 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah laluan relatif dalam bahagian hadapan web
Apakah laluan relatif dalam bahagian hadapan web
Apakah laluan relatif dalam bahagian hadapan web
Di bahagian hadapan web, laluan relatif merujuk kepada hubungan laluan dengan fail (atau folder) lain yang disebabkan oleh laluan fail semasa Ia adalah lokasi fail sasaran berbanding fail semasa bercakap, ia adalah Gunakan fail semasa sebagai titik rujukan untuk menentukan laluan bagi fail yang berbeza biasanya bermula dengan "./" atau "../". Faedah: Apabila keseluruhan projek dialihkan, hubungan relatif antara fail dalam projek tidak berubah, dan laluan yang ditetapkan sebelum ini masih tepat dan tidak perlu diubah suai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Pertama sekali, anda mesti memahami konsep dan perbezaan antara laluan relatif dan laluan mutlak:
Laluan relatif:
Laluan relatif merujuk kepada hubungan laluan dengan fail (atau folder) lain yang disebabkan oleh laluan fail semasa. Menggunakan laluan relatif boleh memberi kita banyak kemudahan.
Laluan mutlak:
Laluan mutlak merujuk kepada lokasi mutlak di bawah direktori, terus sampai ke lokasi sasaran, biasanya laluan bermula dari huruf pemacu.
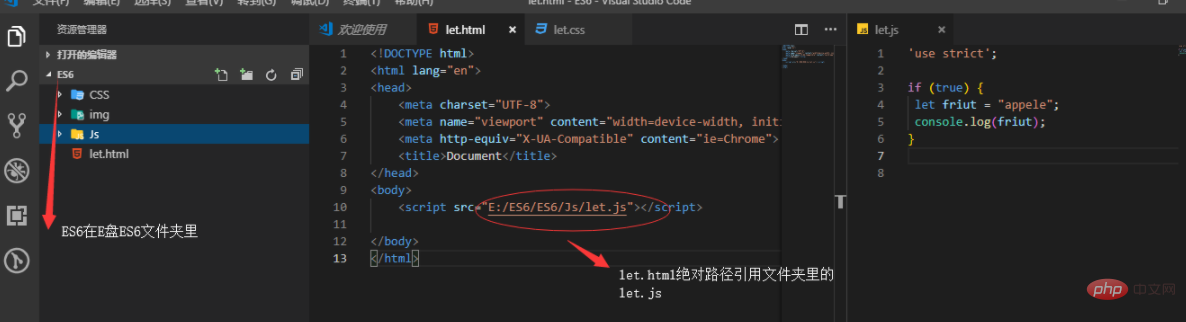
Laluan yang menerangkan sepenuhnya lokasi fail ialah laluan mutlak, laluan direktori berdasarkan direktori akar tapak web. Nama laluan mutlak ditentukan daripada direktori akar di bahagian atas struktur direktori pokok kepada direktori atau fail Ia terdiri daripada satu siri direktori berturut-turut yang dipisahkan dengan garis miring sehingga direktori atau fail yang akan ditentukan atau fail untuk ditunjuk. Sebab mengapa ia dipanggil mutlak bermakna apabila semua halaman web merujuk fail yang sama, laluan yang digunakan adalah sama.
Ringkasan peribadi:
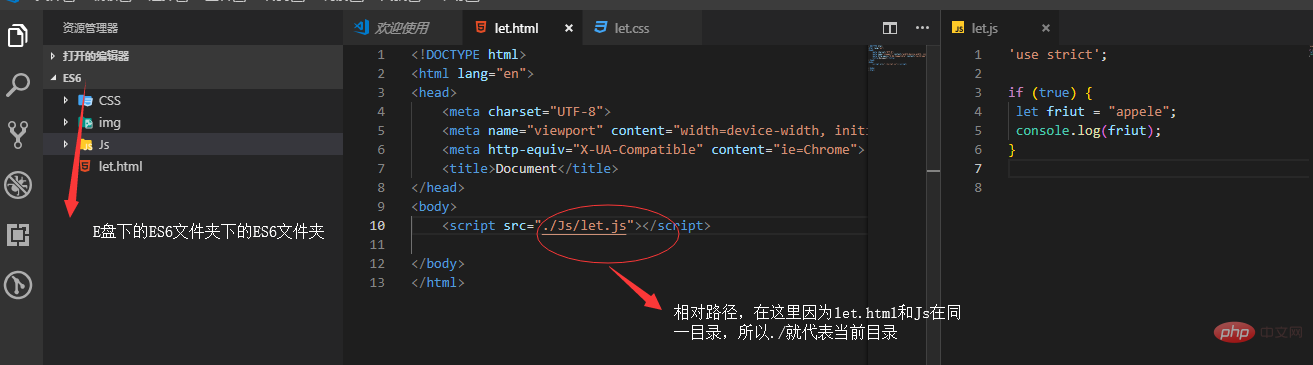
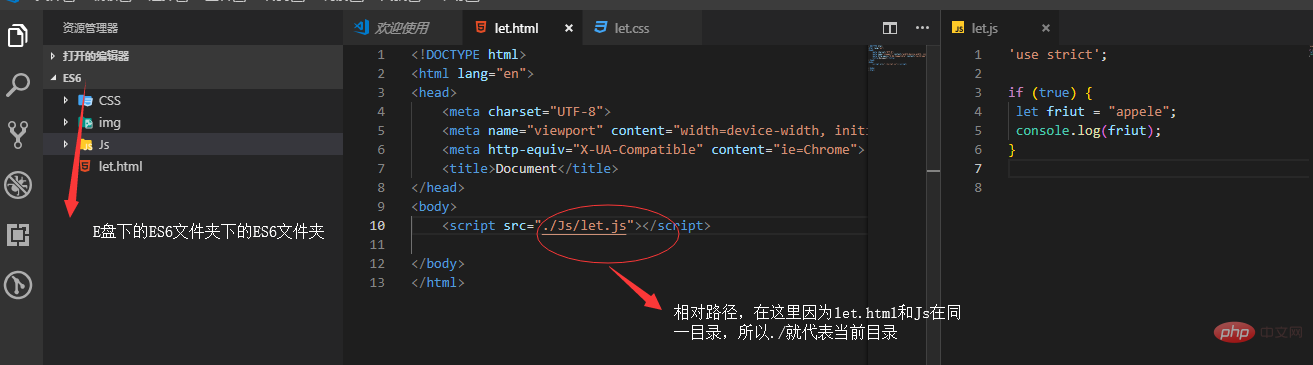
Laluan relatifRingkasnya, ia adalah relatif kepada tempat anda adalah. Direktori untuk merujuk kepada fail lain (bukan direktori akar), yang merupakan lokasi fail sasaran berbanding dengan fail semasa.
Satu kelebihan ini ialah apabila anda mengalihkan keseluruhan projek, hubungan relatif antara fail dalam projek anda tidak berubah dan laluan yang anda tetapkan sebelum ini masih tepat. Contohnya: Terdapat dua fail index.html dan image.jpg di bawah folder pelayan web a. Image.jpg diperkenalkan ke dalam fail index.html Selagi kedudukan relatif kedua-dua fail tidak berubah (iaitu, ia masih di bawah folder a), maka laluan ini akan betul tidak kira di mana ia dimuat naik. pelayan web.
Laluan mutlak bermula dari direktori akar relatif (cakera) dan laluan yang digunakan oleh setiap fail adalah sama.
Menggunakan laluan mutlak boleh menghalang tapak web daripada diciplak secara berniat jahat Pautan lalai untuk plagiarisme masih menghala ke tapak web anda sendiri. Selagi lokasi fail sasaran pada halaman kekal tidak berubah, pautan anda masih akan menghala ke URL yang betul. Laluan mutlak jarang digunakan dalam pembangunan web kerana laluan dalam persekitaran setempat anda dan pelayan mungkin berbeza. / mewakili direktori akar fail.
Terangkan melalui contoh
Di bawah saya akan menggambarkan laluan relatif dan laluan mutlak daripada contoh dalam html yang paling biasa digunakan di web . Perbezaannya:
1. Satu lagi contoh kecil:
Sebagai contoh, jika anda ingin menggunakan fail semasa menggunakan komputer, anda perlu mengetahui lokasi fail tersebut Contohnya, terdapat fail index.html, dan anda perlu menggunakan indeks imej.png:


Anda boleh merujuk imej ini menggunakan laluan
Semuanya akan berfungsi dengan baik pada komputer anda,tetapi apabila ia datang kepada pembangunan sebenar Pada asasnya, laluan mutlak tidak digunakan kerana sukar untuk memindahkan projek dan gambar anda tidak boleh diakses pada komputer lain (dia tidak mempunyai gambar anda pada komputernya)
. D:/websize/image/index.html
D:/websize/image/img/index.png2. Laluan relatif
D:/websize/image/img/index.pngPertama faham:
mewakili direktori di mana fail semasa berada
Contohnya:
. ././Berikut ialah contoh kecil:
Sebagai contoh, terdapat dua fail dalam folder WEB di bawah pemacu E anda yang mengakses satu sama lain.


Jika anda mahu mengakses
daripada, laluannya ialah
;Jika anda mahu mengakses index.html secara terbalik, laluan yang anda perlukan ialah . ./. ./. ./img/index.html
Ringkasan:
dalam web pembangunan Kedua-dua laluan relatif dan laluan mutlak digunakan, masing-masing mempunyai kebaikan dan keburukan tersendiri. Untuk meringkaskan secara ringkas, laluan relatif menggunakan fail semasa sebagai titik rujukan untuk menentukan laluan bagi fail yang berbeza biasanya bermula dengan ./, ../ Sudah tentu, jika fail itu adalah direktori pada tahap yang sama, ./. boleh meninggalkan laluan mutlak Tentukan laluan fail berdasarkan fail komputer atau alamat mutlak pada rangkaian Laluan mutlak biasanya bermula dengan huruf pemacu di bawah Windows, / bermula di bawah Linux (tetapi dalam pelayan Web, / mewakili. direktori akar pelayan Web), atau Mulakan dengan URL.
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah laluan relatif dalam bahagian hadapan web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah rangka kerja yang ada untuk bahagian hadapan web?
Aug 23, 2022 pm 03:31 PM
Apakah rangka kerja yang ada untuk bahagian hadapan web?
Aug 23, 2022 pm 03:31 PM
Rangka kerja bahagian hadapan web termasuk: 1. Angular, rangka kerja bahagian hadapan untuk mencipta antara muka aplikasi tunggal 2. React, rangka kerja pembangunan JavaScript untuk membina antara muka pengguna; Rangka kerja JavaScript; 4. Bootstartp, rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 5. UI CEPAT, satu set penyelesaian pembangunan bahagian hadapan web peringkat perusahaan;
 Apakah itu jurutera bahagian hadapan web
Aug 23, 2022 pm 05:10 PM
Apakah itu jurutera bahagian hadapan web
Aug 23, 2022 pm 05:10 PM
Jurutera bahagian hadapan web ialah seorang jurutera yang terlibat dalam pembangunan bahagian hadapan Web Tugas utamanya ialah membangunkan, mengoptimumkan dan menambah baik tapak webnya ialah menggunakan pelbagai teknologi profesional untuk membangunkan produk pelanggan, dan kemudian menggabungkan teknologi pembangunan bahagian belakang untuk mensimulasikan kesan keseluruhan dan menyediakan tapak web dengan Produk dan perkhidmatan yang disediakan untuk merealisasikan antara muka web kelas pertama, mengoptimumkan kod dan mengekalkan keserasian yang baik, dan komited untuk meningkatkan pengalaman pengguna melalui teknologi.
![[Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)
Jun 29, 2022 am 11:20 AM
[Kompilasi Hematemesis] Soalan dan jawapan temu bual hadapan hadapan terkini pada tahun 2023 (Koleksi)
Jun 29, 2022 am 11:20 AM
Artikel ini meringkaskan beberapa soalan temuduga bahagian hadapan Web terpilih yang patut dikumpulkan (dengan jawapan). Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.
 2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
本篇文章给大家总结一些值得收藏的精选Web前端面试题(附答案)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
 Bab HTML bank soalan ujian bertulis bahagian hadapan web
Apr 21, 2022 am 11:56 AM
Bab HTML bank soalan ujian bertulis bahagian hadapan web
Apr 21, 2022 am 11:56 AM
Saya telah merumuskan beberapa soalan temu bual hadapan web (ujian bertulis) untuk dikongsi dengan anda Artikel ini mula-mula akan berkongsi dengan anda bahagian HTML soalan ujian bertulis (dengan jawapan anda boleh melakukannya sendiri dan lihat berapa banyak yang anda boleh). jawab betul!
 Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Artikel ini akan membantu anda membezakan dengan cepat antara H5, bahagian hadapan WEB, bahagian hadapan yang besar dan timbunan penuh WEB. Saya harap ia akan membantu rakan yang memerlukan.
 Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Apakah faedah piawaian web
Sep 20, 2023 pm 03:34 PM
Faedah piawaian web termasuk menyediakan keserasian merentas platform, kebolehcapaian, prestasi, kedudukan enjin carian, kos pembangunan dan penyelenggaraan, pengalaman pengguna serta kebolehselenggaraan dan kebolehgunaan semula kod yang lebih baik. Penerangan terperinci: 1. Keserasian merentas platform memastikan tapak web boleh dipaparkan dan berjalan dengan betul pada sistem pengendalian, penyemak imbas dan peranti yang berbeza 2. Kebolehcapaian yang dipertingkatkan memastikan tapak web boleh diakses oleh semua pengguna; kelajuan, pengguna boleh mengakses dan melayari laman web dengan lebih pantas, memberikan pengalaman pengguna yang lebih baik 4. Meningkatkan kedudukan enjin carian, dsb.
 Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Apakah port lalai untuk standard web?
Sep 20, 2023 pm 04:05 PM
Port lalai standard web ialah: 1. HTTP, nombor port lalai ialah 80. HTTPS, nombor port lalai ialah 443. FTP, nombor port lalai ialah 21; ialah 22; 5. Telnet , nombor port lalai ialah 23. SMTP, nombor port lalai ialah 25. POP3, nombor port lalai ialah 143; , nombor port lalai ialah 53. RDP , nombor port lalai ialah 3389 dan seterusnya.



