Apakah lima elemen pengalaman pengguna?
Lima elemen pengalaman pengguna: 1. Keperluan pengguna, apa yang pengguna dan pengendali ingin dapatkan dari produk ini masing-masing 2. Fungsi skop, apakah fungsi produk ini 3. Reka bentuk proses, yang boleh dibahagikan ke dalam reka bentuk interaksi Terdapat dua bahagian utama: reka bentuk interaksi dan reka bentuk interaksi menerangkan "kelakuan pengguna yang mungkin", dan seni bina maklumat memberi tumpuan kepada cara untuk menyatakan maklumat kepada pengguna 4. Reka bentuk prototaip, yang menentukan di mana elemen interaktif seperti yang tertentu bahagian atau butang hendaklah diletakkan pada halaman ; 5. Reka bentuk persepsi adalah menggabungkan kandungan, fungsi dan estetika untuk menghasilkan reka bentuk akhir yang memenuhi semua matlamat di peringkat lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Pengalaman Pengguna (pendek kata UE/UX) ialah perasaan subjektif semata-mata yang diwujudkan oleh pengguna semasa penggunaan produk. Tetapi untuk kumpulan pengguna yang jelas, persamaan dalam pengalaman pengguna boleh dikenali melalui eksperimen reka bentuk yang baik. Perkembangan teknologi komputer dan Internet mengubah bentuk inovasi teknologi yang berpusatkan pengguna dan berorientasikan manusia semakin mendapat perhatian dan pengalaman pengguna dipanggil intipati model Inovasi 2.0.
Apakah lima elemen pengalaman pengguna?


 1) Segmen pengguna: Bahagikan pengguna kepada kumpulan yang lebih kecil dengan keperluan biasa (demografi, profil mentaliti penggunaan, dll.); >2) Penyelidikan pengguna: mengetahui siapa pengguna (soal selidik, temu bual, lawatan lapangan, kumpulan fokus, pengisihan kad, dll.);
1) Segmen pengguna: Bahagikan pengguna kepada kumpulan yang lebih kecil dengan keperluan biasa (demografi, profil mentaliti penggunaan, dll.); >2) Penyelidikan pengguna: mengetahui siapa pengguna (soal selidik, temu bual, lawatan lapangan, kumpulan fokus, pengisihan kad, dll.);
3) Persona: ekstrak daripada penyelidikan pengguna yang boleh menjadi contoh watak Maya. Dengan menggunakan kaedah di atas, keperluan pengguna dapat ditentukan dan kandungan strategik produk dapat ditentukan. Apa yang ingin dicapai oleh pengendali ialah "matlamat perniagaan", iaitu permintaan dari dalam syarikat Ia boleh menjadi sasaran nombor pengguna, tujuan promosi jenama atau tujuan keuntungan. Pendek kata, apa yang bos atau pasukan ingin perolehi juga tergolong dalam peringkat strategik.
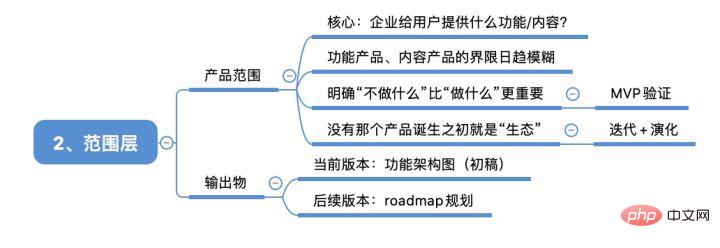
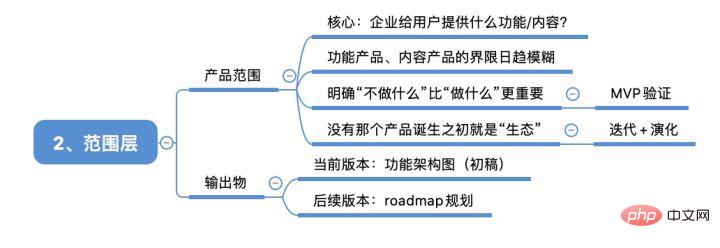
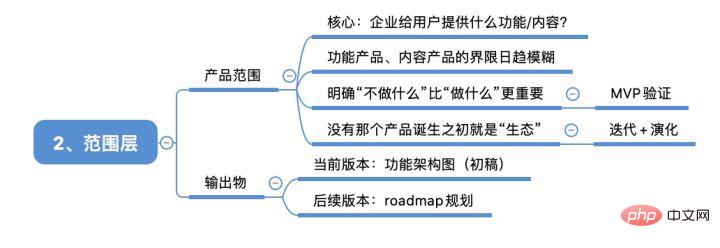
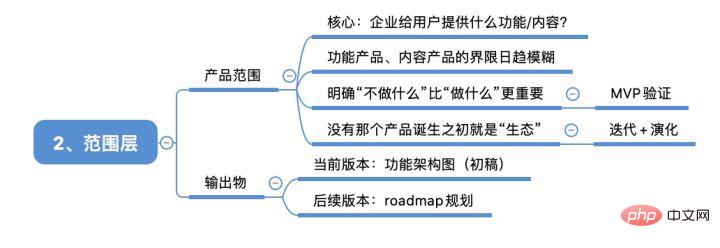
2. Skop 
Apabila anda menterjemah keperluan pengguna dan matlamat tapak web kepada jenis kandungan dan fungsi yang perlu disediakan oleh tapak web kepada pengguna, strategi menjadi skop. Mengikut kandungan khusus lapisan skop, produk boleh dibahagikan kepada dua kategori: jenis alat dan jenis kandungan, atau sesetengah produk adalah kedua-duanya.
Produk jenis alat harus mempertimbangkan spesifikasi berfungsi, menerangkan gabungan fungsi produk secara terperinci. Bahasa huraian spesifikasi berfungsi hendaklah: optimistik, khusus dan objektif.
Optimisme: Apa yang perlu dicegah, bukan apa yang tidak boleh dilakukan. Contohnya: forum tidak membenarkan pengguna yang tidak log masuk untuk bercakap -> Jika pengguna tidak log masuk semasa bercakap, sistem harus membimbing pengguna untuk log masuk dan kembali; Khusus: terangkan sejelas mungkin. Contohnya: ucapan forum perlu menapis perkataan sensitif -> ucapan yang mengandungi perkataan dalam lampiran perlu digantikan dengan *, dan perbendaharaan kata boleh dikemas kini; Contohnya: gaya antara muka hendaklah bergaya ->Penampilan produk hendaklah mematuhi garis panduan AI jenama korporat.
Produk berasaskan kandungan harus mempertimbangkan keperluan kandungan dan menerangkan secara terperinci keperluan untuk pelbagai elemen kandungan. Kandungan boleh termasuk teks, imej, audio, video, dsb. Selepas menentukan kandungan yang akan disediakan oleh produk, kandungan mestilah diutamakan berdasarkan keperluan pengguna, matlamat produk (kandungan strategik) dan kebolehlaksanaan. Semasa operasi produk, operasi harian dan kerja penyelenggaraan mesti diatur, dan kekerapan kemas kini kandungan mesti memenuhi jangkaan pengguna. Oleh itu, penyelenggaraan kandungan harus disusun mengikut matlamat strategik. Contohnya: Berapa kerapkah anda mengharapkan pengguna melawat? Berdasarkan keperluan pengguna, kekerapan mereka mahukan kemas kini. Selain itu, kandungan dengan ciri yang berbeza mesti disediakan mengikut pengguna yang berbeza.
3. Lapisan struktur (Struktur)

Selepas mengumpul dan mengutamakan keperluan pengguna, anda perlu menggabungkan bahagian yang bertaburan ini menjadi satu keseluruhan Ini ialah lapisan struktur: mewujudkan hubungan antara fungsi produk dan kandungan .
Lapisan struktur dibahagikan kepada dua bahagian utama: reka bentuk interaksi dan seni bina maklumat.
Reka bentuk interaksi ialah: menerangkan "kelakuan pengguna yang mungkin" dan mentakrifkan "cara sistem bekerjasama dan bertindak balas" kepada gelagat pengguna ini. Jangan biarkan pengguna menyesuaikan diri dengan produk, tetapi biarkan produk dan pengguna menyesuaikan diri antara satu sama lain dan meramalkan langkah seterusnya antara satu sama lain.
Seni bina maklumat ialah: memfokuskan pada cara untuk menyatakan maklumat kepada pengguna, memfokuskan pada mereka bentuk klasifikasi organisasi dan struktur navigasi untuk memudahkan pengguna mencari.
Reka bentuk interaksi hendaklah merangkumi sekurang-kurangnya model konseptual dan pengendalian ralat.
Terdapat dua sistem klasifikasi untuk seni bina maklumat: atas ke bawah dan bawah ke atas. Strukturnya boleh mempunyai struktur hierarki, struktur matriks, struktur semula jadi dan struktur linear. Secara umumnya, laman web adalah gabungan struktur di atas, dengan satu struktur sebagai struktur utama dan struktur lain sebagai tambahan.
1) Struktur hierarki
Juga dikenali sebagai struktur pokok atau struktur hub-and-spoke, iaitu, terdapat induk/ antara nod dan nod lain yang berkaitan perhubungan sub peringkat. Struktur ini adalah yang paling biasa.
2) Struktur semula jadi
tidak mengikut sebarang corak yang konsisten dan sesuai untuk meneroka satu siri topik yang mempunyai hubungan yang tidak jelas atau yang sentiasa berkembang, seperti menggalakkan pengguna untuk meneroka secara bebas beberapa laman web hiburan. Tetapi jika pengguna perlu bergantung pada laluan yang sama untuk mencari kandungan yang sama pada masa akan datang, ia tidak sesuai.
3) Struktur matriks
biasanya membantu pengguna yang datang dengan keperluan yang berbeza supaya mereka boleh mencari apa yang mereka mahu dalam kandungan yang sama, seperti : Pengguna boleh memilih untuk semak imbas produk mengikut warna atau saiz.
4) Struktur linear
selalunya digunakan untuk struktur berskala kecil, seperti artikel atau topik tunggal digunakan untuk mengehadkan struktur yang perlu; dibentangkan Susunan kandungan adalah penting kepada aplikasi yang memenuhi keperluan pengguna.
4. Lapisan Bingkai (Skeleton)

Lapisan bingkai menentukan interaksi seperti bahagian tertentu atau butang Di mana pada halaman elemen harus diletakkan. Sebilangan besar keperluan telah dibentuk dalam lapisan struktur Dalam lapisan rangka kerja, kita perlu memperhalusi lagi keperluan ini dan menentukan rupa antara muka yang terperinci, navigasi dan reka bentuk maklumat untuk menjadikan struktur yang tidak jelas itu nyata.
Apabila mereka bentuk kandungan pada peringkat rangka kerja, dua prinsip harus dipatuhi: ikut tabiat penggunaan harian pengguna dan gunakan metafora dengan sewajarnya dalam kehidupan.
Lapisan rangka kerja merangkumi tiga aspek: reka bentuk antara muka, reka bentuk navigasi dan reka bentuk maklumat.
Reka bentuk antara muka menyediakan pengguna dengan keupayaan untuk melakukan perkara tertentu. Apabila mereka bentuk antara muka, pilih elemen yang sesuai supaya pengguna dapat melihat perkara yang paling penting sepintas lalu.
Reka bentuk navigasi menyediakan pengguna dengan keupayaan untuk pergi ke suatu tempat. Apabila melakukan reka bentuk navigasi, anda perlu menyediakan kaedah lompat antara halaman web, menyampaikan hubungan antara elemen dan kandungan, dan menyampaikan hubungan antara kandungan dan halaman.
Reka bentuk maklumat adalah mengenai menyampaikan idea kepada pengguna. Reka bentuk maklumat ialah penghimpunan pelbagai elemen reka bentuk untuk mencerminkan pemikiran pengguna dan menyokong tugas dan matlamat mereka. Termasuk aspek visual, kumpulan dan lain-lain.
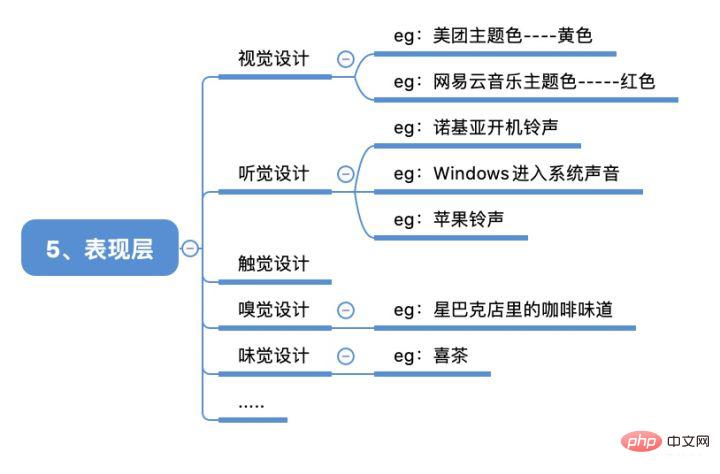
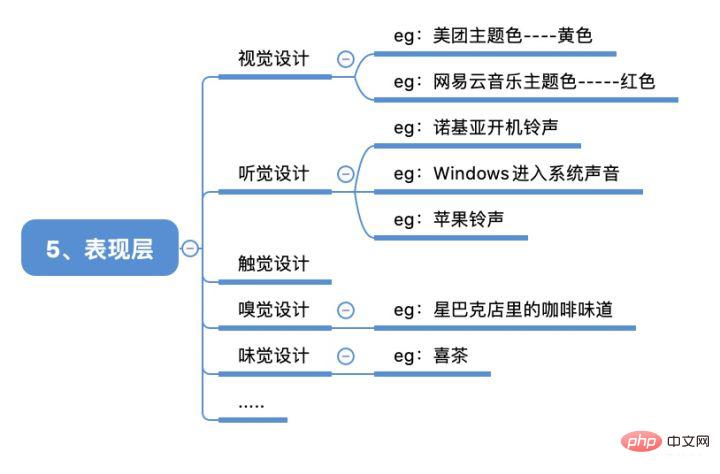
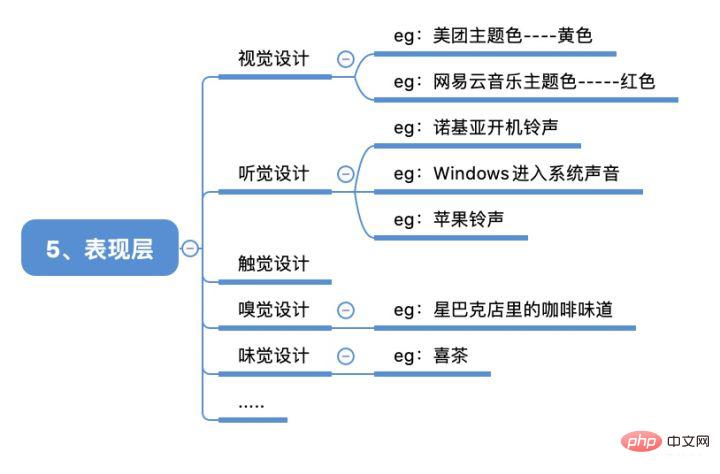
5. Lapisan pembentangan (Permukaan)

Lapisan pembentangan ialah segala-galanya yang boleh dilihat oleh pengguna . Saiz fon, warna navigasi dan perasaan keseluruhan. Pada tahap ini, kandungan, kefungsian dan estetika bersatu untuk menghasilkan reka bentuk akhir yang memenuhi semua matlamat peringkat lain.
Reka bentuk antara muka yang berjaya mempunyai dua ciri:
1) Mereka mengikut laluan yang lancar. Pengguna berasa lancar semasa menyemak imbas dan tidak akan dihalang.
2) Berikan pengguna beberapa kemungkinan "panduan" untuk pilihan yang berkesan tanpa menakutkan pengguna dengan terlalu banyak butiran.
Untuk lebih banyak pengetahuan berkaitan, sila lawati ruangan Soalan Lazim!
Atas ialah kandungan terperinci Apakah lima elemen pengalaman pengguna?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Fahami perbezaan pengalaman pengguna antara vivox100s dan x100
Mar 23, 2024 pm 05:18 PM
Fahami perbezaan pengalaman pengguna antara vivox100s dan x100
Mar 23, 2024 pm 05:18 PM
Dengan perkembangan berterusan sains dan teknologi, keperluan orang ramai untuk peralatan komunikasi juga sentiasa meningkat. Di pasaran, Vivox100s dan X100 adalah dua jenama telefon mudah alih yang telah menarik perhatian ramai. Kesemuanya mempunyai ciri-ciri unik dan masing-masing mempunyai kelebihan tersendiri. Artikel ini akan membandingkan perbezaan pengalaman pengguna antara kedua-dua telefon mudah alih ini untuk membantu pengguna memahaminya dengan lebih baik. Terdapat perbezaan yang jelas dalam reka bentuk penampilan antara Vivox100s dan X100. Vivox100s menggunakan gaya reka bentuk yang bergaya dan ringkas, dengan badan yang nipis dan ringan serta rasa tangan yang selesa manakala X100 memberi lebih perhatian kepada kepraktisan
 Mengapakah sesetengah orang berpendapat fotografi Android boleh mengalahkan Apple? Jawapannya begitu langsung
Mar 25, 2024 am 09:50 AM
Mengapakah sesetengah orang berpendapat fotografi Android boleh mengalahkan Apple? Jawapannya begitu langsung
Mar 25, 2024 am 09:50 AM
Apabila membincangkan fungsi kamera telefon Android, kebanyakan pengguna memberikan maklum balas yang positif Berbanding dengan telefon Apple, pengguna umumnya percaya bahawa telefon Android mempunyai prestasi kamera yang lebih baik. Pandangan ini bukan tidak berasas, dan sebab-sebab praktikal adalah jelas. Telefon Android mewah mempunyai kelebihan daya saing yang lebih besar dari segi konfigurasi perkakasan, terutamanya penderia kamera. Banyak telefon Android canggih menggunakan penderia kamera terbaharu, yang paling tinggi, yang selalunya lebih cemerlang daripada iPhone yang dikeluarkan pada masa yang sama dari segi kiraan piksel, saiz apertur dan keupayaan zum optik. Kelebihan ini membolehkan telefon Android memberikan kesan pengimejan berkualiti tinggi apabila mengambil foto dan merakam video, memenuhi keperluan pengguna untuk fotografi dan videografi. Oleh itu, kelebihan daya saing konfigurasi perkakasan telah menjadi tarikan telefon Android.
 Xiaomi Auto APP mendahului senarai percuma App Store Apple dengan jualan rasmi hampir 90,000
Apr 01, 2024 am 09:56 AM
Xiaomi Auto APP mendahului senarai percuma App Store Apple dengan jualan rasmi hampir 90,000
Apr 01, 2024 am 09:56 AM
Pada 31 Mac, CNMO menyedari bahawa aplikasi mudah alih Xiaomi Auto mendahului kedudukan aplikasi percuma Apple App Store pada 31 Mac. Dilaporkan bahawa Aplikasi rasmi Xiaomi Auto telah memenangi hati majoriti pengguna dengan fungsi komprehensif dan pengalaman pengguna yang sangat baik, dengan cepat menduduki tempat pertama dalam senarai. Apl Auto Xiaomi yang dinanti-nantikan ini bukan sahaja merealisasikan sambungan lancar proses pembelian kereta dalam talian, tetapi juga menyepadukan perkhidmatan kawalan kenderaan jauh Pengguna boleh menyelesaikan satu siri operasi pintar seperti pertanyaan status kenderaan dan operasi jauh tanpa meninggalkan rumah. Terutama apabila model baharu Xiaomi Motors SU7 dikeluarkan, Apl dilancarkan secara serentak Pengguna boleh memahami butiran konfigurasi SU7 secara intuitif melalui Apl dan berjaya menyelesaikan prapesanan. Reka bentuk dalaman Apl Auto Xiaomi
 Apakah lima elemen pengalaman pengguna?
Aug 26, 2022 pm 05:24 PM
Apakah lima elemen pengalaman pengguna?
Aug 26, 2022 pm 05:24 PM
Lima elemen pengalaman pengguna: 1. Keperluan pengguna, apa yang pengguna dan pengendali ingin dapatkan daripada produk ini 2. Skop fungsi, apakah fungsi produk ini 3. Reka bentuk proses, yang boleh dibahagikan kepada dua kategori utama: interaksi; reka bentuk dan seni bina maklumat Dalam bahagian ini, reka bentuk interaksi menerangkan "kelakuan pengguna yang mungkin", dan seni bina maklumat memberi tumpuan kepada cara untuk menyatakan maklumat kepada pengguna halaman; 5. Reka bentuk persepsi, Ia adalah penggabungan kandungan, kefungsian dan estetika untuk menghasilkan reka bentuk akhir yang memenuhi semua objektif pada peringkat lain.
 ViewSonic debut di ChinaJoy2024 dengan skrin besar 8K yang menakjubkan
Jul 24, 2024 pm 01:33 PM
ViewSonic debut di ChinaJoy2024 dengan skrin besar 8K yang menakjubkan
Jul 24, 2024 pm 01:33 PM
Dari 26 Julai hingga 29 Julai, ChinaJoy2024 tahunan akan dibuka secara megah di Pusat Ekspo Antarabangsa Baharu Shanghai, ViewSonic akan berganding bahu dengan ZOL Zhongguancun Online untuk mencipta liputan penuh penglihatan, pendengaran dan sentuhan untuk pengguna dan peminat teknologi A kenduri. ZOL Zhongguancun Online ialah portal interaktif IT yang meliputi seluruh negara dan berkedudukan untuk mempromosikan jualan Ia adalah media komposit yang mengintegrasikan data produk, maklumat profesional, video teknologi dan pemasaran interaktif. Zhongguancun Online memecahkan dinding dimensi dan muncul di gerai S101 Dewan E7 ChinaJoy dengan tema "Trendy dan Seronok", membawakan pengalaman pameran yang pelbagai dan mengasyikkan kepada penonton dan orang dalam industri dari seluruh dunia. Kawasan Pameran ViewSonic: Terokai teknologi paparan mewah 1
 Menganalisis proses komunikasi sisi pelayan Vue: cara meningkatkan pengalaman pengguna
Aug 10, 2023 am 11:19 AM
Menganalisis proses komunikasi sisi pelayan Vue: cara meningkatkan pengalaman pengguna
Aug 10, 2023 am 11:19 AM
Menganalisis proses komunikasi sisi pelayan Vue: Bagaimana untuk meningkatkan pengalaman pengguna Pengenalan: Dengan perkembangan pesat Internet, komunikasi antara pelanggan dan pelayan telah menjadi semakin penting. Sebagai rangka kerja JavaScript moden, Vue menyediakan pembangun dengan pelbagai alatan dan teknologi untuk melaksanakan komunikasi sebelah pelayan. Artikel ini akan menyelidiki proses komunikasi sebelah pelayan Vue dan memperkenalkan beberapa petua dan amalan terbaik untuk meningkatkan pengalaman pengguna. 1. Gambaran keseluruhan proses komunikasi bahagian pelayan Vue Proses komunikasi bahagian pelayan Vue merangkumi langkah-langkah utama berikut
 Pemalam Terbaik untuk php CodeIgniter: Bawa tapak web anda ke peringkat seterusnya
Feb 19, 2024 pm 11:48 PM
Pemalam Terbaik untuk php CodeIgniter: Bawa tapak web anda ke peringkat seterusnya
Feb 19, 2024 pm 11:48 PM
CodeIgniter ialah rangka kerja PHP yang berkuasa, tetapi kadangkala anda mungkin memerlukan ciri tambahan untuk melanjutkan fungsinya. Pemalam boleh membantu anda mencapai ini. Mereka boleh menyediakan pelbagai fungsi, daripada meningkatkan prestasi laman web kepada meningkatkan keselamatan. 1.HMVC (Hierarchical Model View Controller) Plugin Hmvc membolehkan anda menggunakan seni bina MVC berlapis dalam CodeIgniter. Ini berguna untuk projek besar dengan logik perniagaan yang kompleks. Menggunakan HMVC anda boleh menyusun pengawal ke dalam modul yang berbeza dan memuatkan serta memunggah modul ini mengikut keperluan. Kod demo: //Tambah kod berikut dalam config/routes.php: $route["/module/contr
 DXO: Skor ujian skrin Huawei Mate60 Pro 143 telah meningkat dengan ketara
Mar 22, 2024 pm 06:31 PM
DXO: Skor ujian skrin Huawei Mate60 Pro 143 telah meningkat dengan ketara
Mar 22, 2024 pm 06:31 PM
Pada 21 Mac, CNMO menyedari bahawa DXOMARK mengumumkan keputusan ujian skrin Huawei Mate60Pro, dengan skor 143 mata, berada di kedudukan tengah kedudukan skrin global. Menurut semakan DXOMARK, skrin peranti memberikan pengalaman pengguna yang selesa. Berbanding dengan Huawei Mate50Pro generasi sebelumnya, versi terbaharu skrin mempunyai peningkatan ketara dalam gerak balas dan sentuhan sentuhan serta pengurusan artifak, membolehkan pengguna menikmati pengalaman visual yang lebih baik. Kebolehbacaan skrin pada asasnya mengekalkan tahap produk generasi sebelumnya Walaupun kecerahan dalam persekitaran cahaya malap sedikit tidak mencukupi, skrin peranti mempunyai kebolehbacaan yang baik dan pemaparan warna yang tepat dalam kebanyakan keadaan cahaya ambien. Kebolehbacaan agak baik terutamanya di luar, dan kecerahan skrin mencapai



