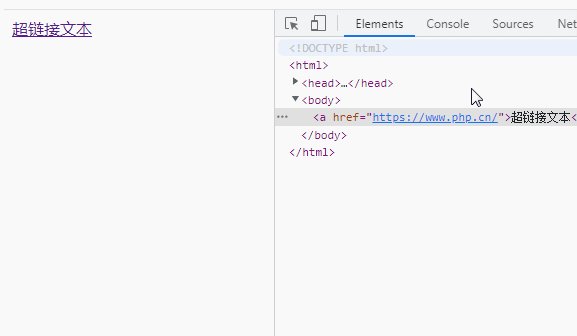
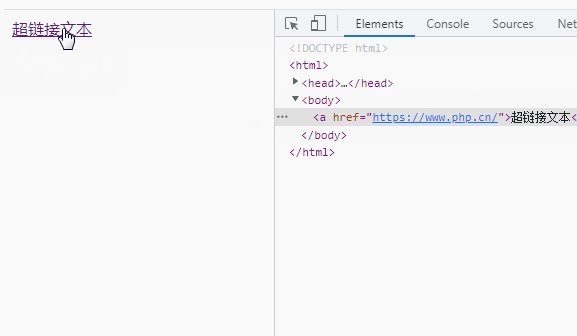
Contoh:
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| Atribut | nilai | penerangan | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| set aksara | char_encoding | HTML5 tidak disokong. Menentukan pengekodan aksara URL sasaran. | |||||||||||||||||||||||||||||||||||||||
| koordinat | koordinat | HTML5 tidak disokong. Menentukan koordinat pautan. | |||||||||||||||||||||||||||||||||||||||
| muat turun | nama fail | Nyatakan Muat turun pautan | |||||||||||||||||||||||||||||||||||||||
| href | URL | Menentukan URL sasaran pautan. | |||||||||||||||||||||||||||||||||||||||
| hreflang | language_code | Menentukan bahasa asas URL sasaran. Hanya digunakan jika atribut href ada. | |||||||||||||||||||||||||||||||||||||||
| media | media_query | Peruntukan Jenis media URL sasaran. Nilai lalai: semua. Hanya digunakan jika atribut href ada. | |||||||||||||||||||||||||||||||||||||||
| nama | section_name | HTML5 tidak disokong. Menentukan nama sauh. | |||||||||||||||||||||||||||||||||||||||
| rel | ganti
penanda buku tolong lesen seterusnyanofollow noreferrerprefetch sebelumnya
|
Menentukan hubungan antara dokumen semasa dan URL sasaran. Hanya digunakan jika atribut href ada. | |||||||||||||||||||||||||||||||||||||||
| rev | teks | HTML5 tidak disokong. Menentukan hubungan antara URL sasaran dan dokumen semasa. | |||||||||||||||||||||||||||||||||||||||
| bentuk | lalai betul bulatan Poli |
HTML5 tidak disokong. Menentukan bentuk pautan. | |||||||||||||||||||||||||||||||||||||||
| sasaran | _kosong _diri _top |
Menentukan tempat untuk membuka URL sasaran. Hanya digunakan jika atribut href ada.
|
|||||||||||||||||||||||||||||||||||||||
| taip | MIME_type td> | Menentukan jenis MIME URL sasaran. Hanya digunakan jika atribut href ada. Nota: MIME = Sambungan Mel Internet Serbaguna. |
Atas ialah kandungan terperinci Menggunakan bahasa html untuk menulis halaman web, apakah teg untuk melaksanakan hiperpautan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!