
a ialah elemen sebaris. Elemen sebaris biasanya merupakan bekas untuk kandungan Lebar dan ketinggian ditentukan oleh kandungan dan tidak boleh ditetapkan secara aman dengan elemen lain pada baris yang sama. Elemen a digunakan untuk menetapkan hiperpautan dan tidak menduduki satu baris sahaja. Ia boleh dipaparkan pada baris yang sama dengan elemen sebaris lain dan lebar dan tinggi elemen a tidak bergantung pada kandungan berfungsi, dan atribut margin-top tidak berfungsi Dan margin-bottom juga tidak berfungsi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Elemen sebaris biasanya merupakan bekas untuk kandungan dan tidak mempunyai ruang bebasnya sendiri. Dalam keadaan biasa, elemen sebaris hanya boleh mengandungi kandungan atau elemen sebaris lain Lebar dan ketinggian ditentukan oleh kandungan dan tidak boleh ditetapkan secara aman dengan elemen lain pada baris yang sama. Elemen sebaris sesuai untuk memaparkan kandungan tertentu.
Ciri-ciri elemen sebaris:
1. Pada baris yang sama dengan elemen lain; Dan margin bawah tidak boleh diubah;
3. Lebar ialah lebar teks atau gambarnya dan tidak boleh diubah.
Secara amnya, elemen sebaris secara amnya adalah elemen asas berdasarkan tahap semantik Ia hanya boleh menampung teks atau elemen sebaris lain dan biasanya disertakan dalam elemen sebaris biasa Elemen termasuk "a, span,. b, br", dsb.
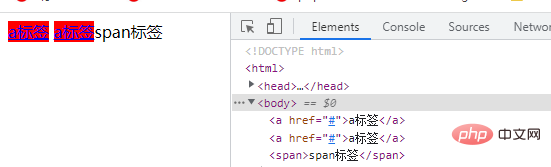
a tidak akan menduduki garis dengan sendirinya, ia dan elemen lain berada pada baris yang sama
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a{
background-color: red;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
)
Atas ialah kandungan terperinci Adakah CSS elemen sebaris?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!